一、菜单导航
效果如下:
![]()
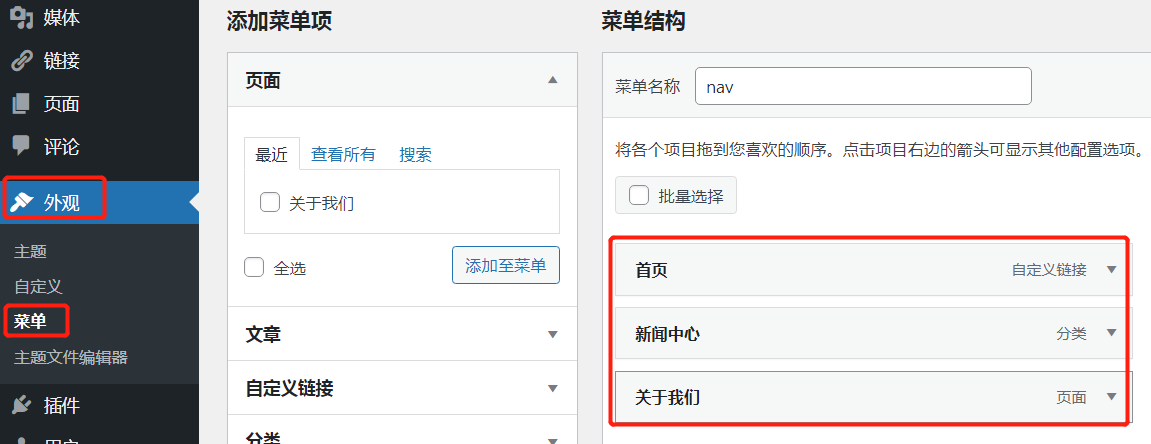
1、wordpress后台添加菜单

2、header.php 文件
<?php //方法二(默认菜单调用方法,可更改样式) wp_nav_menu( array( 'theme_location' => '', //导航别名 'menu' => '', //期望显示的菜单(菜单名称或菜单id) 'container' => 'div', //容器标签 'container_class' => '', //ul父节点class值 'container_id' => '', //ul父节点id值 'menu_class' => '', //ul节点class值 'menu_id' => '', //ul节点id值 'echo' => true, //是否输出菜单,默认为真 'fallback_cb' => 'wp_page_menu', //菜单不存在时,返回默认菜单,设为false则不返回 'before' => '', //链接前文本 'after' => '', //链接后文本 'link_before' => '', //链接文本前 'link_after' => '', //链接文本后 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', //如何包装列表 'depth' => 0, //菜单深度,默认0 'walker' => '' //自定义walker ) ); ?><?php //方法二(默认菜单调用方法,可更改样式) wp_nav_menu( array( 'theme_location' => '', //导航别名 'menu' => '', //期望显示的菜单(菜单名称或菜单id) 'container' => 'div', //容器标签 'container_class' => '', //ul父节点class值 'container_id' => '', //ul父节点id值 'menu_class' => '', //ul节点class值 'menu_id' => '', //ul节点id值 'echo' => true, //是否输出菜单,默认为真 'fallback_cb' => 'wp_page_menu', //菜单不存在时,返回默认菜单,设为false则不返回 'before' => '', //链接前文本 'after' => '', //链接后文本 'link_before' => '', //链接文本前 'link_after' => '', //链接文本后 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', //如何包装列表 'depth' => 0, //菜单深度,默认0 'walker' => '' //自定义walker ) ); ?><?php //方法二(默认菜单调用方法,可更改样式) wp_nav_menu( array( 'theme_location' => '', //导航别名 'menu' => '', //期望显示的菜单(菜单名称或菜单id) 'container' => 'div', //容器标签 'container_class' => '', //ul父节点class值 'container_id' => '', //ul父节点id值 'menu_class' => '', //ul节点class值 'menu_id' => '', //ul节点id值 'echo' => true, //是否输出菜单,默认为真 'fallback_cb' => 'wp_page_menu', //菜单不存在时,返回默认菜单,设为false则不返回 'before' => '', //链接前文本 'after' => '', //链接后文本 'link_before' => '', //链接文本前 'link_after' => '', //链接文本后 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', //如何包装列表 'depth' => 0, //菜单深度,默认0 'walker' => '' //自定义walker ) ); ?>
3、删除导航默认样式,在functions.php中添加
// li增加class标签 //删除Class选择器 //删除Class选择器 add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); function my_css_attributes_filter($var) { //需要保留的class可以写在这里, ,隔开就行了(保留了current-menu-item 这个选择器,鼠标焦点高亮) return is_array($var) ? array_intersect($var, array('current-menu-item')) : ''; }// li增加class标签 //删除Class选择器 //删除Class选择器 add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); function my_css_attributes_filter($var) { //需要保留的class可以写在这里, ,隔开就行了(保留了current-menu-item 这个选择器,鼠标焦点高亮) return is_array($var) ? array_intersect($var, array('current-menu-item')) : ''; }// li增加class标签 //删除Class选择器 //删除Class选择器 add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1); add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); add_filter('page_css_class', 'my_css_attributes_filter', 100, 1); function my_css_attributes_filter($var) { //需要保留的class可以写在这里, ,隔开就行了(保留了current-menu-item 这个选择器,鼠标焦点高亮) return is_array($var) ? array_intersect($var, array('current-menu-item')) : ''; }
4、style.css 添加菜单点击后样式
/**鼠标点击菜单,高亮显示**/ .menu-nav-container ul li{float:left;list-style: none;margin-right: 20px;} .current-menu-item{background-color: aquamarine;}/**鼠标点击菜单,高亮显示**/ .menu-nav-container ul li{float:left;list-style: none;margin-right: 20px;} .current-menu-item{background-color: aquamarine;}/**鼠标点击菜单,高亮显示**/ .menu-nav-container ul li{float:left;list-style: none;margin-right: 20px;} .current-menu-item{background-color: aquamarine;}
参考地址:
二、文章列表
