我的更多docker笔记:https://blog.csdn.net/qq_41672878/article/details/110430104
安装nginx docker镜像
搭建nginx
docker pull nginxdocker pull nginxdocker pull nginx
使用nginx镜像来创建nginx容器实例
docker run --name nginx-test -p 9090:80 -d nginxdocker run --name nginx-test -p 9090:80 -d nginxdocker run --name nginx-test -p 9090:80 -d nginx
执行上面的一步骤这里,我遇到一个问题
报错如下: 如果你没有遇到,可以忽略我的解决方案
Docker之WARNING: IPv4 forwarding is disabled. Networking will not work.Docker之WARNING: IPv4 forwarding is disabled. Networking will not work.Docker之WARNING: IPv4 forwarding is disabled. Networking will not work.
![]()
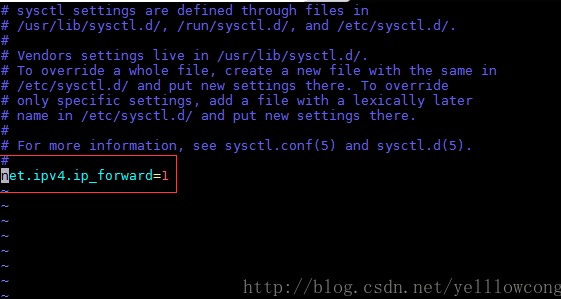
这时候,我就去配置网卡
vim /etc/sysctl.conf #配置转发 net.ipv4.ip_forward=1 #重启服务,让配置生效 systemctl restart network #查看是否成功,如果返回为“net.ipv4.ip_forward = 1”则表示成功 sysctl net.ipv4.ip_forwardvim /etc/sysctl.conf #配置转发 net.ipv4.ip_forward=1 #重启服务,让配置生效 systemctl restart network #查看是否成功,如果返回为“net.ipv4.ip_forward = 1”则表示成功 sysctl net.ipv4.ip_forwardvim /etc/sysctl.conf #配置转发 net.ipv4.ip_forward=1 #重启服务,让配置生效 systemctl restart network #查看是否成功,如果返回为“net.ipv4.ip_forward = 1”则表示成功 sysctl net.ipv4.ip_forward

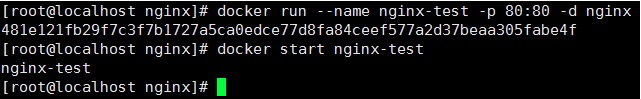
再重新执行 docker run
docker run --name nginx-test -p 9090:80 -d nginxdocker run --name nginx-test -p 9090:80 -d nginxdocker run --name nginx-test -p 9090:80 -d nginx
启动这个容器
docker start nginx-testdocker start nginx-testdocker start nginx-test

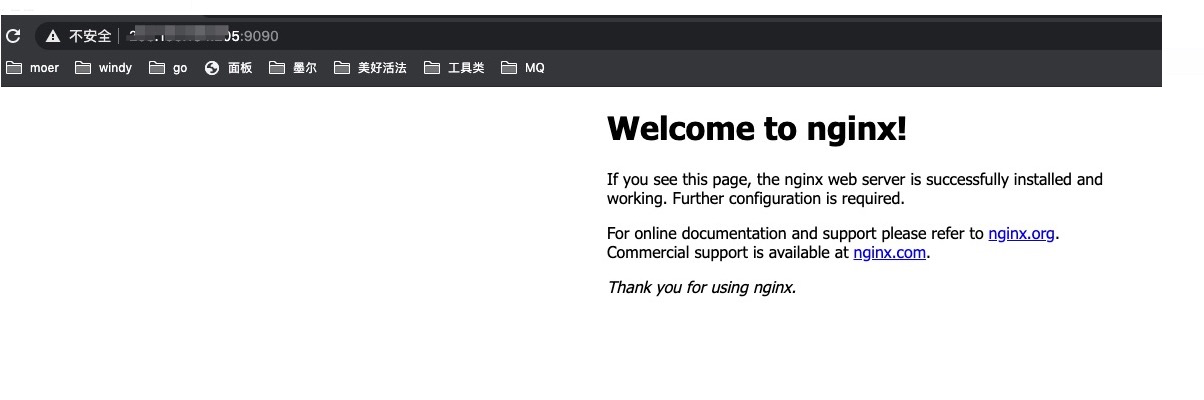
访问 本机测试

将nginx关键目录映射到本机
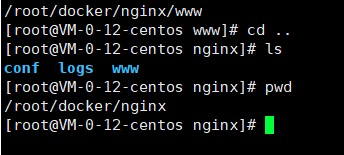
首先在本机创建nginx的一些文件存储目录
mkdir -p /root/docker/nginx/nginx.d /root/docker/nginx/www /root/docker/nginx/logs /root/docker/nginx/confmkdir -p /root/docker/nginx/nginx.d /root/docker/nginx/www /root/docker/nginx/logs /root/docker/nginx/confmkdir -p /root/docker/nginx/nginx.d /root/docker/nginx/www /root/docker/nginx/logs /root/docker/nginx/conf

