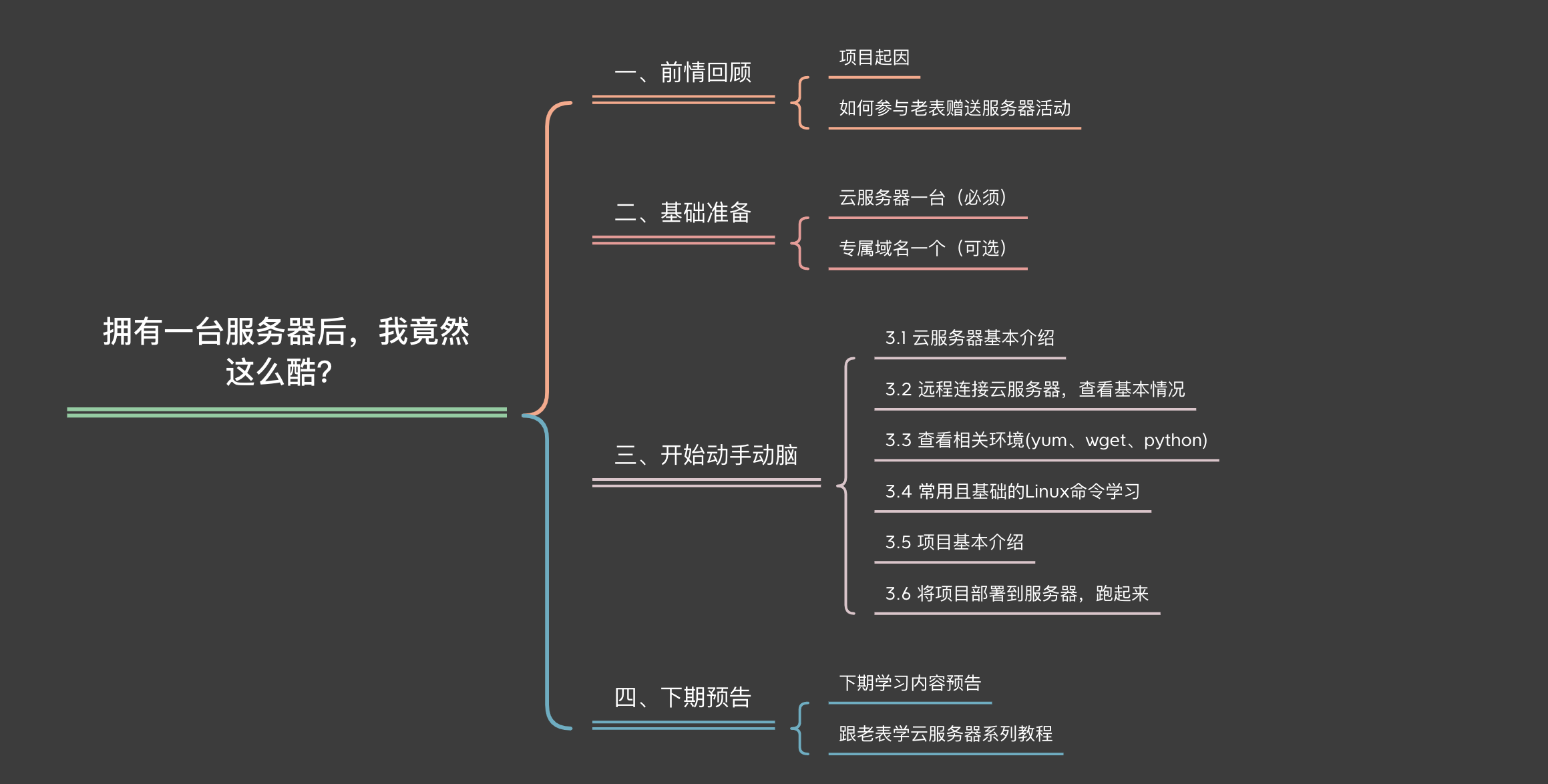
目录
-
一、前情回顾
-
二、基础准备
-
三、开始动手动脑
-
3.1 云服务器基本介绍
-
3.2 远程连接云服务器,查看基本情况
-
3.3 查看相关环境
-
3.4 常用且基础的Linux命令学习
-
3.5 项目基本介绍
-
3.6 将项目部署到服务器
-
四、下期预告
拥有一台服务器后,我竟然这么酷?
一、前情回顾
大家好,我是老表,今天手把手带大家搭建一个WEB服务,并部署到我们的云服务器上,我把这篇文章命名为跟老表学云服务器先导篇:拥有一个云服务器原来可以这么酷,是的,这篇文章不是入门的(不会给你介绍云服务器的一个又一个故事、理论),却又是入门的(踏踏实实以项目为导向,分享整个搭建过程)。

文中和我们做项目的时候会有很多知识可以拓展,我希望初学者先不要纠结,先跟着文章完整复现一遍,了解整个项目、部署逻辑,然后再去思考一些细节知识点,这样学习效率会更高,避免刚入门就钻到牛角尖里了~
如上所说我们写好web应用肯定是想让自己能展示出去的,要是别人能访问就更酷了,如何让其他人能访问呢?将项目部署到云服务器就可以了,因为云服务器,故事这样就开始了。
自己这两天也在搞赠送阿里云服务器活动,有两个要求:用户是新用户+和我关联上了,由于用户侧没法判断是否和我关联上,所以只能我自己后台一个个看,来一个人登录一次阿里云,来一个人登录一次。。。就这样来来去去几次后,我奔溃了!
不行,作为程序员,怎么能这样干事,我静下来后,还是啥也没想到!爬阿里云后台数据后,写个web项目,做个前端查询?太费时间了吧,主要是数据哪里爬?前端我也不擅长呀!
正当无奈时,突然看了一眼活动群聊消息,发现有大佬在讨论这个验证问题,还有大佬找到了数据接口(云大使关联用户数据接口)。

还有大佬代码都写好了,这也太感谢了吧~

相当于,我只需要写个后端判断逻辑和前端展示就行了,可是我不是搞前端的呀!?
没办法,只能一边发愁、一边谷歌:前端入门指南?

于是搜索到了这个小白三天入门前端HTML肝货笔记,可,我哪有三天时间来看前端,只能继续发愁,你肯定知道故事肯定还有转折。
我又看到了明哥公众号发的终于,Python 也可以写前端了,发出黑人问号的同时,快速打开推文,至此我笑逐颜开。
仔细阅读后,虽然不如标题所说把Python当前端用,但也差不多,前几天我也给大家分享了这篇早起兄的文章,这不,今天就来教大家如何实现整个项目流程和部署,一起来用云服务器做一个小项目-博客页面展示+数据查询'系统'。
不禁感慨,人生也如此一波三折,最终也笑逐言开该多好~记得给本文点赞。
二、基础准备
1、你需要有一台云服务器(必须有)
2、如果需要专属域名,你需要有一个域名(可选)
项目部署须知:
-
基本环境:Python 3.6及以上都可以
-
第三方库:
pipenv:虚拟环境管理库
requests:后台关联数据爬取
pandas:爬取数据处理、存储、读取
pywebio:web项目框架
是的不需要数据库或者其他的,因为这次数据量不大,所以直接用requests获取到接口数据后,利用pandas存储到csv,然后查询的时候直接用pandas读取数据查询,后端框架利用pywebio,我们只用写好后端代码,该框架会帮我们渲染好前端显示页面,让编写者能快速搭建web项目,简直不要太nice~
三、开始动手动脑
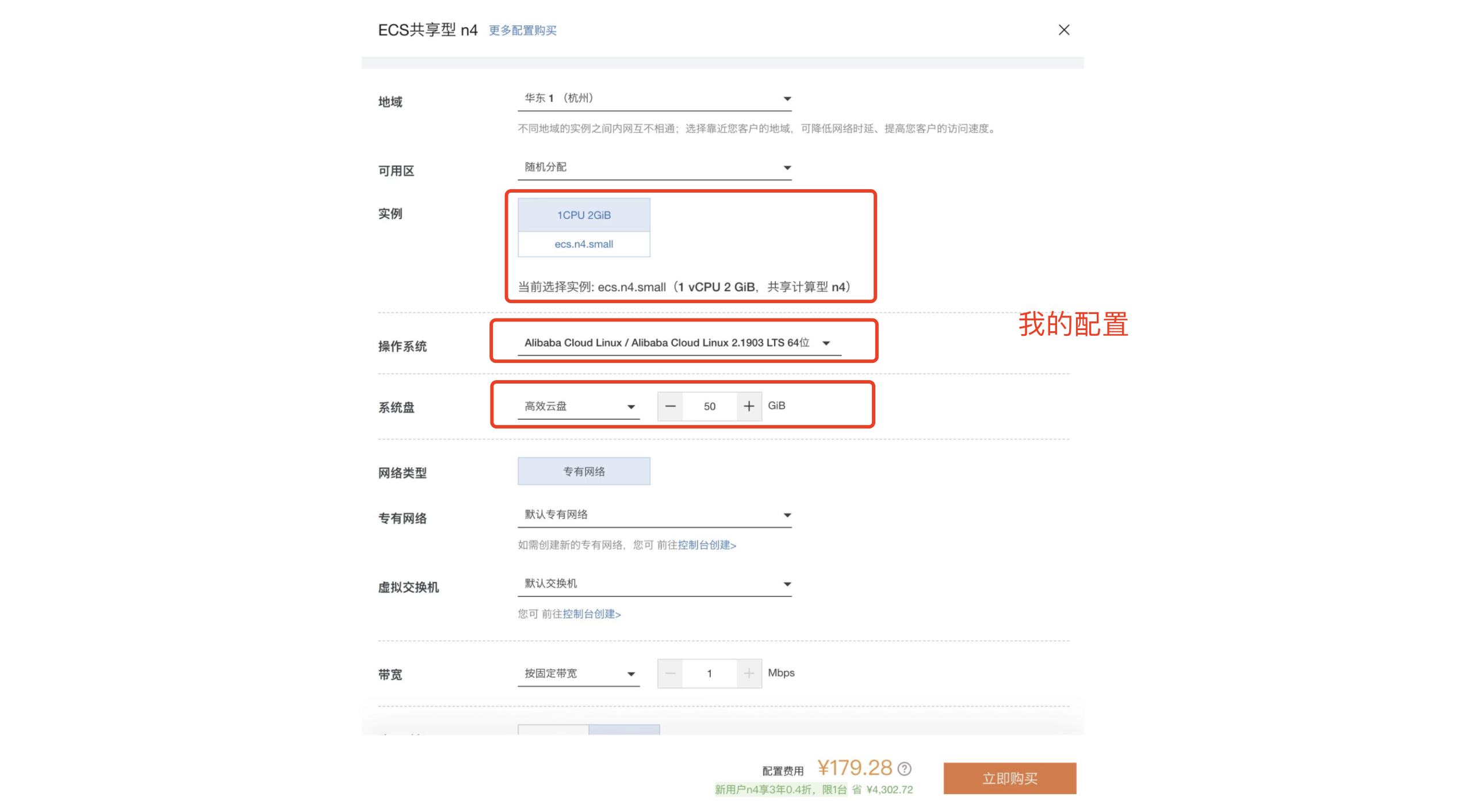
以为自己为例,我买的是阿里云ECS共享型n4(1核2G) 内存50g,装的是阿里云自己研发的Linux系统,在他们自家的服务器上使用会更丝滑,当然大家也可以选择其他的,如比较流行的Centos,总共花了不到180买了三年,爽啊~

3.1 云服务器基本介绍
首先我们登录阿里云后台,进入ECS服务器管理后台,大家可以直接通过下面链接登录即可(前提是你已经有了一个云服务器哦~)。
https://ecs.console.aliyun.com/#/home
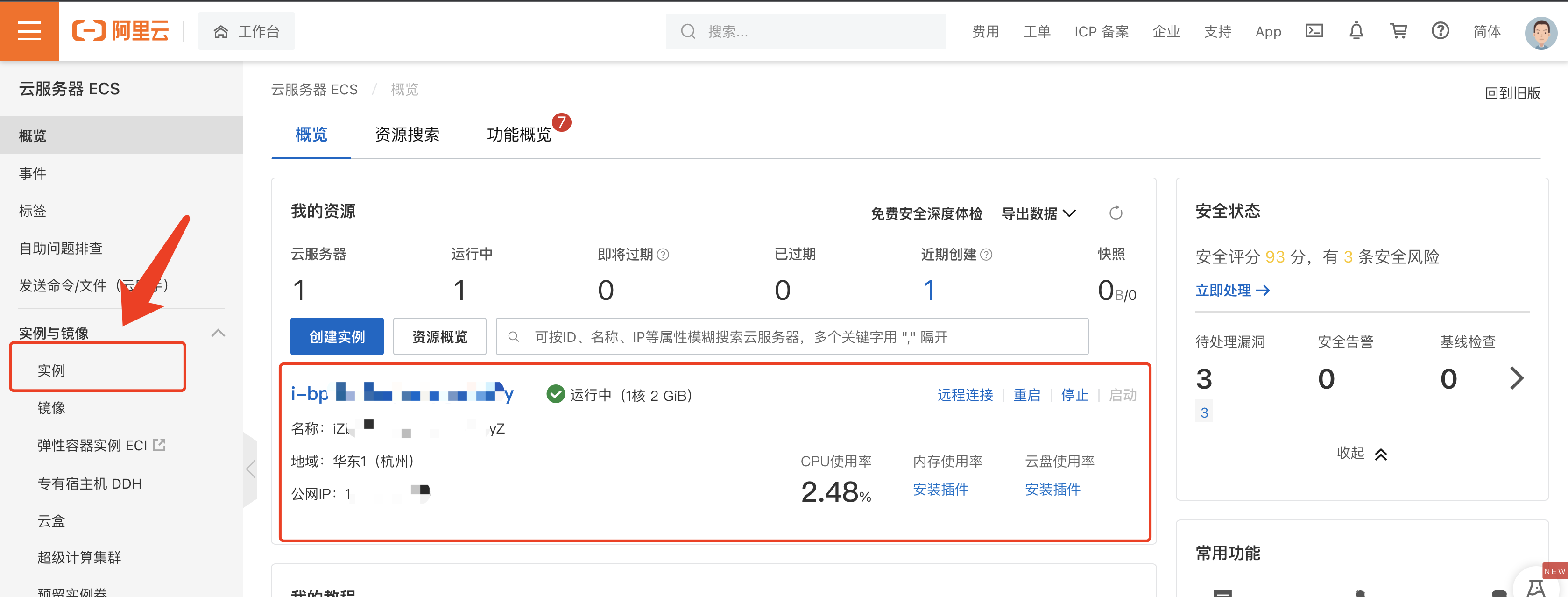
进入之后,你可以看到服务器的一些基本信息,比如名称(可以修改)、地区、公网ip、远程链接、开关、CPU使用率等~

