前言:
我们知道,为了安全考虑,我们一般会设置反向代理,用来屏蔽应用程序真实的IP和端口号。在Linux系统上最常用的反向代理就是Nginx。本篇文章中,我们会通过Docker容器分别运行一个Nginx-proxy容器和一个Nginx-web应用程序的容器,然后设置反向代理
1、获取Nginx镜像
要运行容器,首先需要有相应的镜像,使用下面的命令拉取NGINX镜像:
docker pull nginx:1.18docker pull nginx:1.18docker pull nginx:1.18
2、运行Nginx容器-web
<span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> /nginx/web <span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> server <span class="token punctuation">{<!-- --></span>listen 80<span class="token punctuation">;</span>server_name localhost<span class="token punctuation">;</span>location / <span class="token punctuation">{<!-- --></span>root /usr/share/nginx/html<span class="token punctuation">;</span>index index.html index.htm index.php<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> /nginx/web <span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> server <span class="token punctuation">{<!-- --></span>listen 80<span class="token punctuation">;</span>server_name localhost<span class="token punctuation">;</span>location / <span class="token punctuation">{<!-- --></span>root /usr/share/nginx/html<span class="token punctuation">;</span>index index.html index.htm index.php<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token punctuation">}</span>[root@k8s-m01 web] /nginx/web [root@k8s-m01 web] server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm index.php;} }
<span class="token punctuation">[</span>root@k8s-m01 html<span class="token punctuation">]</span> /nginx/web/html <span class="token punctuation">[</span>root@k8s-m01 html<span class="token punctuation">]</span> <span class="token punctuation">..</span><span class="token punctuation">..</span>. <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token punctuation">..</span><span class="token punctuation">..</span>.<span class="token punctuation">[</span>root@k8s-m01 html<span class="token punctuation">]</span> /nginx/web/html <span class="token punctuation">[</span>root@k8s-m01 html<span class="token punctuation">]</span> <span class="token punctuation">..</span><span class="token punctuation">..</span>. <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token punctuation">..</span><span class="token punctuation">..</span>.[root@k8s-m01 html] /nginx/web/html [root@k8s-m01 html] ..... <h1>ok<h1> .....
<span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/conf.d/web <span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> user nginx<span class="token punctuation">;</span> worker_processes 1<span class="token punctuation">;</span>error_log /var/log/nginx/error.log warn<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span>events <span class="token punctuation">{<!-- --></span>worker_connections 1024<span class="token punctuation">;</span> <span class="token punctuation">}</span>http <span class="token punctuation">{<!-- --></span>include /etc/nginx/mime.types<span class="token punctuation">;</span>default_type application/octet-stream<span class="token punctuation">;</span>log_format main <span class="token string">'<span class="token variable">$remote_addr</span> - <span class="token variable">$remote_user</span> [<span class="token variable">$time_local</span>] "<span class="token variable">$request</span>" '</span><span class="token string">'<span class="token variable">$status</span> <span class="token variable">$body_bytes_sent</span> "<span class="token variable">$http_referer</span>" '</span><span class="token string">'"<span class="token variable">$http_user_agent</span>" "<span class="token variable">$http_x_forwarded_for</span>"'</span><span class="token punctuation">;</span>access_log /var/log/nginx/access.log main<span class="token punctuation">;</span>sendfile on<span class="token punctuation">;</span>keepalive_timeout 65<span class="token punctuation">;</span><span class="token function">gzip</span> on<span class="token punctuation">;</span>gzip_min_length 1k<span class="token punctuation">;</span>gzip_disable <span class="token string">"MSIE [1-6]\."