这份学习路线并不完美,也不会有最终形态,正如前端不可预见、永无止境的未来。
大家好,我是鱼皮,肝了几天终于完成了这份保姆级前端学习路线。
💂 + 💻 = 👴🏽
先放一张图:
是不是有点儿长,感觉要被劝退了?不过不用担心,为了帮助大家更轻松地了解前端知识体系,我对这份路线撒了点 糖 ~
建议大家观看 B 站视频讲解,会清晰很多~
在我的公众号【程序员鱼皮】后台回复 “前端路线” 领取路线图 + 在线网站
以下是文档版:
路线特点
符号表
可根据知识点前的符号按需选学,并获取知识点描述和学习资源。
-
⭐️ 必学(追求速成)
-
✅ 建议学(重要知识)
-
❗ 面试重点
-
❌ 一般没必要学习
-
💬 描述
-
📚 资源
-
🎯 目标
前言 – 学编程需要的特质
相信自己有能力,那么你就真的会有!
-
兴趣
-
坚持
-
付出
-
心态
一、前端入门
-
💬 描述:学习前端基础三件套,建议从实战开始,边学边练,培养兴趣,快速入门。
-
📚 资源
-
freeCodecamp 在线编程:https://learn.freecodecamp.one/
-
阿里云前端实战学习:https://edu.aliyun.com/roadmap/frontend
-
W3Cschool 编程入门实战:https://www.w3cschool.cn/codecamp/
-
pink 老师前端入门教程:https://www.bilibili.com/video/BV14J4114768
-
🎯 目标:了解和实践各语言的基础语法,并能使用开发工具来独立开发一个留言板网站。
-
💬 描述:工欲善其事,必先利其器。
-
⭐️ Chrome
-
✅ Edge
-
✅ Firefox
-
❌ Opera
-
Safari
-
⭐️ VSCode
-
✅ WebStorm
-
Atom
-
⭐️ Sublime Text
-
HBuilder X
-
记事本
-
在线 IDE
-
✅ Markdown 语法
-
✅ Typora
-
在线笔记
-
语雀
-
腾讯文档
-
石墨文档
-
印象笔记
-
Mdnice
-
💬 描述:用于定义一个网页结构的基本技术。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Learn/HTML
-
⭐️ 基本语法
-
⭐️ 标签
-
分区 div
-
标题 h1 ~ h6
-
段落 p
-
图像 img
-
列表 ul / ol
-
超链接 a
-
表单 form
-
表格 table
-
框架 iframe
-
⭐️ 属性
-
✅ HTML5 特性
-
语义化标签
-
浏览器支持
-
多媒体标签
-
Canvas 画布
-
❌ 内联 SVG
-
本地存储
-
localStorage
-
sessionStorage
-
❌ Web SQL
-
Web Workers
-
应用缓存(Cache Manifest)
-
无障碍
-
💬 描述:层叠样式表,用于设计风格和布局。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Learn/CSS
-
⭐️ 基本语法
-
⭐️ 引入方式
-
行内样式
-
内部样式表
-
外部样式表
-
⭐️ 选择器
-
通用选择器
-
标签选择器
-
id 选择器
-
class 选择器
-
属性选择器
-
派生选择器
-
后代选择器
-
子元素选择器
-
相邻兄弟选择器
-
组合选择器
-
伪选择器
-
选择器优先级
-
⭐️ 属性
-
单位
-
px
-
em
-
rem
-
vw
-
vh
-
背景
-
文本
-
字体
-
列表
-
表格
-
⭐️ 文档流
-
标准流
-
浮动流
-
定位流
-
⭐️ 内联元素 / 块状元素
-
⭐️ 盒子模型
-
content
-
padding
-
border
-
margin
-
⭐️ 浮动
-
设置浮动 float
-
清除浮动 clear
-
⭐️ 定位
-
static
-
absolute
-
fixed
-
relative
-
sticky
-
⭐️ 层叠规则
-
❗ BFC 和 IFC 机制
-
CSS3
-
⭐️ 响应式布局
-
媒体查询
-
Flex 布局
-
Grid 布局
-
瀑布流
-
动画
-
过渡
-
渐变
-
背景
-
边框
-
圆角
-
字体
-
2D / 3D 转换
-
💬 描述:具有函数优先的轻量级,解释型或即时编译型的编程语言。
-
📚 资源:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
-
⭐️ 基本语法
-
⭐️ 数据类型