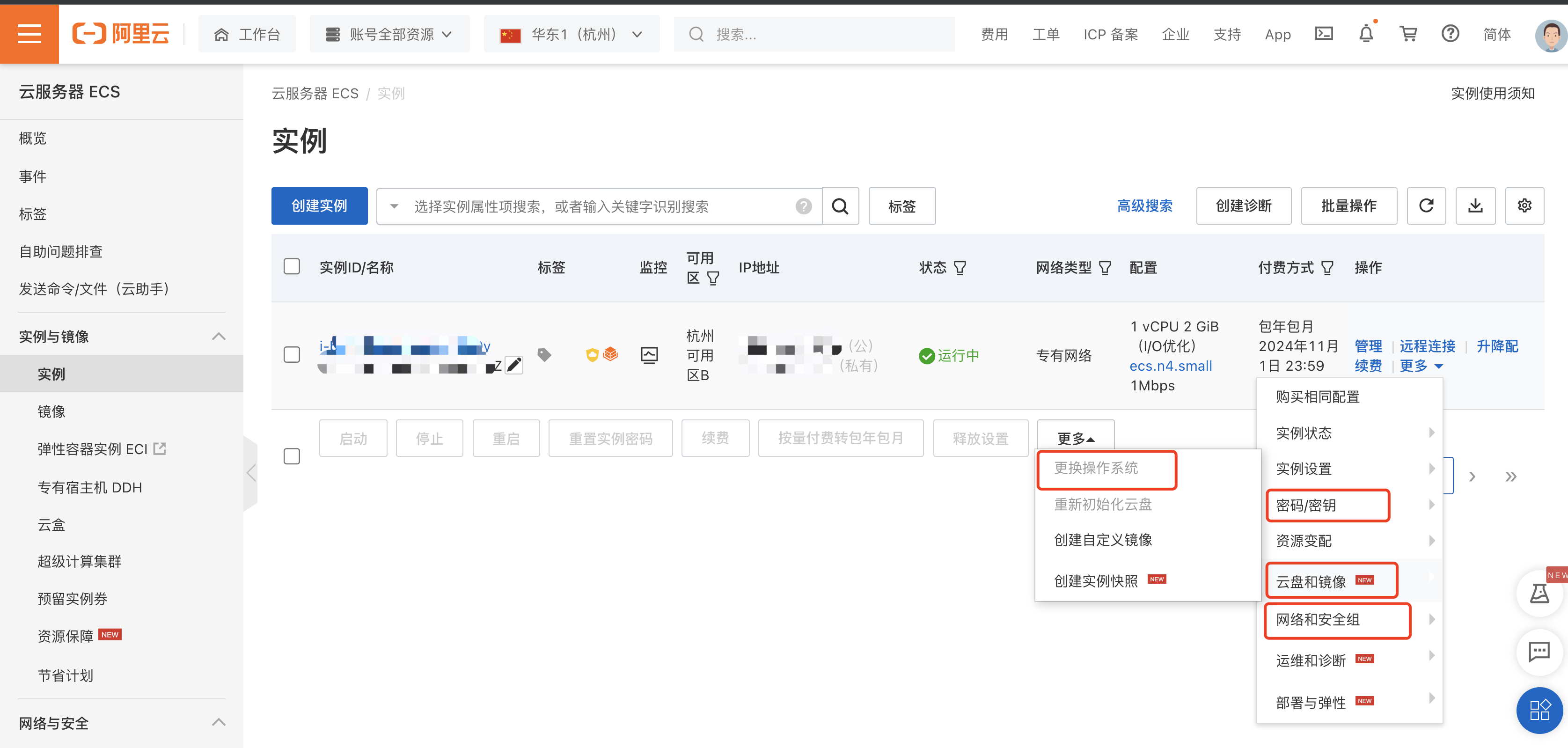
我们点击左侧的实例按钮,可以进入服务器详情页面,你可以看到更多服务器相关信息和设置,这里主要说下以下几个设置:
-
密码/密钥:在这里可以修改你的服务器实例密码或者远程连接(VNC)密码
-
云盘和镜像:在这里可以重置系统、自定义镜像等
-
网络和安全组:在这里主要是设置对外开放端口,很重要

3.2 远程连接云服务器,查看基本情况

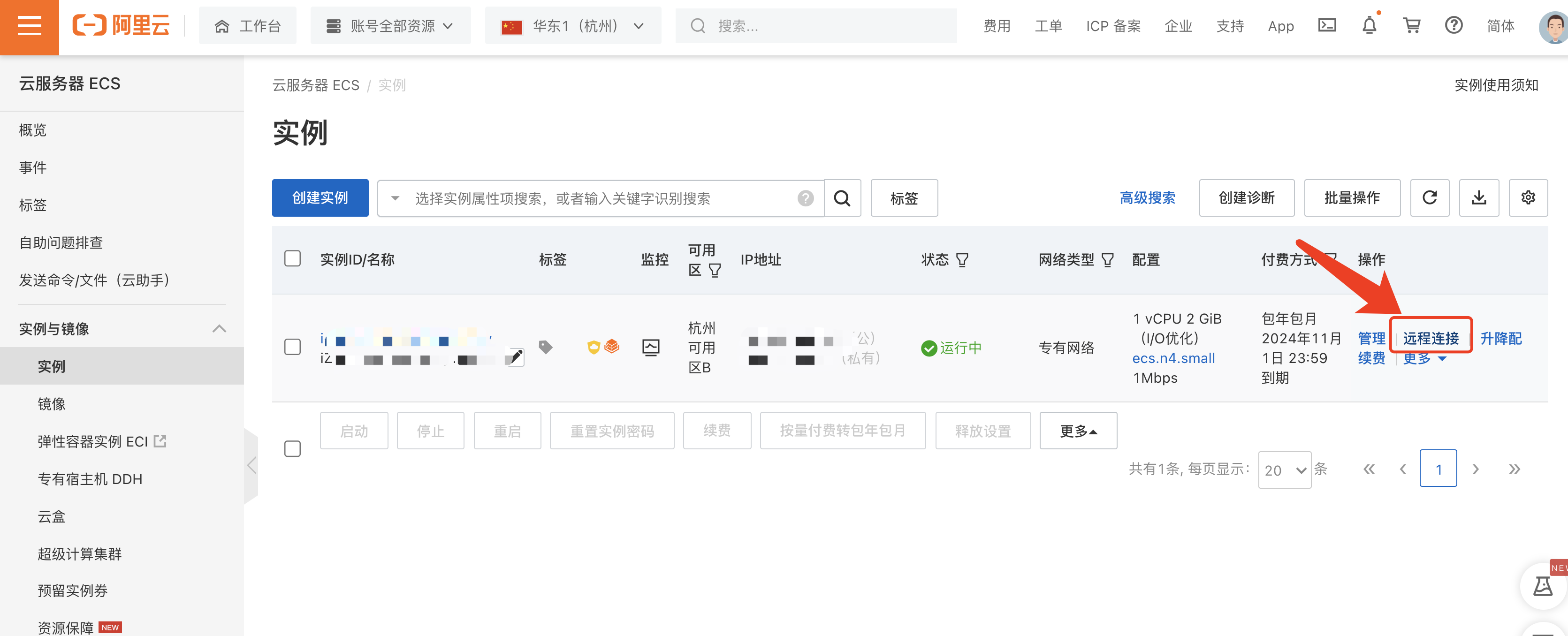
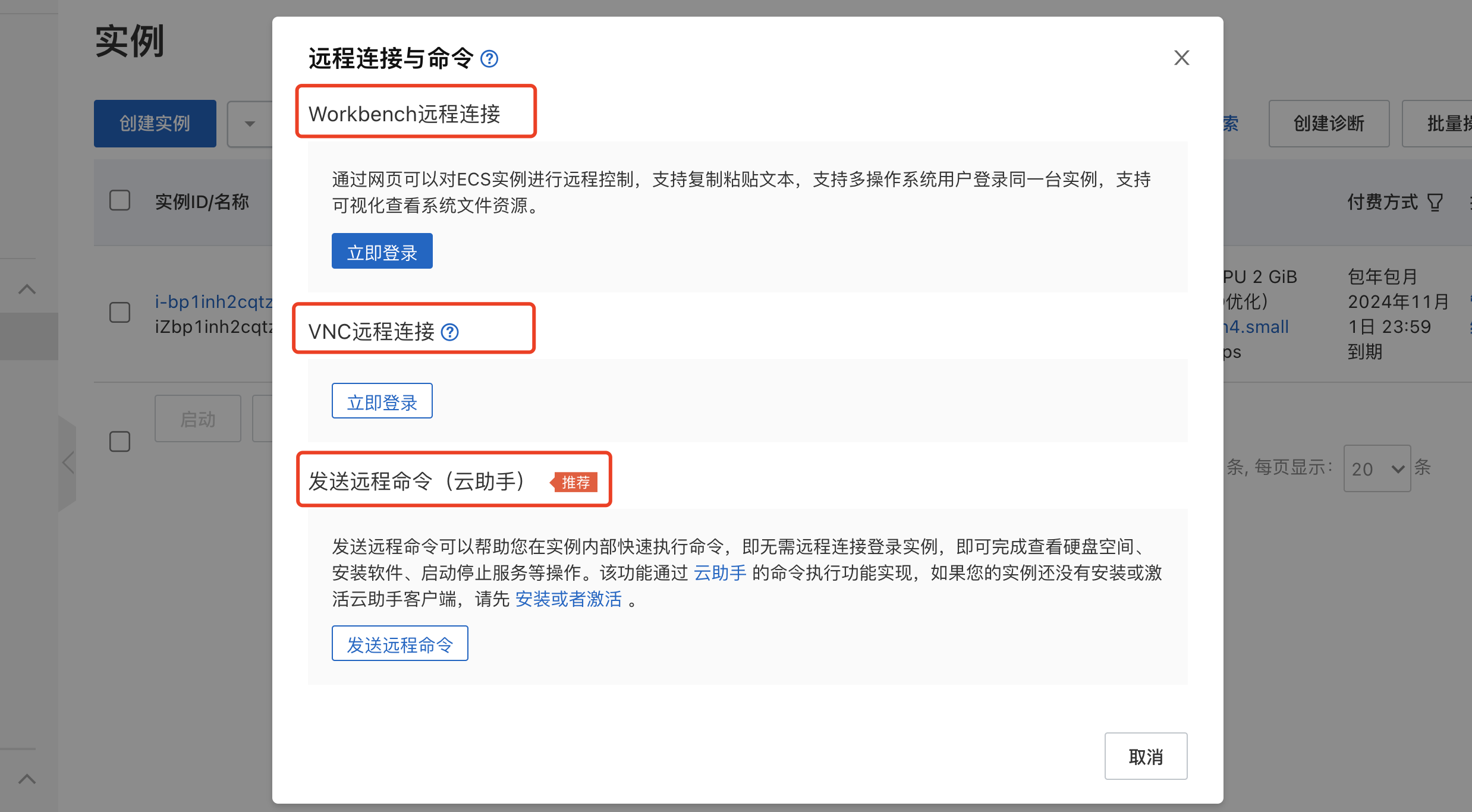
我们点击远程链接,会发阿里云上提供了三种远程连接方式:

-
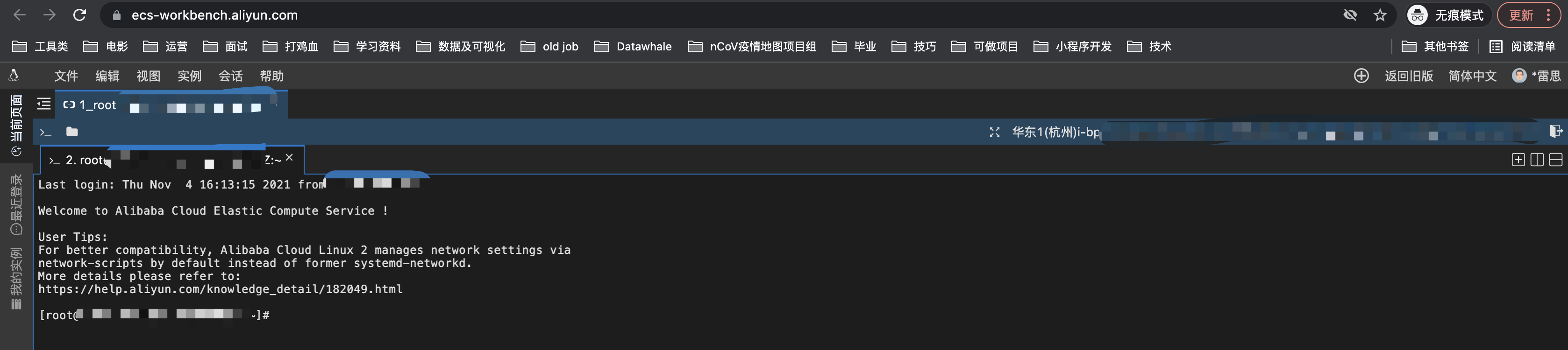
Workbench远程连接(推荐,本着学习Linux的态度还是用原生好):第一次登陆需要输入我们设置的实例用户名(默认root)和密码,后面好像会自动登录(可能也有一定缓存期),如果密码不记得就按3.1中方法重新设置;

-
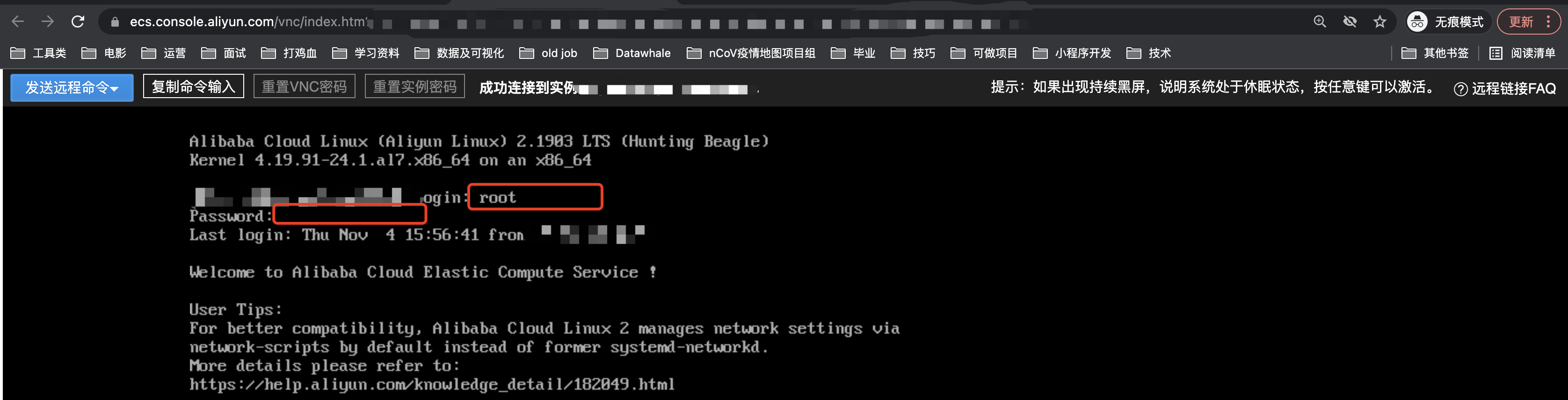
VNC远程连接:需要输入我们设置的VNC远程连接密码,进入后还需要输入实例用户名(默认root)和密码,主要用于不能直接用Workbench远程连接的场景。同上,忘记了就重新设置就行,很简单;

-
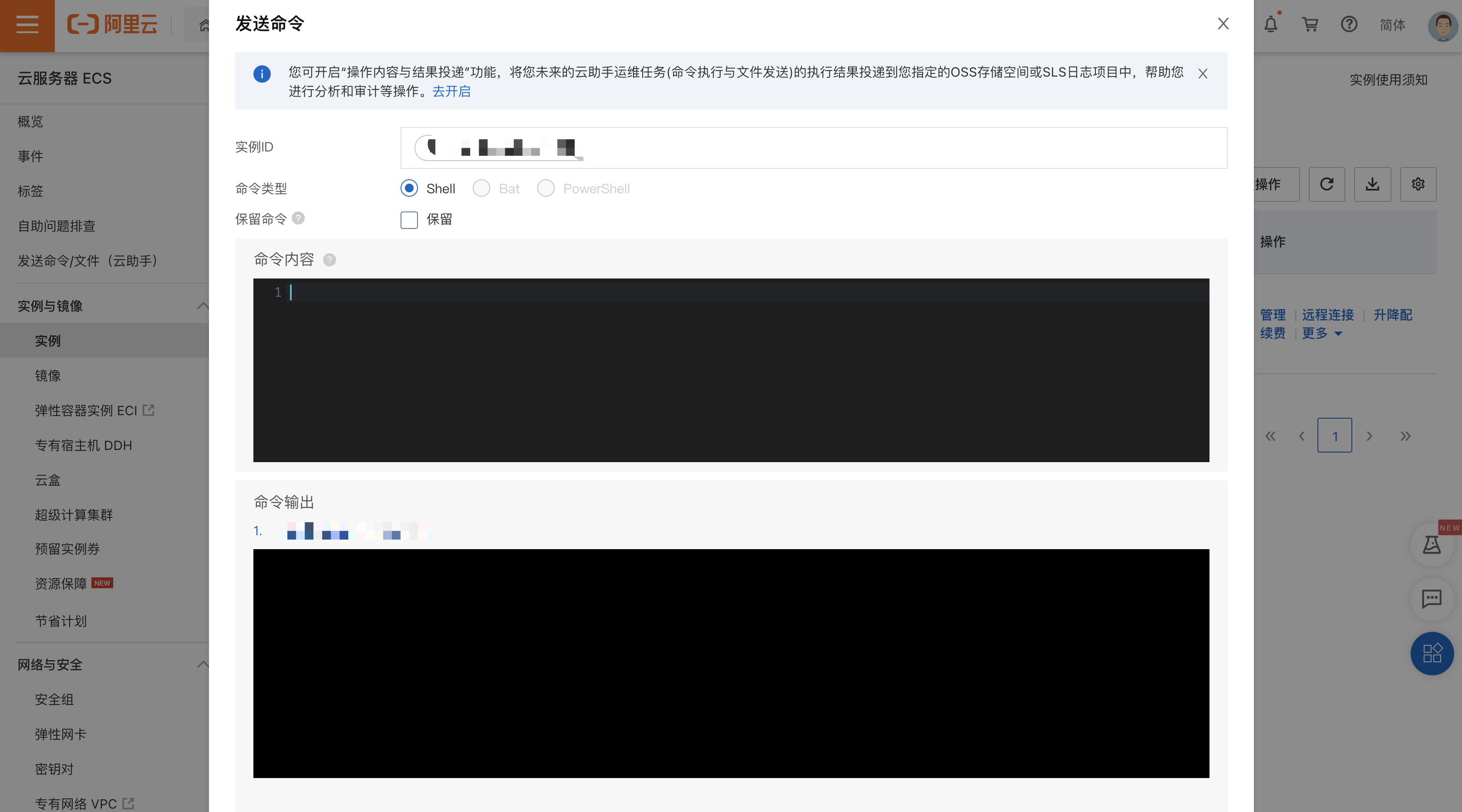
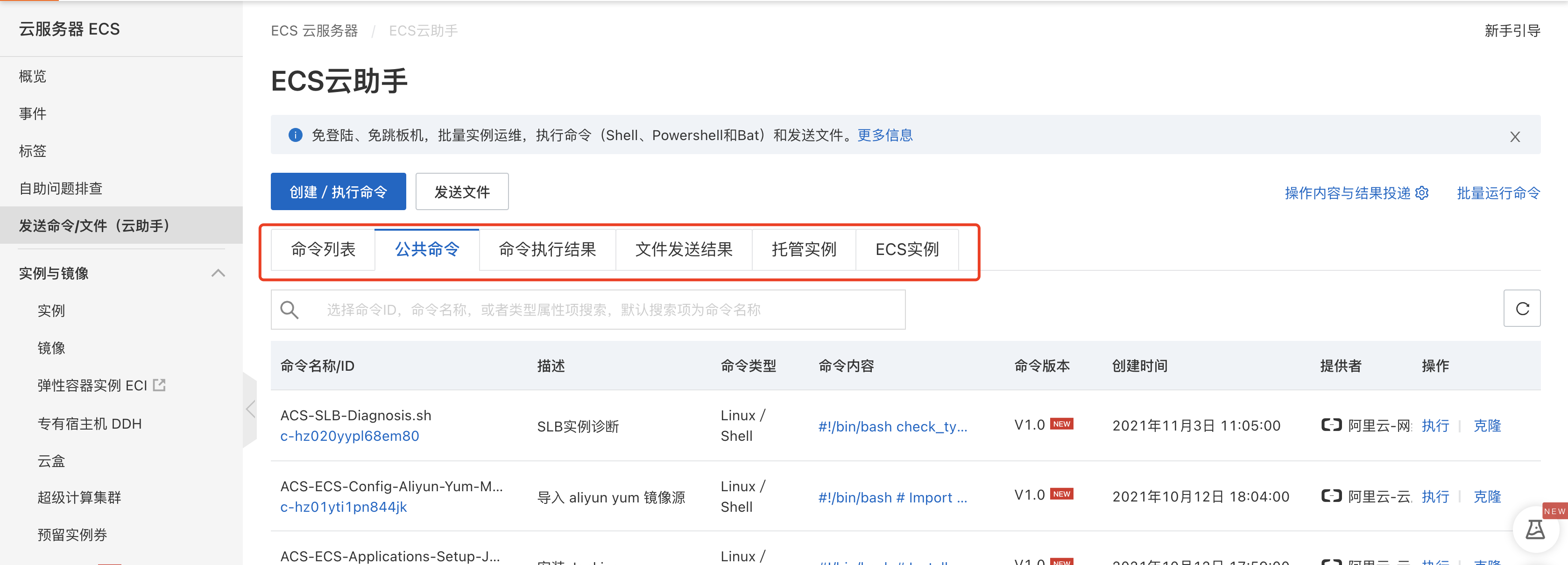
发送远程命令(云助手):ECS官方提供的附加功能,永远免费,“免登陆、免跳板机,批量实例运维,执行命令(Shell、Powershell和Bat)和发送文件”,ECS官方提供的附加功能,确实很优秀,点个赞~


当然也有不好的,比如:需要输入多条指令,指令上下级关系或者内容并不是我全部确定的时候就会比较麻烦,特别对小白用户来说,不过文件上传对新用户又会很nice。
如果是小白用户的话,我还是建议选择Workbench远程连接,有经验的用户,根据自己习惯,随便怎么链接都行。
3.3 查看相关环境
3.3.1 系统软件管理工具:yum
首先就是看下系统的包管理工具yum,(如果是ubuntu的话自带的应该是apt-get)直接输入以下指令查看下版本:
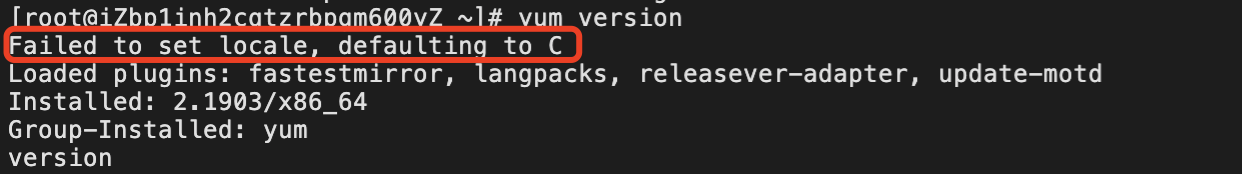
yum version