<div> <? global $post; // have_posts() 判断是否有文章 if(have_posts()){ while(have_posts()){ the_post();//获得下一篇文章信息,并将信息存入全局变量 $post 中 //var_dump($post);//全局变量 $post 中有什么信息 ?> <div><a href="<? the_permalink();?>"><? the_title();?></a></div> <? } }else { echo '无文章'; } ?> </div><div> <? global $post; // have_posts() 判断是否有文章 if(have_posts()){ while(have_posts()){ the_post();//获得下一篇文章信息,并将信息存入全局变量 $post 中 //var_dump($post);//全局变量 $post 中有什么信息 ?> <div><a href="<? the_permalink();?>"><? the_title();?></a></div> <? } }else { echo '无文章'; } ?> </div><div> <? global $post; // have_posts() 判断是否有文章 if(have_posts()){ while(have_posts()){ the_post();//获得下一篇文章信息,并将信息存入全局变量 $post 中 //var_dump($post);//全局变量 $post 中有什么信息 ?> <div><a href="<? the_permalink();?>"><? the_title();?></a></div> <? } }else { echo '无文章'; } ?> </div>
三、搜索制作
效果:

1、searchform.php 搜索
<form id="searchform" name="searchform" method="get" action="<?php bloginfo('home'); ?>/" > <ul> <li> <?php $select = wp_dropdown_categories('class=search_select&show_option_all=全站搜索&orderby=name&hierarchical=0&selected=-1&hide_empty=0&depth=1');?> </li> <li> <input type="text" name="s" id="s" maxlength="34" value="" class="sck"/> </li> <li> <input type="submit" value="搜 索" class="sckal"/> </li> </ul> </form><form id="searchform" name="searchform" method="get" action="<?php bloginfo('home'); ?>/" > <ul> <li> <?php $select = wp_dropdown_categories('class=search_select&show_option_all=全站搜索&orderby=name&hierarchical=0&selected=-1&hide_empty=0&depth=1');?> </li> <li> <input type="text" name="s" id="s" maxlength="34" value="" class="sck"/> </li> <li> <input type="submit" value="搜 索" class="sckal"/> </li> </ul> </form><form id="searchform" name="searchform" method="get" action="<?php bloginfo('home'); ?>/" > <ul> <li> <?php $select = wp_dropdown_categories('class=search_select&show_option_all=全站搜索&orderby=name&hierarchical=0&selected=-1&hide_empty=0&depth=1');?> </li> <li> <input type="text" name="s" id="s" maxlength="34" value="" class="sck"/> </li> <li> <input type="submit" value="搜 索" class="sckal"/> </li> </ul> </form>
2、搜索样式
/**搜索框样式**/ #searchform ul li{ float: left; } #searchform ul input{ height: 35px; line-height: 35px; margin-left: 10px; } input{ outline:none; } .search_select{height:35px;line-height:35px;width:85px} .sck{height:33px;width:160px;border:1px solid #999;padding:0 10px;background:#FFF;font-size:16px;} .sckal{height:34px;width:50px;border:1px solid #999;line-height:34px; text-align:center; background-color:#36F;color:#FFF;font-size:15px;font-weight:bold} .cleardiv{ clear: both; }/**搜索框样式**/ #searchform ul li{ float: left; } #searchform ul input{ height: 35px; line-height: 35px; margin-left: 10px; } input{ outline:none; } .search_select{height:35px;line-height:35px;width:85px} .sck{height:33px;width:160px;border:1px solid #999;padding:0 10px;background:#FFF;font-size:16px;} .sckal{height:34px;width:50px;border:1px solid #999;line-height:34px; text-align:center; background-color:#36F;color:#FFF;font-size:15px;font-weight:bold} .cleardiv{ clear: both; }/**搜索框样式**/ #searchform ul li{ float: left; } #searchform ul input{ height: 35px; line-height: 35px; margin-left: 10px; } input{ outline:none; } .search_select{height:35px;line-height:35px;width:85px} .sck{height:33px;width:160px;border:1px solid #999;padding:0 10px;background:#FFF;font-size:16px;} .sckal{height:34px;width:50px;border:1px solid #999;line-height:34px; text-align:center; background-color:#36F;color:#FFF;font-size:15px;font-weight:bold} .cleardiv{ clear: both; }
3、搜索后结果页面
将 archive.php 列表页,复制一份,并命名为 search.php
4、在需要搜索的页面进行调用
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
原文链接:https://blog.csdn.net/litao2/article/details/125283733
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END