编者注。 WordPress 维护模式是一个非常有用的功能,您可以在某些情况下设置它。 特别是,当您想在您的网站上执行管理任务时,您可以从中受益匪浅,同时您不希望您的访问者看到任何错误页面。
过去我们写过一种启用 WordPress 维护模式的简单方法,但现在有一种全新的可能性,可以在不需要定制插件的情况下获得一个很酷的维护模式页面。
相反,您可以使用自己喜欢的页面构建器插件和 Zelle 主题来处理任务。 今天,本·派恩斯 (Ben Pines) 解释了实现这一目标的所有“原因”和“方法”。 输入本:
如何使用 Elementor 启用 WordPress 维护模式
随着 WordPress 页面构建器的最新进展,越来越多的用户回避预先设计的布局。 这种设计定制能力的趋势现在已经达到了 WordPress 维护模式。 通过在 Elementor 中包含内置维护模式,现在无需外部工具即可完全自定义 WordPress 维护模式页面。
具体来说,使用此功能,您无需安装任何专用主题或插件。 您可以使用任何主题,例如 Zelle Lite 主题,并且仍然能够很好地自定义您的“建设中”页面。

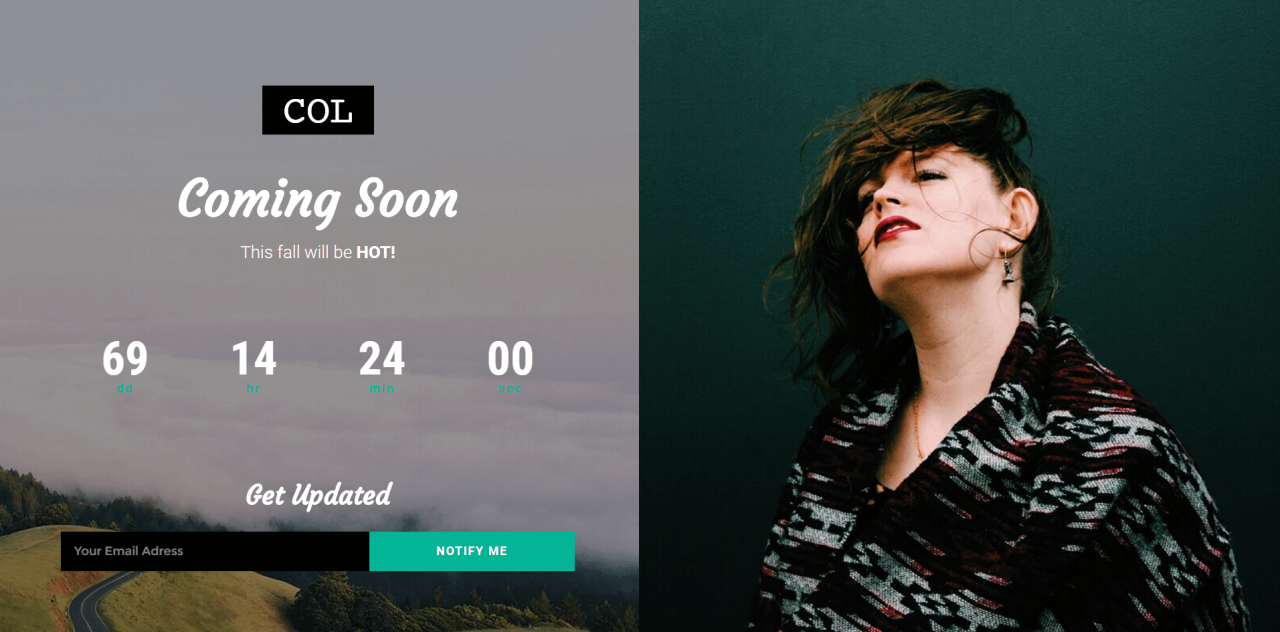
Elementor 中为您的 WordPress 维护模式预先设计的模板之一
为什么还要使用 WordPress 维护模式?
