【start】
前言:为什么要搭建ngrok服务端,为什么使用docker
1、开发环境下调试微信公众号使用(要求80端口);
2、ngrok配置中要指定 http的端口,如果指定80端口的话,会和nginx抢端口,nginx肯定比ngrok重要,不能给他让出80端 口,所以就需要docker创建一个容器将服务器的某个端口映射到容器的80端口,然后将服务器生成的ngrok服务端和证 书都放到docker中,在docker中启用ngrok服务端;
一、搭建ngrok所需东西
服务器(有公网ip),域名
【示例中我的IP为39.105.210.177,域名是 zhangqi.art,ngrok使用的二级域名是 ngrok.zhangqi.art ,操作系统:ubuntu16.04】
二、搭建ngrok服务端步骤
1、做域名【泛解析】,开放ngrok软件所需端口;
2、在服务器上把 ngrok 软件安装好,编译好服务端和客户端;配置ngrokd (服务端)的证书、密钥;
3、启动服务端;
4、配置客户端文件,客户端启动(主要是检测服务端配置的有没有问题,没有问题的话才能将ngrok服务端放到docker中);
5、新建Dockerfile文件,创建docker镜像,运行docker容器,在容器中启动ngrok服务端;
6、服务器中:nginx配置反向代理,将 ngrok的请求都代理到服务器给docker开放的端口上(也就是docker的80端口上)
7、客户端配置好后启动,就可以使用了.
三、具体操作
1、域名泛解析以及开放ngrok所需端口;
(1)【域名泛解析】我的域名是在阿里云下的,所以在域名管理里面做域名解析,添加记录;【域名为 zhangqi.art , 域名泛解析为 *.ngrok.zhangqi.art】

(2)【ngrok开放端口】-修改安全组
开放 4443,443,8080,59900(这个端口是随便的,前面的4443、443端口是ngrok需要,8080是nginx反向代理用的)
2、安装ngrok软件,编译 服务端和客户端
(1) 安装ngrok必须安装 git、golang软件;【go version 检测是否存在go程序;git version 检测是否存在git】;
## git自己安装,安装go sudo mkdir /ngrok cd /ngrok sudo wget https://dl.google.com/go/go1.11.2.linux-amd64.tar.gz sudo tar -C /ngrok -xzf go1.11.2.linux-amd64.tar.gz #下面三条一起粘贴执行 echo 'export GOPATH=/ngrok export NGROK_DOMAIN="ngrok.zhangqi.art"' | sudo tee -a /etc/profile source /etc/profile ## 安装ngrok,在 /ngrok 目录下操作 git clone https://github.com/inconshreveable/ngrok.git (生成秘钥、证书之类的) openssl genrsa -out rootCA.key 2048 openssl req -x509 -new -nodes -key rootCA.key -subj "/CN=$NGROK_DOMAIN" -days 5000 -out rootCA.pem openssl genrsa -out server.key 2048 openssl req -new -key server.key -subj "/CN=$NGROK_DOMAIN" -out server.csr openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 5000 cp rootCA.pem /ngrok/assets/client/tls/ngrokroot.crt cp server.crt /ngrok/assets/server/tls/snakeoil.crt cp server.key /ngrok/assets/server/tls/snakeoil.key## git自己安装,安装go sudo mkdir /ngrok cd /ngrok sudo wget https://dl.google.com/go/go1.11.2.linux-amd64.tar.gz sudo tar -C /ngrok -xzf go1.11.2.linux-amd64.tar.gz #下面三条一起粘贴执行 echo 'export GOPATH=/ngrok export NGROK_DOMAIN="ngrok.zhangqi.art"' | sudo tee -a /etc/profile source /etc/profile ## 安装ngrok,在 /ngrok 目录下操作 git clone https://github.com/inconshreveable/ngrok.git (生成秘钥、证书之类的) openssl genrsa -out rootCA.key 2048 openssl req -x509 -new -nodes -key rootCA.key -subj "/CN=$NGROK_DOMAIN" -days 5000 -out rootCA.pem openssl genrsa -out server.key 2048 openssl req -new -key server.key -subj "/CN=$NGROK_DOMAIN" -out server.csr openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 5000 cp rootCA.pem /ngrok/assets/client/tls/ngrokroot.crt cp server.crt /ngrok/assets/server/tls/snakeoil.crt cp server.key /ngrok/assets/server/tls/snakeoil.key## git自己安装,安装go sudo mkdir /ngrok cd /ngrok sudo wget https://dl.google.com/go/go1.11.2.linux-amd64.tar.gz