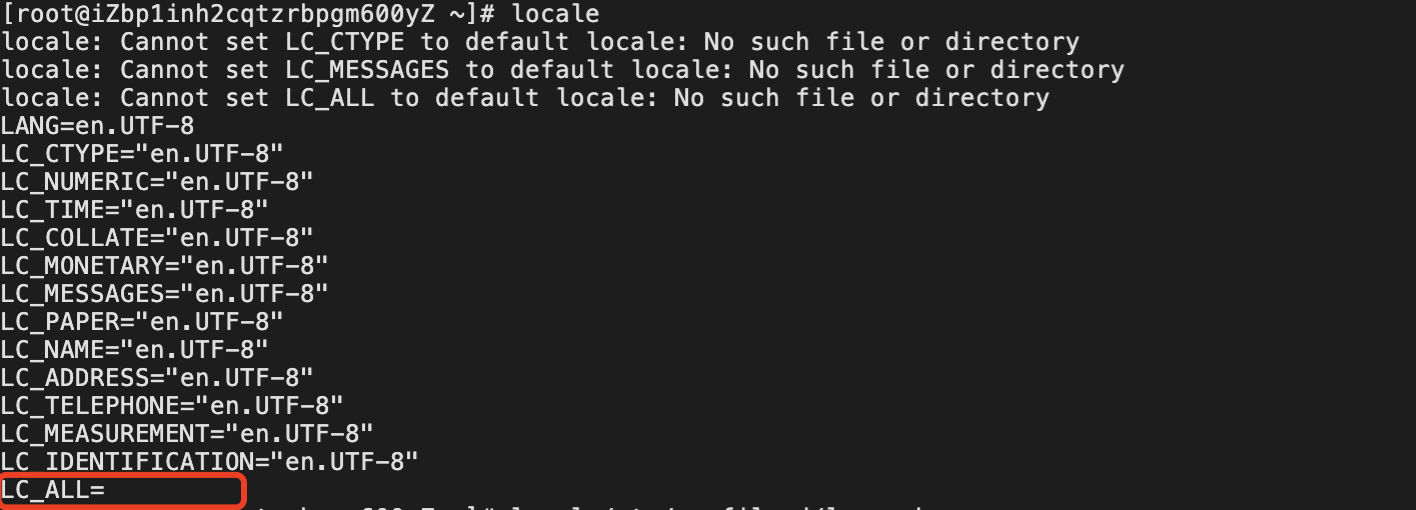
你会发现版本是有了,但是第一行就是一个Failed,不爽!错误里的locale表示软件在运行时的语言环境,我们可以直接输入locale查看相关设置,

提示我们LC_CTYPE什么的没法设置默认值,因为文件/目录,这里我们直接设置下LC_ALL即可(优先级最高,代替所有),我们将LC_ALL=en_US.UTF-8添加到系统变量文件/etc/profile,然后重新运行下/etc/profile就可以解决这个问题啦。
echo "export LC_ALL=en_US.UTF-8" >> /etc/profile
source /etc/profile
接下来,我们更新下yum,半分钟左右吧~
yum update -y

3.3.2 网络文件数据下载工具:wget
我看了下在Aliyun Linux中是自带的,

一般使用方法就是wget 文件链接,下载速度很快很方便。
wget 文件链接
先这样吧,后面可以升级下~
3.3.3 编程环境:Python(最重要的)
系统里自带了Python2.7和Python3.6(2018.12.24发行),都挺老了,不过这次实验也还够用,为了让大家尽快上手,我们留到后面介绍如何更新Python版本。

3.4 常用且基础的Linux命令学习
了解完环境,我们再学点常用且基础的Linux操作吧~
-
1)查看当前目录完整路径
pwd

可以看到我们现在在跟目录(/)下的root目录中
-
2)进入指定目录
cd 目录路径

这样我们就进入/根目录啦~
-
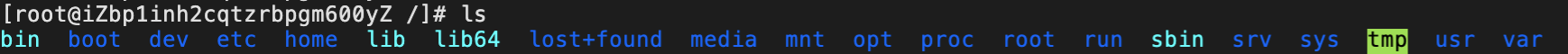
3)查看当前目录所有文件
ls

我们可以看到系统包含了很多文件,知道我们后面所有项目文件都在root目录下即可,另外还有一个home目录你可能比较疑惑,这个是给普通用户的(我们可以创建其他账号登录)。
-
4)新建文件夹
mkdir 文件夹名称

-
5)新建文件
touch 文件名称

-
6)编辑文件内容
vim 文件名称
Linux下默认编码是UTF-8,如果直接修改,输入中文会出现乱码,所以我们需要先设置下.vimrc配置文件,直接输入下面指令:
vim ~/.vimrc
然后按字母A键(小写),表示从光标位置开始插入输入的内容,将下面内容复制粘贴进去,然后按ESC键(表示停止输入),再按住Shift+:(注意必须是在英文输入法状态),输入wq(表示保存并退出):
set encoding=utf-8
set fileencodings=ucs-bom,utf-8,cp936
这样就可以解决编辑文件输入中文乱码的问题了。
简单介绍下逻辑:
1) vim启动会根据~/.vimrc内容设置编码,encoding为vim内的编码,fileencodings为原文件编码元组,vim会根据fileencodings逐一探测原文件编码设置为fileencoding;
2) 然后vim会自动对比encoding和fileencoding是否一致,不一致的话vim会创建一个缓存区,将内容编码从fileencoding转为encoding,然后用户可以正常编辑;
3) 等保存的时候又会再次对比,如果不一致的话,会将缓存区的编码从encoding改为fileencoding,然后存储到文件内。
参考: https://www.jianshu.com/p/44691357c8ee
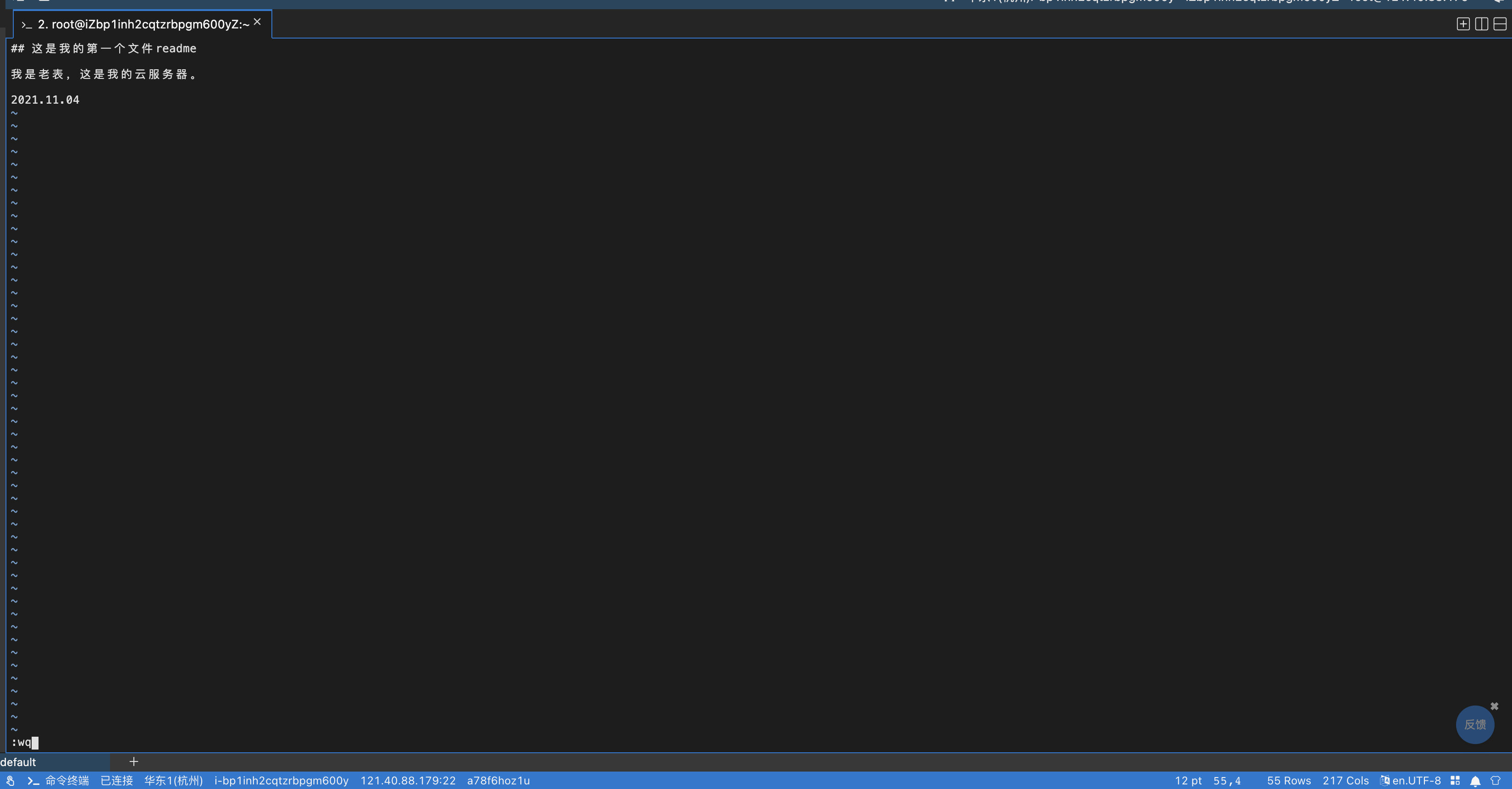
接下来我们修改下之前建的readme.md,执行后,就可以进入编辑页面啦,
vim readme.md
还是先按字母A键(小写),表示从光标位置开始插入输入的内容,将自己想输入的内容输入进去,然后按ESC键(表示停止输入),再按住Shift+:(注意必须是在英文输入法状态),输入wq(表示保存并退出)

-
7)查看文件内容
cat 文件名称

-
8)删除文件和文件夹(慎用)
rm 文件名称
rm -rf 文件夹名称
由于目前我们直接登录是root用户(服务器最大权限用户),所以一定慎用rm -rf,使用时一定要在后面制定要删除的文件名/文件夹名称,避免出现"删库跑路"的情况,后面学习中会教大家如何创建一个普通用户,用于日常开发使用。
-
9)修改/移动文件
mv 旧文件名 新名称
mv 旧文件所在目录 新目录
以上简单给大家介绍了Linux中文件处理中常用的命令,这将对我们后面学习非常有帮助,后面也会出相关文章详细给大家介绍Linux中其他的命令。多点赞支持呀!
3.5 项目基本介绍
项目就是我们利用pywebio写的两个页面,对的,在终于,Python 也可以写“前端”了文章中已经给大家比较详细的介绍了pywebio在快速构建web项目时的一些优势,以及如何使用,这次我们就拿来实战啦。
项目效果演示已经放到文章开头啦,这里给大家说下主代码框架,其余的因为我这个应用场景大家没法体验,所以不公开了,不过也给大家准备了一个小项目,继续往后读有获取方法哦~有问题可以私聊我进入学习交流群,欢迎大家在群内提问。
这里给大家说下主代码框架,其余的因为我这个应用场景大家没法体验,所以不公开了,有问题可以私聊我进入学习交流群,欢迎大家在评论区提问。

