1首先pull下载nginx镜像包
docker pull nginx
2(关键)查看nginx镜像里面配置文件、日志等文件的具体位置,只有找到镜像配置文件的路径,后面挂载文件和文件夹才能覆盖这些路径
3 以终端的方式打开镜像容器
docker run -i -t nginx /bin/bash
3 创建目录
mkdir root/nginx/conf mkdir root/nginx/logs mkdir root/nginx/conf.d mkdir root/nginx/wwwmkdir root/nginx/conf mkdir root/nginx/logs mkdir root/nginx/conf.d mkdir root/nginx/wwwmkdir root/nginx/conf mkdir root/nginx/logs mkdir root/nginx/conf.d mkdir root/nginx/www
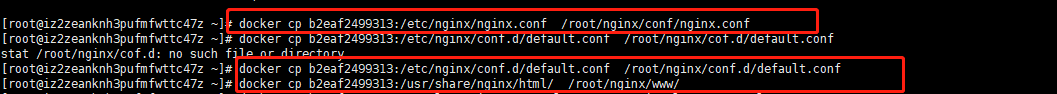
4 copy nginx.conf, default.conf, html文件夹 到服务器上

5
① 修改服务器上的/root/ngnx/conf.d/default.conf ,把首页改为1.html
server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index 1.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index 1.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index 1.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
② 1.html 注意中文乱码 我的是在本地改为ansi 编码后 再上传到服务器上
<!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> h1>反向代理 哇咔咔1.html!</h1> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html><!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> h1>反向代理 哇咔咔1.html!</h1> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html><!DOCTYPE html> <html> <head> <title>Welcome to nginx!</title> <style> body { width: 35em; margin: 0 auto; font-family: Tahoma, Verdana, Arial, sans-serif; } </style> </head> <body> h1>反向代理 哇咔咔1.html!</h1> <h1>Welcome to nginx!</h1> <p>If you see this page, the nginx web server is successfully installed and working. Further configuration is required.</p> <p>For online documentation and support please refer to <a href="http://nginx.org/">nginx.org</a>.<br/> Commercial support is available at <a href="http://nginx.com/">nginx.com</a>.</p> <p><em>Thank you for using nginx.</em></p> </body> </html>
③ 在服务器上的/root/ngnx/conf.d/ 目录下创建 www.ygksfp.com.conf 宿主机IP改为自己的服务器IP
[root@iz2zeanknh3pufmfwttc47z conf.d]# vi www.ygksfp.com.conf [root@iz2zeanknh3pufmfwttc47z conf.d]# cat www.ygksfp.com.conf server { listen 80; server_name www.if404.com; access_log /var/log/nginx/if404.access.log main; error_log /var/log/nginx/if404.error.log error; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机IP:8080; } }[root@iz2zeanknh3pufmfwttc47z conf.d]# vi www.ygksfp.com.conf [root@iz2zeanknh3pufmfwttc47z conf.d]# cat www.ygksfp.com.conf server { listen 80; server_name www.if404.com; access_log /var/log/nginx/if404.access.log main; error_log /var/log/nginx/if404.error.log error; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机IP:8080; } }[root@iz2zeanknh3pufmfwttc47z conf.d]# vi www.ygksfp.com.conf [root@iz2zeanknh3pufmfwttc47z conf.d]# cat www.ygksfp.com.conf server { listen 80; server_name www.if404.com; access_log /var/log/nginx/if404.access.log main; error_log /var/log/nginx/if404.error.log error; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机IP:8080; } }
6 现在创建容器并挂载文件
docker run -d -p 80:80 --name mynginx -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/conf.d:/etc/nginx/conf.d -v /root/nginx/logs:/var/log/nginx nginxdocker run -d -p 80:80 --name mynginx -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/conf.d:/etc/nginx/conf.d -v /root/nginx/logs:/var/log/nginx nginxdocker run -d -p 80:80 --name mynginx -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/conf.d:/etc/nginx/conf.d -v /root/nginx/logs:/var/log/nginx nginx
注意 服务器上的文件或者文件夹必须要存在 不然就会报错
如果没有启动成功要先用docker ps -a查看失败的容器,并且用docker rm CONTAILNER ID删除容器ID,再查找问题,然后docker run再启动容器,如果在确保挂载的目录和文件没有问题还是不能启动的话,那么就是权限问题了,网上说的就是在docker run后面加个 –privileged=true参数
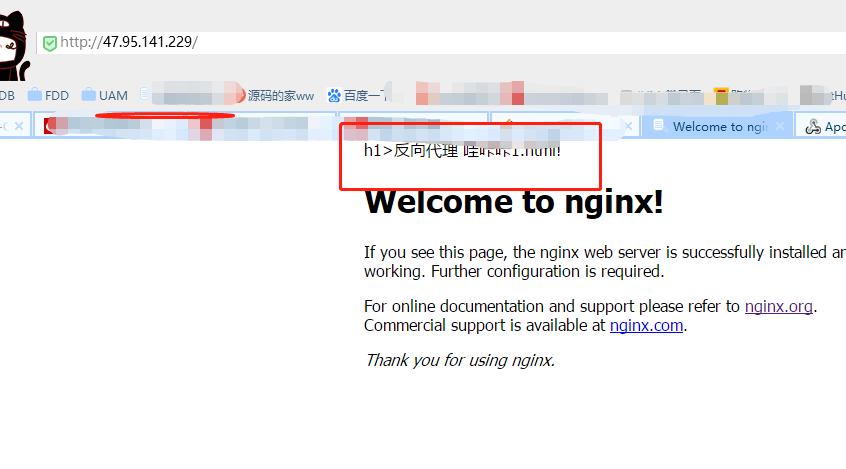
7 使用IP :访问首页