-
值类型
-
字符串 String
-
数组 Number
-
布尔 Boolean
-
空值 Null
-
未定义 Undefined
-
Symbol
-
引用类型
-
对象 Object
-
数组 Array
-
函数 Function
-
✅ 数据类型转换
-
✅ 函数
-
⭐️ 概念
-
⭐️ 自定义函数
-
调用方式
-
⭐️ 全局调用
-
构造函数调用
-
⭐️ 函数方法调用
-
apply
-
call
-
✅❗ 闭包
-
✅ 对象
-
概念
-
this
-
原型链和继承
-
常用对象
-
数字 Number
-
字符串 String 对象
-
日期 Date 对象
-
数组 Array
-
布尔 Boolean
-
算数 Math
-
自定义对象
-
✅❗ 作用域(作用域链)
-
✅ BOM API
-
⭐️ DOM API
-
⭐️ JSON
-
⭐️ Ajax
-
✅ JavaScript 执行机制
-
💬 描述:新引入的 JavaScript 语法特性。
-
📚 资源:ES6 入门教程 https://es6.ruanyifeng.com/
-
let 和 const
-
变量解构赋值
-
对象扩展和新增方法
-
Symbol
-
Set 和 Map 数据结构
-
⭐️❗ Promise & async / await 异步编程
-
Generator 函数异步编程
二、巩固基础
-
💬 描述:学习前端、计算机、软件开发相关基础知识,并复习巩固上阶段学到的前端三件套。
-
📚 资源
-
《JavaScript 高级程序设计》:https://www.code-nav.cn/rd/?rid=28ee4e3e606b1e1a0e3cfd8952d172cf
-
《JavaScript 忍者秘籍》:https://www.code-nav.cn/rd/?rid=28ee4e3e606b16c00e3c5b18609e3dc2
-
🎯 目标:熟悉前端三件套语法,尤其是 JavaScript,并了解互联网、域名、浏览器、服务器等,扎实前端程序员的基本功,为下面进入实战开发做准备。
-
✅ 互联网
-
⭐️ 域名
-
⭐️ DNS
-
⭐️ 服务器
-
✅ 浏览器
-
浏览器 DOM 事件流 / 事件委托
-
⭐️ 浏览器加载顺序
-
⭐️ 浏览器渲染过程
-
浏览器事件循环
-
浏览器同源策略
-
❗ 跨域解决方案
-
浏览器缓存
-
控制台调试技巧
-
✅ HTTP
-
❗ HTTP 请求过程
-
常见 HTTP 协议
-
HTTP 1.0
-
⭐️ HTTP 1.1
-
HTTP 2
-
HTTP 3
-
⭐️ HTTP 请求类别
-
⭐️ 常见状态码
-
1xx 信息
-
2xx 成功
-
3xx 重定向
-
4xx 客户端错误
-
5xx 服务器错误
-
WebSocket
-
⭐️ Cookie
-
Session
-
⭐️ HTTPS
-
⭐️ 时间 / 空间复杂度分析
-
数据结构
-
数组
-
字符串
-
队列
-
栈
-
链表
-
集合
-
哈希表
-
二叉树
-
算法
-
排序
-
双指针
-
查找
-
分治
-
动态规划
-
递归
-
回溯
-
贪心
-
位运算
-
DFS
-
BFS
-
图
-
HTTP 协议
-
网络模型
-
UDP / TCP 协议
-
进程、线程
-
进程 / 线程间通讯方式
-
进程调度算法
-
进程 / 线程状态
-
死锁
-
内存管理
-
单例模式
-
代理模式
-
工厂模式
-
装饰者模式
-
观察者模式
-
策略模式
-
门面模式
-
常用命令
-
常用命令
三、前端工程化
-
💬 描述:前端工程化是使用软件工程的技术和方法来进行前端的开发流程、技术、工具、经验等规范化、标准化,其主要目的为了提高开发过程中的开发效率,减少不必要的重复工作时间。
-
📚 资源
-
什么是前端工程化?https://www.zhihu.com/question/433854153/answer/1713597311
-
🎯 目标:至少学会一门主流的前端开发框架(Vue / React),并配合脚手架、组件库、工具等从 0 开始独立搭建并开发一个完整的前端网站,可以试着仿一些知名站点。要求遵循企业开发规范,将项目代码提交到代码仓库中,并独立发布上线,供他人访问。此外,建议抓住机会参与一些团队项目,感受团队开发模式和前端工程化的优势。
-
💬 描述:集中存储、备份你的代码,还能和团队成员协作开发。
-
⭐️ GitHub
-
Gitee
-
GitLab
-
💬 描述:一个开源与跨平台的 JavaScript 运行时环境。 它是一个可用于几乎任何项目的流行工具!
