1.安装nginx docker镜像
获取nginx官方镜像
docker pull nginxdocker pull nginxdocker pull nginx

查看镜像库
docker imagesdocker imagesdocker images

使用nginx镜像来创建nginx容器实例
docker run --name nginx-test -p 80:80 -d nginxdocker run --name nginx-test -p 80:80 -d nginxdocker run --name nginx-test -p 80:80 -d nginx
run 创建容器实例
— name 容器命名
-v 映射目录
-d 设置容器后台运行
-p 本机端口映射 将容器的80端口映射到本机的80端口
语句最后一个nginx是使用镜像的名称
创建容器成功后,启动nginx容器
docker run --name nginx-test -p 80:80 -d nginxdocker run --name nginx-test -p 80:80 -d nginxdocker run --name nginx-test -p 80:80 -d nginx

访问 本机测试

启动成功
2.将nginx关键目录映射到本机
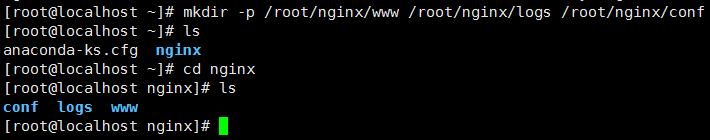
首先在本机创建nginx的一些文件存储目录
mkdir -p /root/nginx/www /root/nginx/logs /root/nginx/confmkdir -p /root/nginx/www /root/nginx/logs /root/nginx/confmkdir -p /root/nginx/www /root/nginx/logs /root/nginx/conf

www: nginx存储网站网页的目录
logs: nginx日志目录
conf: nginx配置文件目录
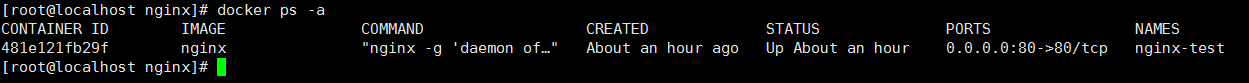
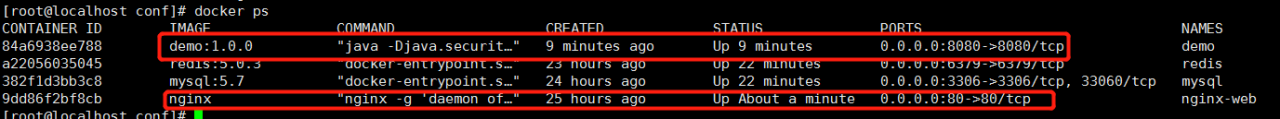
查看nginx-test容器id
docker ps -adocker ps -adocker ps -a
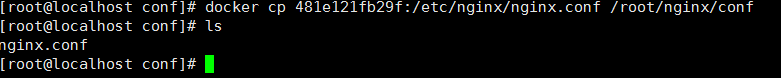
 将nginx-test容器配置文件copy到本地
将nginx-test容器配置文件copy到本地
docker cp 481e121fb29f:/etc/nginx/nginx.conf /root/nginx/confdocker cp 481e121fb29f:/etc/nginx/nginx.conf /root/nginx/confdocker cp 481e121fb29f:/etc/nginx/nginx.conf /root/nginx/conf

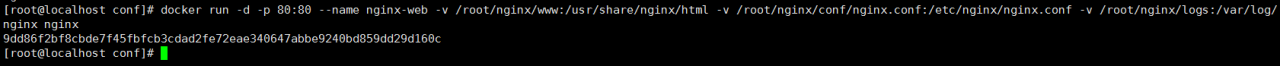
创建新nginx容器nginx-web,并将www,logs,conf目录映射到本地
docker run -d -p 80:80 --name nginx-web -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/logs:/var/log/nginx nginxdocker run -d -p 80:80 --name nginx-web -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/logs:/var/log/nginx nginxdocker run -d -p 80:80 --name nginx-web -v /root/nginx/www:/usr/share/nginx/html -v /root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /root/nginx/logs:/var/log/nginx nginx

启动nginx
docker start nginx-webdocker start nginx-webdocker start nginx-web

在本机/root/nginx/www目录下创建index.html内容为
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>docker搭建nginx</title> </head> <body> <h1>docker搭建nginx映射成功</h1> <p>666666666</p> </body> </html>
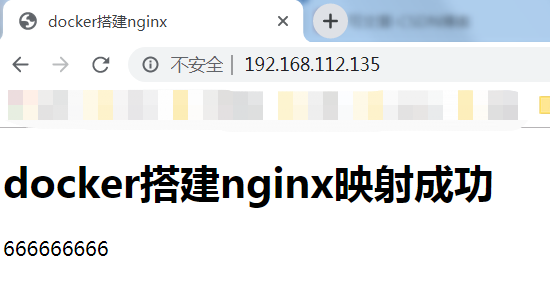
完成后重新访问本机

映射成功
3.设置反向代理
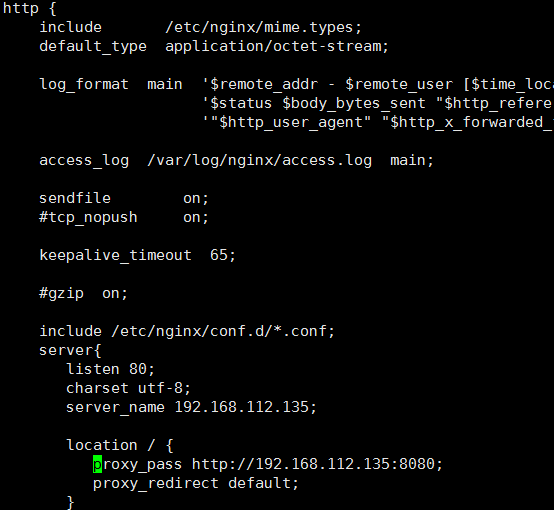
进入到/root/conf/nginx.conf 添加如下即可
server{ listen 80; charset utf-8; server_name 192.168.112.135; location / { proxy_pass http://192.168.112.135:8080; proxy_redirect default; } }server{ listen 80; charset utf-8; server_name 192.168.112.135; location / { proxy_pass http://192.168.112.135:8080; proxy_redirect default; } }server{ listen 80; charset utf-8; server_name 192.168.112.135; location / { proxy_pass http://192.168.112.135:8080; proxy_redirect default; } }


这样就可以用本机80端口代理本机8080端口了
测试反向代理是否可用
直接使用80访问端口

代理设置成功
原文链接:https://blog.csdn.net/weixin_40461281/article/details/92586378/
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END