</span><span class="token punctuation">;</span>gzip_comp_level 2<span class="token punctuation">;</span>gzip_http_version 1.0<span class="token punctuation">;</span>gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png<span class="token punctuation">;</span>include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/conf.d/web <span class="token punctuation">[</span>root@k8s-m01 web<span class="token punctuation">]</span> user nginx<span class="token punctuation">;</span> worker_processes 1<span class="token punctuation">;</span>error_log /var/log/nginx/error.log warn<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span>events <span class="token punctuation">{<!-- --></span>worker_connections 1024<span class="token punctuation">;</span> <span class="token punctuation">}</span>http <span class="token punctuation">{<!-- --></span>include /etc/nginx/mime.types<span class="token punctuation">;</span>default_type application/octet-stream<span class="token punctuation">;</span>log_format main <span class="token string">'<span class="token variable">$remote_addr</span> - <span class="token variable">$remote_user</span> [<span class="token variable">$time_local</span>] "<span class="token variable">$request</span>" '</span><span class="token string">'<span class="token variable">$status</span> <span class="token variable">$body_bytes_sent</span> "<span class="token variable">$http_referer</span>" '</span><span class="token string">'"<span class="token variable">$http_user_agent</span>" "<span class="token variable">$http_x_forwarded_for</span>"'</span><span class="token punctuation">;</span>access_log /var/log/nginx/access.log main<span class="token punctuation">;</span>sendfile on<span class="token punctuation">;</span>keepalive_timeout 65<span class="token punctuation">;</span><span class="token function">gzip</span> on<span class="token punctuation">;</span>gzip_min_length 1k<span class="token punctuation">;</span>gzip_disable <span class="token string">"MSIE [1-6]\."</span><span class="token punctuation">;</span>gzip_comp_level 2<span class="token punctuation">;</span>gzip_http_version 1.0<span class="token punctuation">;</span>gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png<span class="token punctuation">;</span>include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span>[root@k8s-m01 proxy] /nginx/conf.d/web [root@k8s-m01 web] user nginx; worker_processes 1;error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid;events {worker_connections 1024; }http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;gzip on;gzip_min_length 1k;gzip_disable "MSIE [1-6]\.";gzip_comp_level 2;gzip_http_version 1.0;gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;include /etc/nginx/conf.d/*.conf; }
docker run --name nginx-web-gzip -v /nginx/web/:/etc/nginx/conf.d/ -v /nginx/web/html/:/usr/share/nginx/html/ -v /nginx/conf.d/web/nginx.conf:/etc/nginx/nginx.conf -p 80:80 -itd nginx:1.18docker run --name nginx-web-gzip -v /nginx/web/:/etc/nginx/conf.d/ -v /nginx/web/html/:/usr/share/nginx/html/ -v /nginx/conf.d/web/nginx.conf:/etc/nginx/nginx.conf -p 80:80 -itd nginx:1.18docker run --name nginx-web-gzip -v /nginx/web/:/etc/nginx/conf.d/ -v /nginx/web/html/:/usr/share/nginx/html/ -v /nginx/conf.d/web/nginx.conf:/etc/nginx/nginx.conf -p 80:80 -itd nginx:1.18
<span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:06:41 GMT Content-Type: text/html Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: W/<span class="token string">"6009545f-2f4f"</span> Content-Encoding: <span class="token function">gzip</span> <span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span>% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 6115k 0 --:--:-- --:--:-- --:--:-- 5913k <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span><span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:14:08 GMT Content-Type: text/html Content-Length: 12111 Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: <span class="token string">"6009545f-2f4f"</span> Accept-Ranges: bytes<span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:06:41 