最近排查网站加载问题的时候发现网站出现“Mixed Content”问题,于是需要想办法解决这个问题。首先来了解下”Mixed Content“究竟是什么问题,然后提供解决方案。点击查看原文。

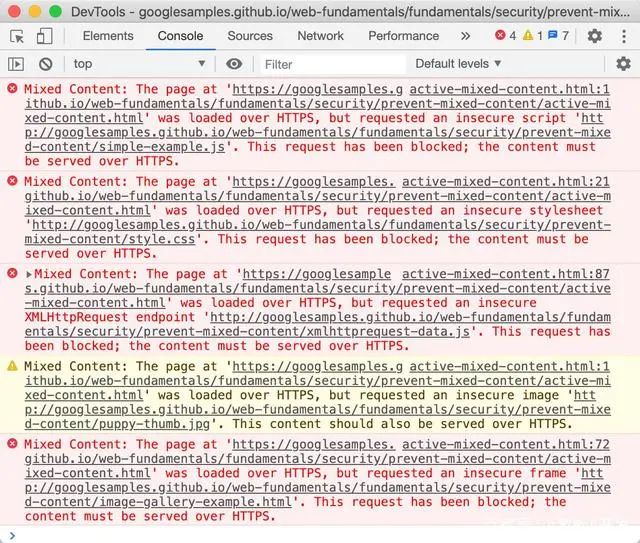
什么原因导致Mixed Content?
Mixed Content(混合内容)是当一个前端页面中的js,css,图片,字体文件等资源文件加载的过程中存在https和http两种方式的时候会导致出现混合内容错误。现代浏览器可能会阻止此类内容,或者显示关于此类内容的警告,提醒用户此页面包含不安全的内容。解决的方法也很简单统一请求方式即可。基于此,我们需要对现有的wordpress站点进行全站https化处理。
WordPress全站https
本文通过介绍如何通过docker配合wordpress、nginx实现全站的HTTPS化,以防止Mixed Content错误的出现。我这里是通过使用docker-compose实现配置docker容器服务。
1、创建wordpress服务
在已有的wordpress文件夹下添加配置文件docker-compose.yml,内容如下:
version: '3.3' services: db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress # wordpress数据库名 MYSQL_USER: wordpress # 创建默认的mysql用户名 MYSQL_PASSWORD: wordpress # 创建默认用户的密码 volumes: - /opt/mysql:/var/lib/mysql wordpress: depends_on: - db image: wordpress:latest container_name: "enjoytoday" ports: - 8000:80 restart: always environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress WORDPRESS_WPLANG: zh-CN volumes: - $PWD/:/var/www/htmlversion: '3.3' services: db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress # wordpress数据库名 MYSQL_USER: wordpress # 创建默认的mysql用户名 MYSQL_PASSWORD: wordpress # 创建默认用户的密码 volumes: - /opt/mysql:/var/lib/mysql wordpress: depends_on: - db image: wordpress:latest container_name: "enjoytoday" ports: - 8000:80 restart: always environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress WORDPRESS_WPLANG: zh-CN volumes: - $PWD/:/var/www/htmlversion: '3.3' services: db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress # wordpress数据库名 MYSQL_USER: wordpress # 创建默认的mysql用户名 MYSQL_PASSWORD: wordpress # 创建默认用户的密码 volumes: - /opt/mysql:/var/lib/mysql wordpress: depends_on: - db image: wordpress:latest container_name: "enjoytoday" ports: - 8000:80 restart: always environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress WORDPRESS_WPLANG: zh-CN volumes: - $PWD/:/var/www/html
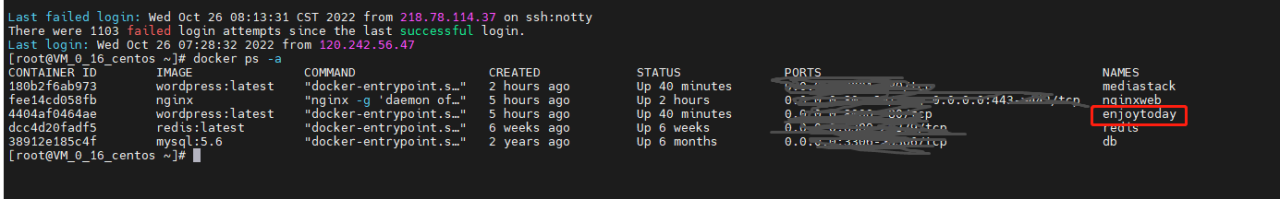
如上,在已有的wordpress目录运行:docker-compose up -d 命令,然后使用docker ps -a 查看启动情况。

2、创建nginx容器
由于wordpress容器默认使用的apache服务搭建的,为了方便我们同意管理多域名服务,所以我创建一个nginx容器单独做转发服务,nginx启动如下:
