本章节代码已经上传至 https://github.com/siegrainwong/.NET-Core-with-Docker/tree/master/Part3
系列大纲
这次我们讲第三篇:
-
用 docker-compose 启动 WebApi 和 SQL Server
-
在容器中集成 Skywalking APM
-
通过 nginx-proxy 对 Portainer、Skywalking、WebApi 实现自动反向代理和 HTTPS
-
通过 Azure DevOps 进行 CI/CD 和蓝绿发布
本章的东西很简单,没有特定的故障排除章节。
这里先纠正一个之前在大纲上的笔误,之前本章的标题其实是通过 nginx-proxy 对 ES、Skywalking、WebApi 实现自动反向代理和 HTTPS,ES 是错的,ES 没啥好反代的因为它不需要外网访问,这里是纯笔误,需要反代的是 Portainer。
经过我们第一章、第二章的学习,docker-compsoe的对外服务已经有了两个,经过本章新加的 Portainer 后会达到三个,这时候就会有个问题,能不能用一个统一的服务器来管理这些外网入口,从而在负载均衡、安全性、隔离性等问题上都有所保证?
答案就是用 nginx 反向代理,但 nginx 配置写起来也挺麻烦的,有没有能根据 docker-compose 上的配置自动生成 nginx 配置的东西?答案就是 nginx-proxy 。
除此之外,nginx-proxy 还能自动帮你从 Let’s Encrypt 上申请免费的 HTTPS 证书,简直是不要太好用,不过因为申请证书要验证网站所有权,你的服务器必须要被外网访问到才行,所以这一章只能先配置好,效果是看不到的。
集成 Portainer
我们现在的容器经过这几章后会“膨胀”到七个或者更多,每次都通过命令来查看容器的状态太麻烦,效率也低,那么 Portainer 就成了解放双手的好工具了。
我们先把上一章在 docker-compose.yml 中注释掉的 webapi 放出来,因为本章不需要改 webapi 的代码。
接下来,Portainer 的集成肥肠简单,在 docker-compose.yml 中添加一个 service 多挂载个 volume 就行了:
# another services...<br> portainer:<br> image: portainer/portainer<br> container_name: portainer<br> command: -H unix:///var/run/docker.sock<br> restart: always<br> ports:<br> - 9000:9000<br> volumes:<br> - //var/run/docker.sock:/var/run/docker.sock<br> - portainer_data:/data<br><br>volumes:<br> # another volumes...<br> portainer_data:<br># another services...<br> portainer:<br> image: portainer/portainer<br> container_name: portainer<br> command: -H unix:///var/run/docker.sock<br> restart: always<br> ports:<br> - 9000:9000<br> volumes:<br> - //var/run/docker.sock:/var/run/docker.sock<br> - portainer_data:/data<br><br>volumes:<br> # another volumes...<br> portainer_data:<br># another services...
portainer:
image: portainer/portainer
container_name: portainer
command: -H unix:///var/run/docker.sock
restart: always
ports:
- 9000:9000
volumes:
- //var/run/docker.sock:/var/run/docker.sock
- portainer_data:/data
volumes:
# another volumes...
portainer_data:
然后,在项目根目录执行docker-compose up -d
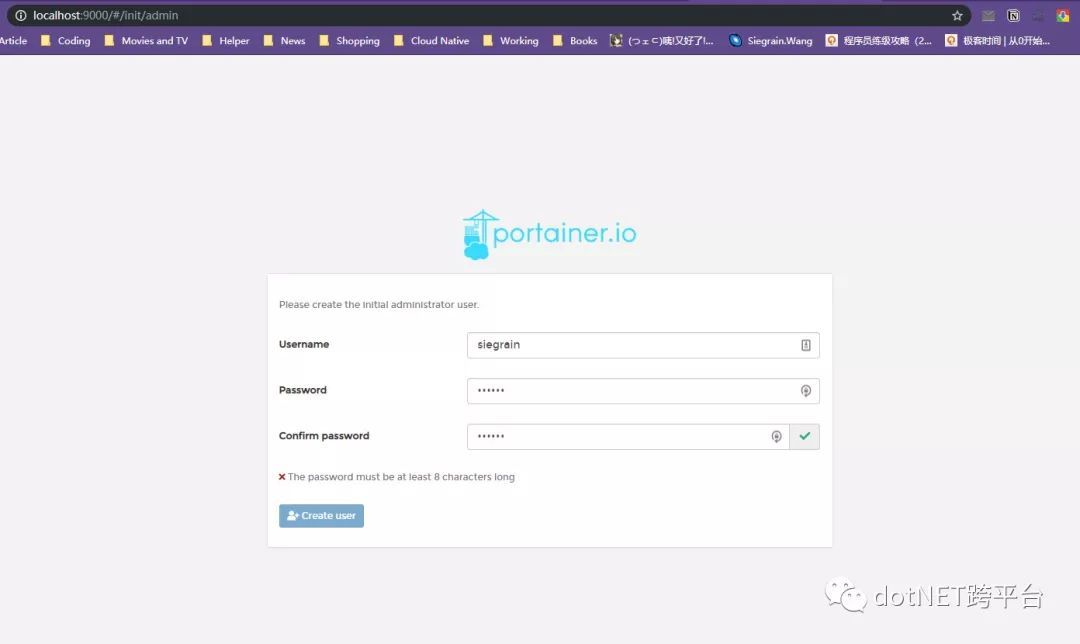
访问localhost:9000,将出现如下的初始化界面:

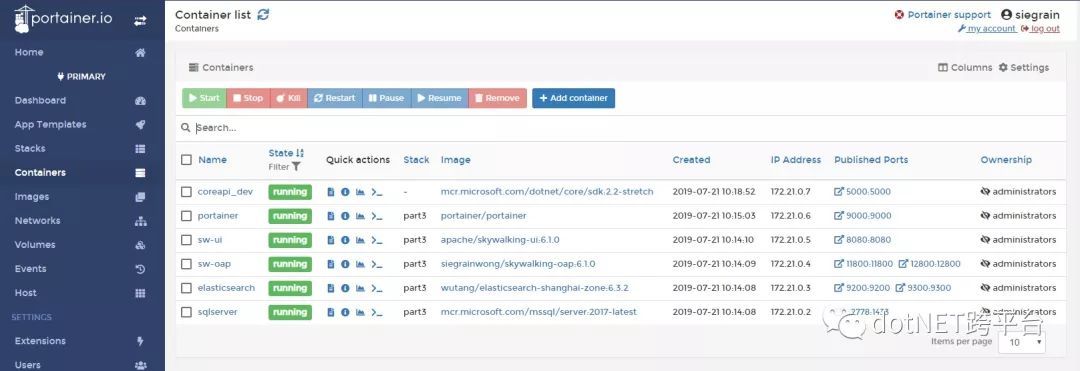
进去之后,可以很方便的查看各个容器的情况、资源占用、日志、网络等信息,大家就进去多点两下就知道有多好使了。

集成 nginx-proxy
添加 docker-compose.prod.yml
看名字应该就知道,这是专门用于发布的 docker-compose 配置文件,因为我们开发阶段是不需要用到这个反向代理的。
在 docker-compose.yml 相同目录位置添加 docker-compose.prod.yml 文件
version: '3.3'<br>services:<br> coreapi:<br> environment:<br> VIRTUAL_HOST: coreapi.com<br> VIRTUAL_PORT: 5000<br> sw-ui:<br> environment:<br> VIRTUAL_HOST: s.coreapi.com<br> VIRTUAL_PORT: 8080<br> portainer:<br> environment:<br> VIRTUAL_HOST: d.coreapi.com<br> VIRTUAL_PORT: 9000<br> nginx-proxy:<br> container_name: nginx-proxy<br> image: jwilder/nginx-proxy:alpine<br> ports:<br> - 80:80<br> - 443:443<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:ro<br> - /var/run/docker.sock:/tmp/docker.sock<br>volumes:<br> conf:<br> vhost:<br> html:<br> dhparam:<br> certs:<br>version: '3.3'<br>services:<br> coreapi:<br> environment:<br> VIRTUAL_HOST: coreapi.com<br> VIRTUAL_PORT: 5000<br> sw-ui:<br> environment:<br> VIRTUAL_HOST: s.coreapi.com<br> VIRTUAL_PORT: 8080<br> portainer:<br> environment:<br> VIRTUAL_HOST: d.coreapi.com<br> VIRTUAL_PORT: 9000<br> nginx-proxy:<br> container_name: nginx-proxy<br> image: jwilder/nginx-proxy:alpine<br> ports:<br> - 80:80<br> - 443:443<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:ro<br> - /var/run/docker.sock:/tmp/docker.sock<br>volumes:<br> conf:<br> vhost:<br> html:<br> dhparam:<br> certs:<br>version: '3.3'
services:
coreapi:
environment:
VIRTUAL_HOST: coreapi.com
VIRTUAL_PORT: 5000
sw-ui:
environment:
VIRTUAL_HOST: s.coreapi.com
VIRTUAL_PORT: 8080
portainer:
environment:
VIRTUAL_HOST: d.coreapi.com
VIRTUAL_PORT: 9000
nginx-proxy:
container_name: nginx-proxy
image: jwilder/nginx-proxy:alpine
ports:
- 80:80
- 443:443
volumes:
- conf:/etc/nginx/conf.d
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock
volumes:
conf:
vhost:
html:
dhparam:
certs:
新建 launch.prod.ps1 脚本
docker-compose -f docker-compose.yml -f docker-compose.prod.yml up -d<br>docker-compose -f docker-compose.yml -f docker-compose.prod.yml up -d<br>docker-compose -f docker-compose.yml -f docker-compose.prod.yml up -d
添加 docker-compose.dev.yml
在我们发布上线后,唯一对外的流量入口就只能有 nginx 反向代理,所以要把 docker 对于宿主机的映射端口都去掉,并转移到 docker-compose.dev.yml 中
docker-compose.yml:
version: '3.3'<br>services:<br> coreapi:<br> container_name: coreapi<br> image: siegrainwong/coreapi:latest<br> depends_on:<br> - sqlserver<br> links:<br> - sqlserver<br> volumes:<br> - ./Core.API/appsettings.docker.json:/app/appsettings.json:ro<br> environment:<br> ASPNETCORE_HOSTINGSTARTUPASSEMBLIES: SkyAPM.Agent.AspNetCore<br> SKYWALKING__SERVICENAME: coreapi<br> restart: always<br> sqlserver:<br> image: mcr.microsoft.com/mssql/server:2017-latest<br> container_name: sqlserver<br> restart: always<br> environment:<br> ACCEPT_EULA: Y<br> MSSQL_PID: Developer<br> SA_PASSWORD: 'NetCore123!@#'<br> volumes:<br> - coredata:/var/opt/mssql<br> ports:<br> - 1433<br> elasticsearch:<br> image: wutang/elasticsearch-shanghai-zone:6.3.2<br> container_name: elasticsearch<br> restart: always<br> ports:<br> - 9200<br> - 9300<br> environment:<br> discovery.type: single-node<br> ES_JAVA_OPTS: "-Xmx256m -Xms256m"<br> ulimits:<br> memlock:<br> soft: -1<br> hard: -1<br> sw-oap:<br> image: siegrainwong/skywalking-oap:6.1.0<br> container_name: sw-oap<br> depends_on:<br> - elasticsearch<br> links:<br> - elasticsearch<br> restart: always<br> ports:<br> - 11800<br> - 12800<br> environment:<br> SW_STORAGE: elasticsearch<br> SW_STORAGE_ES_CLUSTER_NODES: elasticsearch:9200<br> sw-ui:<br> image: apache/skywalking-ui:6.1.0<br> container_name: sw-ui<br> depends_on:<br> - sw-oap<br> links:<br> - sw-oap<br> restart: always<br> environment:<br> SW_OAP_ADDRESS: sw-oap:12800<br> portainer:<br> image: portainer/portainer<br> container_name: portainer<br> command: -H unix:///var/run/docker.sock<br> restart: always<br> volumes:<br> - //var/run/docker.sock:/var/run/docker.sock<br> - portainer_data:/data<br>volumes:<br> coredata:<br> portainer_data:<br>version: '3.3'<br>services:<br> coreapi:<br> container_name: coreapi<br> image: siegrainwong/coreapi:latest<br> depends_on:<br> - sqlserver<br> links:<br> - sqlserver<br> volumes:<br> - ./Core.API/appsettings.docker.json:/app/appsettings.json:ro<br> environment:<br> ASPNETCORE_HOSTINGSTARTUPASSEMBLIES: SkyAPM.Agent.AspNetCore<br> SKYWALKING__SERVICENAME: coreapi<br> restart: always<br> sqlserver:<br> image: mcr.microsoft.com/mssql/server:2017-latest<br> container_name: sqlserver<br> restart: always<br> environment:<br> ACCEPT_EULA: Y<br> MSSQL_PID: Developer<br> SA_PASSWORD: 'NetCore123!