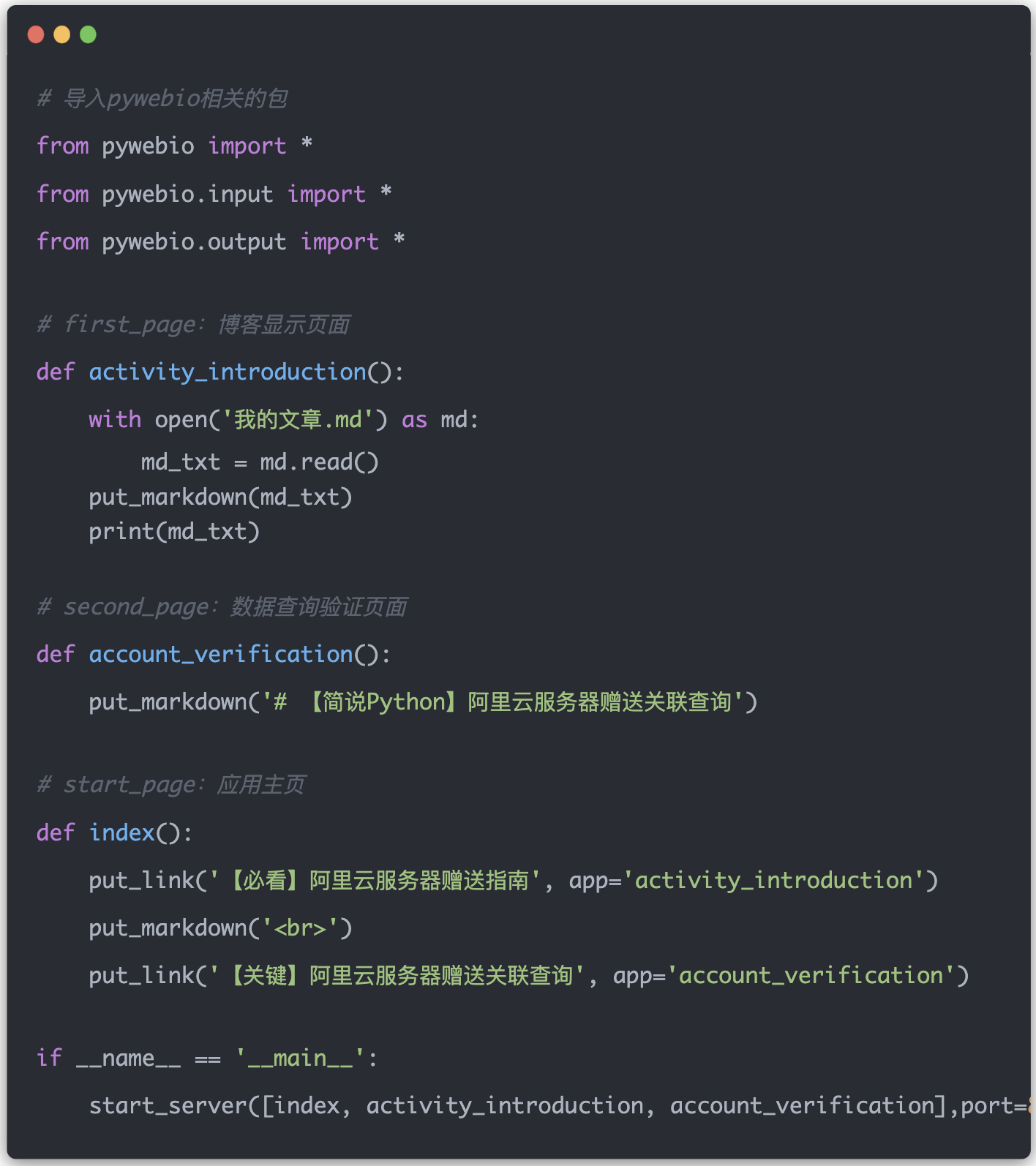
首先是导入pywebio相关的包,然后是三个函数,对应三个页面。
写的第一个页面是用于展示介绍文档的,大家也可以理解为博客,博客内容很长,不可能直接写到put_markdown中(这样代码没发修改、读了),所以我采用的方式是读取本地文件,然后传入put_markdown中,这样代码看起来就会更可以维护、美观。
然后是第二个页面:数据查询验证,这里主要用到了put_input函数,我传入了四个参数:
-
第一个参数是输入框的名字,字符串
-
第二个参数type表示输入的数据格式
-
第三个参数是validate表示验证参数,接收值是一个函数名称,将输入数据先传入该函数进行验证
-
第四个参数是placeholder表示输入提示内容
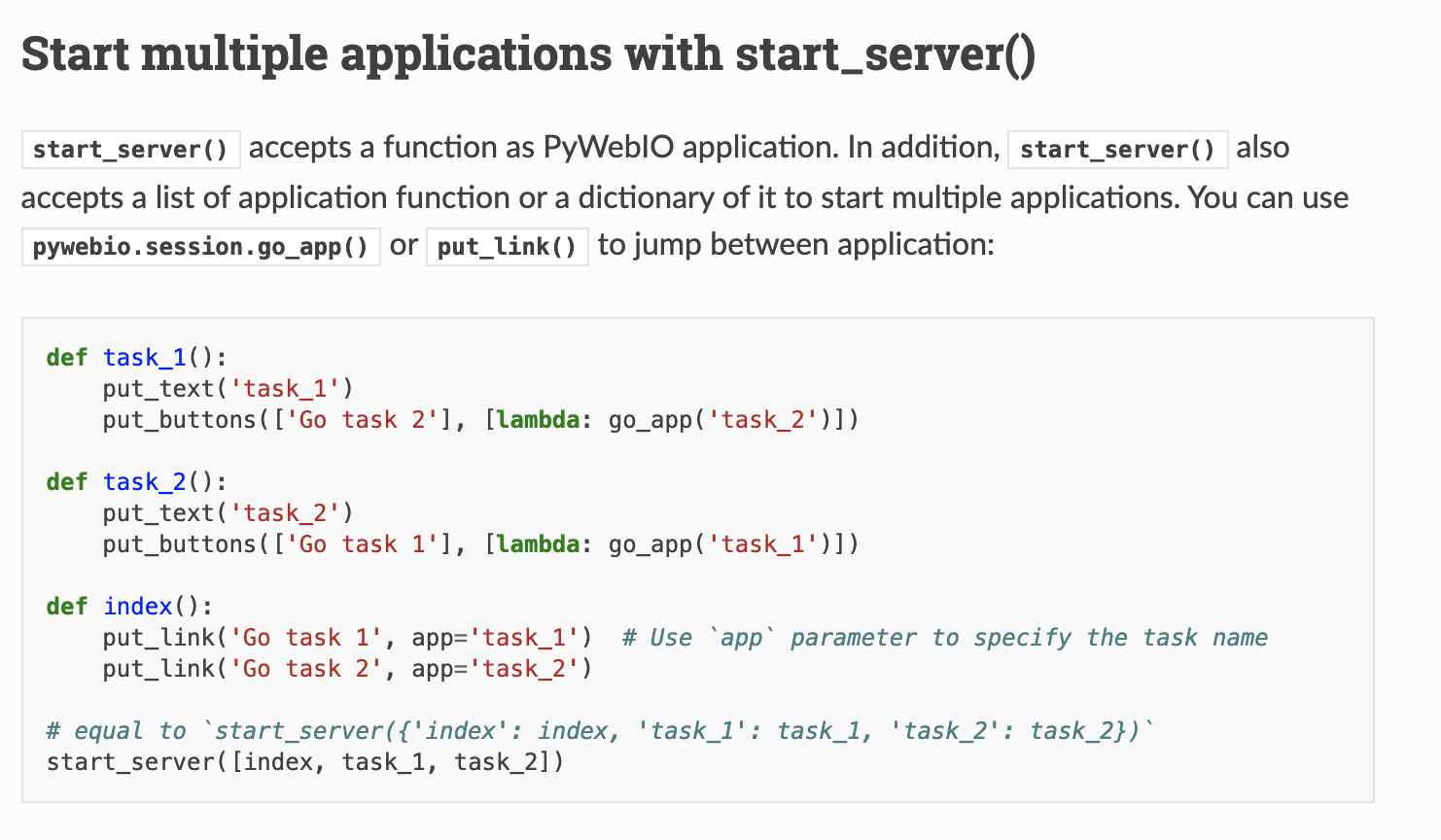
第三个页面就是我们的首页了,pywebio中页面跳转支持两种方式,如下图所示,一种是pywebio.session.go_app()一种是put_link(),我选择的是put_link(),链接文案设置灵活一点。

最后就是启动项目啦,直接start_server函数:
-
第一个是要启动的app(应用),有多个应用的话我们传递一个列表进去就可以了,列表元素就是app名字(函数名)
-
第二个参数port是应用部署到哪个端口,可以自选,不要和系统已经存在端口重复就行
-
第三个参数auto_open_webbrowser表示是否自动打开浏览器,在本地测试的时候可以打开设置为True,部署到服务器可以设置为默认值Fasle
通过简单几步,我们就完成了一个web应用的开发,如果只是单应用(比如:数据查询系统、个人简历展示页面等),开发可能会更快~(页面不那么复杂,或者显示内容都提前渲染好的话)
原项目对大家不适用(阿里云数据接口、包含个人信息),所以不能开源给大家,但为了让大家能够百分百跟着教程一起部署成功,所以我也给大家准备了一个小项目:个人简介展示网站,项目地址:https://github.com/XksA-me/ResumeBlog。
3.6 将项目部署到服务器
我们需要做以下几件事情:
-
确定本地项目环境+依赖包
-
将本项目文件和依赖包文件上传到服务器
-
在服务器构建虚拟环境、安装依赖包
-
将项目跑起来,通过公网ip访问没问题
-
自定义域名,设置域名解析(可选)
3.6.1 确定本地项目环境+依赖包
首先进入本地项目目录,我是用pipenv管理python的虚拟环境的,之前也分享过相关文章,大家可以参考学习:我用Pipenv来管理Python虚拟环境,大写的爽
当然大家不用做这一步,相关代码和依赖存储文件我都给大家准备好了,直接访问开源项目地址即可:https://github.com/XksA-me/ResumeBlog。
在本地,我是用的python3.10,所以直接这里导出依赖包不太合适(云服务器中是3.6.8),不过本次项目依赖包比较少,我自己用了requests+pandas+pywebio,后面服务器安装依赖包,这次我就直接手写安装了。
正常的话,应该进入本地项目目录,执行下面命令即可生成项目依赖包文件:
pipenv shell
pip freeze > requirements.txt
然后上传到服务器并在服务器安装好环境后,在requirements.txt目录下执行以下pip命令安装。
pip install -r requirements.txt
3.6.2 将本项目文件和依赖包文件上传到服务器
接着我们需要将本地的项目文件传输到服务器,之前有写过相关文章,开启ssh服务后,直接利用scp命令即可进行文件传输,格式如下。
scp 本地文件目录 你的服务器登录用户名@你的服务器ip地址:服务器中的存储目录
加一个-r可以实现传输文件夹:
scp -r /Users/hhh/Desktop/FRC root@你的公网ip:/root/Project/
我们在终端中输入下面指令即可:
scp -r 你的项目存放目录/SimpleBlog root@你的公网ip:/root/Project/
如:scp -r /Users/hhh/Desktop/SimpleBlog root@100.200.100.100:/root/Project/
这样会将我们本地的SimpleBlog文件夹所有内容上传到云服务器的Project目录下。

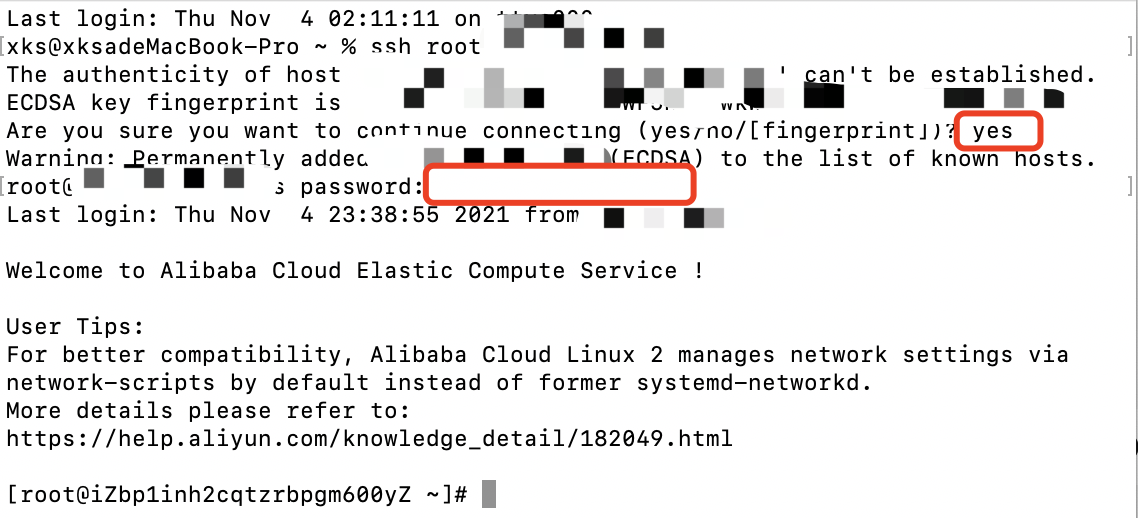
当然,我们其实也能在终端连接阿里云服务器,直接通过ssh即可,如下所示,mac打开终端(windows的话打开cmd),输入下面指令即可连接成功后,我们后面都不用打开浏览器去阿里云服务器后台了~
ssh 你的服务器登录用户名@你的服务器ip地址

3.6.3 在服务器构建虚拟环境、安装依赖包
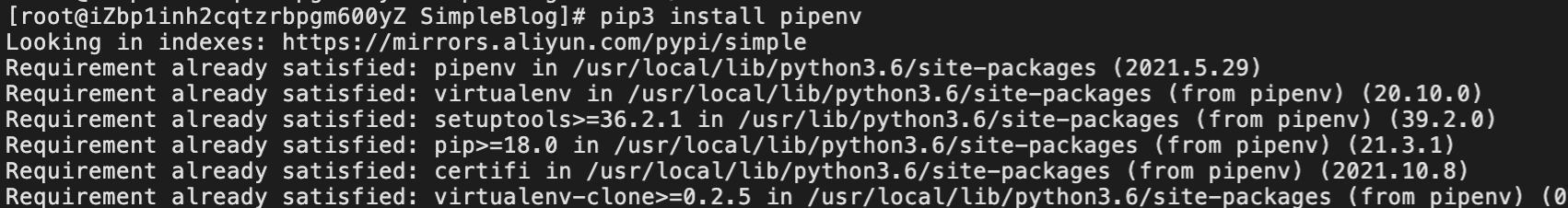
在服务器中,进入/root/Project/SimpleBlog目录,需要先安装虚拟环境管理包pipenv,直接输入pip3 install pipenv即可。