sudo tar -C /ngrok -xzf go1.11.2.linux-amd64.tar.gz #下面三条一起粘贴执行 echo 'export GOPATH=/ngrok export NGROK_DOMAIN="ngrok.zhangqi.art"' | sudo tee -a /etc/profile source /etc/profile ## 安装ngrok,在 /ngrok 目录下操作 git clone https://github.com/inconshreveable/ngrok.git (生成秘钥、证书之类的) openssl genrsa -out rootCA.key 2048 openssl req -x509 -new -nodes -key rootCA.key -subj "/CN=$NGROK_DOMAIN" -days 5000 -out rootCA.pem openssl genrsa -out server.key 2048 openssl req -new -key server.key -subj "/CN=$NGROK_DOMAIN" -out server.csr openssl x509 -req -in server.csr -CA rootCA.pem -CAkey rootCA.key -CAcreateserial -out server.crt -days 5000 cp rootCA.pem /ngrok/assets/client/tls/ngrokroot.crt cp server.crt /ngrok/assets/server/tls/snakeoil.crt cp server.key /ngrok/assets/server/tls/snakeoil.key
(2)编译服务端和客户端
#linux是64位应该执行的 <getconf LONG_BIT 查看Linux是64位还是32位 linux版本> GOOS=linux GOARCH=amd64 make release-server #编译服务端 GOOS=linux GOARCH=amd64 make release-client #编译客户端 #编译报以下错,安装最新的go和配置GOPATH package context: unrecognized import path "context" (import path does not begin with hostname) package net/http/httptrace: unrecognized import path "net/http/httptrace" (import path does not begin with hostname) Makefile:8: recipe for target 'deps' failed make: *** [deps] Error 1#linux是64位应该执行的 <getconf LONG_BIT 查看Linux是64位还是32位 linux版本> GOOS=linux GOARCH=amd64 make release-server #编译服务端 GOOS=linux GOARCH=amd64 make release-client #编译客户端 #编译报以下错,安装最新的go和配置GOPATH package context: unrecognized import path "context" (import path does not begin with hostname) package net/http/httptrace: unrecognized import path "net/http/httptrace" (import path does not begin with hostname) Makefile:8: recipe for target 'deps' failed make: *** [deps] Error 1#linux是64位应该执行的 <getconf LONG_BIT 查看Linux是64位还是32位 linux版本> GOOS=linux GOARCH=amd64 make release-server #编译服务端 GOOS=linux GOARCH=amd64 make release-client #编译客户端 #编译报以下错,安装最新的go和配置GOPATH package context: unrecognized import path "context" (import path does not begin with hostname) package net/http/httptrace: unrecognized import path "net/http/httptrace" (import path does not begin with hostname) Makefile:8: recipe for target 'deps' failed make: *** [deps] Error 1
3、启动服务端命令(这个命令在 /ngrok 目录下执行)
./bin/ngrokd -tlsKey=server.key -tlsCrt=server.crt -domain="ngrok.zhangqi.art" -httpAddr=":8080" -httpsAddr=":8082" -tunnelAddr=":4443"./bin/ngrokd -tlsKey=server.key -tlsCrt=server.crt -domain="ngrok.zhangqi.art" -httpAddr=":8080" -httpsAddr=":8082" -tunnelAddr=":4443"./bin/ngrokd -tlsKey=server.key -tlsCrt=server.crt -domain="ngrok.zhangqi.art" -httpAddr=":8080" -httpsAddr=":8082" -tunnelAddr=":4443"
4、配置客户端文件 ngrok.cfg
首先要有生成的客户端 ngrok,ngrok.cfg(配置文件),start.sh(启动文件)