-
📚 资源
-
Node.js 官方教程:http://nodejs.cn/learn
-
Node.js 入门:https://cnodejs.org/getstart
-
💬 描述:用于安装 Node.js 的扩展、工具等。
-
⭐️ npm
-
⭐️ yarn
-
❌ bower
-
✅ npx
-
Express
-
Koa
-
Egg
-
💬 描述:解决特定的问题,提高开发效率、简化我们的代码复杂度。
-
✅ BootStrap
-
⭐️ Tailwind CSS
-
Vue Router
-
Vuex
-
React DOM
-
React Router
-
Redux
-
MobX
-
React Hooks
-
RxJS
-
NgRx
-
✅ LayUI
-
⭐️ ElementUI(Vue)
-
✅ VantUI(Vue)
-
⭐️ Ant Design(React)
-
Material UI
-
✅ AntV
-
Apache ECharts
-
HighCharts
-
D3.js
-
富文本编辑器
-
弹窗
-
轮播图
-
✅ jQuery
-
✅ Lodash
-
✅ Axios
-
时间处理 Moment.js
-
✅ Animate.css
-
Ant Motion
-
⭐️ IconFont
-
IconPark
-
Font Awesome
-
💬 描述:快速生成新项目的目录模板,提升开发效率和开发舒适性。
-
📚 资源:https://www.jianshu.com/p/25ce8cf2e6a7
-
Vue CLI
-
create-react-app
-
✅ Yeoman
-
💬 描述:一系列工具和流程的集合,旨在提升前端代码的质量,并实现高效可持续的工作流。
-
模块化
-
组件化
-
✅ MVVM
-
设计原则
-
⭐️ SPA 单页应用
-
⭐️ 多页应用
-
✅ 前端路由
-
PWA
-
有损服务
-
💬 描述:在服务端渲染 HTML 页面的模式。
-
📚 资源:https://www.zhihu.com/question/379563505
-
Next.js(React)
-
Nuxt.js(Vue)
-
❌ Universal(Angular)
-
💬 描述:Backend For Frontend(服务于前端的后端),就是服务器设计 API 时会考虑前端的使用,并在服务端直接进行业务逻辑的处理。
-
📚 资源:https://www.jianshu.com/p/eb1875c62ad3
-
GraphQL
-
💬 描述:将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的小块,从而解决庞大的一整块后端服务带来的变更与扩展方面的限制。
-
📚 资源:https://zhuanlan.zhihu.com/p/96464401
-
qiankun
-
single-spa
-
💬 描述:用 JavaScript 来写 CSS。
-
📚 资源:http://www.ruanyifeng.com/blog/2017/04/css_in_js.html
-
内联样式
-
声明样式
-
引入样式
-
⭐️ CSS Modules
-
✅ styled-components
-
✅ Styled JSX
-
Emotion
-
💬 描述:本地开发时热更新,提升开发效率。
-
webpack-dev-server
-
serve
-
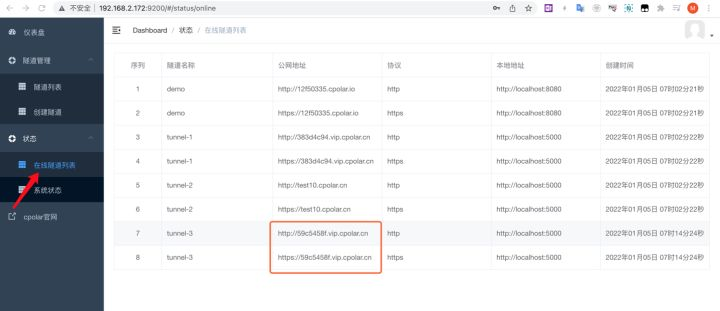
💬 描述:将内网外网通过 nat 隧道打通,让内网的网站、数据让外网可以访问。
-
Ngrok
-
NATAPP
-
💬 描述:使用新的扩展语言以增强 CSS 的能力,并通过预编译的方式将其转换为浏览器认识的 CSS 代码。
-
⭐️ SASS
-
✅ PostCSS
-
Stylus
-
❌ LESS
-
⭐️ UT 单元测试
-
SIT 系统集成测试
-
E2E 端到端测试
-
UAT 用户验收测试
-
💬 描述:通过随机数据,模拟各种场景,增加单元测试的真实性。
-
Mock.js
-
✅ Jest
-
Enzyme
-
✅ Puppeteer(Headless Browser)
-
Mocha
-
Jasmine
-
💬 描述:依照规范写出的代码会更加合理。
-
📚 资源:Airbnb 代码规范 https://github.com/BingKui/javascript-zh
-
CSS Style Guide
-
