wordpress 是非常著名的博客平台,由php语言编写,对于小白(非php开发人员)来说去从零搭建有些困难,需要了解php以及其相关组件。利用 Docker 容器化技术就可以跳过这一环节,仅仅需要熟悉 Docker 容器以及 Docker 集群相关知识即可。
本文案例利用 Docker Swarm 集群管理将 WordPress、MySQL、Nginx 镜像写入编排文件并编写 Bash 脚本成功搭建 WordPress 博客系统,并且实现数据持久化以及自动化部署。
yum remove <span class="token function">docker</span> docker-common docker-selinux docker-engine yum <span class="token function">install</span> -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum list docker-ce --showduplicates <span class="token operator">|</span> <span class="token function">sort</span> -r yum <span class="token function">install</span> docker-ce systemctl start <span class="token function">docker</span> systemctl <span class="token builtin class-name">enable</span> <span class="token function">docker</span> <span class="token function">docker</span> versionyum remove <span class="token function">docker</span> docker-common docker-selinux docker-engine yum <span class="token function">install</span> -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum list docker-ce --showduplicates <span class="token operator">|</span> <span class="token function">sort</span> -r yum <span class="token function">install</span> docker-ce systemctl start <span class="token function">docker</span> systemctl <span class="token builtin class-name">enable</span> <span class="token function">docker</span> <span class="token function">docker</span> versionyum remove docker docker-common docker-selinux docker-engine yum install -y yum-utils device-mapper-persistent-data lvm2 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo yum list docker-ce --showduplicates | sort -r yum install docker-ce systemctl start docker systemctl enable docker docker version
<span class="token function">curl</span> -L <span class="token string">"https://github.com/docker/compose/releases/download/1.29.2/docker-compose-<span class="token variable"><span class="token variable">$(</span><span class="token function">uname</span> -s<span class="token variable">)</span></span>-<span class="token variable"><span class="token variable">$(</span><span class="token function">uname</span> -m<span class="token variable">)</span></span>"</span> -o /usr/local/bin/docker-compose <span class="token function">chmod</span> +x /usr/local/bin/docker-compose <span class="token function">docker-compose</span> --version<span class="token function">curl</span> -L <span class="token string">"https://github.com/docker/compose/releases/download/1.29.2/docker-compose-<span class="token variable"><span class="token variable">$(</span><span class="token function">uname</span> -s<span class="token variable">)</span></span>-<span class="token variable"><span class="token variable">$(</span><span class="token function">uname</span> -m<span class="token variable">)</span></span>"</span> -o /usr/local/bin/docker-compose <span class="token function">chmod</span> +x /usr/local/bin/docker-compose <span class="token function">docker-compose</span> --versioncurl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose chmod +x /usr/local/bin/docker-compose docker-compose --version
Docker 仓库中的镜像大部分国内拉取速度非常慢 所以这里配置一下国内镜像
<span class="token function">vim</span> /etc/docker/daemon.json <span class="token punctuation">{<!-- --></span> <span class="token string">"registry-mirrors"</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span><span class="token string">"https://docker.mirrors.ustc.edu.cn/"</span><span class="token punctuation">]</span> <span class="token punctuation">}</span><span class="token function">vim</span> /etc/docker/daemon.json <span class="token punctuation">{<!-- --></span> <span class="token string">"registry-mirrors"</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span><span class="token string">"https://docker.mirrors.ustc.edu.cn/"</span><span class="token punctuation">]</span> <span class="token punctuation">}</span>vim /etc/docker/daemon.json { "registry-mirrors": ["https://docker.mirrors.ustc.edu.cn/"] }
在本地新建自己的项目目录本文案例代码中的目录均以 /project 作为项目根目录。
域名备案后将 Nginx 相关证书文件放入 /project/nginx/configs/ 目录下
/project/nginx/keys/blog.sunhy.top_bundle.crt /project/nginx/keys/blog.sunhy.top.key/project/nginx/keys/blog.sunhy.top_bundle.crt /project/nginx/keys/blog.sunhy.top.key/project/nginx/keys/blog.sunhy.top_bundle.crt /project/nginx/keys/blog.sunhy.top.key
在 /project 目录新建 /nginx/configs/nginx.conf 文件
