- Docker的安装
1)在群晖的套件中心中,找到Docker,并安装

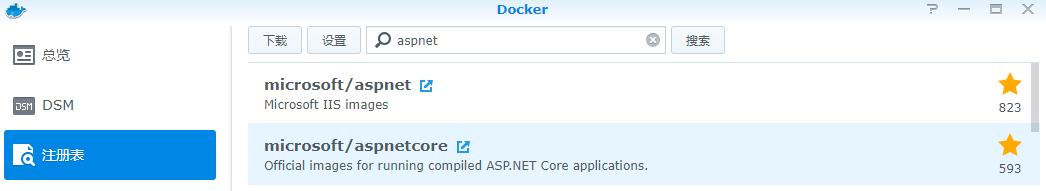
2)打开Docker,搜索"aspnet",找到如下图的"aspnetcore",并下载安装。 版本选择lastest就可以了。

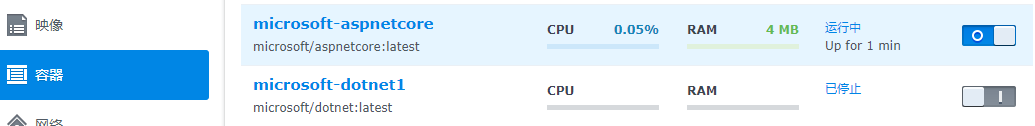
3) 启动容器
- 新建并部署一个.NetCore应用
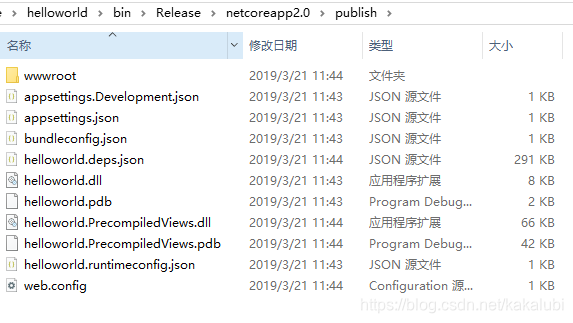
1) 通过VisualStudio或者命令行工具,在本地生成一个新的应用,命名为"helloworld"

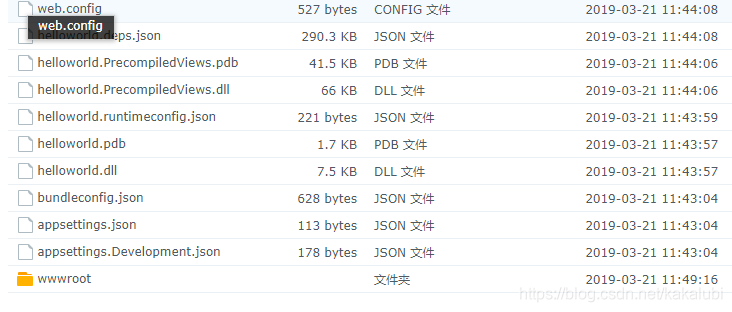
2) 在NAS上,建立一个helloworld目录,并把"publish"下的所有文件拷贝到该目录下,如下:


3) 在该目录下,新建一个名为"Dockerfile"的文件,内容如下:
FROM microsoft/aspnetcore:latest COPY . /app WORKDIR /app ENV ASPNETCORE_URLS http://*:7597 EXPOSE 7597 ENTRYPOINT ["dotnet", "helloworld.dll"]FROM microsoft/aspnetcore:latest COPY . /app WORKDIR /app ENV ASPNETCORE_URLS http://*:7597 EXPOSE 7597 ENTRYPOINT ["dotnet", "helloworld.dll"]FROM microsoft/aspnetcore:latest COPY . /app WORKDIR /app ENV ASPNETCORE_URLS http://*:7597 EXPOSE 7597 ENTRYPOINT ["dotnet", "helloworld.dll"]
4)打开终端,连接到NAS,切换到"helloworld"目录,并输入如下命令
sudo docker build -t helloworld .sudo docker build -t helloworld .sudo docker build -t helloworld .
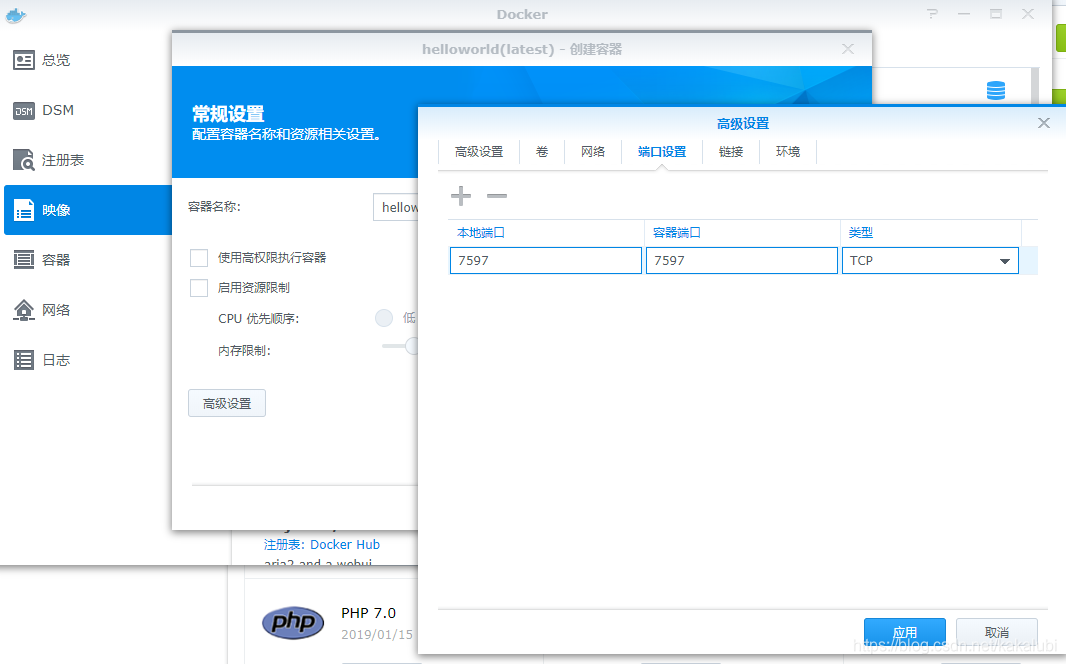
5)完成后,我么可以在NAS上看到一个新的"helloworld"映像。 启动,并手工填写下端口号。

6) 启动后,我们就能看到正常运行了

原文链接:https://blog.csdn.net/kakalubi/article/details/88712565?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522c970f0594cfc65f19845f12fd809ba4f%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=c970f0594cfc65f19845f12fd809ba4f&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-24-88712565-null-null.nonecase&utm_term=%E7%BE%A4%E6%99%96%E9%83%A8%E7%BD%B2