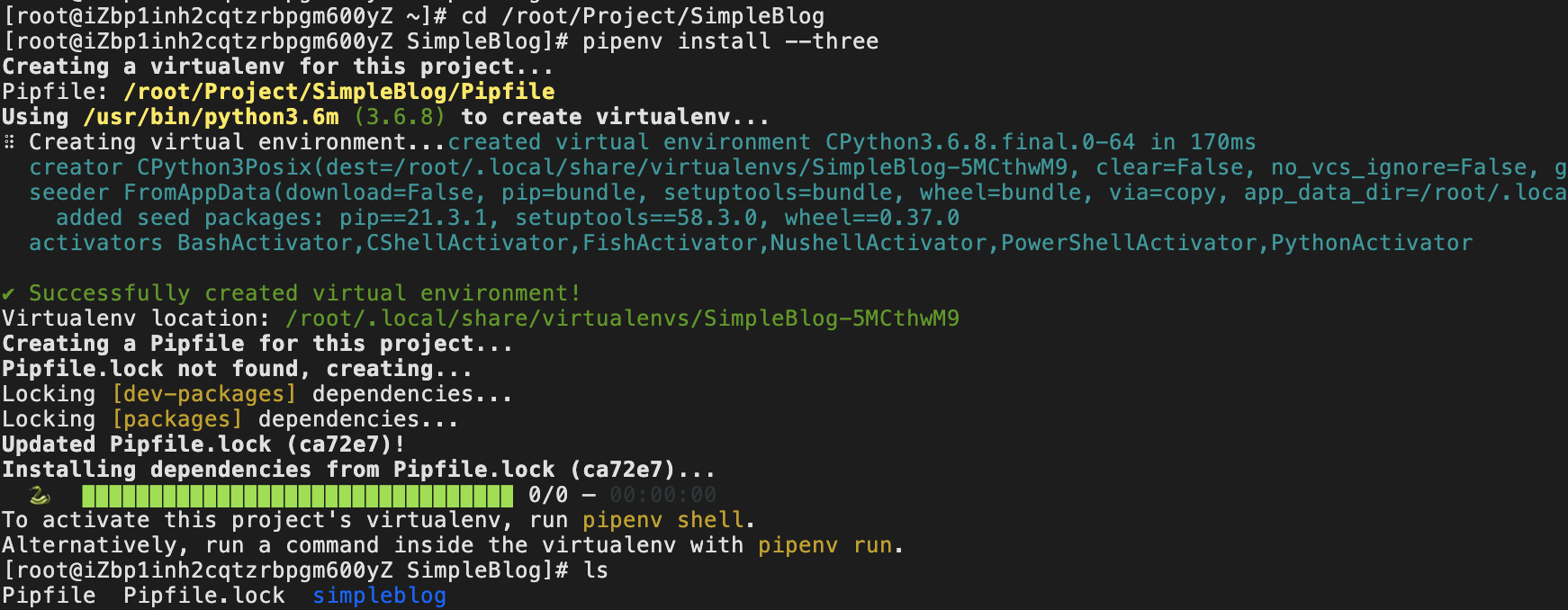
然后利用Pipenv先安装虚拟环境,安装成功后,在目录下会多出两个文件Pipfile和Pipfile.lock,相关含义及pipenv使用大家可以看:我用Pipenv来管理Python虚拟环境,大写的爽
cd /root/Project/SimpleBlog
pipenv install --three

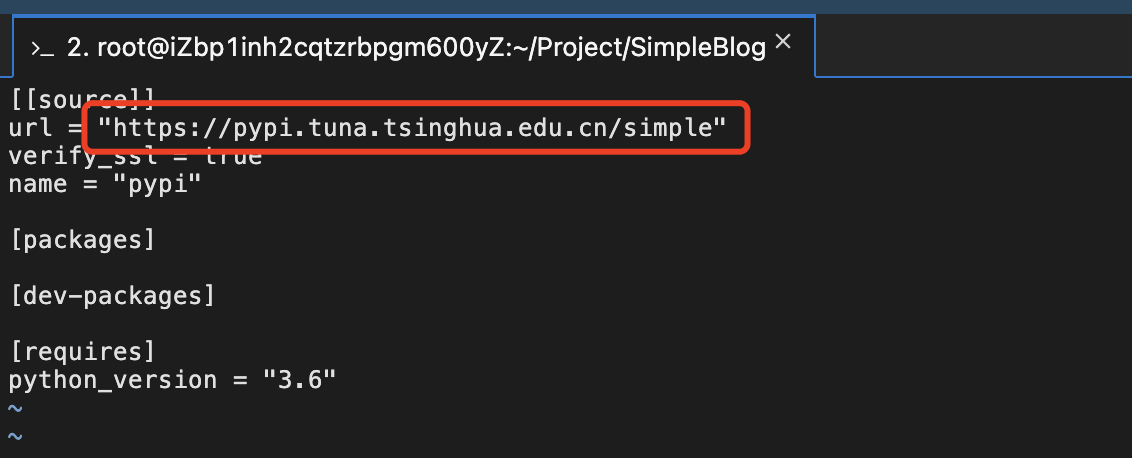
安装依赖包之前我们先修改下Pipfile,在文件里可以设置第三方包下的镜像源,我们更改为清华的镜像源,地址:https://pypi.tuna.tsinghua.edu.cn/simple (vim使用在3.4中有介绍)
vim Pipfile

我们再来安装项目依赖包,首先需要进入虚拟环境,在现在目录下输入pipenv shell即可进入虚拟环境,进入后前面会有一个标志SimpleBlog。

这里第三方包用的不多,就没用requirements.txt,直接执行下面命令:
pip install pandas pywebio requests
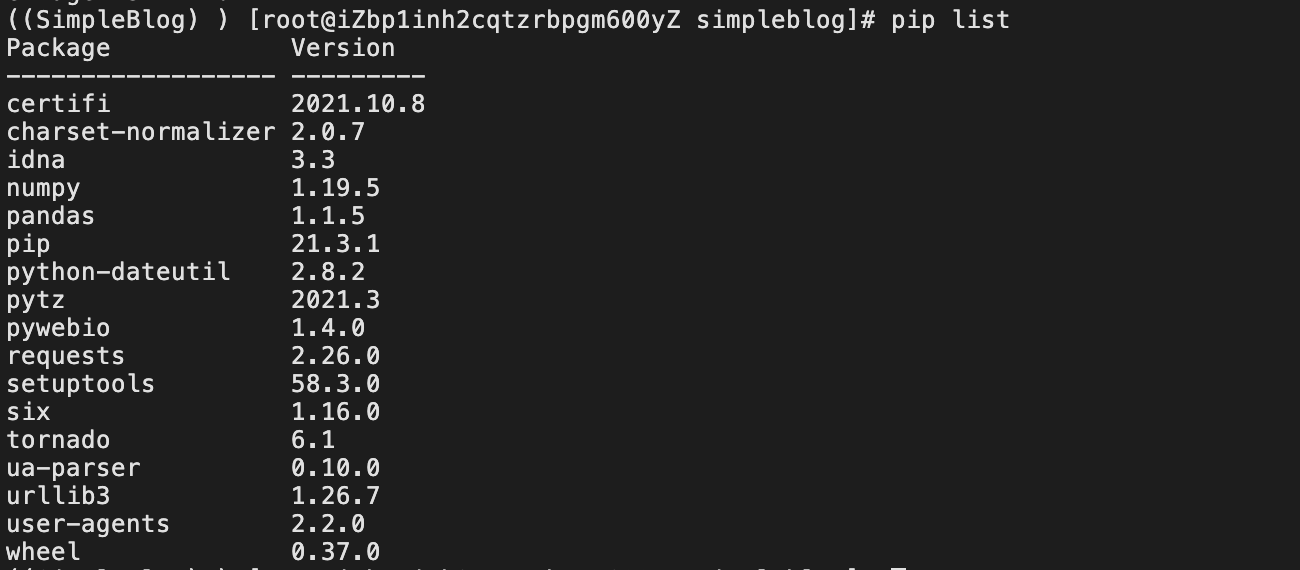
安装成功后,我们可以输入pip list查看现在python环境有哪些包,会发现除了我们安装的几个,还多了几个,都是依赖包,大家不用管,用到的时候导入即可,发现没有,在pip install安装即可。(注意现在在虚拟环境下哦~)

3.6.4 将项目跑起来,通过公网ip访问没问题
在服务器中,我们直接运行下面命令启动应用:(注意是在虚拟环境中,且在/root/Project/SimpleBlog/simpleblog目录中)
python simpleblog.py

执行后就在8081端口跑起来了~
我们测试本地浏览器通过:公网ip:8081访问看看,公网ip指服务器的公网ip(在本文3.1中有简单介绍)。

我们发现页面一直在转圈,知道无法访问此网站,响应时间过长,这是因为我们并没有开放8081这个端口的外网访问权限,我们在服务器安全组中配置一下即可。
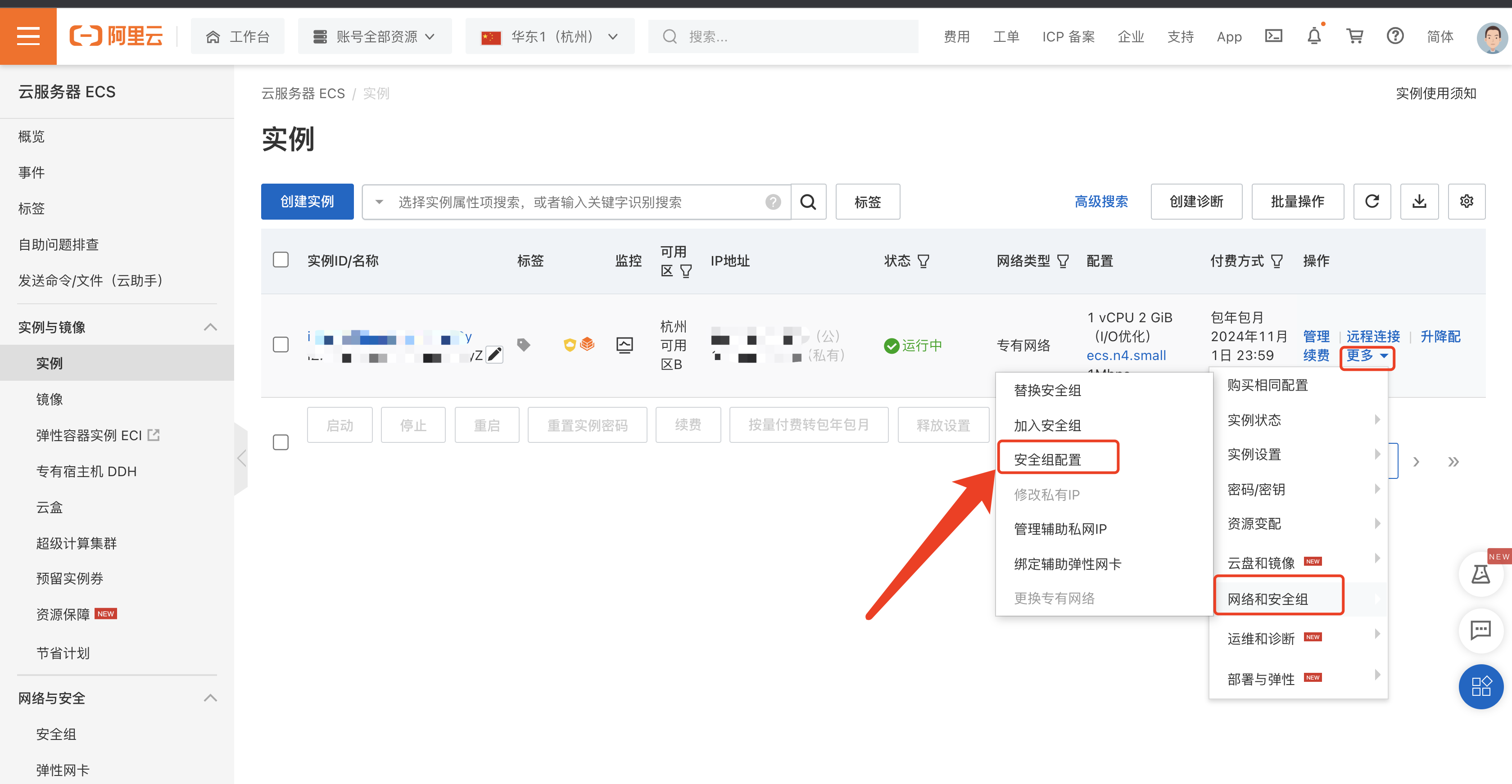
我们进入阿里云服务器后台,进入实例,点击更多 -> 网络和安全组 -> 安全组配置,