JavaScript Style Guide
-
TypeScript
-
ESLint
-
StyleLint
-
💬 描述:根据配置自动格式化代码,统一格式。
-
Prettier
-
约定式提交
-
💬 描述:在提交代码时触发一些操作,比如检查代码的风格等。
-
pre-commit
-
husky
-
💬 描述:按照配置好的流程自动打包构建项目,提高团队的开发效率,降低项目的维护难度。
-
Gulp
-
✅ npm script
-
Grunt
-
💬 描述:将各种零散的📚 资源文件打包为可在浏览器等环境运行的代码。
-
⭐️ Webpack
-
✅ Rollup
-
✅ Vite
-
Parcel
-
Snowpack
-
💬 描述:通过在应用开发阶段引入自动化来频繁向客户交付应用。
-
GitLab CI
-
✅ Jenkins
-
💬 描述:高性能的 HTTP 和反向代理 web 服务器。
-
📚 资源:腾讯云动手实验室 https://cloud.tencent.com/developer/labs/gallery
-
反向代理
-
解决跨域
-
改写请求
-
💬 描述:容器是一个标准化的软件单元,它将代码及其所有依赖关系打包,以便应用程序从一个计算环境可靠快速地运行到另一个计算环境。Docker 容器镜像是一个轻量的独立的可执行的软件包。包含程序运行的时候所需的一切:代码,运行时间,系统工具,系统库和设置。
-
📚 资源:Docker 从入门到实践 https://vuepress.mirror.docker-practice.com/
-
Dockerfile
-
全量发布
-
蓝绿部署
-
滚动发布
-
灰度发布
-
前端埋点
-
错误监控
-
性能监控
-
行为监控
四、前端优化
-
💬 描述:通过分析和优化手段,提高网站的性能和用户体验。
-
🎯 目标:实践前端优化方法,从多个方面优化自己做过的项目,最好能将优化后的网站与原网站进行对比,得到一些数据和体验上的明显提升。
-
💬 描述:用于衡量一个 Web 页面的性能。
-
📚 资源:https://juejin.cn/post/6844904153869713416
-
FP(First Paint)
-
💬 描述:从开始加载到浏览器首次绘制像素到屏幕上的时间,也就是页面在屏幕上首次发生视觉变化的时间。
-
FCP(First Contentful Paint)
-
💬 描述:浏览器首次绘制来自 DOM 的内容的时间。
-
FMP(First Meaningful Paint)
-
💬 描述:页面的主要内容绘制到屏幕上的时间。
-
FSP(First Screen Paint)
-
💬 描述:页面从开始加载到首屏内容全部绘制完成的时间,用户可以看到首屏的全部内容。
-
TTI(Time to Interactive)
-
💬 描述:表示网页第一次完全达到可交互状态的时间点,浏览器已经可以持续性的响应用户的输入。
-
性能监控
-
Performance API
-
样式优化
-
JavaScript 优化
-
防抖
-
节流
-
代码分割
-
📚 资源压缩
-
打包优化
-
服务器优化
-
缓存优化
-
Service Worker
-
动画性能
-
dns-prefetch
-
Lazy loading
-
优化启动性能
-
异步化
-
渲染优化
-
网络优化
-
移动端性能优化
-
✅ CDN
-
💬 描述:内容分发网络,是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
-
📚 资源:BootCDN https://www.bootcdn.cn/
-
设计系统
-
骨架屏
-
normalize.css
-
html5shiv.js
-
respond.js
-
Babel
-
Polyfill
-
💬 描述:搜索引擎优化,利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。
-
📚 资源:百度搜索📚 资源平台 https://ziyuan.baidu.com/cooperateresource/index
-
robots.txt
-
description
-
keywords
-
SiteMap
-
HTML 标签优化
-
站内链接建设
-
友情链接
-
⭐️ XSS
-
CSRF
-
反爬虫
-
SQL 注入
-
DDoS
五、前端生态
-
💬 描述:如今,前端领域的范围越来越广,出现了更多前端工程师需要了解和关注的技术。
-
