前言
现在我有一台CentOS8.2的测试服务器。我希望在里面运行3个Docker容器。分别用来运行vue编写的网站前端页面,网站后台静态页面和.NET 5 WebAPI。
当用户访问 http://119.28.135.102 可以打开网站前端页面,当用户访问 http://119.28.135.102/admin 可以打开网站后台页面。
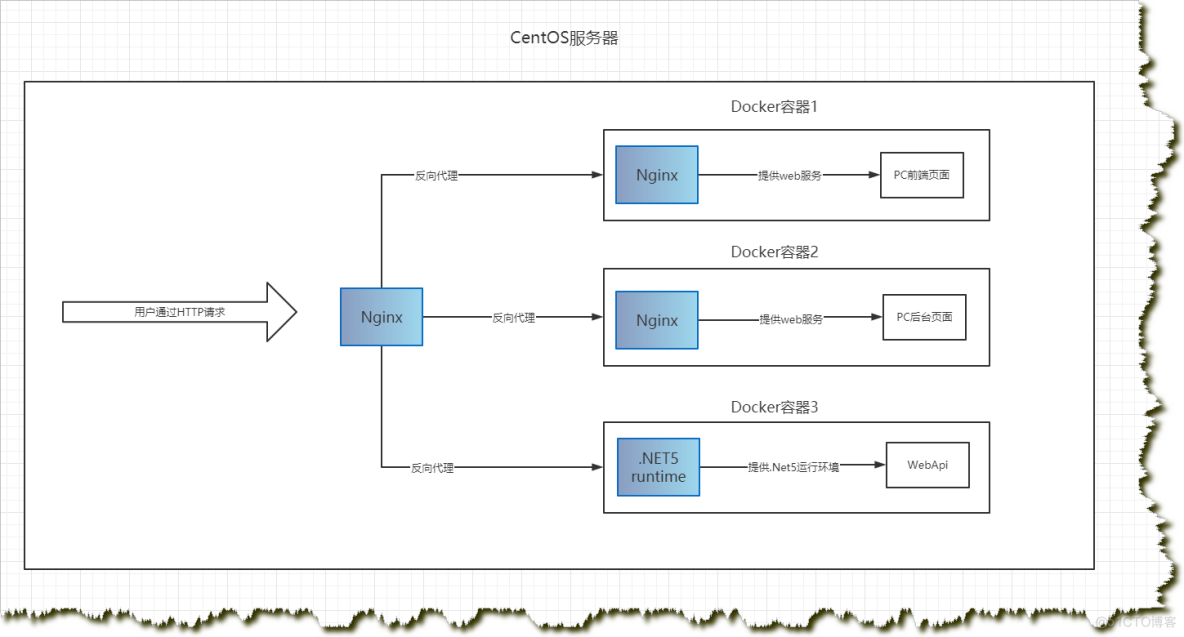
思考了一番后大致流程如下图所示,用户请求Centos服务器上的Nginx服务器,然后该服务器通过对用户请求目标进行过滤,最后反向代理到不同的Docker中。
Docker容器1和Docker容器2里面要安装nginx,作为前端和后台页面的web服务器。Docker容器3需要安装.NET5运行时,用来运行WebApi。