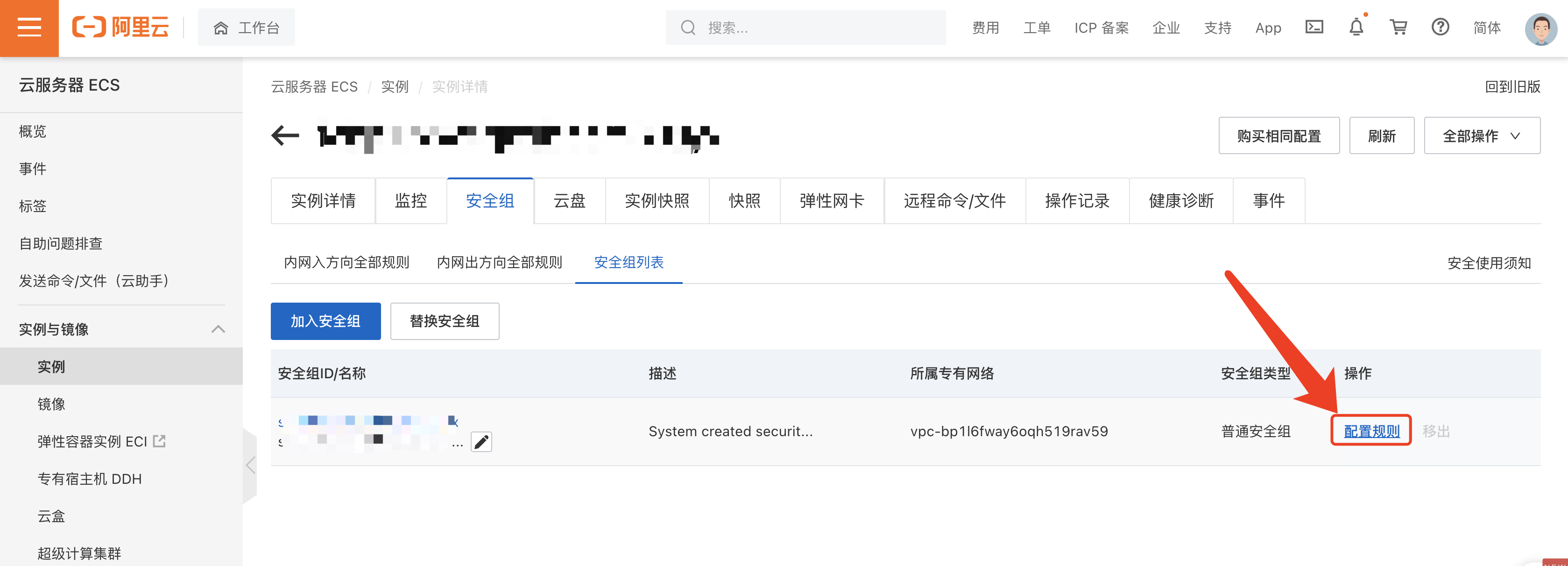
进入安全组配置页面后,点击配置规则。

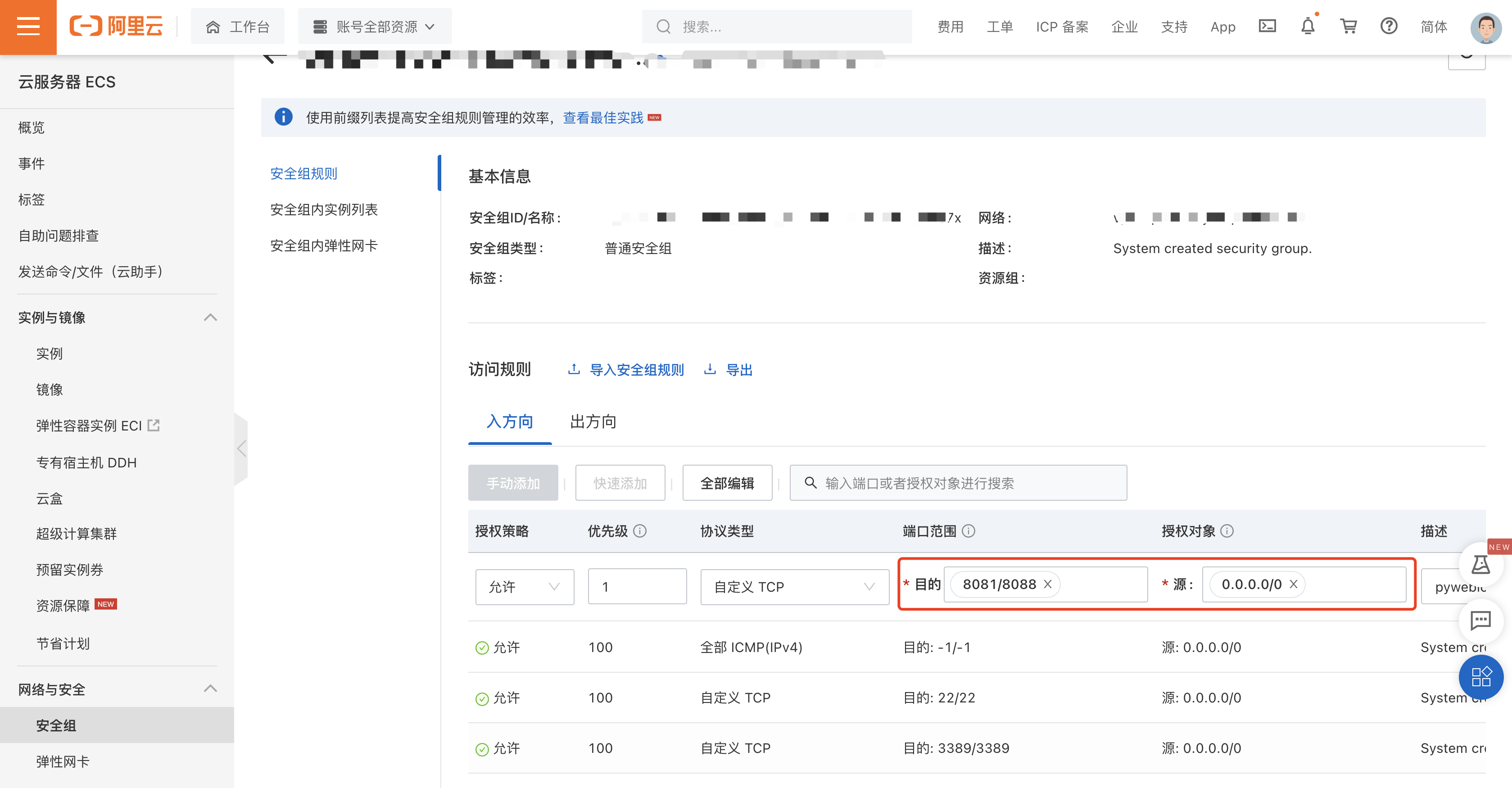
在配置规则页面,点击手动添加,然后输入安全组相关信息,除了端口访问写为8081/8088(后面还可以部署其他应用),授权对象为0.0.0.0(所有ip可以访问),其他的默认设置即可。

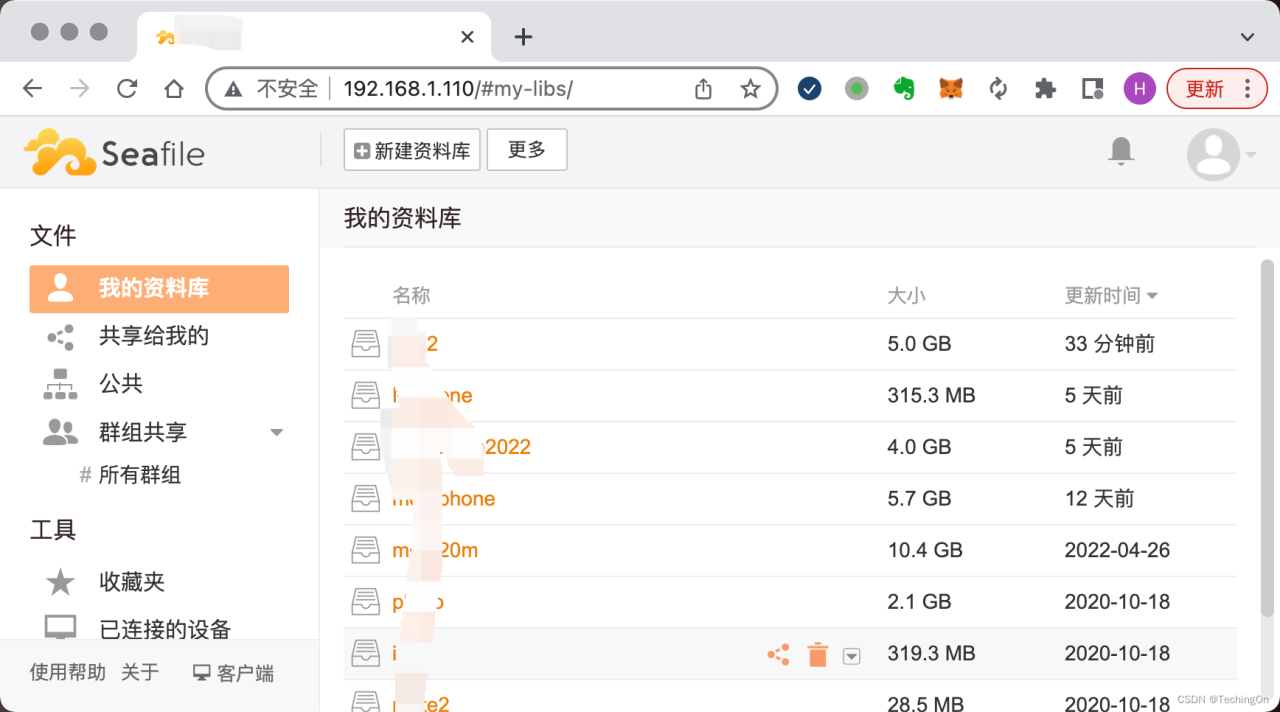
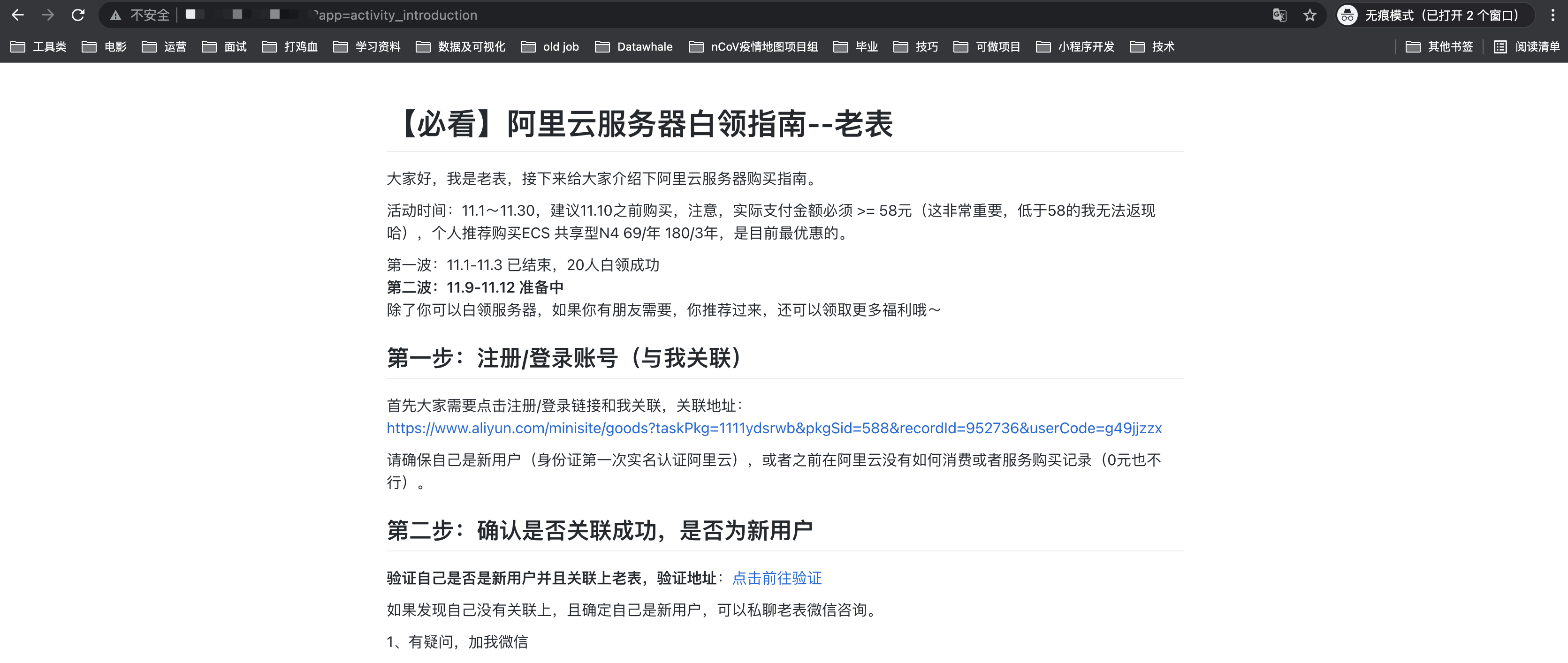
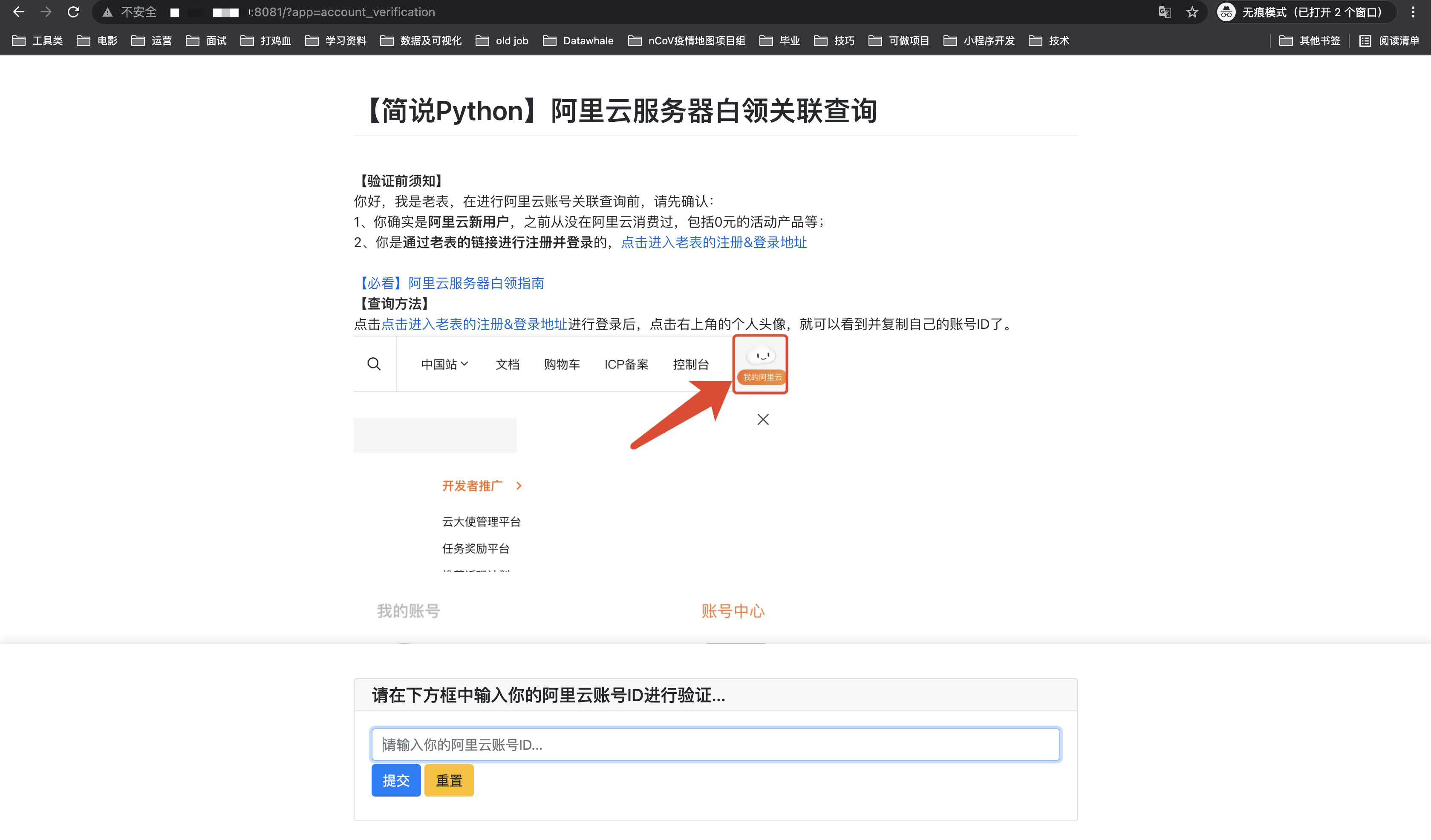
添加了安全组后,我们就可以成功通过公网ip:8081访问到我们部署的服务啦~开心!
-
主页面

