一、pull下载nginx镜像包
docker pull nginx:1.16.0docker pull nginx:1.16.0docker pull nginx:1.16.0
二、查看nginx镜像里面配置文件、日志等文件的具体位置
1、进入镜像容器
docker run -i -t nginx:1.16.0 /bin/bashdocker run -i -t nginx:1.16.0 /bin/bashdocker run -i -t nginx:1.16.0 /bin/bash
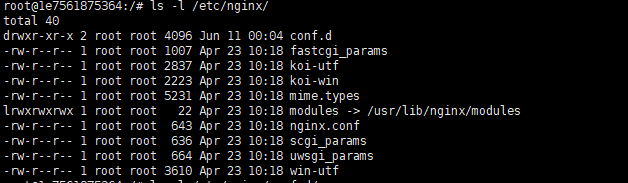
2、镜像中nginx.conf配置文件路径:/etc/nginx/nginx.conf

3、镜像中default.conf配置文件的路径/etc/nginx/conf.d/default.conf
![]()
4、默认首页文件夹html路径/usr/share/nginx/html
![]()
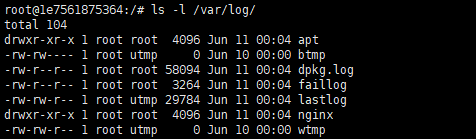
5、日志文件路径/var/log/nginx

6、退出容器的终端
exitexitexit
三、nginx镜像启动容器mengnginx并且挂载文件夹和文件到容器中
1、创建挂载源文件和文件夹
mkdir -p /data/nginx/conf mkdir -p /data/nginx/conf.d mkdir -p /data/nginx/html mkdir -p /data/nginx/logsmkdir -p /data/nginx/conf mkdir -p /data/nginx/conf.d mkdir -p /data/nginx/html mkdir -p /data/nginx/logsmkdir -p /data/nginx/conf mkdir -p /data/nginx/conf.d mkdir -p /data/nginx/html mkdir -p /data/nginx/logs
2、conf文件夹里面创建一个 nginx.conf 配置文件
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }
3、conf.d里面创建一个 main.conf 和 logging.conf 文件(根据不同域名反向代理)
main.conf:
server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/fullwisdom.access.log main; location / { root /usr/share/nginx/html; index demo.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/fullwisdom.access.log main; location / { root /usr/share/nginx/html; index demo.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/fullwisdom.access.log main; location / { root /usr/share/nginx/html; index demo.html; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
logging.conf :
server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/logging.access.log main; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://IP:8088; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/logging.access.log main; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://IP:8088; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }server { listen 80; server_name 域名; #charset koi8-r; access_log /var/log/nginx/logging.access.log main; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://IP:8088; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
4、html文件夹下创建demo.html首页文件
<html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"/> <title>mengmeng</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="description" content=""/> </head> <body> <h1> 测试!!! </h1> </body> </html><html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"/> <title>mengmeng</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="description" content=""/> </head> <body> <h1> 测试!!! </h1> </body> </html><html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"/> <title>mengmeng</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta name="description" content=""/> </head> <body> <h1> 测试!!! </h1> </body> </html>
四、创建容器并且挂载文件和文件夹
docker run --name mengnginx -d -p 80:80\ -v /data/nginx/html:/usr/share/nginx/html\ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf\ -v /data/nginx/conf.d:/etc/nginx/conf.d\ -v /data/nginx/logs:/var/log/nginx\ nginx:1.16.0docker run --name mengnginx -d -p 80:80\ -v /data/nginx/html:/usr/share/nginx/html\ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf\ -v /data/nginx/conf.d:/etc/nginx/conf.d\ -v /data/nginx/logs:/var/log/nginx\ nginx:1.16.0docker run --name mengnginx -d -p 80:80\ -v /data/nginx/html:/usr/share/nginx/html\ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf\ -v /data/nginx/conf.d:/etc/nginx/conf.d\ -v /data/nginx/logs:/var/log/nginx\ nginx:1.16.0
五、测试

学习链接:https://blog.csdn.net/qq_26614295/article/details/80505246
原文链接:https://blog.csdn.net/W_Meng_H/article/details/93391470
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END