目录
一、编写Jenkinsfile
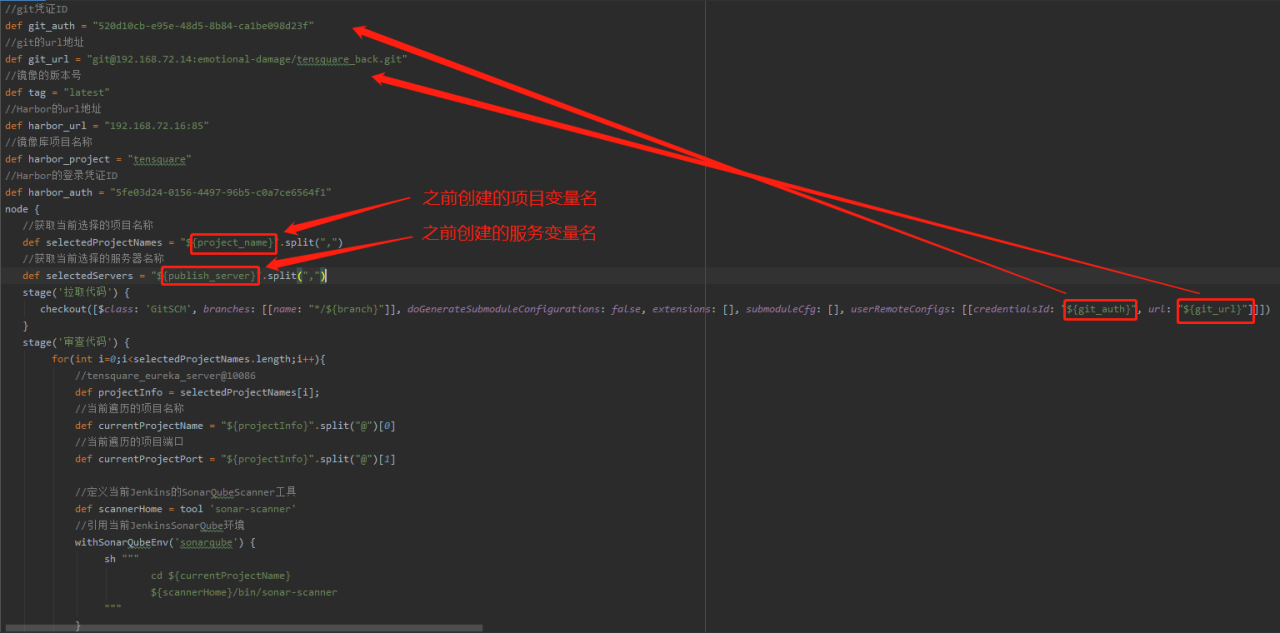
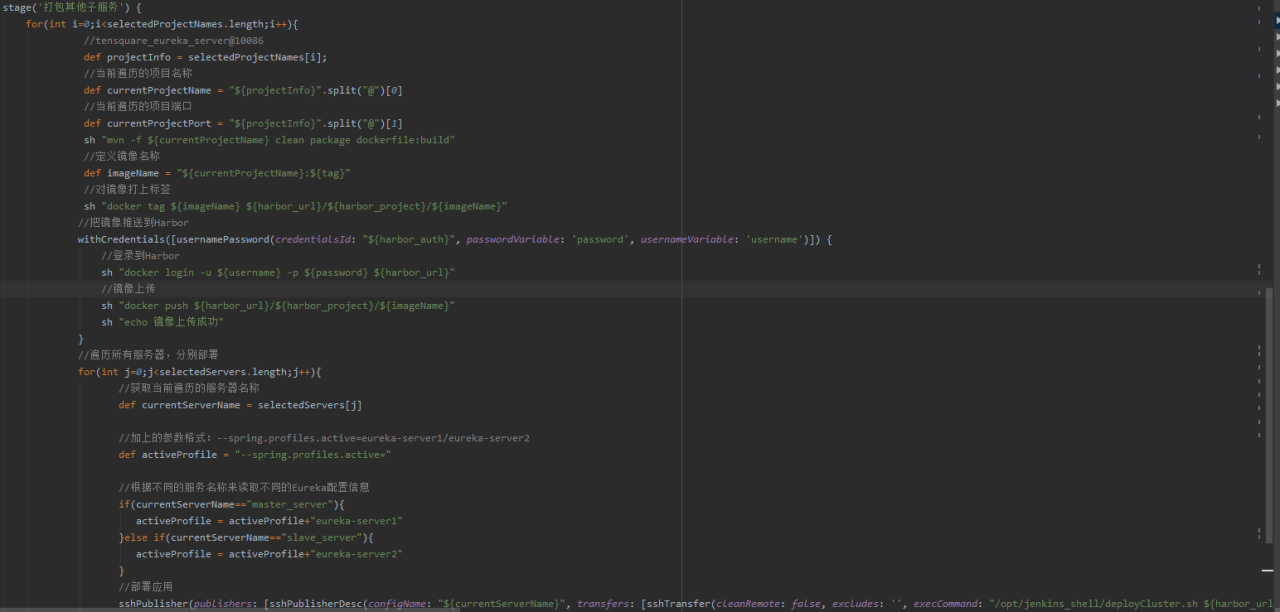
基于之前的Jenkinsfile进行修改
//git的凭证 def git_auth="520d10cb-e95e-48d5-8b84-ca1be098d23f" //git的URL def git_url="git@192.168.72.14:emotional-damage/tensquare_back.git" //镜像标签 def tag="latest" //harbor的url地址 def harbor_url="192.168.72.16:85" //镜像仓库名 def harbor_name="tensquare" //harbor凭证 def harbor_auth="5fe03d24-0156-4497-96b5-c0a7ce6564f1" node { //获取当前选择项目名称 def selectedProjectNames="${project_name}".split(",") //获取当前选择的服务器 def selectedServers="${publish_server}".split(",") stage('拉取代码') { //用变量代替,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('审查代码') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${currentProjectName} ${scannerHome}/bin/sonar-scanner """ } } } stage('编译打包工具服务') { sh "mvn -f tensquare_common clean install" } stage('打包其他子服务') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] sh "mvn -f ${currentProjectName} clean package dockerfile:build" //定义镜像名称 def imageName="${currentProjectName}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" withCredentials([usernamePassword(credentialsId: '5fe03d24-0156-4497-96b5-c0a7ce6564f1', passwordVariable: 'password', usernameVariable: 