一、制作网站前端页面的Docker镜像
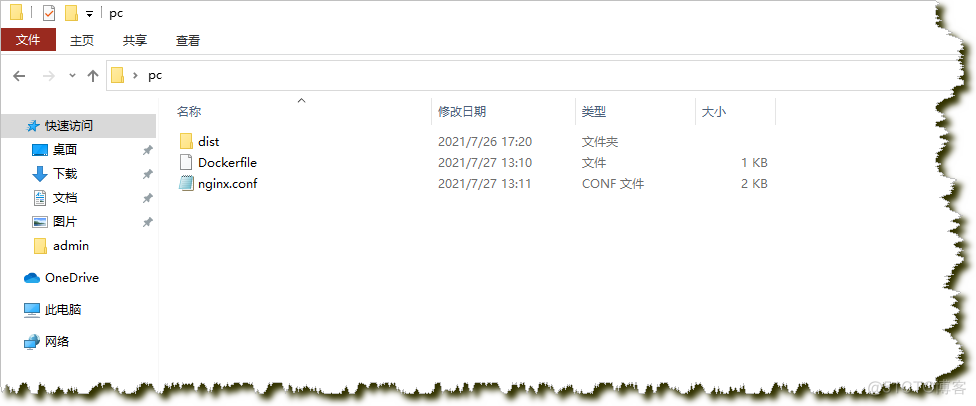
pc文件夹目录结构

dist文件夹里就是vue项目build之后的静态页面。

Dockerfile内容:
# Base Image设置基础镜像 FROM nginx # 将dist目录复制到 Docker容器中的/usr/share/nginx/html/目录下 COPY dist/ /usr/share/nginx/html/ # 将nginx.conf文件复制到/etc/nginx/nginx.conf COPY nginx.conf /etc/nginx/nginx.conf
nginx.conf内容:
user nginx; worker_processes auto; error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; server { listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log ; error_log /var/log/nginx/error.log; location / { root /usr/share/nginx/html; index index.html index.htm; try_files $uri $uri/ /index.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } }
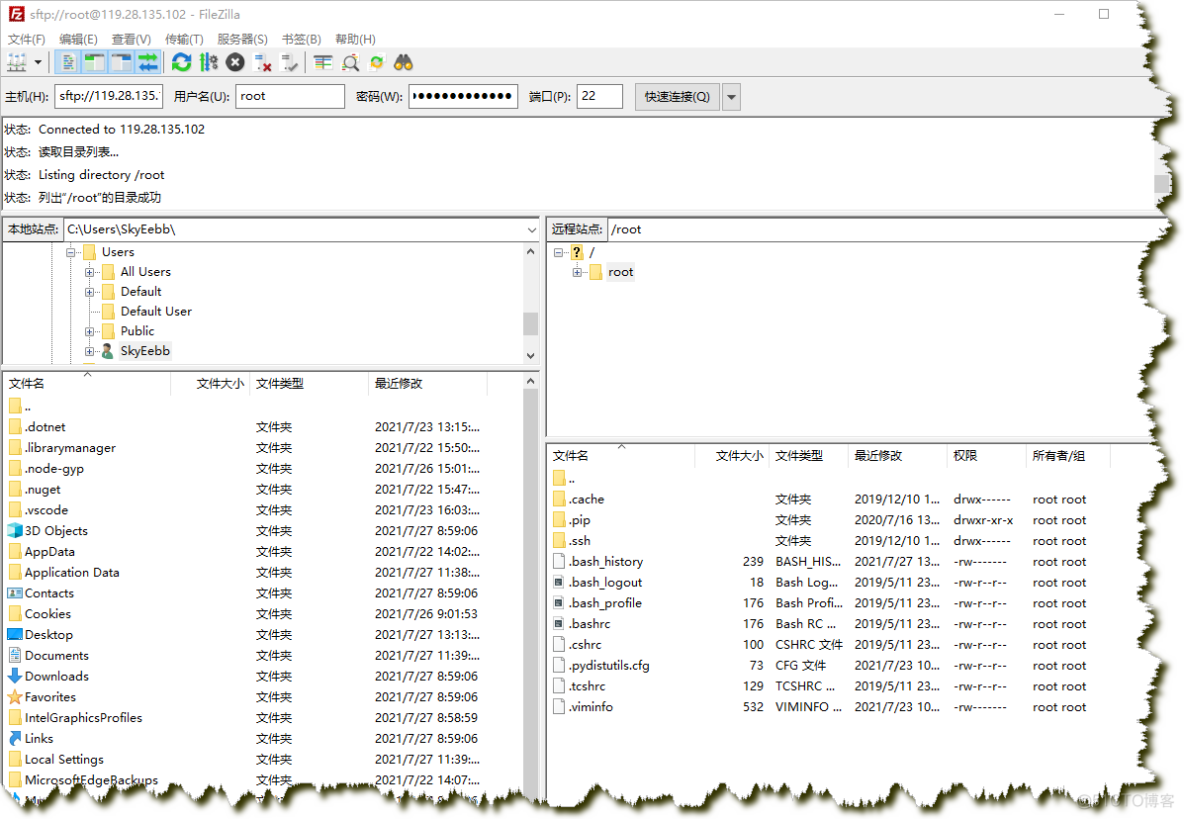
接下来用 FileZilla Client 远程连接到服务器

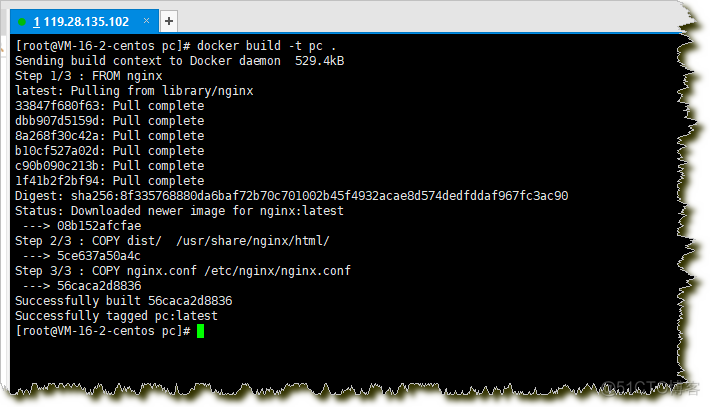
连接成功后把pc目录拷贝到 /home 目录下,然后进入到/home/pc目录,执行命令 【docker build -t pc .】构建PC前端页面的docker镜像。