每次您在网站上工作时,您可能只是向访问者展示了您的越野车正在建设中的网站。 这不是最优化的解决方案。 您的访问者真的不需要看到幕后发生的事情。 WordPress 维护模式可以帮助您。 在对站点进行重大更改之前,您需要始终使用维护模式的主要原因有两个:
- 第一个原因与您的访客有关。 即使您的网站只有少量流量,它仍然会影响您的业务。 向这些访问者显示错误页面或错误百出的网站,可能会给他们留下对您的业务的错误印象。
- 设置 WordPress 维护模式很重要的第二个原因是搜索引擎。 如果您正在修复您的网站,您可能会不小心导致它关闭。 搜索引擎可能仍会尝试扫描您的网站。 当他们这样做时,他们可能会误以为网站已关闭,而不是因为维护原因。 这可能会导致 Google 或任何其他搜索引擎决定根据搜索条件将您的网站降级。 因此,这种降级会损害您从这些搜索中获得的流量。
维护中需要设置站点的情况
有几种情况需要您设置维护模式:
1. 更新您的主题、子主题或插件。
如果您需要一个主要的插件或主题更新,建议首先设置 WordPress 维护模式。 即使是执行一个小任务,比如为搜索栏添加一段代码,您也应该确保访问者看到的是“正在建设中”页面,而不是可能出现的错误消息。
添加新主题至少会迫使您进行一些自定义:设置小部件区域、创建菜单等。 设置维护模式将使您有时间为您的颜色、排版、样式和其他设置自定义站点。

2. 修复错误或更新站点中的功能。
假设您需要更新您的网站并使其适合移动设备。 为确保在执行更新时访问者的用户体验不会受到损害,建议切换到 WordPress 维护模式。 进行这些更改将影响访问者每次加载它们时看到的不同页面和帖子的方式,因此设置维护模式将确保用户体验保持一致和友好。