GMT Content-Type: text/html Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: W/<span class="token string">"6009545f-2f4f"</span> Content-Encoding: <span class="token function">gzip</span> <span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span>% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 6115k 0 --:--:-- --:--:-- --:--:-- 5913k <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span> <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span><span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:14:08 GMT Content-Type: text/html Content-Length: 12111 Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: <span class="token string">"6009545f-2f4f"</span> Accept-Ranges: bytes[root@k8s-m01 ~] HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:06:41 GMT Content-Type: text/html Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: W/"6009545f-2f4f" Content-Encoding: gzip [root@k8s-m01 ~]% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 6115k 0 --:--:-- --:--:-- --:--:-- 5913k <h1>ok<h1> <h1>ok<h1> <h1>ok<h1>[root@k8s-m01 ~] HTTP/1.1 200 OK Server: nginx/1.19.6 Date: Thu, 21 Jan 2021 11:14:08 GMT Content-Type: text/html Content-Length: 12111 Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT Connection: keep-alive ETag: "6009545f-2f4f" Accept-Ranges: bytes
在上面的步骤中,我们分别运行了nginx-web容器并且都可以在浏览器里面访问,下面我们来设置反向代理。
反向代理实现如下的效果:在浏览器里面访问81端口的时候跳转到8001端口,浏览器显示ngin x-web应用程序。
配置反向代理,我们需要修改Nginx的配置文件。在Nginx的配置文件里面设置反向代理的HTTP地址。
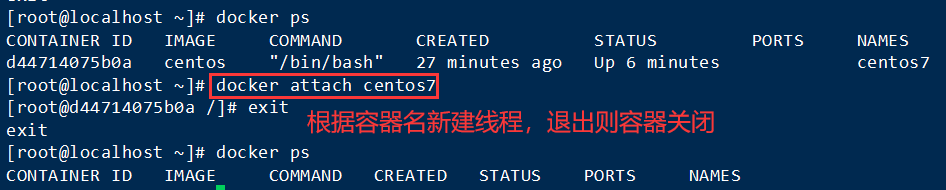
要修改Nginx的配置文件,首先需要进入Nginx容器里面,使用下面的命令进入容器里面
3. 运行Nginx容器-proxy
参考:https://blog.csdn.net/think_a_lot/article/details/106692916 直接了当方式
参考:https://www.cnblogs.com/bneglect/p/11528499.html
未加配置:https://www.cnblogs.com/zhanglw456/p/13267456.html
配置域名代理:https://www.cnblogs.com/darendu/p/10832738.html
不删除容器的情况下修改端口映射:https://www.cnblogs.com/qianxunman/archive/2004/01/13/12104725.html
<span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/proxy <span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> server <span class="token punctuation">{<!-- --></span>listen 80<span class="token punctuation">;</span>server_name localhost<span class="token punctuation">;</span>location / <span class="token punctuation">{<!-- --></span>proxy_pass http://172.17.0.4:80<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/proxy <span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> server <span class="token punctuation">{<!-- --></span>listen 80<span class="token punctuation">;</span>server_name localhost<span class="token punctuation">;</span>location / <span class="token punctuation">{<!-- --></span>proxy_pass http://172.17.0.4:80<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span>[root@k8s-m01 proxy] /nginx/proxy [root@k8s-m01 proxy] server {listen 80;server_name localhost;location / {proxy_pass http://172.17.0.4:80; } }
官方:http://nginx.org/en/docs/http/ngx_http_gzip_module.html
<span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/conf.d/proxy <span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> user nginx<span class="token punctuation">;</span> worker_processes 1<span class="token punctuation">;</span>error_log /var/log/nginx/error.log warn<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span>events <span class="token punctuation">{<!-- --></span>worker_connections 65535<span class="token punctuation">;</span> <span class="token punctuation">}</span>http <span class="token punctuation">{<!