$docker pull nginx:lastest $docker run -d \-p 80:80 -p 443:443 \--name nginxweb \ -v /data/nginx/html:/usr/share/nginx/html \ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \-v /data/nginx/conf/conf.d:/etc/nginx/conf.d \-v /data/nginx/logs:/var/log/nginx \nginx$docker pull nginx:lastest $docker run -d \-p 80:80 -p 443:443 \--name nginxweb \ -v /data/nginx/html:/usr/share/nginx/html \ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \-v /data/nginx/conf/conf.d:/etc/nginx/conf.d \-v /data/nginx/logs:/var/log/nginx \nginx$docker pull nginx:lastest $docker run -d \-p 80:80 -p 443:443 \--name nginxweb \ -v /data/nginx/html:/usr/share/nginx/html \ -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \-v /data/nginx/conf/conf.d:/etc/nginx/conf.d \-v /data/nginx/logs:/var/log/nginx \nginx
配置server如下:
server { listen 80; server_name www.enjoytoday.cn enjoytoday.cn; rewrite ^(.*) https://$host$1 permanent; } server { listen 443 ssl http2; server_name www.enjoytoday.cn enjoytoday.cn; ssl_certificate /path/fullchain.crt; ssl_certificate_key /path/certs/private.pem; ssl_session_cache shared:MozSSL:10m; ssl_session_timeout 1d; ssl_session_tickets off; ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; ssl_prefer_server_ciphers off; # 开启OCSP stapling ssl_stapling on; ssl_stapling_verify on; location / { proxy_pass http://dockerip:8000; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $server_name; proxy_set_header X-Forwarded-Proto https; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 86400; } }server { listen 80; server_name www.enjoytoday.cn enjoytoday.cn; rewrite ^(.*) https://$host$1 permanent; } server { listen 443 ssl http2; server_name www.enjoytoday.cn enjoytoday.cn; ssl_certificate /path/fullchain.crt; ssl_certificate_key /path/certs/private.pem; ssl_session_cache shared:MozSSL:10m; ssl_session_timeout 1d; ssl_session_tickets off; ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; ssl_prefer_server_ciphers off; # 开启OCSP stapling ssl_stapling on; ssl_stapling_verify on; location / { proxy_pass http://dockerip:8000; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $server_name; proxy_set_header X-Forwarded-Proto https; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 86400; } }server { listen 80; server_name www.enjoytoday.cn enjoytoday.cn; rewrite ^(.*) https://$host$1 permanent; } server { listen 443 ssl http2; server_name www.enjoytoday.cn enjoytoday.cn; ssl_certificate /path/fullchain.crt; ssl_certificate_key /path/certs/private.pem; ssl_session_cache shared:MozSSL:10m; ssl_session_timeout 1d; ssl_session_tickets off; ssl_protocols TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; ssl_prefer_server_ciphers off; # 开启OCSP stapling ssl_stapling on; ssl_stapling_verify on; location / { proxy_pass http://dockerip:8000; proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $server_name; proxy_set_header X-Forwarded-Proto https; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 86400; } }