user nginx<span class="token punctuation">;</span> worker_processes auto<span class="token punctuation">;</span> error_log /var/log/nginx/error.log notice<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span> events <span class="token punctuation">{<!-- --></span> worker_connections <span class="token number">1024</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> http <span class="token punctuation">{<!-- --></span> include /etc/nginx/mime.types<span class="token punctuation">;</span> default_type application/octet-stream<span class="token punctuation">;</span> log_format main <span class="token string">'$remote_addr - $remote_user [$time_local] "$request" '</span> <span class="token string">'$status $body_bytes_sent "$http_referer" '</span> <span class="token string">'"$http_user_agent" "$http_x_forwarded_for"'</span><span class="token punctuation">;</span> access_log /var/log/nginx/access.log main<span class="token punctuation">;</span> client_max_body_size 10M<span class="token punctuation">;</span> sendfile on<span class="token punctuation">;</span> keepalive_timeout <span class="token number">65</span><span class="token punctuation">;</span> include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span>user nginx<span class="token punctuation">;</span> worker_processes auto<span class="token punctuation">;</span> error_log /var/log/nginx/error.log notice<span class="token punctuation">;</span> pid /var/run/nginx.pid<span class="token punctuation">;</span> events <span class="token punctuation">{<!-- --></span> worker_connections <span class="token number">1024</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> http <span class="token punctuation">{<!-- --></span> include /etc/nginx/mime.types<span class="token punctuation">;</span> default_type application/octet-stream<span class="token punctuation">;</span> log_format main <span class="token string">'$remote_addr - $remote_user [$time_local] "$request" '</span> <span class="token string">'$status $body_bytes_sent "$http_referer" '</span> <span class="token string">'"$http_user_agent" "$http_x_forwarded_for"'</span><span class="token punctuation">;</span> access_log /var/log/nginx/access.log main<span class="token punctuation">;</span> client_max_body_size 10M<span class="token punctuation">;</span> sendfile on<span class="token punctuation">;</span> keepalive_timeout <span class="token number">65</span><span class="token punctuation">;</span> include /etc/nginx/conf.d/*.conf<span class="token punctuation">;</span> <span class="token punctuation">}</span>user nginx; worker_processes auto; error_log /var/log/nginx/error.log notice; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; client_max_body_size 10M; sendfile on; keepalive_timeout 65; include /etc/nginx/conf.d/*.conf; }
在 /project 目录新建 /nginx/configs/nginx-blog.conf文件,监听 80 端口 普通访问
server <span class="token punctuation">{<!-- --></span> listen <span class="token number">80</span><span class="token punctuation">;</span> listen <span class="token punctuation">[</span>::<span class="token punctuation">]</span>:80<span class="token punctuation">;</span> server_name blog.sunhy.top<span class="token punctuation">;</span> location / <span class="token punctuation">{<!-- --></span> proxy_pass http://blog/<span class="token punctuation">;</span> proxy_set_header Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Real-IP <span class="token variable">$remote_addr</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-For <span class="token variable">$proxy_add_x_forwarded_for</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Proto <span class="token variable">$scheme</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> error_page <span class="token number">500</span> <span class="token number">502</span> <span class="token number">503</span> <span class="token number">504</span> /50x.html<span class="token punctuation">;</span> location <span class="token operator">=</span> /50x.html <span class="token punctuation">{<!-- --></span> root /usr/share/nginx/html<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span>server <span class="token punctuation">{<!-- --></span> listen <span class="token number">80</span><span class="token punctuation">;</span> listen <span class="token punctuation">[</span>::<span class="token punctuation">]</span>:80<span class="token punctuation">;</span> server_name blog.sunhy.top<span class="token punctuation">;</span> location / <span class="token punctuation">{<!