🎯 目标:能用学到的前端技术去做更多的事情,比如开发个人博客、文档网站、小程序、APP 等。
-
React Static
-
✅ Gatsby.js
-
✅ Docusaurus
-
Hugo
-
Hexo
-
JekyII
-
⭐️ Docsify
-
VuePress
-
✅ Dumi
💬 描述:前端技术的融合更加紧密,应用的领域也更加广泛,前端领域的内容呈现多样化,除了网站外,还可以用前端技术跨平台开发 Android、iOS、小程序、虚拟现实、增强现实等。
-
Hybrid
-
WebView
-
React Native
-
Flutter
-
Weex
-
Cordova
-
Phonegap
-
Ionic
-
Electron
-
NW.js
-
Proton Native
-
原生
-
WebView
-
✅ uni-app
-
✅ Taro
-
Flutter
-
Chameleon
-
Wepy
-
Rax
-
Chrome Dev Tools
-
Android Simulator
-
IOS Simulator
-
💬 描述:一种构建和管理基于微服务架构的完整流程,允许你在服务部署级别而不是服务器部署级别来管理你的应用部署,你甚至可以管理某个具体功能或端口的部署,这就能让开发者快速迭代,更快速地开发软件。
-
💬 描述:云端一体化的后端云服务 ,采用 Serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力降低了应用开发的门槛。使用云开发可以构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
-
✅ 腾讯云云开发
-
阿里云云开发
-
💬 描述:无需编码(零代码)或通过少量代码就可以快速生成应用程序的开发平台。通过可视化进行应用程序开发的方法,使具有不同经验水平的开发人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。
-
腾讯云低码
-
阿里宜搭
六、前端求职
-
💬 描述:求职是一个漫长的过程,建议拉长战线,尽早准备。
-
🎯 目标:找到理想的工作。
-
2020 秋招面经汇总:https://www.nowcoder.com/discuss/205497
-
超级简历
-
牛客前端工程师面试宝典:https://www.nowcoder.com/tutorial/96/f5212664ab664984882b00635066ded2
-
前端面试每日 3+1:https://github.com/haizlin/fe-interview
-
React 面试题目 & 题解:https://github.com/sudheerj/reactjs-interview-questions
-
前端面经汇总:https://www.nowcoder.com/discuss/experience?tagId=644
-
AI 模拟面试:https://www.nowcoder.com/interview/ai/cover?jobTagId=644
七、前端未来
-
💬 描述:前端未来可能的发展趋势和热门技术。
-
🎯 目标:关注前沿,持续进步。
-
WebAssembly
-
智能 UI
-
React Server Component
-
CSS Houdini
-
HTML templates(HTML 模板)
-
Custom elements(自定义元素)
-
Shadow DOM(影子 DOM)
我的前端学习路线
虽然上面整理的学习路线知识点非常多,但是大家也别太担心,其实按照一定顺序和方法来学习,并不会很难,聊聊我的学习经历。
刚开始学习前端时,一定要以培养兴趣、快速入门为目标。我入门前端时,由于没有基础、啥都不懂,因此选择在线实战教程网站来学习,跟着教程案例一行行把代码敲下来,实时浏览显示效果,很轻松地就把 HTML、CSS、JavaScript 的语法基础过了一遍。但是这时,我对看过的知识点没有什么印象,基本是看了就忘,当我想要自己写一个网站,也根本无从下手。
于是,我开始试着死记硬背代码,结果发现背了之后还是不会写。那干脆一不做二不休,直接打开编辑器和教程网站,把之前在线实战时敲过的代码复制粘贴到编辑器中,然后再修改保存,到浏览器中打开文件。这样虽然要在编辑器和浏览器中来回切换,但起码能看到自己的网页文件运行的效果了。后来,我利用浏览器开发者工具提升了自己开发网站的调试效率,敲出的代码达不到满意的效果时,就再去查,再改,再浏览,最后终于完成了一个留言板网站!