-
子页面

-
子页面

3.6.5 自定义域名,设置域名解析(可选)
需要你有一个域名,可以在阿里云或者腾讯云购买,我之前已经购买过,如果要购买可以点击这里优惠购买。
之前域名使用必须得备案(申请备案后,会有专门的人电话联系你咨询相关情况,如实回答即可,比如:写博客,学习用等)。
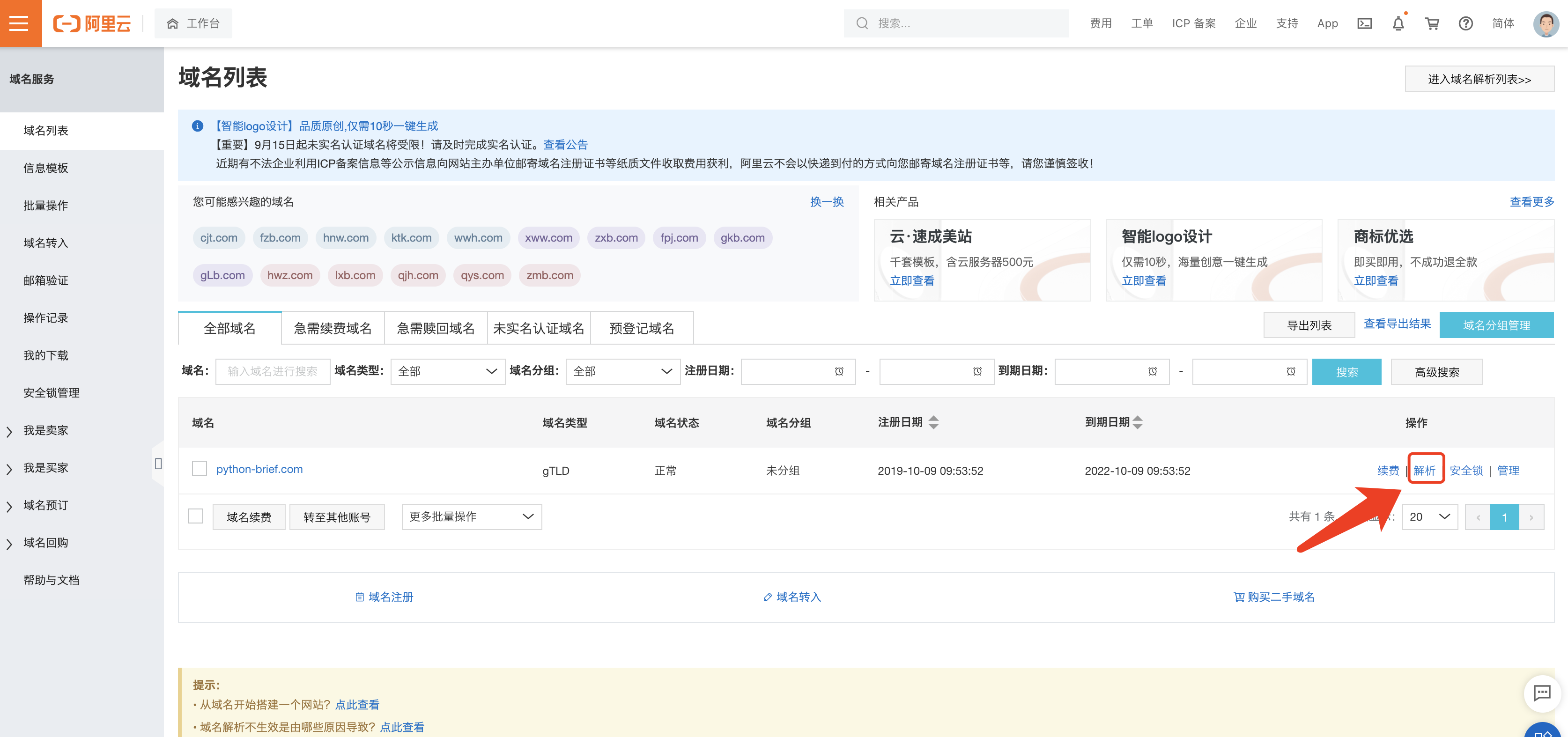
购买后,登录阿里云域名管理后台,点击对应域名后面的解析,即可进入域名解析页面(每个解析可以理解为一个映射,从我们的域名映射到记录值)。

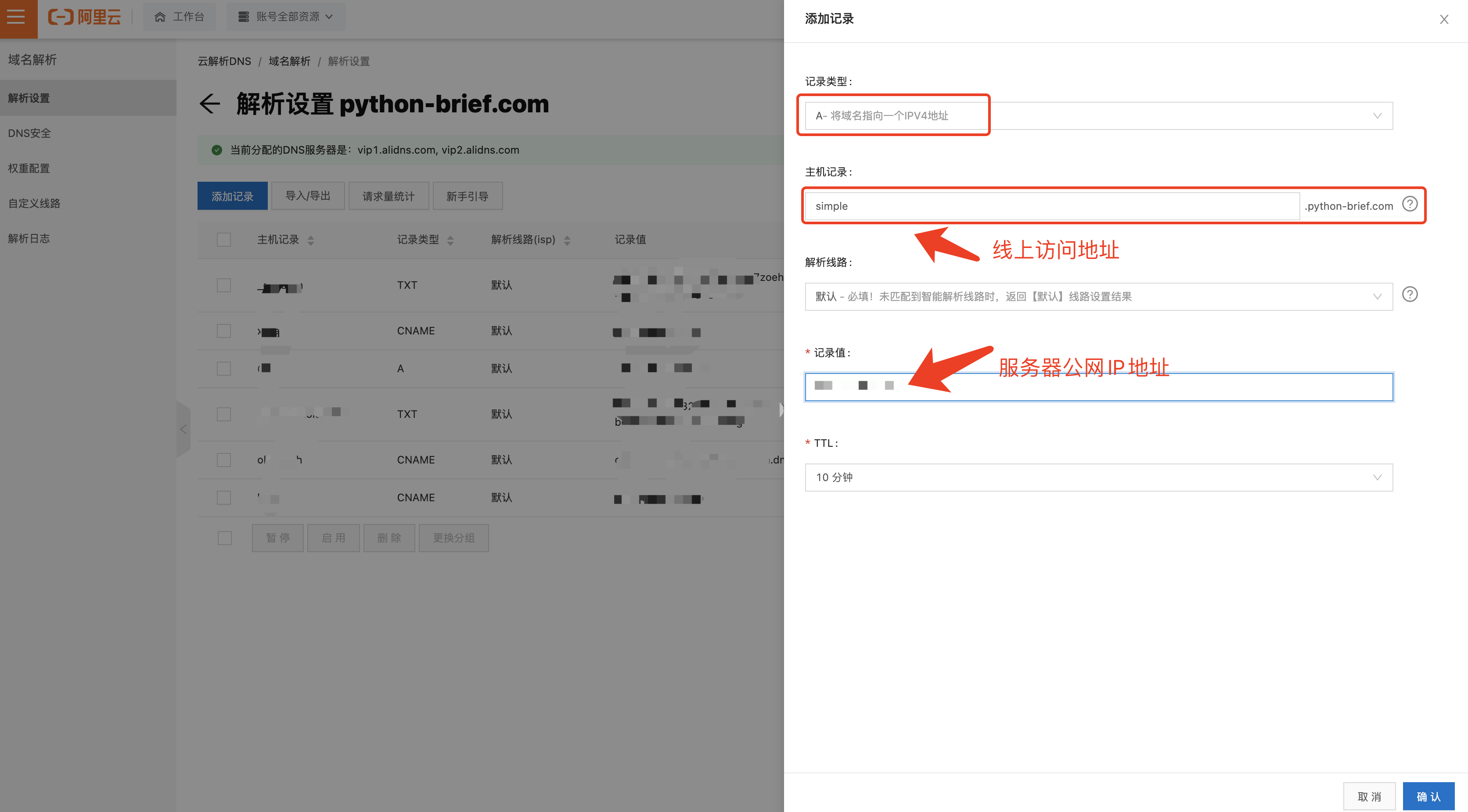
在域名解析页面,点击添加记录,需要输入以下信息:
-
选择记录类型:我们选A,表示指向一个IPV4地址;另外用的多的就是CNAME,表示指向另外一个域名
-
主机记录:需要输入的是域名前缀,可以选择输入@,表示直接用域名访问,或者其他自定义的
-
记录值:就是要将域名映射到哪个地方,这里我们写我们服务器的公网ip地址(在3.2中有介绍)

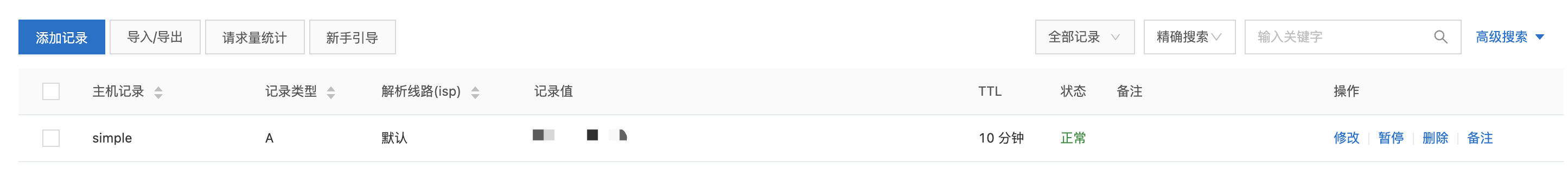
都添加好后,我们点击确认就可以啦~

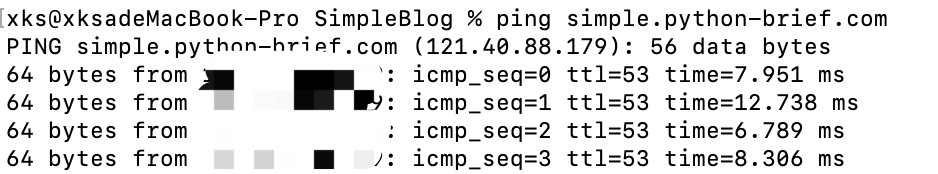
可以选本地ping一下域名,看看域名对应的ip地址是否是我们绑定的服务器公网ip,还可以验证是否绑定成功。
ping 域名地址

然后我们就可以利用我们自己的域名+服务所在端口访问我们部署在服务器的项目啦~

四、下期预告
以上我们基本完成了:了解我们的云服务器、Linux基础命令学习、服务器环境搭建与文件传输、web程序逻辑(pywebio)、项目部署和域名绑定。当然关于服务器完整使用、学习,本文还有很多东西没有涉及到,比如设置反向代理隐藏访问链接中的端口、守护项目进程、域名证书绑定(ssl)等。
很高兴你能坚持看到这里,老表尽量从小白用户角度写下了这篇云服务器学习先导篇:拥有一个云服务器原来可以这么酷,如前言所说,这是一篇以项目为导向的文章,希望大家通过本文能了解清楚整个项目创建、部署过程,我知道举一反三对程序员来说从来不是难事,希望大家能在留言区有更多经验、学习分享交流。
从这里,我们正式一起开启跟老表学云服务器系列教程~一周1-2更!
下期见!点赞破50,加(wan)速(ming)更新~
原文链接:https://www.bilibili.com/read/cv13936776/