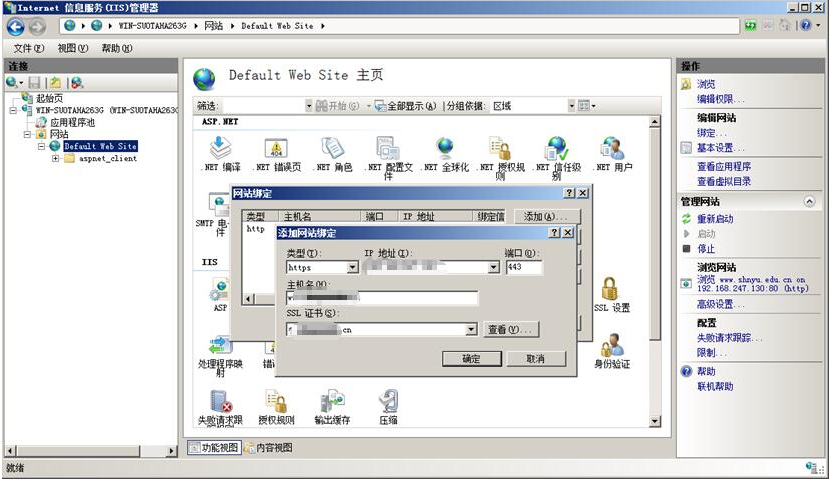
我这里使用的是一个可以免费续签的ssl证书:Let's Encrypt。
3、修改网站配置wp-config.php,根目录下面
# 用于控制文件访问权限,适用于上传、更新插件 define('FS_METHOD', "direct"); define("FS_CHMOD_DIR", 0777); define("FS_CHMOD_FILE", 0777); # 用于配置ssl define( 'FORCE_SSL_ADMIN', true ); if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false){ $_SERVER['HTTPS'] = 'on'; $_SERVER['SERVER_PORT'] = 443; } if (isset($_SERVER['HTTP_X_FORWARDED_HOST'])) { $_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST']; }# 用于控制文件访问权限,适用于上传、更新插件 define('FS_METHOD', "direct"); define("FS_CHMOD_DIR", 0777); define("FS_CHMOD_FILE", 0777); # 用于配置ssl define( 'FORCE_SSL_ADMIN', true ); if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false){ $_SERVER['HTTPS'] = 'on'; $_SERVER['SERVER_PORT'] = 443; } if (isset($_SERVER['HTTP_X_FORWARDED_HOST'])) { $_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST']; }# 用于控制文件访问权限,适用于上传、更新插件 define('FS_METHOD', "direct"); define("FS_CHMOD_DIR", 0777); define("FS_CHMOD_FILE", 0777); # 用于配置ssl define( 'FORCE_SSL_ADMIN', true ); if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false){ $_SERVER['HTTPS'] = 'on'; $_SERVER['SERVER_PORT'] = 443; } if (isset($_SERVER['HTTP_X_FORWARDED_HOST'])) { $_SERVER['HTTP_HOST'] = $_SERVER['HTTP_X_FORWARDED_HOST']; }
4、配置文件所有权限
当我们如上配置好后发现,图片不可上传,出现wp-content不能创建文件夹 这样的错误的时候,那就是可能因为我们使用卷挂载代码而不是镜像本身存在的代码导致的文件所属用户不对的问题。只需要通过如下方式修改就行:
$docker exec -it enjoytoday /bin/bash # 进入容器 $cd /var/www/html # 进入项目目录 $ps aux | egrep '(apache|httpd)' # 查询用户 $chown -R www-data /var/www/html$docker exec -it enjoytoday /bin/bash # 进入容器 $cd /var/www/html # 进入项目目录 $ps aux | egrep '(apache|httpd)' # 查询用户 $chown -R www-data /var/www/html$docker exec -it enjoytoday /bin/bash # 进入容器 $cd /var/www/html # 进入项目目录 $ps aux | egrep '(apache|httpd)' # 查询用户 $chown -R www-data /var/www/html
3、访问网站

原文链接:https://blog.csdn.net/chf1142152101/article/details/127532916?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168623078216800213041220%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168623078216800213041220&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-7-127532916-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81