'username')]) { // some block //登录harbor sh "docker login -u ${username} -p ${password} ${harbor_url}" //镜像上传 sh "docker push ${harbor_url}/${harbor_name}/${imageName}" sh "echo 镜像上传成功" } //遍历所有服务器,分别部署 for(int j=0;j<selectedServers.length;j++){ //获取当前遍历的服务器名称 def currentServerName = selectedServers[j] //加上的参数格式:--spring.profiles.active=eureka-server1/eureka-server2 def activeProfile = "--spring.profiles.active=" //根据不同的服务名称来读取不同的Eureka配置信息 if(currentServerName=="master_server"){ activeProfile = activeProfile+"eureka-server1" }else if(currentServerName=="slave_server"){ activeProfile = activeProfile+"eureka-server2" } //部署应用 sshPublisher(publishers: [sshPublisherDesc(configName: "${currentServerName}", transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deployCluster.sh ${harbor_url} ${harbor_name} ${currentProjectName} ${tag} ${currentProjectPort} ${activeProfile}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } } } }//git的凭证 def git_auth="520d10cb-e95e-48d5-8b84-ca1be098d23f" //git的URL def git_url="git@192.168.72.14:emotional-damage/tensquare_back.git" //镜像标签 def tag="latest" //harbor的url地址 def harbor_url="192.168.72.16:85" //镜像仓库名 def harbor_name="tensquare" //harbor凭证 def