-- --></span> proxy_pass http://blog/<span class="token punctuation">;</span> proxy_set_header Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Real-IP <span class="token variable">$remote_addr</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-For <span class="token variable">$proxy_add_x_forwarded_for</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Proto <span class="token variable">$scheme</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> error_page <span class="token number">500</span> <span class="token number">502</span> <span class="token number">503</span> <span class="token number">504</span> /50x.html<span class="token punctuation">;</span> location <span class="token operator">=</span> /50x.html <span class="token punctuation">{<!-- --></span> root /usr/share/nginx/html<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span>server { listen 80; listen [::]:80; server_name blog.sunhy.top; location / { proxy_pass http://blog/; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
在 /project 目录新建 /nginx/configs/nginx-blog-ssl.conf文件,监听 443 端口 https 访问
server <span class="token punctuation">{<!-- --></span> listen <span class="token number">443</span> ssl<span class="token punctuation">;</span> server_name blog.sunhy.top<span class="token punctuation">;</span> server_tokens off<span class="token punctuation">;</span> ssl_certificate /etc/nginx/conf.d/blog.sunhy.top_bundle.crt<span class="token punctuation">;</span> ssl_certificate_key /etc/nginx/conf.d/blog.sunhy.top.key<span class="token punctuation">;</span> ssl_protocols TLSv1 TLSv1.1 TLSv1.2<span class="token punctuation">;</span> ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:<span class="token operator">!</span>aNULL:<span class="token operator">!</span>MD5:<span class="token operator">!</span>RC4:<span class="token operator">!</span>DHE<span class="token punctuation">;</span> ssl_prefer_server_ciphers on<span class="token punctuation">;</span> charset utf-8<span class="token punctuation">;</span> location / <span class="token punctuation">{<!-- --></span> proxy_pass http://blog/<span class="token punctuation">;</span> proxy_set_header Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Real-IP <span class="token variable">$remote_addr</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-For <span class="token variable">$proxy_add_x_forwarded_for</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Proto <span class="token variable">$scheme</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> error_page <span class="token number">500</span> <span class="token number">502</span> <span class="token number">503</span> <span class="token number">504</span> /50x.html<span class="token punctuation">;</span> location <span class="token operator">=</span> /50x.html <span class="token punctuation">{<!-- --></span> root /usr/share/nginx/html<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span>server <span class="token punctuation">{<!-- --></span> listen <span class="token number">443</span> ssl<span class="token punctuation">;</span> server_name blog.sunhy.top<span class="token punctuation">;</span> server_tokens off<span class="token punctuation">;</span> ssl_certificate /etc/nginx/conf.d/blog.sunhy.top_bundle.crt<span class="token punctuation">;</span> ssl_certificate_key /etc/nginx/conf.d/blog.sunhy.top.key<span class="token punctuation">;</span> ssl_protocols TLSv1 TLSv1.1 TLSv1.2<span class="token punctuation">;</span> ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:<span class="token operator">!</span>aNULL:<span class="token operator">!</span>MD5:<span class="token operator">!</span>RC4:<span class="token operator">!</span>DHE<span class="token punctuation">;</span> ssl_prefer_server_ciphers on<span class="token punctuation">;</span> charset utf-8<span class="token punctuation">;</span> location / <span class="token punctuation">{<!-- --></span> proxy_pass http://blog/<span class="token punctuation">;</span> proxy_set_header Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Host <span class="token variable">$http_host</span><span class="token punctuation">;</span> proxy_set_header X-Real-IP <span class="token variable">$remote_addr</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-For <span class="token variable">$proxy_add_x_forwarded_for</span><span class="token punctuation">;</span> proxy_set_header X-Forwarded-Proto <span class="token variable">$scheme</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> error_page <span class="token number">500</span> <span class="token number">502</span> <span class="token number">503</span> <span class="token number">504</span> /50x.html<span class="token punctuation">;</span> location <span class="token operator">=</span> /50x.html <span class="token punctuation">{<!-- --></span> root /usr/share/nginx/html<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span>server { listen 443 ssl; server_name blog.sunhy.top; server_tokens off; ssl_certificate /etc/nginx/conf.d/blog.sunhy.top_bundle.crt; ssl_certificate_key /etc/nginx/conf.d/blog.sunhy.top.key; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; charset utf-8; location / { proxy_pass http://blog/; proxy_set_header Host $http_host; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