-- --></span>include /etc/nginx/mime.types<span class="token punctuation">;</span>default_type application/octet-stream<span class="token punctuation">;</span>log_format main <span class="token string">'<span class="token variable">$remote_addr</span> - <span class="token variable">$remote_user</span> [<span class="token variable">$time_local</span>] "<span class="token variable">$request</span>" '</span><span class="token string">'<span class="token variable">$status</span> <span class="token variable">$body_bytes_sent</span> "<span class="token variable">$http_referer</span>" '</span><span class="token string">'"<span class="token variable">$http_user_agent</span>" "<span class="token variable">$http_x_forwarded_for</span>"'</span><span class="token punctuation">;</span>access_log /var/log/nginx/access.log main<span class="token punctuation">;</span>sendfile on<span class="token punctuation">;</span>keepalive_timeout 65<span class="token punctuation">;</span><span class="token function">gzip</span> on<span class="token punctuation">;</span>gzip_static on<span class="token punctuation">;</span>gzip_proxied any<span class="token punctuation">;</span>gzip_min_length 1k<span class="token punctuation">;</span>gzip_buffers 4 16k<span class="token punctuation">;</span>gzip_http_version 1.1<span class="token punctuation">;</span>gzip_comp_level 2<span class="token punctuation">;</span>gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png<span class="token punctuation">;</span>gzip_vary on<span class="token punctuation">;</span>server_tokens off<span class="token punctuation">;</span>include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> /nginx/conf.d/proxy <span class="token punctuation">[</span>root@k8s-m01 proxy<span class="token punctuation">]</span> user nginx<span class="token punctuation">;</span> worker_processes 1<span class="token punctuation">;</span>error_log /var/log/nginx/error.log warn<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span>events <span class="token punctuation">{<!-- --></span>worker_connections 65535<span class="token punctuation">;</span> <span class="token punctuation">}</span>http <span class="token punctuation">{<!-- --></span>include /etc/nginx/mime.types<span class="token punctuation">;</span>default_type application/octet-stream<span class="token punctuation">;</span>log_format main <span class="token string">'<span class="token variable">$remote_addr</span> - <span class="token variable">$remote_user</span> [<span class="token variable">$time_local</span>] "<span class="token variable">$request</span>" '</span><span class="token string">'<span class="token variable">$status</span> <span class="token variable">$body_bytes_sent</span> "<span class="token variable">$http_referer</span>" '</span><span class="token string">'"<span class="token variable">$http_user_agent</span>" "<span class="token variable">$http_x_forwarded_for</span>"'</span><span class="token punctuation">;</span>access_log /var/log/nginx/access.log main<span class="token punctuation">;</span>sendfile on<span class="token punctuation">;</span>keepalive_timeout 65<span class="token punctuation">;</span><span class="token function">gzip</span> on<span class="token punctuation">;</span>gzip_static on<span class="token punctuation">;</span>gzip_proxied any<span class="token punctuation">;</span>gzip_min_length 1k<span class="token punctuation">;</span>gzip_buffers 4 16k<span class="token punctuation">;</span>gzip_http_version 1.1<span class="token punctuation">;</span>gzip_comp_level 2<span class="token punctuation">;</span>gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png<span class="token punctuation">;</span>gzip_vary on<span class="token punctuation">;</span>server_tokens off<span class="token punctuation">;</span>include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span>[root@k8s-m01 proxy] /nginx/conf.d/proxy [root@k8s-m01 proxy] user nginx; worker_processes 1;error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid;events {worker_connections 65535; }http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;keepalive_timeout 65;gzip on;gzip_static on;gzip_proxied any;gzip_min_length 1k;gzip_buffers 4 16k;gzip_http_version 1.1;gzip_comp_level 2;gzip_types text/plain application/javascript application/css text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;gzip_vary on;server_tokens off;include /etc/nginx/conf.d/*.conf; }
参数参考:https://www.cnblogs.com/architectforest/p/12794332.html