harbor_auth="5fe03d24-0156-4497-96b5-c0a7ce6564f1" node { //获取当前选择项目名称 def selectedProjectNames="${project_name}".split(",") //获取当前选择的服务器 def selectedServers="${publish_server}".split(",") stage('拉取代码') { //用变量代替,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('审查代码') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${currentProjectName} ${scannerHome}/bin/sonar-scanner """ } } } stage('编译打包工具服务') { sh "mvn -f tensquare_common clean install" } stage('打包其他子服务') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] sh "mvn -f ${currentProjectName} clean package dockerfile:build" //定义镜像名称 def imageName="${currentProjectName}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" withCredentials([usernamePassword(credentialsId: '5fe03d24-0156-4497-96b5-c0a7ce6564f1', passwordVariable: 'password', usernameVariable: 'username')]) { // some block //登录harbor sh "docker login -u ${username} -p ${password} ${harbor_url}" //镜像上传 sh "docker push ${harbor_url}/${harbor_name}/${imageName}" sh "echo 镜像上传成功" } //遍历所有服务器,分别部署 for(int j=0;j<selectedServers.length;j++){ //获取当前遍历的服务器名称 def currentServerName = selectedServers[j] //加上的参数格式:--spring.profiles.active=eureka-server1/eureka-server2 def activeProfile = "--spring.profiles.active=" //根据不同的服务名称来读取不同的Eureka配置信息 