镜像构建完成后
【docker images】:查看镜像
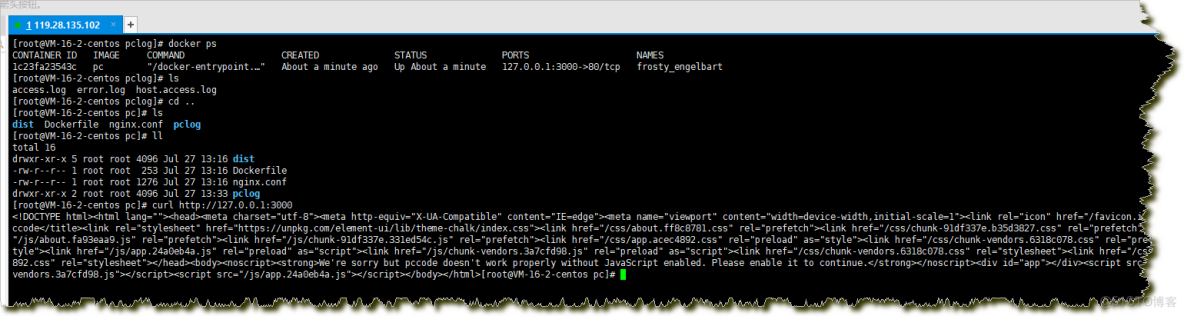
【docker run -d -p 127.0.0.1:3000:80 -v /home/pc/pclog:/var/log/nginx pc】:启动一个容器
-d:后台运行
-p 127.0.0.1:3000:80 以内网方式运行,并且把宿主机的3000端口映射到容器的80端口上
-v /home/pc/pclog:/var/log/nginx:将宿主机的/home/pc/pclog路径映射到容器的/var/log/nginx,因为docker不保存数据,所以日志文件需要挂载到本机存储。
pc:镜像名
【curl http://127.0.0.1:3000】:测试网页是否能访问,可以看到,页面已经能返回正确数据了。

二、制作网站后台页面的Docker镜像
后台镜像的制作和前端镜像制作流程是一样的
将admin文件夹上传到服务器 /home目录下


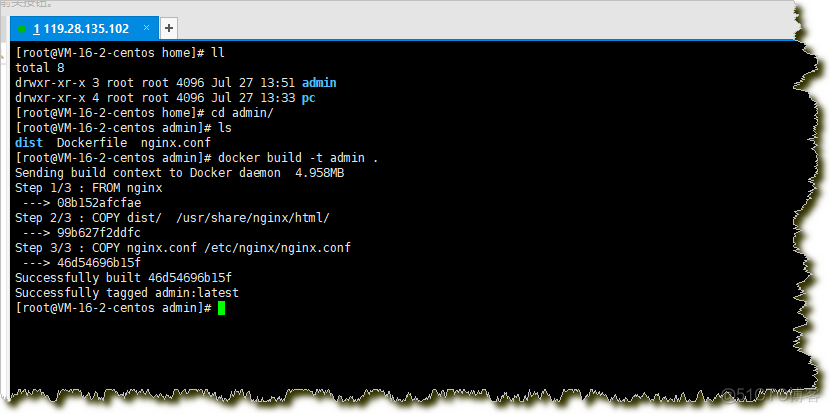
进入到服务器的 /home/admin输入命令【docker build -t admin .】

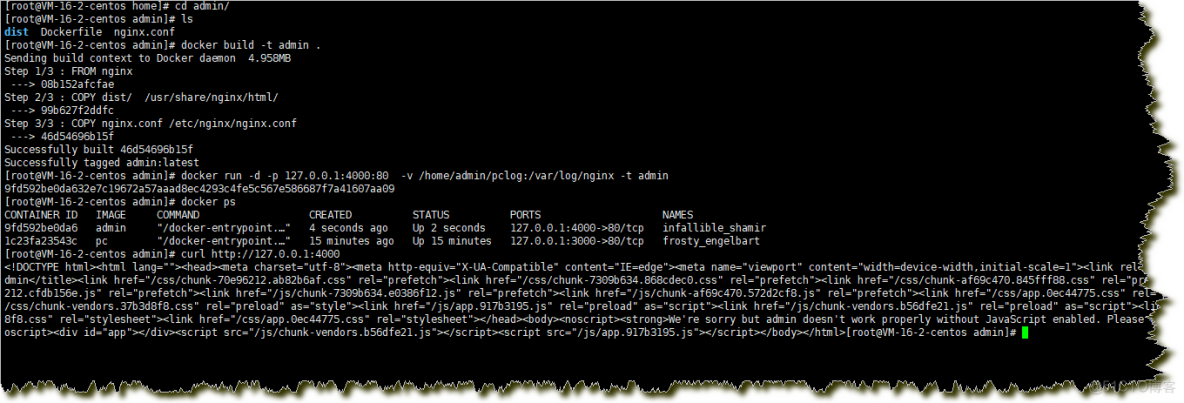
制作完成镜像后输入命令 【docker run -d -p 127.0.0.1:4000:80 -v /home/admin/pclog:/var/log/nginx -t admin】启动一个容器。
此时docker ps可以看到有两个正在运行的容器,并且输入命令【curl http://127.0.0.1:4000】可以正确返回网页数据。

三、制作WebApi的Docker镜像。
原文链接:https://blog.51cto.com/u_15127602/3817799