www: nginx存储网站网页的目录 logs: nginx日志目录 conf: nginx配置文件目录www: nginx存储网站网页的目录 logs: nginx日志目录 conf: nginx配置文件目录www: nginx存储网站网页的目录 logs: nginx日志目录 conf: nginx配置文件目录
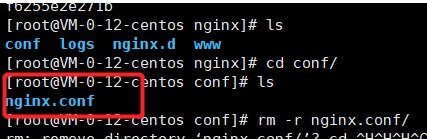
将nginx-test容器配置文件copy到本地
docker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/confdocker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/confdocker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/conf
创建新nginx容器nginx-web,并将www,logs,conf目录映射到本地
docker run -d -p 9091:80 --name nginx-web -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx nginxdocker run -d -p 9091:80 --name nginx-web -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx nginxdocker run -d -p 9091:80 --name nginx-web -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx nginx
遇到个报错,是cp的时候失败了(实际上是我那时候,删掉了那个文件)
报错如下:如果没有遇到和我一样的错误,可以忽略
[root@VM-0-12-centos nginx]# docker run --name nginx-test -p 9090:80 -d nginx /usr/bin/docker-current: Error response from daemon: Conflict. The container name "/nginx-test" is already in use by container 9becffe7dbf4e012b61b8d0a16a1c04a04e192f1a4bbc471230f8d963eecc66e. You have to remove (or rename) that container to be able to reuse that name.. See '/usr/bin/docker-current run --help'.[root@VM-0-12-centos nginx]# docker run --name nginx-test -p 9090:80 -d nginx /usr/bin/docker-current: Error response from daemon: Conflict. The container name "/nginx-test" is already in use by container 9becffe7dbf4e012b61b8d0a16a1c04a04e192f1a4bbc471230f8d963eecc66e. You have to remove (or rename) that container to be able to reuse that name.. See '/usr/bin/docker-current run --help'.[root@VM-0-12-centos nginx]# docker run --name nginx-test -p 9090:80 -d nginx /usr/bin/docker-current: Error response from daemon: Conflict. The container name "/nginx-test" is already in use by container 9becffe7dbf4e012b61b8d0a16a1c04a04e192f1a4bbc471230f8d963eecc66e. You have to remove (or rename) that container to be able to reuse that name.. See '/usr/bin/docker-current run --help'.
这个居然是一个目录

然后我删除这个文件,再cp一下 ,在执行。就可以了
docker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/confdocker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/confdocker cp 容器ID:/etc/nginx/nginx.conf /root/docker/nginx/conf
启动nginx
docker start nginx-webdocker start nginx-webdocker start nginx-web
在本机/root/nginx/www目录下创建index.html内容为
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html>

反向代理配置
因为容器中,是没有vim的,所以我是在本地编辑好命令,再用docker cp弄到容器中的
首先再映射一下端口,9092的端口
docker run -d -p 9092:80 --name nginx-demo -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx -v nginxdocker run -d -p 9092:80 --name nginx-demo -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx -v nginxdocker run -d -p 9092:80 --name nginx-demo -v /root/docker/nginx/www:/usr/share/nginx/html -v /root/docker/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/docker/nginx/logs:/var/log/nginx -v nginx
再编辑配置文件 cp 到容器中
我的本机文件:/root/docker/nginx/confdefault.conf
upstream tdl { server 172.17.0.4:9092; } server { listen 80; listen [::]:80; server_name 203.195.164.205; location / { root /usr/share/nginx/html/a; index index.html index.htm; } #error_page 500 502 503 504 /50x.html; #location = /50x.html { # root /usr/share/nginx/html/a; #} }upstream tdl { server 172.17.0.4:9092; } server { listen 80; listen [::]:80; server_name 203.195.164.205; location / { root /usr/share/nginx/html/a; index index.html index.htm; } #error_page 500 502 503 504 /50x.html; #location = /50x.html { # root /usr/share/nginx/html/a; #} }upstream tdl { server 172.17.0.4:9092; } server { listen 80; listen [::]:80; server_name 203.195.164.205; location / { root /usr/share/nginx/html/a; index index.html index.htm; } #error_page 500 502 503 504 /50x.html; #location = /50x.html { # root /usr/share/nginx/html/a; #} }
复制配置文件到容器
docker cp /root/docker/nginx/conf/default.conf f847714fe0da:/etc/nginx/conf.ddocker cp /root/docker/nginx/conf/default.conf f847714fe0da:/etc/nginx/conf.ddocker cp /root/docker/nginx/conf/default.conf f847714fe0da:/etc/nginx/conf.d
创建文件夹 a
[root@VM-0-12-centos www]# mkdir a [root@VM-0-12-centos a]# pwd /root/docker/nginx/www/a [root@VM-0-12-centos a]# ls index.html[root@VM-0-12-centos www]# mkdir a [root@VM-0-12-centos a]# pwd /root/docker/nginx/www/a [root@VM-0-12-centos a]# ls index.html[root@VM-0-12-centos www]# mkdir a [root@VM-0-12-centos a]# pwd /root/docker/nginx/www/a [root@VM-0-12-centos a]# ls index.html
重启容器 相当于重启了nginx
docker restart f847714fe0dadocker restart f847714fe0dadocker restart f847714fe0da
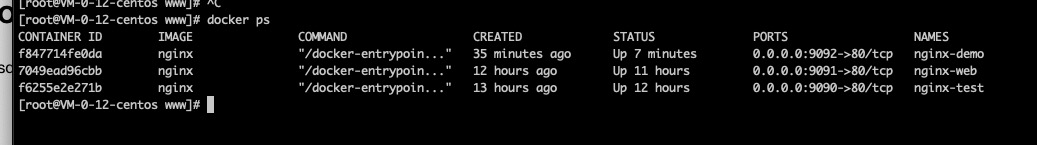
查看一下当前运行的容器!
三个端口都可以了,反向代理成功!!!!




原文链接:https://blog.csdn.net/qq_41672878/article/details/112795120
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END