我将跳过“什么/为什么 Docker?”部分直截了当! 🤝
目标: 我们将使用 NGINX 作为 NodeJS 服务器的反向代理。 ⧚
为此,我将使用来自 Docker Hub 的 2 个 Docker 镜像 – 一个用于 NodeJS,另一个用于 NGINX 🤞
让我们看看这个在行动!
我已经安装了-
-
节点JS
-
码头工人
我们将创建一个简单的节点服务器。我们将使用 node 中的http模块并制作一个简单的 http 服务器。server.js文件包含我们服务器的代码-
var http = require('http'); var server = http.createServer(function (request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.end("Node & Docker Running..."); }); server.listen(3333); console.log("Node HTTP Server started at http://localhost:3333/");var http = require('http'); var server = http.createServer(function (request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.end("Node & Docker Running..."); }); server.listen(3333); console.log("Node HTTP Server started at http://localhost:3333/");var http = require('http'); var server = http.createServer(function (request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.end("Node & Docker Running..."); }); server.listen(3333); console.log("Node HTTP Server started at http://localhost:3333/");
进入全屏模式 退出全屏模式
如果我们在终端上运行 node server.js,它将在 localhost 的 3333 端口启动服务器。
我们可以打开浏览器并点击http://localhost:3333/,我们可以看到服务器正在发送文本 Node & Docker Running…。
太棒了👏
现在,我们要为我们的节点服务器创建一个 docker 镜像。为此,我们需要使用以下命令创建一个名为Dockerfile的文件 –
FROM mhart/alpine-node COPY server.js . EXPOSE 3333 CMD node server.jsFROM mhart/alpine-node COPY server.js . EXPOSE 3333 CMD node server.jsFROM mhart/alpine-node COPY server.js . EXPOSE 3333 CMD node server.js
进入全屏模式 退出全屏模式
在这里,我使用了mhart/alpine-node(Minimal Node.js Docker Image) 作为 NodeJS 环境。
EXPOSE 3333表示 –3333端口打算发布。
现在我们已经准备好Dockerfile,我们将从这个文件构建一个 Docker 映像。我们可以在终端上运行——
docker build -t docknode .docker build -t docknode .docker build -t docknode .
进入全屏模式 退出全屏模式
*这里,docknode是图片名称。我们可以使用任何名称。
我现在将运行 docker 映像,这将为我们创建一个容器-
docker run -d -p 3333:3333 --name node-server docknodedocker run -d -p 3333:3333 --name node-server docknodedocker run -d -p 3333:3333 --name node-server docknode
进入全屏模式 退出全屏模式
我使用了-d这将有助于在后台运行容器。
运行此命令后,我们的 NodeJS 服务器应该在名为node-server的 Docker 容器中运行。
现在,如果我打开任何浏览器并点击http://localhost:3333,我们可以看到服务器正在运行🎉
好的,厉害!由于 Node Docker 镜像中的 NodeJS 服务器正在运行,接下来我们需要添加 NGINX 反向代理。
我们将使用来自 DockerHub 的官方 NGINX 镜像。
让我们为此创建一个Dockerfile。
FROM nginx COPY default.conf /etc/nginx/conf.d/FROM nginx COPY default.conf /etc/nginx/conf.d/FROM nginx COPY default.conf /etc/nginx/conf.d/
进入全屏模式 退出全屏模式
我将使用以下配置为 NGINX 创建一个名为default.conf的文件 –
server { location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass http://server:3333; } }server { location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass http://server:3333; } }server { location / { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass http://server:3333; } }
进入全屏模式 退出全屏模式
请注意,在配置中,我们有http://server:3333。这个3333是我们的 NodeJS Docker 容器的端口。这篇文章后面我会来server部分。
让我们去终端并运行-
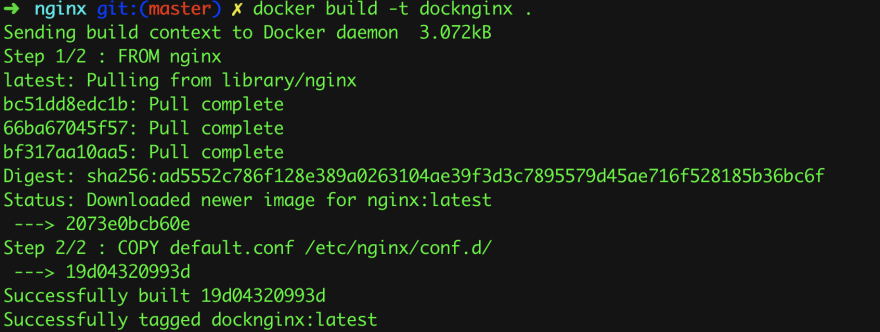
docker build -t docknginx .docker build -t docknginx .docker build -t docknginx .
进入全屏模式 退出全屏模式
这将为 NGINX 构建 docker 镜像。运行命令后,我们会看到类似这样的内容——
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–0lpiYcG4–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/b1zmi5tpj5v4u8ge0mjh.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–0lpiYcG4–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/b1zmi5tpj5v4u8ge0mjh.png)
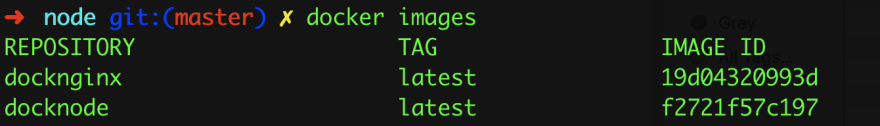
而且,为了验证我们的图像在我们的本地机器上是否可用,我们可以运行以下命令来查看列表 –
docker imagesdocker imagesdocker images
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–tjjMFmfg–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8tgqqdfss4b4abhrzv7x.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–tjjMFmfg–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8tgqqdfss4b4abhrzv7x.png)
酷利欧!我们可以在这里看到我们的两张图片👏
我们的目标是让 NGINX 作为我们的 NodeJS 服务器的反向代理。当我们运行 NGINX 镜像时,我们需要将 NodeJS 服务器链接到 NGINX。
为此,我将在终端上运行以下命令-
docker run -d -p 8080:80 --link node-server:server --name nginx-proxy docknginxdocker run -d -p 8080:80 --link node-server:server --name nginx-proxy docknginxdocker run -d -p 8080:80 --link node-server:server --name nginx-proxy docknginx
进入全屏模式 退出全屏模式
这里,--link正在帮助将我们的 NodeJS 容器链接到这个 NGINX 容器。如果你仔细检查,我将 NodeJS 容器命名为node-server。这个:server在我们的 NGINX 配置中使用。 🤝
运行命令后,如果我们现在转到浏览器并点击http://localhost:8080/,我们可以看到我们的 NodeJS 应用程序现在正在此端口上运行🎉
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–QhBzdiHs–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/zxt7ukp3oeb2xxjpkrqz.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–QhBzdiHs–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/zxt7ukp3oeb2xxjpkrqz.png)
我们实际上是通过 NGINX 访问 NodeJS 服务器,因为它在这里作为反向代理工作。
太棒了🙌
我希望你喜欢它。如果你还没有使用过 Docker,我认为,你应该在 2020 年_试试_!
在我的下一篇文章中见。
直到那时,
干杯!
👋
当我尝试在网络上贡献内容时,您可以为我花在所有这些上的时间买一杯咖啡❤️😊🌸

原文链接:https://devpress.csdn.net/cicd/62ee014fc6770329307f3153.html