在 /project 目录新建 docker-compose.yaml 文件
version: <span class="token string">"1.0"</span> services: nginx: image: nginx:1.21.0 volumes: - /project/nginx/log:/var/log/nginx - /project/nginx/configs/nginx.conf:/etc/nginx/nginx.conf - /project/nginx/configs/nginx-blog.conf:/etc/nginx/conf.d/default.conf - /project/nginx/configs/nginx-blog-ssl.conf:/etc/nginx/conf.d/default-ssl.conf - /project/nginx/keys/blog.sunhy.top_bundle.crt:/etc/nginx/conf.d/blog.sunhy.top_bundle.crt - /project/nginx/keys/blog.sunhy.top.key:/etc/nginx/conf.d/blog.sunhy.top.key ports: - <span class="token number">80</span>:80 - <span class="token number">443</span>:443 depends_on: - blog networks: - frontend deploy: replicas: <span class="token number">1</span> blog-db: image: mysql:5.7 restart: always ports: - <span class="token number">3306</span>:3306 volumes: - /project/mysql/conf:/etc/mysql/conf.d - /project/mysql/data:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: rootPwd MYSQL_USER: shy MYSQL_PASSWORD: shyPwd MYSQL_DATABASE: blog networks: - backend blog: image: wordpress:5.9.3 environment: WORDPRESS_DB_USER: shy WORDPRESS_DB_PASSWORD: shyPwd WORDPRESS_DB_HOST: blog-db WORDPRESS_DB_NAME: blog WORDPRESS_TABLE_PREFIX: blog_ volumes: - /project/wordpress:/var/www/html depends_on: - blog-db networks: - frontend - backend networks: frontend: backend:version: <span class="token string">"1.0"</span> services: nginx: image: nginx:1.21.0 volumes: - /project/nginx/log:/var/log/nginx - /project/nginx/configs/nginx.conf:/etc/nginx/nginx.conf - /project/nginx/configs/nginx-blog.conf:/etc/nginx/conf.d/default.conf - /project/nginx/configs/nginx-blog-ssl.conf:/etc/nginx/conf.d/default-ssl.conf - /project/nginx/keys/blog.sunhy.top_bundle.crt:/etc/nginx/conf.d/blog.sunhy.top_bundle.crt - /project/nginx/keys/blog.sunhy.top.key:/etc/nginx/conf.d/blog.sunhy.top.key ports: - <span class="token number">80</span>:80 - <span class="token number">443</span>:443 depends_on: - blog networks: - frontend deploy: replicas: <span class="token number">1</span> blog-db: image: mysql:5.7 restart: always ports: - <span class="token number">3306</span>:3306 volumes: - /project/mysql/conf:/etc/mysql/conf.d - /project/mysql/data:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: rootPwd MYSQL_USER: shy MYSQL_PASSWORD: shyPwd MYSQL_DATABASE: blog networks: - backend blog: image: wordpress:5.9.3 environment: WORDPRESS_DB_USER: shy WORDPRESS_DB_PASSWORD: shyPwd WORDPRESS_DB_HOST: blog-db WORDPRESS_DB_NAME: blog WORDPRESS_TABLE_PREFIX: blog_ volumes: - /project/wordpress:/var/www/html depends_on: - blog-db networks: - frontend - backend networks: frontend: backend:version: "1.0" services: nginx: image: nginx:1.21.0 volumes: - /project/nginx/log:/var/log/nginx - /project/nginx/configs/nginx.conf:/etc/nginx/nginx.conf - /project/nginx/configs/nginx-blog.conf:/etc/nginx/conf.d/default.conf - /project/nginx/configs/nginx-blog-ssl.conf:/etc/nginx/conf.d/default-ssl.conf - /project/nginx/keys/blog.sunhy.top_bundle.crt:/etc/nginx/conf.d/blog.sunhy.top_bundle.crt - /project/nginx/keys/blog.sunhy.top.key:/etc/nginx/conf.d/blog.sunhy.top.key ports: - 80:80 - 443:443 depends_on: - blog networks: - frontend deploy: replicas: 1 blog-db: image: mysql:5.7 restart: always ports: - 3306:3306 volumes: - /project/mysql/conf:/etc/mysql/conf.d - /project/mysql/data:/var/lib/mysql environment: MYSQL_ROOT_PASSWORD: rootPwd MYSQL_USER: shy MYSQL_PASSWORD: shyPwd MYSQL_DATABASE: blog networks: - backend blog: image: wordpress:5.9.3 environment: WORDPRESS_DB_USER: shy WORDPRESS_DB_PASSWORD: shyPwd WORDPRESS_DB_HOST: blog-db WORDPRESS_DB_NAME: blog WORDPRESS_TABLE_PREFIX: blog_ volumes: - /project/wordpress:/var/www/html depends_on: - blog-db networks: - frontend - backend networks: frontend: backend:
建议所有代码托管至 github 仓库,以便后续在集群中加入其他容器或服务。本案例提供一个自动化部署 bash 脚本,在 /project 目录下新建 build.sh 文件