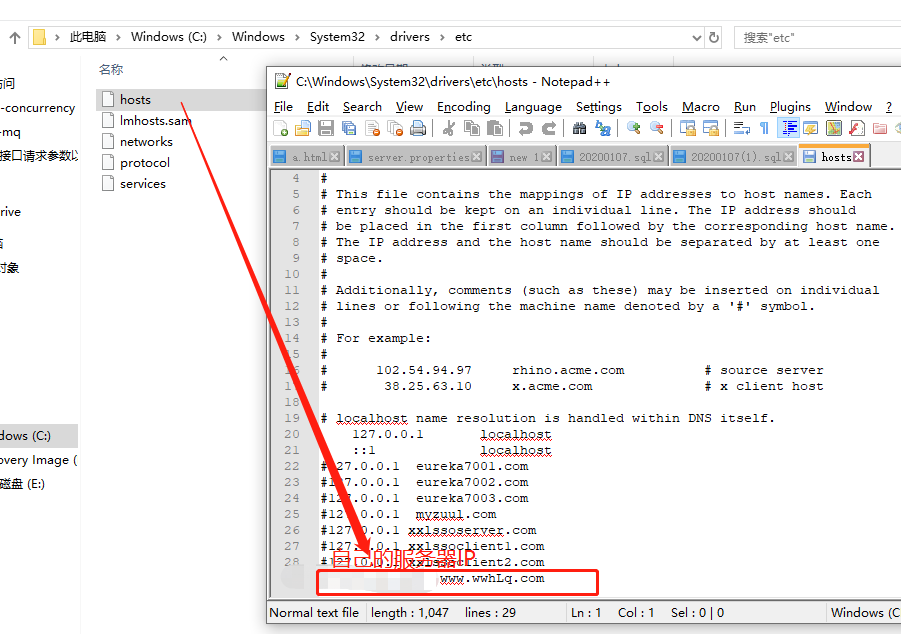
如何在本地配置域名:

使用域名访问首页

我的域名还没备案打开暂时是这个效果,反向代理是成功了的
原文链接:https://blog.csdn.net/qq_33366229/article/details/103990841
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END