@#'<br> volumes:<br> - coredata:/var/opt/mssql<br> ports:<br> - 1433<br> elasticsearch:<br> image: wutang/elasticsearch-shanghai-zone:6.3.2<br> container_name: elasticsearch<br> restart: always<br> ports:<br> - 9200<br> - 9300<br> environment:<br> discovery.type: single-node<br> ES_JAVA_OPTS: "-Xmx256m -Xms256m"<br> ulimits:<br> memlock:<br> soft: -1<br> hard: -1<br> sw-oap:<br> image: siegrainwong/skywalking-oap:6.1.0<br> container_name: sw-oap<br> depends_on:<br> - elasticsearch<br> links:<br> - elasticsearch<br> restart: always<br> ports:<br> - 11800<br> - 12800<br> environment:<br> SW_STORAGE: elasticsearch<br> SW_STORAGE_ES_CLUSTER_NODES: elasticsearch:9200<br> sw-ui:<br> image: apache/skywalking-ui:6.1.0<br> container_name: sw-ui<br> depends_on:<br> - sw-oap<br> links:<br> - sw-oap<br> restart: always<br> environment:<br> SW_OAP_ADDRESS: sw-oap:12800<br> portainer:<br> image: portainer/portainer<br> container_name: portainer<br> command: -H unix:///var/run/docker.sock<br> restart: always<br> volumes:<br> - //var/run/docker.sock:/var/run/docker.sock<br> - portainer_data:/data<br>volumes:<br> coredata:<br> portainer_data:<br>version: '3.3'
services:
coreapi:
container_name: coreapi
image: siegrainwong/coreapi:latest
depends_on:
- sqlserver
links:
- sqlserver
volumes:
- ./Core.API/appsettings.docker.json:/app/appsettings.json:ro
environment:
ASPNETCORE_HOSTINGSTARTUPASSEMBLIES: SkyAPM.Agent.AspNetCore
SKYWALKING__SERVICENAME: coreapi
restart: always
sqlserver:
image: mcr.microsoft.com/mssql/server:2017-latest
container_name: sqlserver
restart: always
environment:
ACCEPT_EULA: Y
MSSQL_PID: Developer
SA_PASSWORD: 'NetCore123!@#'
volumes:
- coredata:/var/opt/mssql
ports:
- 1433
elasticsearch:
image: wutang/elasticsearch-shanghai-zone:6.3.2
container_name: elasticsearch
restart: always
ports:
- 9200
- 9300
environment:
discovery.type: single-node
ES_JAVA_OPTS: "-Xmx256m -Xms256m"
ulimits:
memlock:
soft: -1
hard: -1
sw-oap:
image: siegrainwong/skywalking-oap:6.1.0
container_name: sw-oap
depends_on:
- elasticsearch
links:
- elasticsearch
restart: always
ports:
- 11800
- 12800
environment:
SW_STORAGE: elasticsearch
SW_STORAGE_ES_CLUSTER_NODES: elasticsearch:9200
sw-ui:
image: apache/skywalking-ui:6.1.0
container_name: sw-ui
depends_on:
- sw-oap
links:
- sw-oap
restart: always
environment:
SW_OAP_ADDRESS: sw-oap:12800
portainer:
image: portainer/portainer
container_name: portainer
command: -H unix:///var/run/docker.sock
restart: always
volumes:
- //var/run/docker.sock:/var/run/docker.sock
- portainer_data:/data
volumes:
coredata:
portainer_data:
docker-compose.dev.yml:
version: "3.3"<br>services:<br> coreapi:<br> ports:<br> - 5000:5000<br> sw-ui:<br> ports:<br> - 8080:8080<br> portainer:<br> ports:<br> - 9000:9000<br>version: "3.3"<br>services:<br> coreapi:<br> ports:<br> - 5000:5000<br> sw-ui:<br> ports:<br> - 8080:8080<br> portainer:<br> ports:<br> - 9000:9000<br>version: "3.3"
services:
coreapi:
ports:
- 5000:5000
sw-ui:
ports:
- 8080:8080
portainer:
ports:
- 9000:9000
修改 launch.ps1,注意替换脚本中的路径哟。
docker-compose -f docker-compose.yml -f docker-compose.dev.yml up -d<br><br>docker run --rm -it `<br> -v F:\Projects\docker-netcore\Part3:/app/ `<br> -v F:\Projects\docker-netcore\Part3\Core.API\appsettings.docker.json:/app/Core.API/appsettings.Development.json:ro `<br> -p 5000:5000 `<br> --link sw-oap `<br> --link sqlserver `<br> --name coreapi_dev `<br> --network part3_default `<br> --env ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=SkyAPM.Agent.AspNetCore `<br> --env SKYWALKING__SERVICENAME=coreapi `<br> -w /app/Core.API mcr.microsoft.com/dotnet/core/sdk:2.2-stretch dotnet watch run<br>docker-compose -f docker-compose.yml -f docker-compose.dev.yml up -d<br><br>docker run --rm -it `<br> -v F:\Projects\docker-netcore\Part3:/app/ `<br> -v F:\Projects\docker-netcore\Part3\Core.API\appsettings.docker.json:/app/Core.API/appsettings.Development.json:ro `<br> -p 5000:5000 `<br> --link sw-oap `<br> --link sqlserver `<br> --name coreapi_dev `<br> --network part3_default `<br> --env ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=SkyAPM.Agent.AspNetCore `<br> --env SKYWALKING__SERVICENAME=coreapi `<br> -w /app/Core.API mcr.microsoft.com/dotnet/core/sdk:2.2-stretch dotnet watch run<br>docker-compose -f docker-compose.yml -f docker-compose.dev.yml up -d
docker run --rm -it `
-v F:\Projects\docker-netcore\Part3:/app/ `
-v F:\Projects\docker-netcore\Part3\Core.API\appsettings.docker.json:/app/Core.API/appsettings.Development.json:ro `
-p 5000:5000 `
--link sw-oap `
--link sqlserver `
--name coreapi_dev `
--network part3_default `
--env ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=SkyAPM.Agent.AspNetCore `
--env SKYWALKING__SERVICENAME=coreapi `
-w /app/Core.API mcr.microsoft.com/dotnet/core/sdk:2.2-stretch dotnet watch run
执行 launch.prod.ps1 脚本
等待容器重新创建完毕,你会发现 localhost:9000、localhost:5000 等等都不能访问了,因为我们关掉了映射,现在只有 nginx 可以访问。