<span class="token shebang important">#!/bin/bash</span> <span class="token builtin class-name">cd</span> /project <span class="token function">git</span> pull origin master <span class="token function">docker</span> image prune -a -f <span class="token function">docker</span> pull wordpress:5.9.3 <span class="token function">docker</span> pull mysql:5.7 <span class="token function">docker</span> pull nginx:1.21.0 <span class="token function">docker</span> stack deploy -c /project/docker-compose.yaml sunhy<span class="token shebang important">#!/bin/bash</span> <span class="token builtin class-name">cd</span> /project <span class="token function">git</span> pull origin master <span class="token function">docker</span> image prune -a -f <span class="token function">docker</span> pull wordpress:5.9.3 <span class="token function">docker</span> pull mysql:5.7 <span class="token function">docker</span> pull nginx:1.21.0 <span class="token function">docker</span> stack deploy -c /project/docker-compose.yaml sunhy#!/bin/bash cd /project git pull origin master docker image prune -a -f docker pull wordpress:5.9.3 docker pull mysql:5.7 docker pull nginx:1.21.0 docker stack deploy -c /project/docker-compose.yaml sunhy
<span class="token function">docker</span> swarm init<span class="token function">docker</span> swarm initdocker swarm init
<span class="token function">bash</span> /project/build.sh <span class="token function">docker</span> <span class="token function">service</span> <span class="token function">ls</span><span class="token function">bash</span> /project/build.sh <span class="token function">docker</span> <span class="token function">service</span> <span class="token function">ls</span>bash /project/build.sh docker service ls
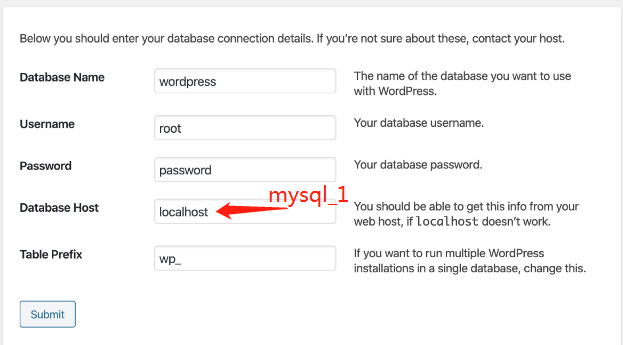
访问配置的域名即可进入 WordPress 安装页面,根据提示完成操作登陆后台即可管理博客网站。
本人搭建过程中走了一些弯路,当 docker 容器启动不了或者搭建失败报错时,要根据自己的判断找出出错的容器,用 docker 命令查看容器日志输出,如果容器可以运行则可以利用命令进入容器,在容器中排查错误或尝试修改找到问题解决办法。
<span class="token function">docker</span> attach <span class="token operator"><</span>容器 ID<span class="token operator">></span> <span class="token function">docker</span> <span class="token builtin class-name">exec</span> -it <span class="token operator"><</span>容器 ID<span class="token operator">></span> /bin/bash<span class="token function">docker</span> attach <span class="token operator"><</span>容器 ID<span class="token operator">></span> <span class="token function">docker</span> <span class="token builtin class-name">exec</span> -it <span class="token operator"><</span>容器 ID<span class="token operator">></span> /bin/bashdocker attach <容器 ID> docker exec -it <容器 ID> /bin/bash
<span class="token builtin class-name">exit</span><span class="token builtin class-name">exit</span>exit
<span class="token function">docker</span> <span class="token function">ps</span> -a<span class="token function">docker</span> <span class="token function">ps</span> -adocker ps -a
<span class="token function">docker</span> stop <span class="token operator"><</span>容器 ID<span class="token operator">></span><span class="token function">docker</span> stop <span class="token operator"><</span>容器 ID<span class="token operator">></span>docker stop <容器 ID>
<span class="token function">docker</span> restart <span class="token operator"><</span>容器 ID<span class="token operator">></span><span class="token function">docker</span> restart <span class="token operator"><</span>容器 ID<span class="token operator">></span>docker restart <容器 ID>
<span class="token function">docker</span> <span class="token function">rm</span> -f <span class="token operator"><</span>容器 ID<span class="token operator">></span><span class="token function">docker</span> <span class="token function">rm</span> -f <span class="token operator"><</span>容器 ID<span class="token operator">></span>docker rm -f <容器 ID>
<span class="token function">docker</span> logs -f <span class="token operator"><</span>容器 ID<span class="token operator">></span><span class="token function">docker</span> logs -f <span class="token operator"><</span>容器 ID<span class="token operator">></span>docker logs -f <容器 ID>
<span class="token function">docker</span> inspect <span class="token operator"><</span>容器 ID<span class="token operator">></span><span class="token function">docker</span> inspect <span class="token operator"><</span>容器 ID<span class="token operator">></span>docker inspect <容器 ID>
原文链接:https://blog.csdn.net/qq_38356174/article/details/124861933?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168623078216800213041220%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168623078216800213041220&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-26-124861933-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81







![[首创]群晖+Socat+蒲公英内网穿透替代哲西云组网-陌上烟雨遥](http://k.sinaimg.cn/n/sinakd20220513s/51/w600h251/20220513/aff5-ba12c5021b682fafd17842fe985b89c2.png/w700d1q75cms.jpg?by=cms_fixed_width)













