前提
本地已完成“测试管理平台”的开发:
实现方式:前后端分离
前端:html+script+css+javascript
后端:django框架
本地服务:django自带服务
数据库:django默认sqlite3数据库
Docker部署测试管理平台
整个测试管理平台需要用到三个容器,分为为:mysql、python(使用uwsgi服务器代替django自带的服务)、nginx
Nginx作为前端静态页面的服务器,主要负责管理操作静态资源文件。
uwsgi作为django应用的服务器,主要负责处理发送到django的请求。
mysql作为数据库,存储数据使用。
工作原理如下:
1. 用户从客户端发起的http/https请求首先到达了我们的Nginx服务器
2. Web服务器收到请求后,对请求进行解析处理(一般来说如果是静态请求,直接返回静态页面(纯HTML页面)),然后将请求发送给uWSGI。
3. uWSGI对来自Nginx的请求进行处理,将处理后的结果发送给django Web应用框架
4. django 请求之后,对请求进行处理,将结果返回给uWSGI服务器。
5. uWSGI收到Web应用框架的处理结果后,对该结果进行处理打包,发送给Nginx服务器。
6. Nginx服务器将收到的结果返回给客户端。
这三者之间信息的传递涉及到数据格式以及协议的转换。
实战
- docker安装mysql :参考 Docker基础+Docker安装mysql
- docker安装nginx
- docker安装python3.6
Django- Nginx
Nginx环境准备
安装命令:docker run -itd -p 80:80 –name mynginx –rm nginx
其中:
run:执行run时,若本地没有nginx镜像,会自动去镜像仓库内拉取
-rm表示容器停掉后自动删除nginx
–name 表示定义容器的名称=mynginx
-p80:80 表示的容器端口:宿主机端口
校验是否运行成功:
访问地址:虚拟机的ip地址,若访问成功展示的是“welcome to Nginx!”页面,如下

实现Nginx反向代理管理项目的前端功能
两种方式:
1.通过映射的方式:
1.1先将容器内的配置文件拷贝到宿主机上
1.2将项目静态文件拷贝到宿主机上
1.3命令运行容器时通过-v来完成宿主机上的配置文件和静态文件与容器内的配置文件和静态文件的映射
2.修改nginx容器的配置文件,将文件内的server模块的静态文件【/usr/share/nginx/html;】地址改成项目静态文件地址
映射实现过程:
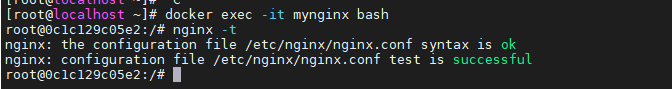
1.进入nginx容器命令模式:docker exec -it mynginx bash
2.查看当前nginx配置文件路径:nginx -t

查看配置文件内容:cat /etc/nginx/nginx.conf打开可以看到没有server模块,查看文件底部内容提示“ include /etc/nginx/conf.d/*.conf;”意识是,在conf.d文件夹下还有其他配置文件
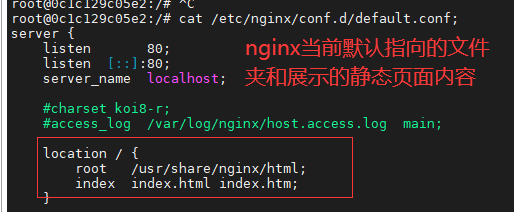
最后可以找到server模块在配置文件/etc/nginx/conf.d/default.conf内

3.修改配置文件的server模块
由于容器内无法修改配置文件,所以需要将容器内的配置文件挂载到宿主机上。
前提:退出nginx容器
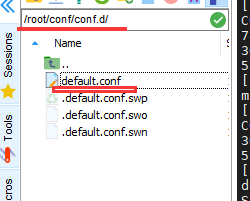
执行:docker cp mynginx:/etc/nginx conf 其中mynginx:/etc/nginx 表示从容器mynginx的目录etc/nginx下拷贝文件到宿主机的conf文件夹下
执行:查看宿主机conf下的配置文件

执行:docker stop mynginx 先暂停容器
执行:docker run –rm –name mynginx –volume "$PWD/宿主机上静态文件地址":/usr/share/nginx/html –volume "$PWD/conf":/etc/nginx -p 80:80 -d nginx
-v表示映射,映射实现的格式:源文件:宿主机上的映射目标文件
第一个映射:将nginx容器的配置文件映射到宿主机的conf文件夹下
第二个映射:将nginx的配置文件内,ront用户默认指向地址/usr/share/nginx/html,映射到宿主机的项目静态文件下
按照上述操作步骤后,即可访问测试管理工具平台前端
原文链接:https://blog.csdn.net/Teamo_mc/article/details/116202043