#ngrok.cfg文件 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090 #start.sh文件 /ngrok/bin/ngrok -config=./ngrok.cfg start my #命令启动 ./start.sh#ngrok.cfg文件 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090 #start.sh文件 /ngrok/bin/ngrok -config=./ngrok.cfg start my #命令启动 ./start.sh#ngrok.cfg文件 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090 #start.sh文件 /ngrok/bin/ngrok -config=./ngrok.cfg start my #命令启动 ./start.sh
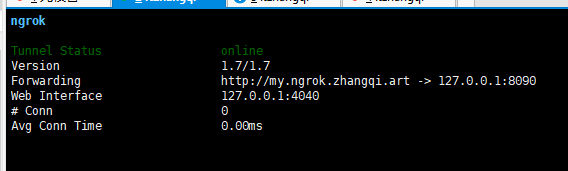
如果Tunnel Status onlie,就证明ngrok服务端没有问题,继续下一步(这个时候映射出来的地址并不能正常访问,只是映射成功了)
5、创建Dockerfile文件(确保自己安装了docker)
ngrok和 nginx都在抢 80端口该怎么办??显然 nginx更重要,所以我打算用 Docker欺骗 ngrok,让它误以为自己绑定到了机 器的 80端口。
目录结构如下:(下面所需的东西,都从上面生成的文件中复制过来)
.├── Dockerfile ├── ngrok | ────ngrokd (服务端) | ────server.crt | ────server.key | ────server.csr └── run.sh.├── Dockerfile ├── ngrok | ────ngrokd (服务端) | ────server.crt | ────server.key | ────server.csr └── run.sh.├── Dockerfile ├── ngrok | ────ngrokd (服务端) | ────server.crt | ────server.key | ────server.csr └── run.sh
Dockerfile 如下:
FROM hub.c.163.com/public/ubuntu:16.04 MAINTAINER itzhangqi itzhangqi@sina.com RUN mkdir /opt/ngrok ENV NGROK /opt/ngrok ENV DOMAIN ngrok.zhangqi.art //替换你自己的域名 EXPOSE 80 443 4443 59900 COPY ngrok/ngrokd $NGROK/ COPY ngrok/server.crt $NGROK/ssl.crt COPY ngrok/server.key $NGROK/ssl.key COPY ngrok/server.csr $NGROK/ssl.csr COPY run.sh $NGROK/ RUN chmod +x $NGROK/run.sh CMD .$NGROK/run.shFROM hub.c.163.com/public/ubuntu:16.04 MAINTAINER itzhangqi itzhangqi@sina.com RUN mkdir /opt/ngrok ENV NGROK /opt/ngrok ENV DOMAIN ngrok.zhangqi.art //替换你自己的域名 EXPOSE 80 443 4443 59900 COPY ngrok/ngrokd $NGROK/ COPY ngrok/server.crt $NGROK/ssl.crt COPY ngrok/server.key $NGROK/ssl.key COPY ngrok/server.csr $NGROK/ssl.csr COPY run.sh $NGROK/ RUN chmod +x $NGROK/run.sh CMD .$NGROK/run.shFROM hub.c.163.com/public/ubuntu:16.04 MAINTAINER itzhangqi itzhangqi@sina.com RUN mkdir /opt/ngrok ENV NGROK /opt/ngrok ENV DOMAIN ngrok.zhangqi.art //替换你自己的域名 EXPOSE 80 443 4443 59900 COPY ngrok/ngrokd $NGROK/ COPY ngrok/server.crt $NGROK/ssl.crt COPY ngrok/server.key $NGROK/ssl.key COPY ngrok/server.csr $NGROK/ssl.csr COPY run.sh $NGROK/ RUN chmod +x $NGROK/run.sh CMD .$NGROK/run.sh
其中 run.sh 内容如下:
#!/bin/sh /opt/ngrok/ngrokd -tlsCrt /opt/ngrok/ssl.crt -tlsKey /opt/ngrok/ssl.key -domain "ngrok.zhangqi.art"#!/bin/sh /opt/ngrok/ngrokd -tlsCrt /opt/ngrok/ssl.crt -tlsKey /opt/ngrok/ssl.key -domain "ngrok.zhangqi.art"#!/bin/sh /opt/ngrok/ngrokd -tlsCrt /opt/ngrok/ssl.crt -tlsKey /opt/ngrok/ssl.key -domain "ngrok.zhangqi.art"
然后在工程目录下执行:
//$REPO_NAME 你的 repo名称 //$TAG 你的镜像 tag docker build -t $REPO_NAME:$TAG .//$REPO_NAME 你的 repo名称 //$TAG 你的镜像 tag docker build -t $REPO_NAME:$TAG .//$REPO_NAME 你的 repo名称 //$TAG 你的镜像 tag docker build -t $REPO_NAME:$TAG .