if(currentServerName=="master_server"){ activeProfile = activeProfile+"eureka-server1" }else if(currentServerName=="slave_server"){ activeProfile = activeProfile+"eureka-server2" } //部署应用 sshPublisher(publishers: [sshPublisherDesc(configName: "${currentServerName}", transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deployCluster.sh ${harbor_url} ${harbor_name} ${currentProjectName} ${tag} ${currentProjectPort} ${activeProfile}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } } } }//git的凭证 def git_auth="520d10cb-e95e-48d5-8b84-ca1be098d23f" //git的URL def git_url="git@192.168.72.14:emotional-damage/tensquare_back.git" //镜像标签 def tag="latest" //harbor的url地址 def harbor_url="192.168.72.16:85" //镜像仓库名 def harbor_name="tensquare" //harbor凭证 def harbor_auth="5fe03d24-0156-4497-96b5-c0a7ce6564f1" node { //获取当前选择项目名称 def selectedProjectNames="${project_name}".split(",") //获取当前选择的服务器 def selectedServers="${publish_server}".split(",") stage('拉取代码') { //用变量代替,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: "${git_url}"]]]) } stage('审查代码') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] //定义SonarQubeScanner工具 def scannerHome = tool 'sonar-scanner' //引用SonarQube系统环境 withSonarQubeEnv('sonarqube') { sh """ cd ${currentProjectName} ${scannerHome}/bin/sonar-scanner """ } } } stage('编译打包工具服务') { sh "mvn -f tensquare_common clean install" } stage('打包其他子服务') { for(int i=0;i<selectedProjectNames.length;i++){ //项目信息 tensquare_eureka_server@10086 def projectInfo=selectedProjectNames[i] //当前的项目名称 def currentProjectName="${projectInfo}".split("@")[0] //当前窗口的项目端口 def currentProjectPort="${projectInfo}".split("@")[1] sh "mvn -f ${currentProjectName} clean package dockerfile:build" //定义镜像名称 def imageName="${currentProjectName}:${tag}" //对镜像打标签 sh "docker tag ${imageName} ${harbor_url}/${harbor_name}/${imageName}" withCredentials([usernamePassword(credentialsId: '5fe03d24-0156-4497-96b5-c0a7ce6564f1', passwordVariable: 'password', usernameVariable: 'username')]) { // some block //登录harbor sh "docker login -u ${username} -p ${password} ${harbor_url}" //镜像上传 sh "docker push ${harbor_url}/${harbor_name}/${imageName}" sh "echo 镜像上传成功" } //遍历所有服务器,分别部署 for(int j=0;j<selectedServers.length;j++){ //获取当前遍历的服务器名称 def currentServerName = selectedServers[j] //加上的参数格式:--spring.profiles.active=eureka-server1/eureka-server2 def activeProfile = "--spring.profiles.active=" //根据不同的服务名称来读取不同的Eureka配置信息 