Docker wordpress安装与基本配置
- 首先拉取镜像
docker pull wordpressdocker pull wordpressdocker pull wordpress
- 启动一个容器,由于我的数据库也在容器中,所以我加了一个network,数据库不在同一个docker不进行局域网通信的可以不加
docker run --name wordpress1 -p 8051:80 --network hlxk -d wordpressdocker run --name wordpress1 -p 8051:80 --network hlxk -d wordpressdocker run --name wordpress1 -p 8051:80 --network hlxk -d wordpress
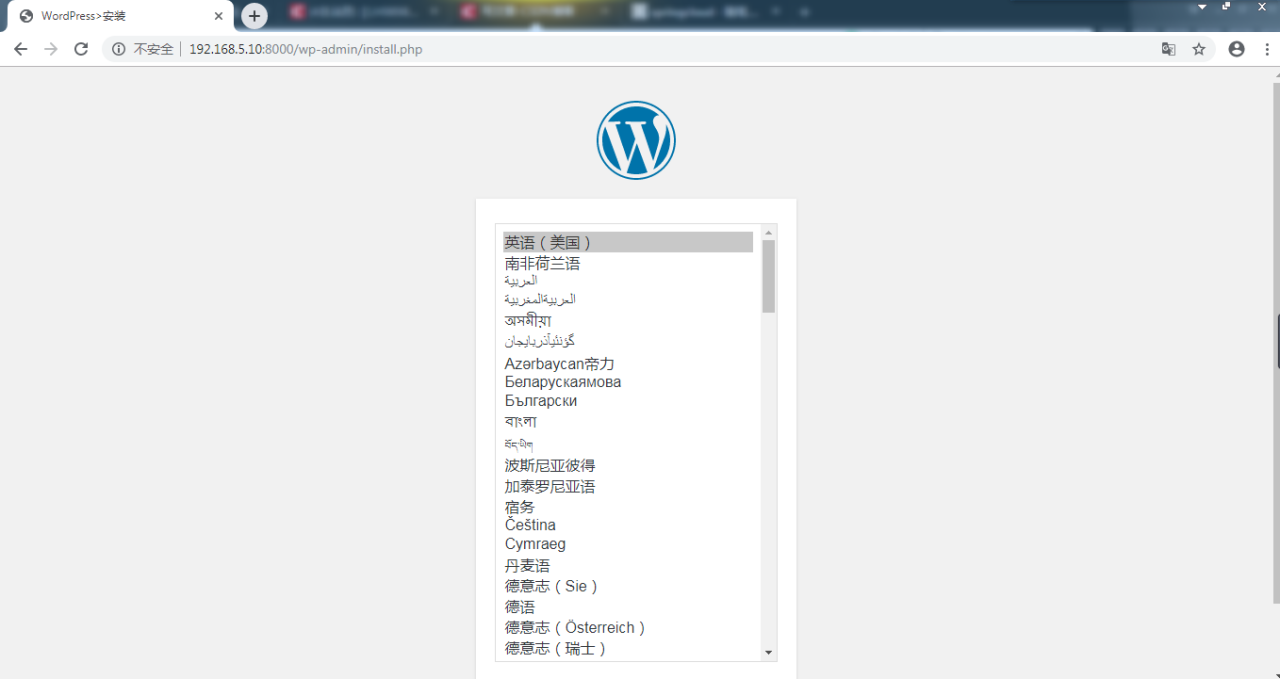
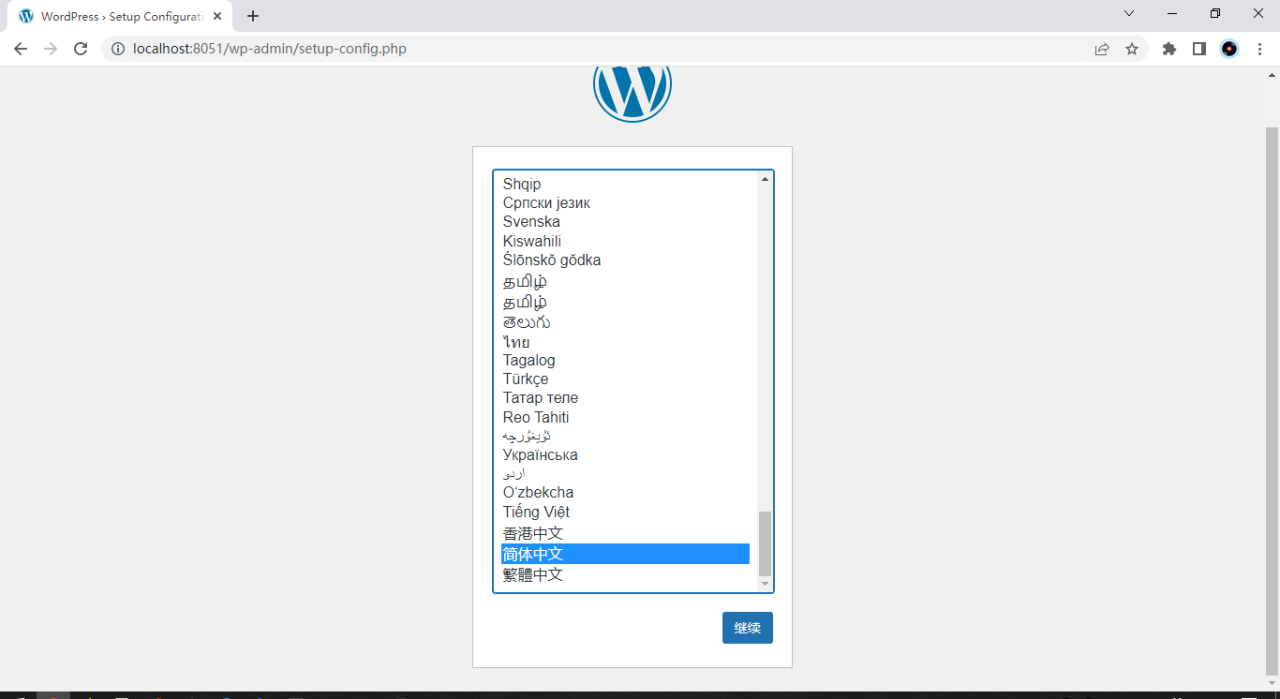
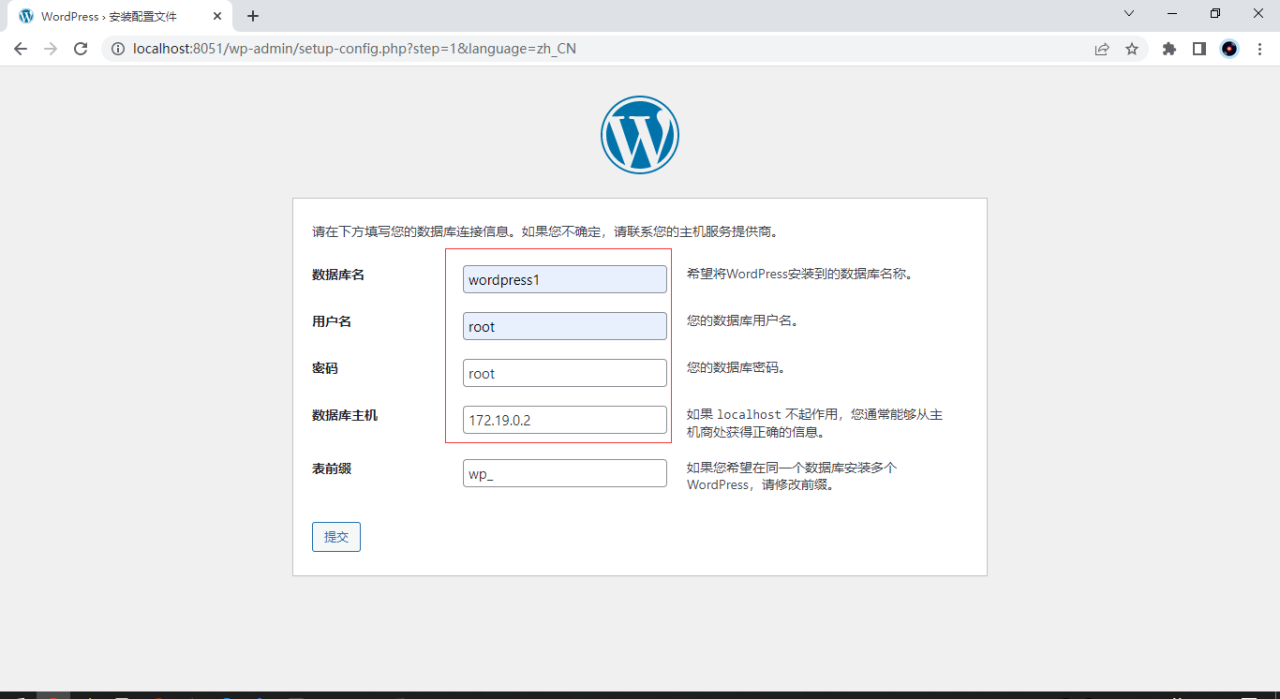
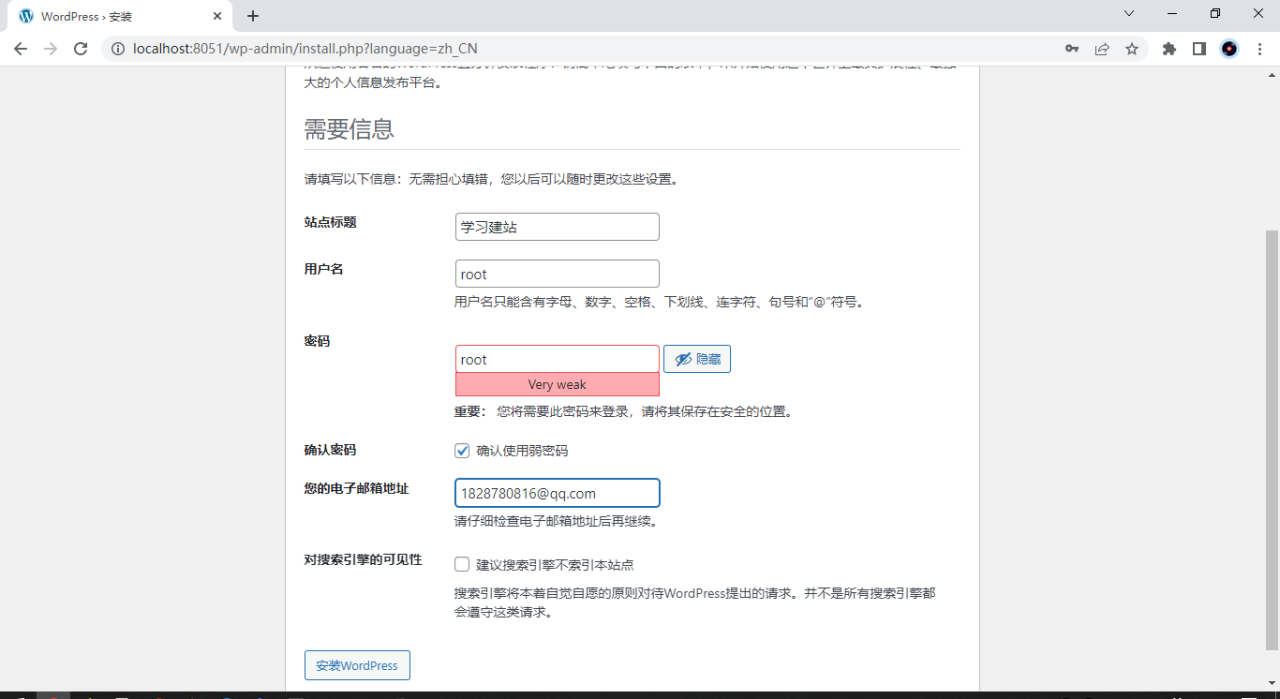
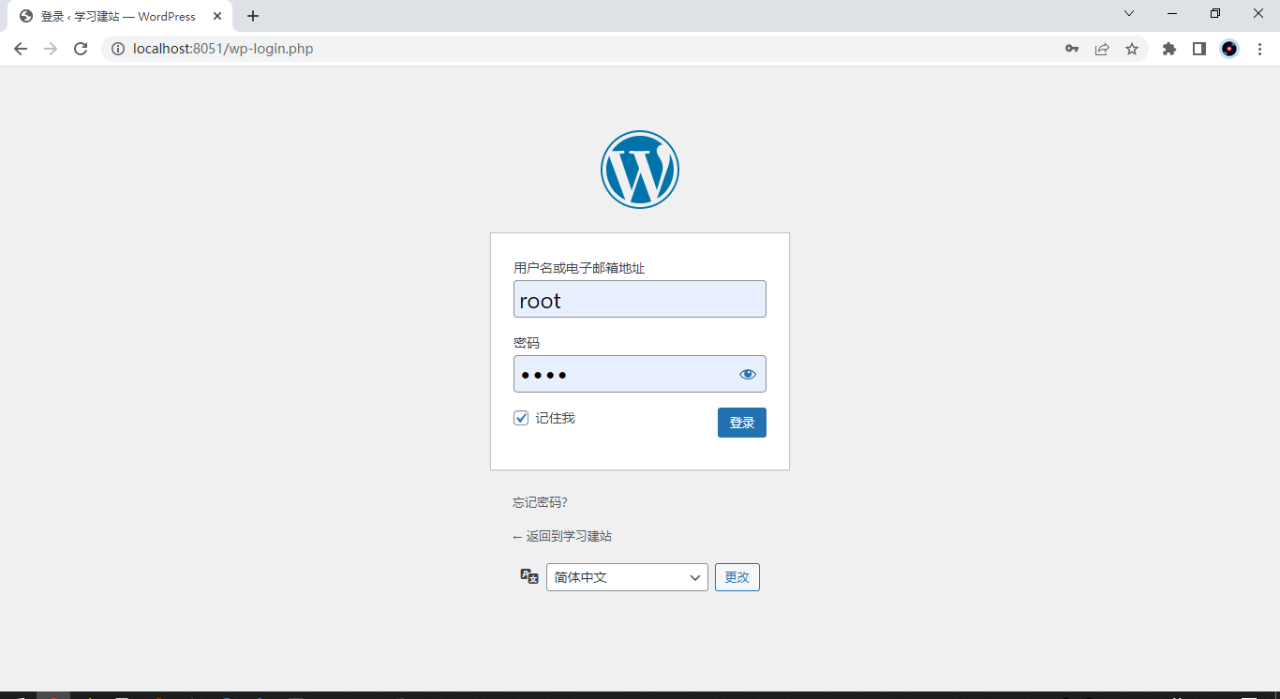