通过这件事,我明白了一个道理,既然记不住知识,那就先别强行记忆,上手多写,忘了就去查不就好了?不要担心自己知识不够做不出来,只要你去试,都一定能实现。
在这种操作下,我虽然能使用基础三件套开发简易网站了,但做的很慢,还老出问题。于是,我开始完整地看了几本前端入门和项目实战书籍,有三件套入门的,也有响应式网站设计的,还有 JavaScript 综合讲解的,以及一套完整的视频教程,通过这些来复习巩固之前学过的知识,打好了基础,并且了解了更多实战教程上没见到的知识。
看书和视频的过程中,我跟着做了几个简易的网站,也是边看边做。在这之后,我发现自己渐渐地能够脱离文档来写网站了!
但是,总感觉开发网站时,什么都要自己写,重复的代码写一大堆,很麻烦。于是,我试着上网搜了解决这些问题的方法,发现可以用组件库减少重复编写 HTML 和 CSS 代码,于是学了 LayUI,其实和之前一样的,就是打开官网找到要用的组件,然后复制到项目中修改就行了,写的多了竟然还真记住了一些(虽然这个没必要记)。
界面和样式代码简化了,但是 JavaScript 写的我依旧头疼。于是我决定进入下一个阶段的学习,当时先看了本书叫《锋利的 jQuery》来学习 jQuery,学会之后使用它趁热打铁做了几个网站,发现的确能大大简化繁琐的 JavaScript DOM 操作,让我尝到了甜头,又有了继续学习前端的动力。
在那之后大概半年,我开始学习主流前端框架 Vue,也是跟着视频教程学,并且结合 ElementUI 组件库开发了一个响应式网站。不得不说,习惯了用原生 JavaScript 和 jQuery 开发后,再去用 Vue 开发,真的是爽飞了,小有成就感。
在那之后,我就是通过不断地做项目来积累经验,既然编程知识太多学不完,那我就随需随学,逐渐拓宽自己的知识面。举个例子,我要做一个移动端 H5 页面,那就去搜 Vue 的移动端组件库,学会了 MintUI、VantUI 等;项目中要处理日期,那我就去搜日期处理库,学会了 Moment.js;项目重复文件和代码太多,我就去网上搜一些组件化、模块化的最佳实践;项目代码太大、加载太慢,我就去网上搜一些前端压缩、性能优化的方式;要把开发好的项目变成 APP,那我就去网上搜到了 Cordova 等打包工具;跟其他同学一起做项目时比较混乱、开发效率低,我就去搜了一些代码规范、前端工程化等;遇到 Bug 时,也是自己去网上搜索解决方案,并且还要看看有没有知识点是我遗漏的,我会再去弥补学习。通过不断实践、不断遇到问题和自主解决问题,我始终保持着学习的积极性,学到了越来越多前端的知识,并通过归纳总结来加深印象。
在那之后,我学前端技术非常快了,像 React、TypeScript、Redux、Dva、Umi、Lerna 等等都随用随学,随学随用。此外,我不仅仅关注前端网页开发本身,还同时关注前端的生态和发展,学习了微前端、Serverless、云开发、低代码等技术,因此个人的能力提升也很大。如今在鹅厂工作中也是,面对各种不同技术栈的前端项目,我都能迎难而上,毕竟不会就学嘛!