if(currentServerName=="master_server"){ activeProfile = activeProfile+"eureka-server1" }else if(currentServerName=="slave_server"){ activeProfile = activeProfile+"eureka-server2" } //部署应用 sshPublisher(publishers: [sshPublisherDesc(configName: "${currentServerName}", transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: "/opt/jenkins_shell/deployCluster.sh ${harbor_url} ${harbor_name} ${currentProjectName} ${tag} ${currentProjectPort} ${activeProfile}", execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: '')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } } } }

![]()

写好之后推送到Gitlab上
二、编写Docker容器脚本
这个Docker集群的脚本,主服务器和从服务器都要有deployCluster.sh脚本
放在/opt/Jenkins_shell目录下,别忘了给执行权限 chmod +x
mkdir /opt/jenkins_shell
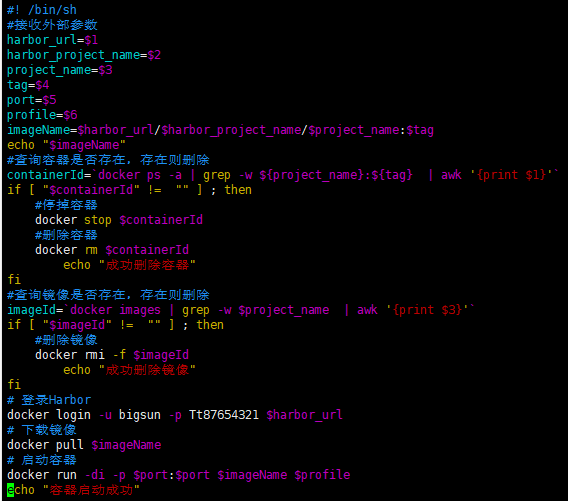
vim /opt/Jenkins_shell/deployCluster.sh
#! /bin/sh #接收外部参数 harbor_url=$1 harbor_project_name=$2 project_name=$3 tag=$4 port=$5 profile=$6 imageName=$harbor_url/$harbor_project_name/$project_name:$tag echo "$imageName" #查询容器是否存在,存在则删除 containerId=`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'` if [ "$containerId" != "" ] ; then #停掉容器 docker stop $containerId #删除容器 docker rm $containerId echo "成功删除容器" fi #查询镜像是否存在,存在则删除 