一、安装VScode和Docker
1、vscode的安装
官网下载到最新的X64安装包,然后使用下述命令进行安装:
dpkg -i code_1.73.1-1667967334_amd64.debdpkg -i code_1.73.1-1667967334_amd64.debdpkg -i code_1.73.1-1667967334_amd64.deb
安装成功之后,可以在应用的安装列表中查看到。
2、docker的安装
同上
二、创建docker的用户组
通常情况下,操作docker命令,需要加上前缀sudo,如下:
sudo docker ps -asudo docker ps -asudo docker ps -a
但是添加docker用户组之后,就可以不用加sudo前缀了。
docker用户组的添加方法(在运行docker的宿主机内运行命令):
sudo groupadd docker #添加docker用户组 sudo gpasswd -a $USER docker #将当前用户添加至docker用户组,其中$USER可以自动解析到当前登陆的用户 newgrp docker #更新docker用户组sudo groupadd docker #添加docker用户组 sudo gpasswd -a $USER docker #将当前用户添加至docker用户组,其中$USER可以自动解析到当前登陆的用户 newgrp docker #更新docker用户组sudo groupadd docker #添加docker用户组 sudo gpasswd -a $USER docker #将当前用户添加至docker用户组,其中$USER可以自动解析到当前登陆的用户 newgrp docker #更新docker用户组
三、在vscode中安装docker插件
共需要安装两个插件"docker"和"Dev Containers",安装方法如下:

如果使用C/C++的话,需要安装一个“C/C++”插件。
安装完成之后,需要重启vscode,使得插件生效!
四、连接到docker中的文件
重启完成之后,可以在下述位置处看到docker中的镜像:

在vscode中打开docker中的文件夹,位置:

然后找到对应的文件夹之后,会在新的vscode窗口中展示。
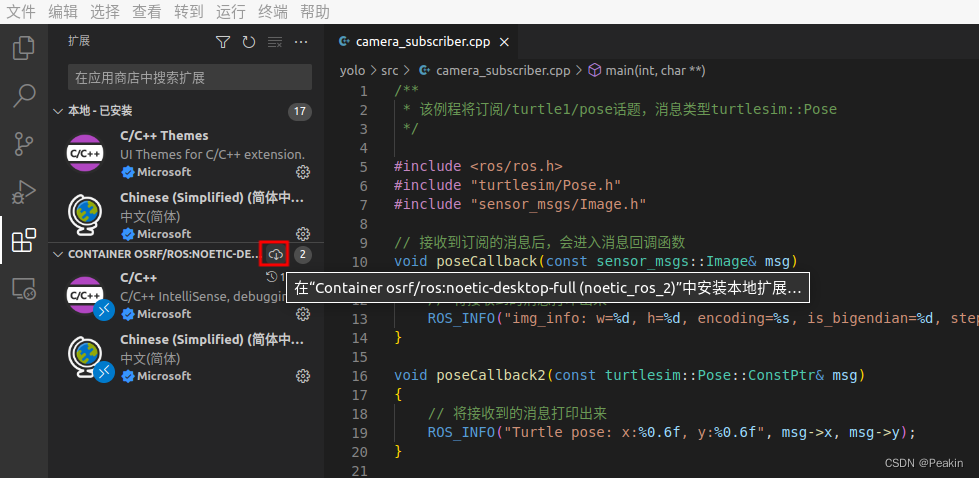
另外打开的docker文件夹,其需要额外的安装一套插件(如C/C++插件,用于实现F12的跳转功能):

之后再次打开vscode的时候,将默认连接到docker中的文件夹。
五、参考资料
1、【配置成功】win10中vscode连接使用ubuntu中docker容器_沐风_ZTL的博客-CSDN博客
原文链接:https://blog.csdn.net/u014587123/article/details/128526286?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171836840916800211531517%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171836840916800211531517&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-8-128526286-null-null.nonecase&utm_term=docker%E3%80%81%E5%A5%BD%E7%94%A8