哦,写的渐入佳境,我都忘了,自己是一名后端工程师,还搁这儿吹牛逼呢( 所以本路线难免会有不专业的地方,请大家见谅~
总结一下,学前端的路线其实就一句话:基础三件套 => 巩固基础 => 学习框架 => 多做项目 => 按需学习 => 拓宽视野。还有一个学任何编程技术都要注意的点,全程多敲代码!多敲代码!多敲代码!
尾声 – 持续学习
-
深厚的功底
-
良好的编码习惯
-
发现问题的洞察力
-
思维灵活,善于思考
-
追求技术,紧跟前沿
-
有创造力,有行动力
-
追求用户体验
-
时刻保持好奇
-
全栈意识
-
解决问题的能力强
-
懂得合作和高效沟通
-
重视工作,同样重视生活
-
责任心和全局观
-
个人的进步能带动团队的进步
-
编程导航(包含以下所有资源,强烈推荐 👍):https://www.code-nav.cn
-
freeCodecamp 在线编程:https://learn.freecodecamp.one/
-
阿里云前端实战学习:https://edu.aliyun.com/roadmap/frontend
-
W3Cschool 编程入门实战:https://www.w3cschool.cn/codecamp/
-
腾讯云动手实验室:https://cloud.tencent.com/developer/labs/gallery
-
pink 老师前端入门教程:https://www.bilibili.com/video/BV14J4114768
-
MDN 前端文档:https://developer.mozilla.org/zh-CN
-
Node.js 入门:https://cnodejs.org/getstart
-
前端清单:https://cheatsheets.devtool.tech/
-
前端小课:https://lefex.github.io/
-
被删的前端游乐场:http://www.godbasin.com/
-
《ES6 入门教程》:https://es6.ruanyifeng.com/
-
谷歌 Web 开发者:https://developers.google.com/web
-
JavaScript 明星项目:https://risingstars.js.org/2020/zh
-
Best of JS:https://bestofjs.org/
-
Codewars:https://www.codewars.com/?language=javascript
-
Vue.js examples:https://vuejsexamples.com/
-
掘金资讯:https://juejin.cn/news
-
InfoQ:https://www.infoq.cn/topic/Front-end
-
daily.dev:https://daily.dev/
-
掘金:https://juejin.cn/frontend
-
腾讯前端 IMWEB:http://imweb.io
-
腾讯 Web 前端团队 Alloy Team:http://www.alloyteam.com
-
淘宝前端团队:http://taobaofed.org
-
百度 Web 前端研发部:http://fex.baidu.com
-
京东凹凸实验室:https://aotu.io
-
360 奇舞团:https://75team.com
-
七牛团队技术博客:http://blog.qiniu.com
-
有赞技术团队:https://tech.youzan.com/tag/front-end/
-
百度 EFE Tech:https://efe.baidu.com/
-
css-tricks:https://css-tricks.com/archives
-
web.dev:https://web.dev/blog/
-
前期学习以培养兴趣为主,不要过于追求深层理解。
-
前端学习不能靠死记硬背,要多敲代码、多做项目实践。
-
不要急于求成,踏实积累才是硬道理。
在我的公众号【程序员鱼皮】后台回复 “前端路线” 领取路线图 + 在线网站。
大家冲鸭!
如果觉得有帮助,求朋友们 点赞 支持下,给俺点创作的动力 ❤️
您好,我是鱼皮,98 年生,有野心的天蝎座,20 届本科毕业加入 腾讯,从事全栈应用开发,同时也是 腾讯云开发高级布道师 。
我热爱学习和分享编程技术,在公众号、抖音、B 站、知乎、GitHub 等多个平台创作(都叫 “程序员鱼皮”),全网累计收获近 20w 粉丝的关注。
我熟悉多种编程语言和技术栈,包括但不限于 Java 后端、前端、小程序开发,在校期间就带工作室建设了几十个校园网站,以 专业第一 的成绩拿过国家奖学金、挑战杯学术竞赛国奖、上海市优秀毕业生,出版过区块链教材,也曾有过字节跳动、腾讯等三家公司的实习经历,甚至还有段创业经历,并成功积分落户上海。
感谢大家的关注~
原文链接:https://xie.infoq.cn/article/48c20c645d0fe086044f99179