imageId=`docker images | grep -w $project_name | awk '{print $3}'` if [ "$imageId" != "" ] ; then #删除镜像 docker rmi -f $imageId echo "成功删除镜像" fi # 登录Harbor docker login -u bigsun -p Tt87654321 $harbor_url # 下载镜像 docker pull $imageName # 启动容器 docker run -di -p $port:$port $imageName $profile echo "容器启动成功"#! /bin/sh #接收外部参数 harbor_url=$1 harbor_project_name=$2 project_name=$3 tag=$4 port=$5 profile=$6 imageName=$harbor_url/$harbor_project_name/$project_name:$tag echo "$imageName" #查询容器是否存在,存在则删除 containerId=`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'` if [ "$containerId" != "" ] ; then #停掉容器 docker stop $containerId #删除容器 docker rm $containerId echo "成功删除容器" fi #查询镜像是否存在,存在则删除 imageId=`docker images | grep -w $project_name | awk '{print $3}'` if [ "$imageId" != "" ] ; then #删除镜像 docker rmi -f $imageId echo "成功删除镜像" fi # 登录Harbor docker login -u bigsun -p Tt87654321 $harbor_url # 下载镜像 docker pull $imageName # 启动容器 docker run -di -p $port:$port $imageName $profile echo "容器启动成功"#! /bin/sh #接收外部参数 harbor_url=$1 harbor_project_name=$2 project_name=$3 tag=$4 port=$5 profile=$6 imageName=$harbor_url/$harbor_project_name/$project_name:$tag echo "$imageName" #查询容器是否存在,存在则删除 containerId=`docker ps -a | grep -w ${project_name}:${tag} | awk '{print $1}'` if [ "$containerId" != "" ] ; then #停掉容器 docker stop $containerId #删除容器 docker rm $containerId echo "成功删除容器" fi #查询镜像是否存在,存在则删除 imageId=`docker images | grep -w $project_name | awk '{print $3}'` if [ "$imageId" != "" ] ; then #删除镜像 docker rmi -f $imageId echo "成功删除镜像" fi # 登录Harbor docker login -u bigsun -p Tt87654321 $harbor_url # 下载镜像 docker pull $imageName # 启动容器 docker run -di -p $port:$port $imageName $profile echo "容器启动成功"
o "容器启动成功"

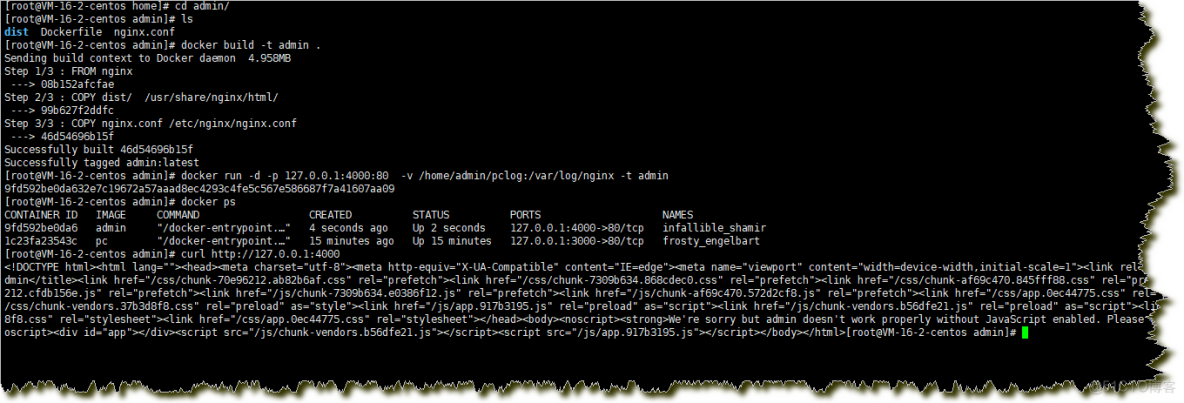
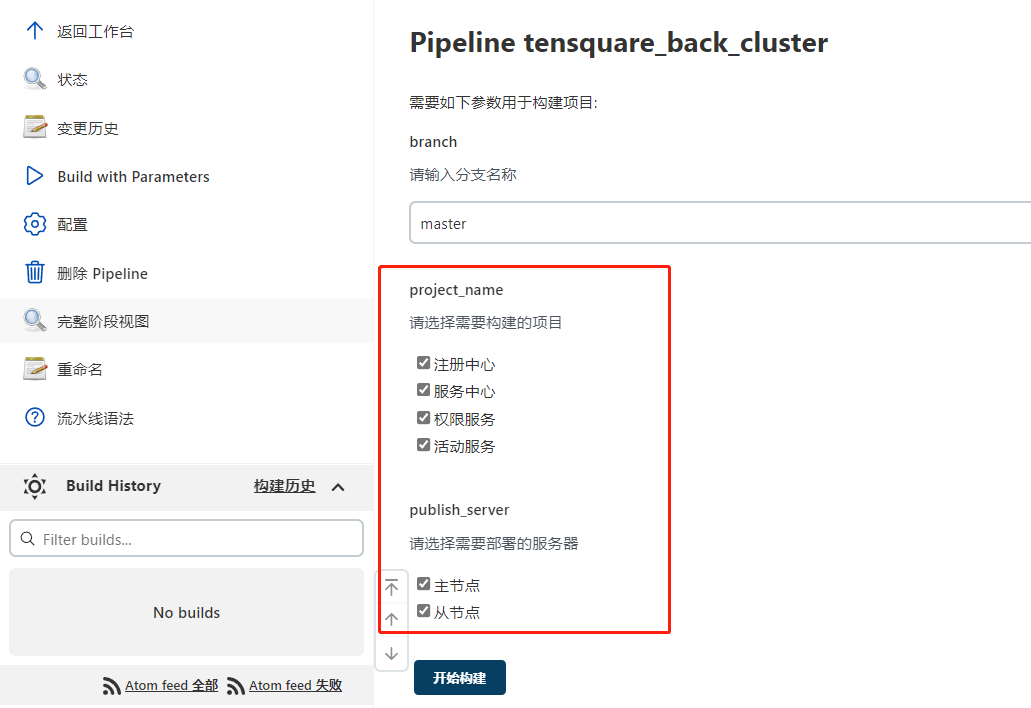
OK了之后,构建测试

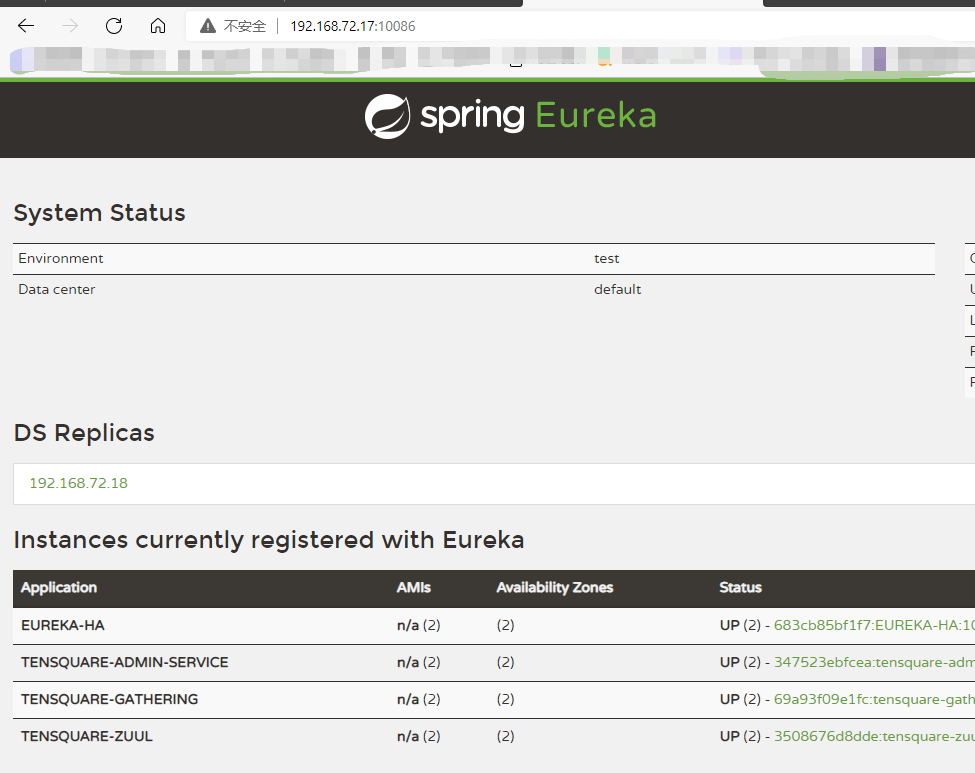
访问192.168.72.17:10086

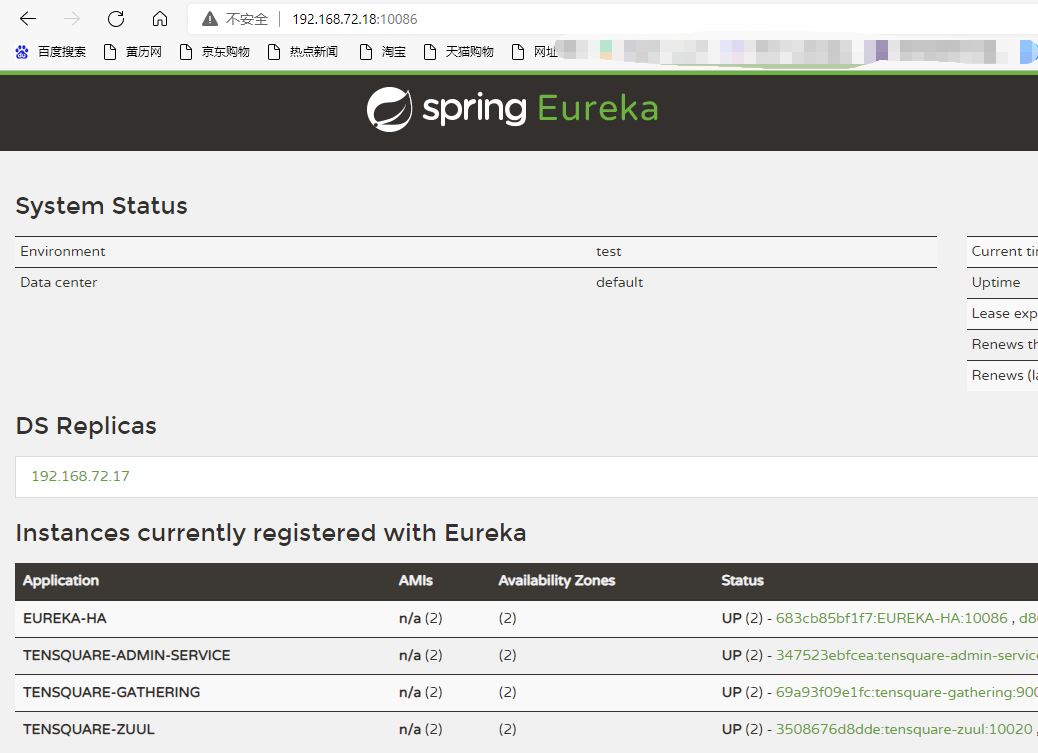
访问192.168.72.18:10086

三、Nginx做反向代理、负载均衡
这边是在从服务器上做的负载均衡,主服务器作为访问
从服务器上安装Nginx
yum -y install epel-release
yum -y install nginx
配置Nginx配置文件
vim /etc/nginx/nginx.conf

更改好后重启Nginx
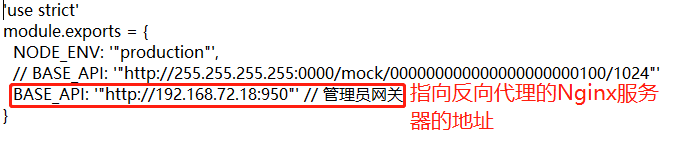
接着修改前端服务的配置文件,更改访问的地址


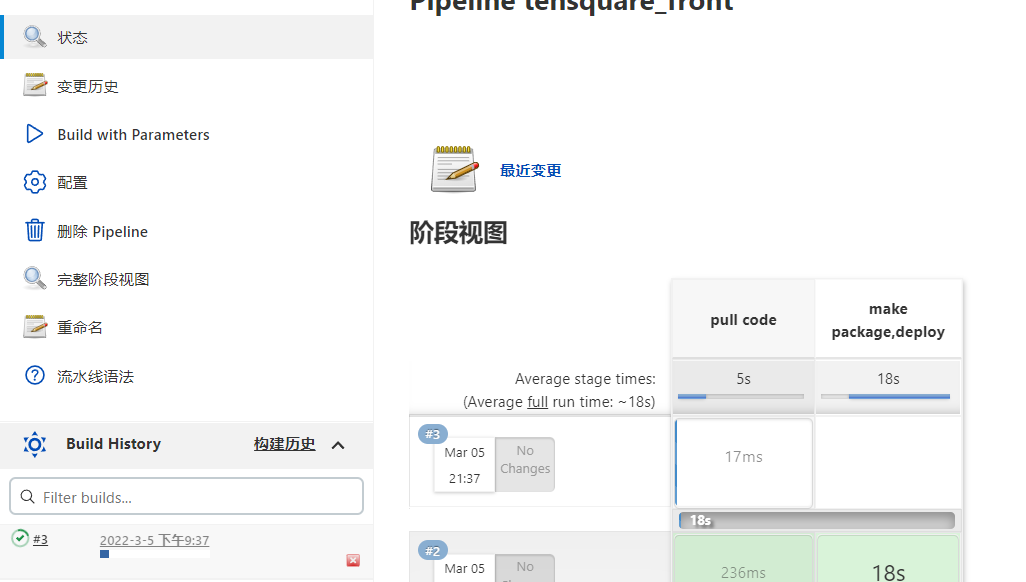
改完之后,重新上传,并重新构建前端项目


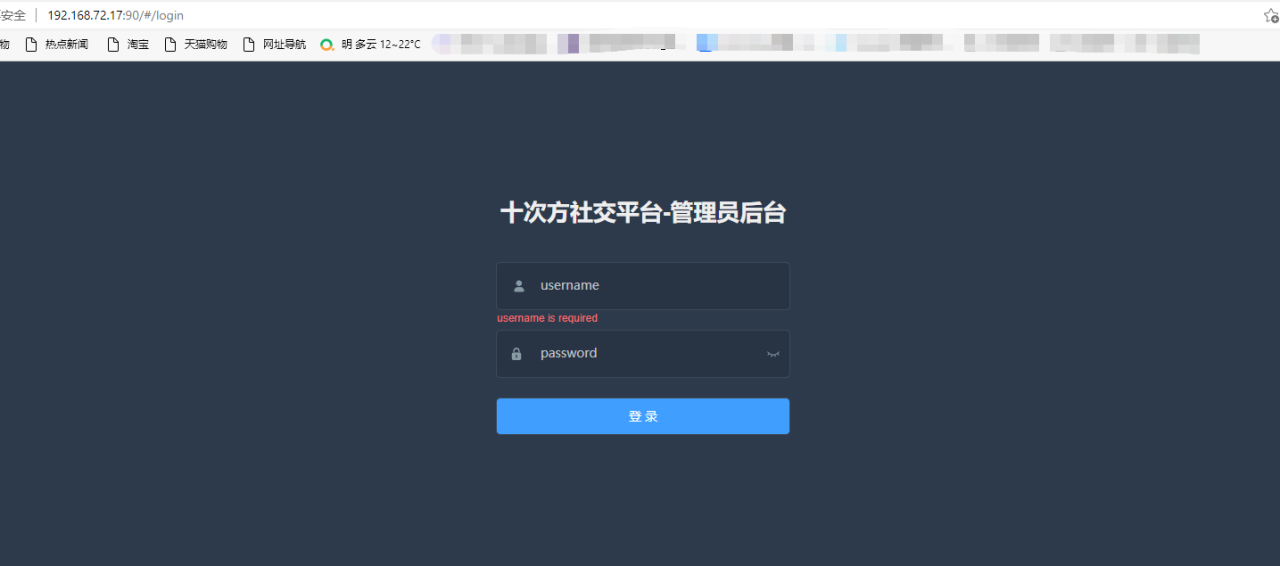
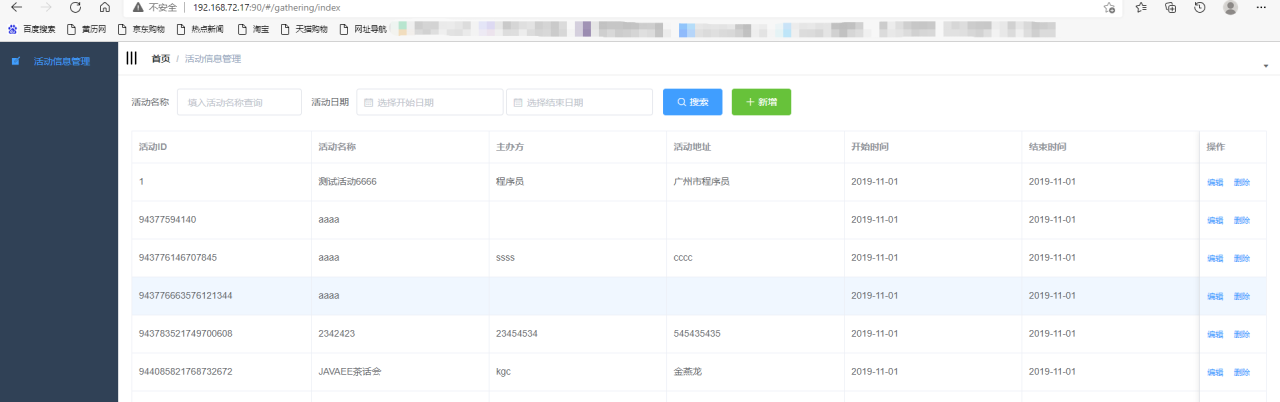
访问主服务器Nginx测试
192.168.72.17:90


原文链接:https://blog.csdn.net/YsDou/article/details/123620935
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END