第1行:开启Gzip 第2行: 第3行:nginx 做前端代理时启用该选项,如果值是 any, 表示无论后端服务器的headers头返回什么信息,都无条件启用压缩,如果用了nginx作反向代理,设置此值为any 第4行:不压缩临界值,大于1K的才压缩,一般不用改 第5行:buffer,就是,嗯,算了不解释了,不用改 第6行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1 第7行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧 第8行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了 第9行:跟Squid等缓存服务有关,on的话会在Header里增加<span class="token string">"Vary: Accept-Encoding"</span>,我不需要这玩意,自己对照情况看着办吧 第10行:IE6对Gzip不怎么友好,不给它Gzip了第1行:开启Gzip 第2行: 第3行:nginx 做前端代理时启用该选项,如果值是 any, 表示无论后端服务器的headers头返回什么信息,都无条件启用压缩,如果用了nginx作反向代理,设置此值为any 第4行:不压缩临界值,大于1K的才压缩,一般不用改 第5行:buffer,就是,嗯,算了不解释了,不用改 第6行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1 第7行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧 第8行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了 第9行:跟Squid等缓存服务有关,on的话会在Header里增加<span class="token string">"Vary: Accept-Encoding"</span>,我不需要这玩意,自己对照情况看着办吧 第10行:IE6对Gzip不怎么友好,不给它Gzip了第1行:开启Gzip 第2行: 第3行:nginx 做前端代理时启用该选项,如果值是 any, 表示无论后端服务器的headers头返回什么信息,都无条件启用压缩,如果用了nginx作反向代理,设置此值为any 第4行:不压缩临界值,大于1K的才压缩,一般不用改 第5行:buffer,就是,嗯,算了不解释了,不用改 第6行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1 第7行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧 第8行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了 第9行:跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding",我不需要这玩意,自己对照情况看着办吧 第10行:IE6对Gzip不怎么友好,不给它Gzip了
nginx 做前端代理时启用该选项,如果值是 any, 表示无论后端服务器的headers头返回什么信息,都无条件启用压缩,如果用了nginx作反向代理,设置此值为any
docker run --name nginx-proxy-gzip -v /nginx/proxy/:/etc/nginx/conf.d/ -v /nginx/conf.d/proxy/nginx.conf:/etc/nginx/nginx.conf -p 81:80 -itd nginx:1.18docker run --name nginx-proxy-gzip -v /nginx/proxy/:/etc/nginx/conf.d/ -v /nginx/conf.d/proxy/nginx.conf:/etc/nginx/nginx.conf -p 81:80 -itd nginx:1.18docker run --name nginx-proxy-gzip -v /nginx/proxy/:/etc/nginx/conf.d/ -v /nginx/conf.d/proxy/nginx.conf:/etc/nginx/nginx.conf -p 81:80 -itd nginx:1.18
<span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span>% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 5516k 0 --:--:-- --:--:-- --:--:-- 11.5M <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span><span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:16 GMT Content-Type: text/html Content-Length: 12111 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: <span class="token string">"6009545f-2f4f"</span> Accept-Ranges: bytes<span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:21 GMT Content-Type: text/html Connection: keep-alive Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: W/<span class="token string">"6009545f-2f4f"</span> Content-Encoding: <span class="token function">gzip</span><span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span>% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 5516k 0 --:--:-- --:--:-- --:--:-- 11.5M <span class="token operator"><</span>h1<span class="token operator">></span>ok<span class="token operator"><</span>h1<span class="token operator">></span><span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:16 GMT Content-Type: text/html Content-Length: 12111 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: <span class="token string">"6009545f-2f4f"</span> Accept-Ranges: bytes<span class="token punctuation">[</span>root@k8s-m01 ~<span class="token punctuation">]</span> HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:21 GMT Content-Type: text/html Connection: keep-alive Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: W/<span class="token string">"6009545f-2f4f"</span> Content-Encoding: <span class="token function">gzip</span>[root@k8s-m01 ~]% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed 100 12111 100 12111 0 0 5516k 0 --:--:-- --:--:-- --:--:-- 11.5M <h1>ok<h1>[root@k8s-m01 ~] HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:16 GMT Content-Type: text/html Content-Length: 12111 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: "6009545f-2f4f" Accept-Ranges: bytes[root@k8s-m01 ~] HTTP/1.1 200 OK Server: nginx Date: Thu, 21 Jan 2021 11:16:21 GMT Content-Type: text/html Connection: keep-alive Last-Modified: Thu, 21 Jan 2021 10:15:59 GMT ETag: W/"6009545f-2f4f" Content-Encoding: gzip
原文链接:http://e.betheme.net/article/show-364795.html