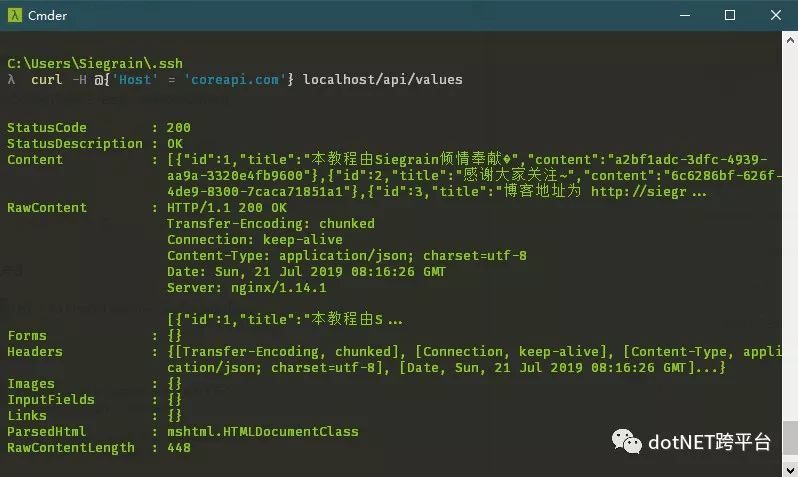
那么我们通过 curl 命令对 nginx 反代的服务进行访问,以下命令二选一:
# powershell<br>curl -H @{'Host' = 'coreapi.com'} localhost/api/values<br># cmd<br>url -H "Host: coreapi.com" localhost/api/values<br># powershell<br>curl -H @{'Host' = 'coreapi.com'} localhost/api/values<br># cmd<br>url -H "Host: coreapi.com" localhost/api/values<br># powershell
curl -H @{'Host' = 'coreapi.com'} localhost/api/values
# cmd
url -H "Host: coreapi.com" localhost/api/values

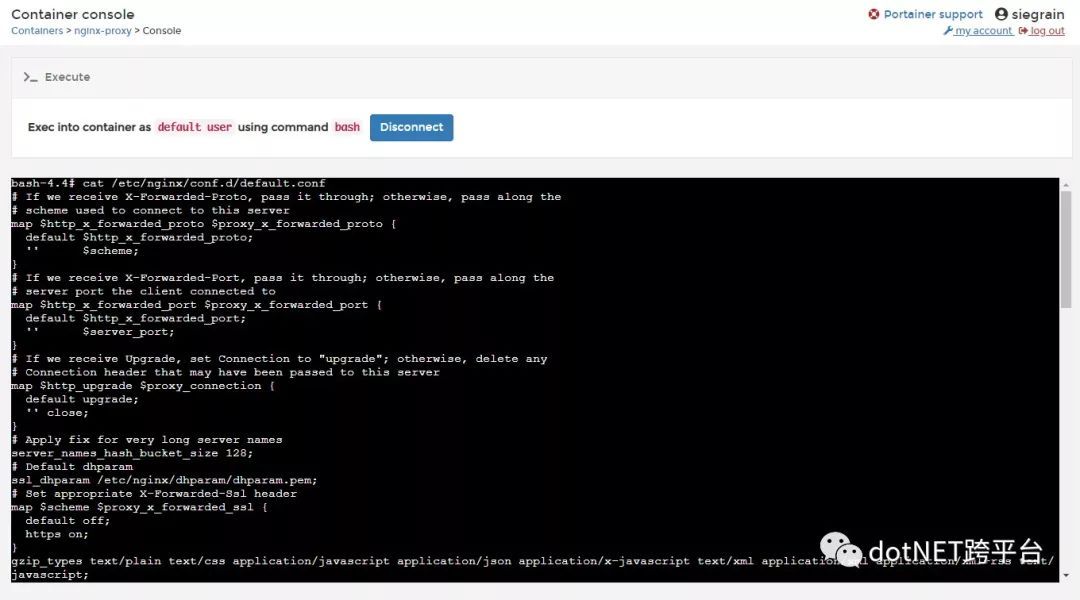
如果你想查看生成出来的 nginx config 是什么样的,或者你想通过这个来排错,可以进入到 nginx-proxy 的控制台执行cat /etc/nginx/conf.d/default.conf

不出意外的话,此刻你已经将三个需要外部访问的容器全都通过 nginx 反代成功了。
配置 Let’s Encrypt
这个配置也非常简单,所以虽然看不出效果,但我还是放在这一章来讲了,因为几乎不会有坑,或者说我的这个方法几乎不会有坑。
把 docker-compose.prod.yml 改成这样,添加了三个环境变量跟一个服务,注意几个加了注释的地方:
version: '3.3'<br>services:<br> coreapi:<br> environment:<br> VIRTUAL_HOST: coreapi.com<br> VIRTUAL_PORT: 5000<br> LETSENCRYPT_HOST: yourdomain.com # <- your domain here<br> sw-ui:<br> environment:<br> VIRTUAL_HOST: s.coreapi.com<br> VIRTUAL_PORT: 8080<br> LETSENCRYPT_HOST: s.yourdomain.com # <- your domain here<br> portainer:<br> environment:<br> VIRTUAL_HOST: d.coreapi.com<br> VIRTUAL_PORT: 9000<br> LETSENCRYPT_HOST: d.yourdomain.com # <- your domain here<br> nginx-proxy:<br> container_name: nginx-proxy<br> image: jwilder/nginx-proxy:alpine<br> ports:<br> - 80:80<br> - 443:443<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:ro<br> - /var/run/docker.sock:/tmp/docker.sock<br> letsencrypt: # <- add letsencrypt service<br> image: jrcs/letsencrypt-nginx-proxy-companion<br> container_name: letsencrypt<br> environment:<br> DEFAULT_EMAIL: youremail@gmail.com # <- using your email address<br> NGINX_PROXY_CONTAINER: nginx-proxy<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:rw<br> - /var/run/docker.sock:/var/run/docker.sock:ro<br> network_mode: bridge<br>volumes:<br> conf:<br> vhost:<br> html:<br> dhparam:<br> certs:<br>version: '3.3'<br>services:<br> coreapi:<br> environment:<br> VIRTUAL_HOST: coreapi.com<br> VIRTUAL_PORT: 5000<br> LETSENCRYPT_HOST: yourdomain.com # <- your domain here<br> sw-ui:<br> environment:<br> VIRTUAL_HOST: s.coreapi.com<br> VIRTUAL_PORT: 8080<br> LETSENCRYPT_HOST: s.yourdomain.com # <- your domain here<br> portainer:<br> environment:<br> VIRTUAL_HOST: d.coreapi.com<br> VIRTUAL_PORT: 9000<br> LETSENCRYPT_HOST: d.yourdomain.com # <- your