不出意外地,镜像 build成功,然后运行镜像:
docker run -d -p 127.0.0.1:8080:80 -p 127.0.0.1:8081:443 -p 4443:4443 -p 59900:59900 $REPO_NAME:$TAGdocker run -d -p 127.0.0.1:8080:80 -p 127.0.0.1:8081:443 -p 4443:4443 -p 59900:59900 $REPO_NAME:$TAGdocker run -d -p 127.0.0.1:8080:80 -p 127.0.0.1:8081:443 -p 4443:4443 -p 59900:59900 $REPO_NAME:$TAG
6、nginx设置反向代理:(*.ngrok.zhangqi.art的请求都代理到 8080端口,而8080端口绑定到了docker容器的80端口上)
server { server_name *.ngrok.zhangqi.art; listen 80; location / { proxy_pass http://127.0.0.1:8080; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }server { server_name *.ngrok.zhangqi.art; listen 80; location / { proxy_pass http://127.0.0.1:8080; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }server { server_name *.ngrok.zhangqi.art; listen 80; location / { proxy_pass http://127.0.0.1:8080; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
7、配置好要启动的域名,启动客户端
#nginx中监听 8090端口 server { charset utf-8; client_max_body_size 128M; listen 8090; ## listen for ipv4 server_name dev.passport.com; root /data/wwwroot/Passport/public; index index.php; location / { try_files $uri $uri/ /index.php$is_args$args; } # uncomment to avoid processing of calls to non-existing static files by Yii #location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ { # try_files $uri =404; #} #error_page 404 /404.html; location ~ \.php$ { include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass unix:/run/php/php7.2-fpm.sock; } location ~* /\. { deny all; } }#nginx中监听 8090端口 server { charset utf-8; client_max_body_size 128M; listen 8090; ## listen for ipv4 server_name dev.passport.com; root /data/wwwroot/Passport/public; index index.php; location / { try_files $uri $uri/ /index.php$is_args$args; } # uncomment to avoid processing of calls to non-existing static files by Yii #location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ { # try_files $uri =404; #} #error_page 404 /404.html; location ~ \.php$ { include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass unix:/run/php/php7.2-fpm.sock; } location ~* /\. { deny all; } }#nginx中监听 8090端口 server { charset utf-8; client_max_body_size 128M; listen 8090; ## listen for ipv4 server_name dev.passport.com; root /data/wwwroot/Passport/public; index index.php; location / { try_files $uri $uri/ /index.php$is_args$args; } # uncomment to avoid processing of calls to non-existing static files by Yii #location ~ \.(js|css|png|jpg|gif|swf|ico|pdf|mov|fla|zip|rar)$ { # try_files $uri =404; #} #error_page 404 /404.html; location ~ \.php$ { include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_pass unix:/run/php/php7.2-fpm.sock; } location ~* /\. { deny all; } }
#ngrok.cfg中 proto 设置8090端口 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090#ngrok.cfg中 proto 设置8090端口 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090#ngrok.cfg中 proto 设置8090端口 server_addr: "ngrok.zhangqi.art:4443" trust_host_root_certs: false tunnels: my: subdomain: "my" proto: http: 127.0.0.1:8090
启动客户端:
/ngrok/bin/ngrok -config=./ngrok.cfg start my/ngrok/bin/ngrok -config=./ngrok.cfg start my/ngrok/bin/ngrok -config=./ngrok.cfg start my
ok,成功了

访问项目,打了个断点 1

参考链接:
https://www.jianshu.com/p/bac99dd98c4a
https://www.jianshu.com/p/6f72a7bfb6ec
【end】
原文链接:https://blog.csdn.net/zq199692288/article/details/88379431