- 安装成功后进入安装页面,我这边docker映射的地址是851,可以自行修改。浏览器打开安装页面http://localhost:8051进行数据库信息等基础资料填写。





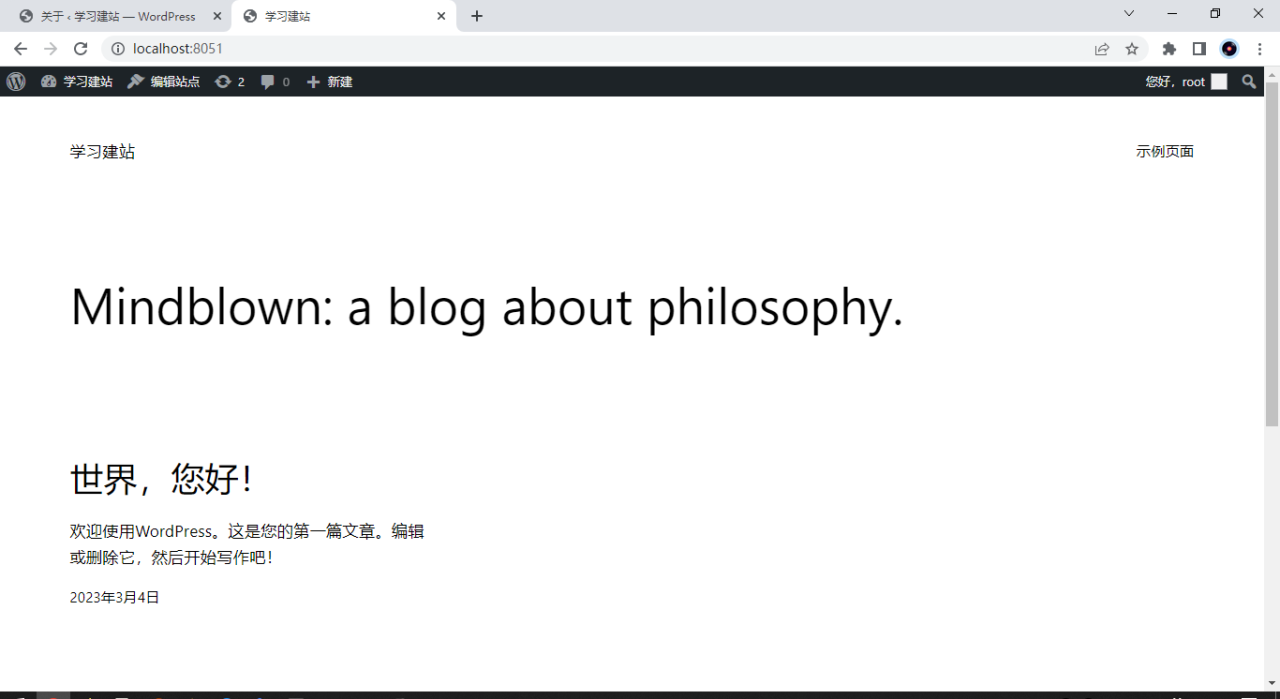
至此,我们的的wordpress已经安装成功。
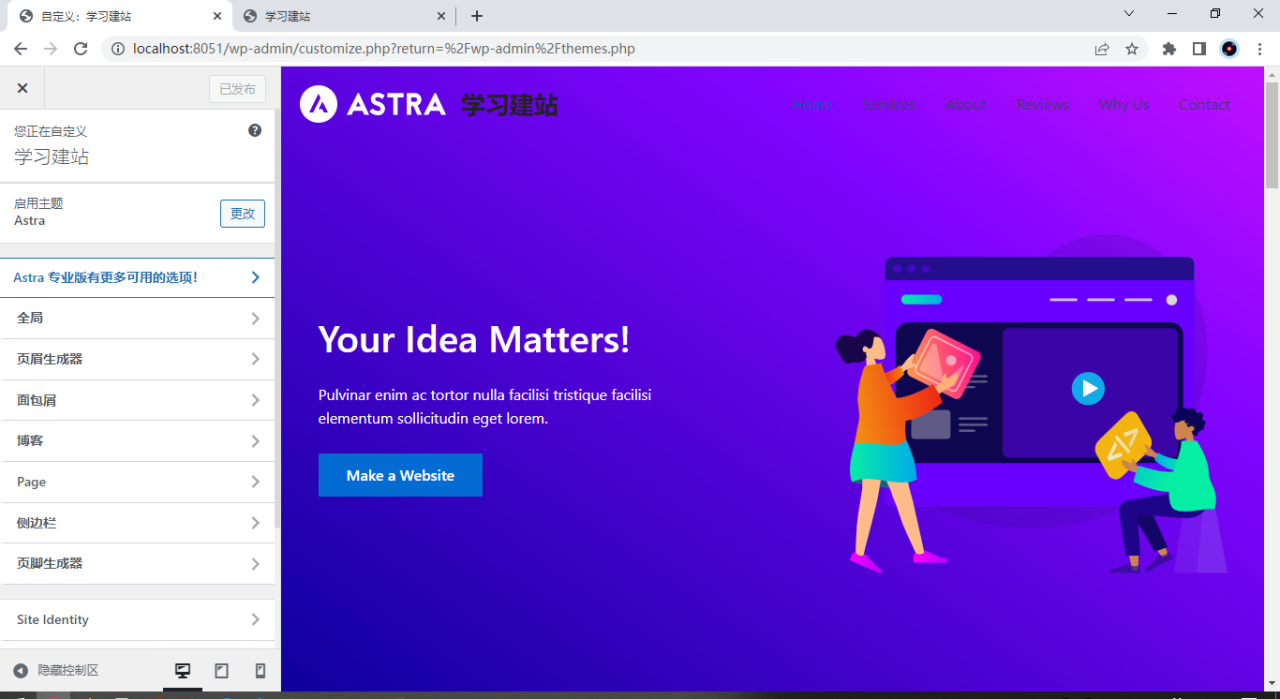
- 我们进入后台安装一个主题,后台地址:http://localhost:8051/wp-admin,这里我安装astra这个主题,大家根据自己需要,安装完进行启用。
- 点击外观->自定义->修改布局->发布 ,就可以到首页看到效果。

- 设置固定连接格式
设置->固定连接->文章名->保存
- 隐藏头部编辑栏
用户->个人信息->在浏览站点时显示工具栏 去勾->保存
- 设置标题头logo
外观->自定义->页眉生成器->网站标题和LOGO->最下面站点图标->设置保存
- 隐藏底部的Wordpress信息
外观->自定义->页脚生成器->Copyright->修改发布
有问题欢迎讨论QQ1828780816,一起学习交流
原文链接:https://blog.csdn.net/xkit1987/article/details/129555800?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168623078216800225583599%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168623078216800225583599&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-29-129555800-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81