domain here<br> nginx-proxy:<br> container_name: nginx-proxy<br> image: jwilder/nginx-proxy:alpine<br> ports:<br> - 80:80<br> - 443:443<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:ro<br> - /var/run/docker.sock:/tmp/docker.sock<br> letsencrypt: # <- add letsencrypt service<br> image: jrcs/letsencrypt-nginx-proxy-companion<br> container_name: letsencrypt<br> environment:<br> DEFAULT_EMAIL: youremail@gmail.com # <- using your email address<br> NGINX_PROXY_CONTAINER: nginx-proxy<br> volumes:<br> - conf:/etc/nginx/conf.d<br> - vhost:/etc/nginx/vhost.d<br> - html:/usr/share/nginx/html<br> - dhparam:/etc/nginx/dhparam<br> - certs:/etc/nginx/certs:rw<br> - /var/run/docker.sock:/var/run/docker.sock:ro<br> network_mode: bridge<br>volumes:<br> conf:<br> vhost:<br> html:<br> dhparam:<br> certs:<br>version: '3.3'
services:
coreapi:
environment:
VIRTUAL_HOST: coreapi.com
VIRTUAL_PORT: 5000
LETSENCRYPT_HOST: yourdomain.com # <- your domain here
sw-ui:
environment:
VIRTUAL_HOST: s.coreapi.com
VIRTUAL_PORT: 8080
LETSENCRYPT_HOST: s.yourdomain.com # <- your domain here
portainer:
environment:
VIRTUAL_HOST: d.coreapi.com
VIRTUAL_PORT: 9000
LETSENCRYPT_HOST: d.yourdomain.com # <- your domain here
nginx-proxy:
container_name: nginx-proxy
image: jwilder/nginx-proxy:alpine
ports:
- 80:80
- 443:443
volumes:
- conf:/etc/nginx/conf.d
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock
letsencrypt: # <- add letsencrypt service
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt
environment:
DEFAULT_EMAIL: youremail@gmail.com # <- using your email address
NGINX_PROXY_CONTAINER: nginx-proxy
volumes:
- conf:/etc/nginx/conf.d
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- certs:/etc/nginx/certs:rw
- /var/run/docker.sock:/var/run/docker.sock:ro
network_mode: bridge
volumes:
conf:
vhost:
html:
dhparam:
certs:
这里的 yourdomain.com 顾名思义就是要修改成你的域名,letsencrypt 服务会在你的网站开始执行并能够被外网访问之后试图从 Let’s Encrypt 根据你填写的 LETSENCRYPT_HOST 环境变量来申请证书。
需要注意的是每个月能申请的域名是有限的,所以不要乱写,然后没有发布到外网之前这个 compose file 我也不建议你执行 23333。
如果你自己有服务器那就自便了,具体方法是把 coreapi publish 到 dockerhub 或其他镜像服务器,将几个 compose 文件和脚本文件扔到服务器上跑就行了。
如果你还没有域名话就买一个,而且下一章会用到服务器,没有服务器的同学参照第一章开头的介绍来获取一个服务器,这里要说明的是我们要用的是 linux 的服务器,我个人使用的是 CentOS 7,配置要求单核,有个 4G 的内存就行了,因为 Skywalking 是 java 的那一套所以会比较吃内存(黑 java 成就达成)。
原文地址:https://siegrain.wang/article/2019/07/21/using-nginx-proxy-with-docker-compose

原文链接:https://blog.51cto.com/u_15127577/2727520