1,Nginx 的 配置文件
Nginx 可以配置反向代理、负载均匀等, 其默认配置文件名为 nginx.conf 。
一般存放于 /你的安装目录/nginx/conf 下
Nginx 加载配置信息,可以把所有的配置都放进 nginx.conf 文件,也可以根据站点分别放到不同的文件,然后在 nginx.conf 文件中,使用 include 命令把配置文件包含进去。
nginx 的配置是立即生效的,也就是说,不需要关闭、重启 nginx ,修改配置文件并保存后,配置立即生效。
自定义配置文件可以任意命名。
2,反向代理配置代码
以下为配置一个反向代理的简单例子,适用于ASP.NET Core、Docker等,内容比较简单,单纯属于反向代理。目的是在网外能够访问到服务器的资源。
注:ASP.NET Core 默认使用的是 Kestrel ,使其实现跨平台,需要反向代理才能在外网进行访问。
配置文本:
server { listen 端口; #多个域名使用英文逗号分隔 80,81 server_name ip或域名; #多个域名使用英文逗号分隔开 location / { proxy_pass http://ip:端口; #例 http://localhost:8111 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
只需要更改3个地方。
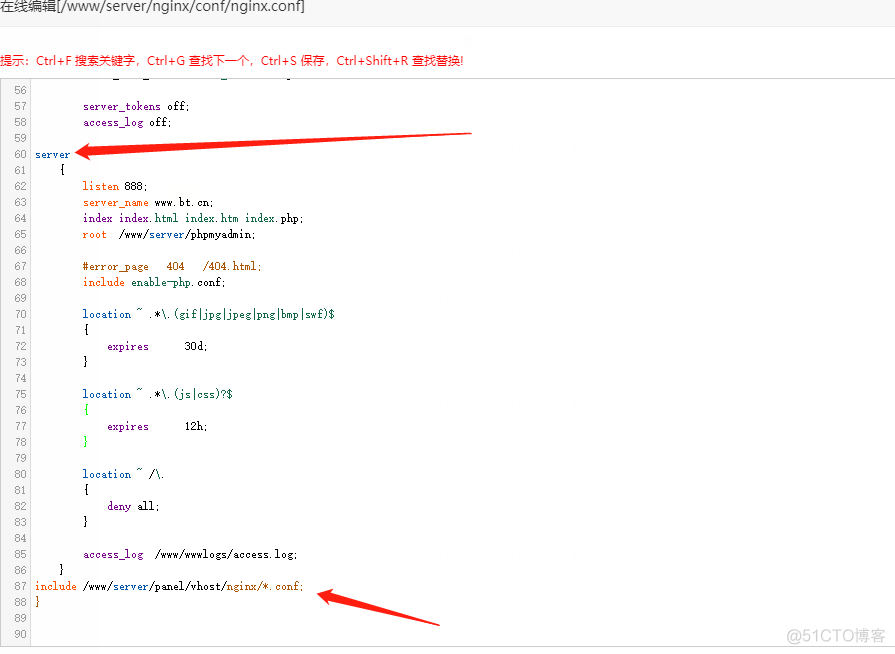
每个配置,使用一个 server
server { }
注意:
如果你想配置多端口多域名访问,则需要多个的 server{} 。
Nginx 中,同一个 server{} 配置,里面的端口是共用的。端口、域名属于交叉关系。(下图有演示)
假设
server { listen 80,81,82,83; #多个域名使用英文逗号分隔 80,81 server_name a.com,b.com,c.com,d.com; #多个域名使用英文逗号分隔开 ... ... }
那么,实际访问,公有 4*4 种情况。
a.com 80,81,82,83
b.com 80,81,82,83
c.com 80,81,82,83
d.com 80,81,82,83

– – – – –

你可以直接代码内容放进到nginx.conf文件中,也可以放到其他可访问目录,然后使用
//1 一个文件 include /www/server/panel/vhost/nginx/test1.conf; //2 该目录下所有的.conf文件 include /www/server/panel/vhost/nginx/*.conf; //也可以是其他文本文件,这里不再赘述


3,使用宝塔面板,手动添加配置
宝塔面板是非常强大的管理器,不过在Linux中,其只支持 自动为 PHP添加网站。
如果你的服务器安装了宝塔面板,利用宝塔安装 nginx 等组件,那么那些组件的安装目录是不同于默认安装目录的的。
使用宝塔面板安装的nginx,
nginx.conf 位置 /www/server/nginx/conf
单独文件位置 /www/server/panel/vhost/nginx
宝塔为每个网站,创建一个配置文件,存在 /www/server/panel/vhost/nginx 目录中。
用户手动添加配置的话,打开这个目录,然后新建一个文件,把代码粘贴进去即可。
原文链接:https://blog.51cto.com/u_10006690/2726968