3. 启动一个新站点。
尽管这是一次性事件,但启动网站所需的时间是最重要的。 发射有时会持续数周甚至数月。 设置“即将推出”页面将确保您的访问者知道您最终何时发布。
这些访问者可能会订阅以获取有关发布的通知。 结合您的订阅表格或可能的社交媒体链接,将确保您开始收集观众,即使该网站尚未启动。
如何进入维护模式?
假设您正在为 Zelle Pro 实施子主题,并且需要对内容和设计进行一些修改。 使用 Elementor 的内置维护模式将允许您自定义 Zelle 子主题,同时显示没有页眉或页脚的完整维护模式页面。
因为您正在处理整个主题并对整个页面进行修改,所以您希望维护模式页面是整页并且不包括页眉和页脚,这样您的访问者就不会看到您在这些区域所做的修改,例如更改菜单项。
以下是使用 Elementor 设置 WordPress 维护模式所需的所有步骤:
第 1 步 – 创建在建模板
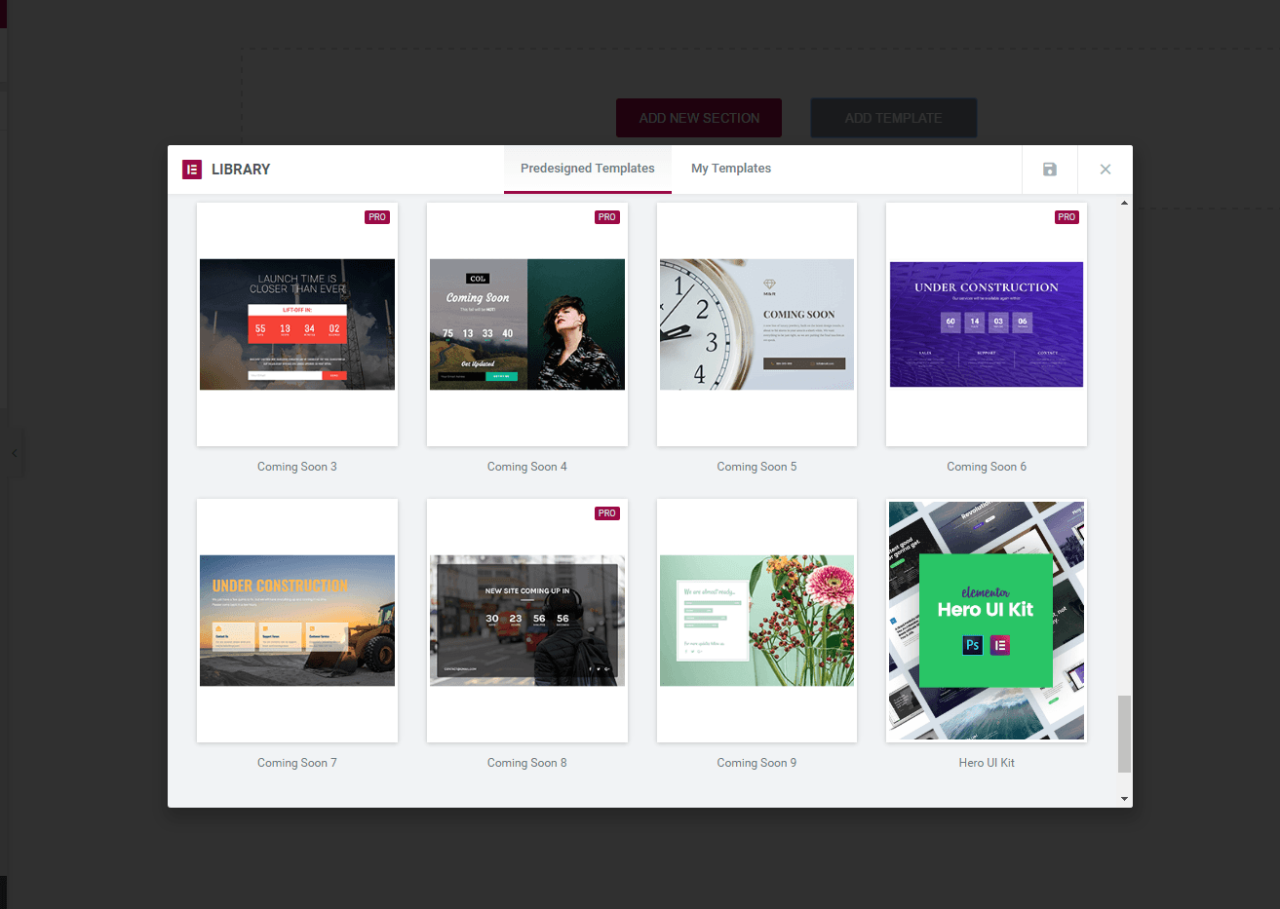
首先,我们前往模板库,创建一个名为“Under Construction”的新模板。 接下来,我们在 Elementor 中编辑模板,并使用其中一个预先设计好的模板来创建模板。 然后,我们保存模板并返回到 Elementor 工具。

第 2 步 – 设置维护模式页面
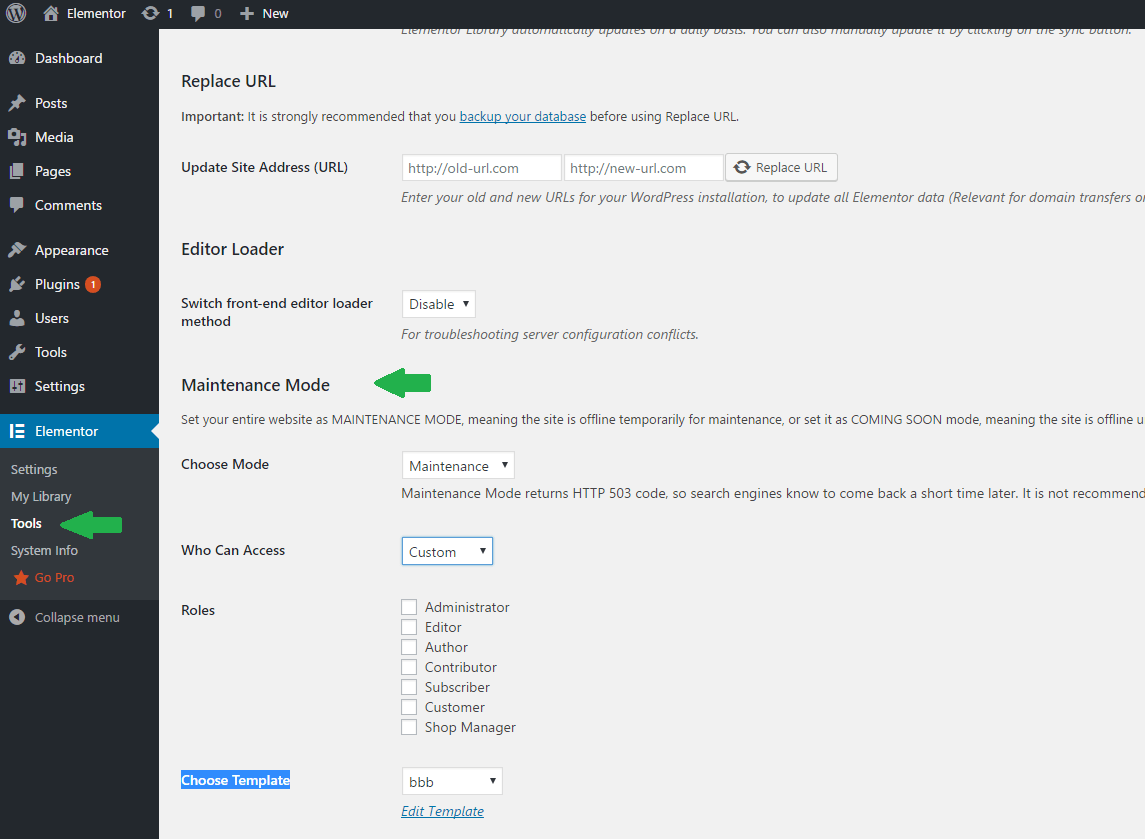
现在,在 元素 > 工具,我们选择“维护”选项,以及我们之前创建的“在建”模板。

如果我们进入隐身模式并重新加载网站,我们将看到我们创建的模板。 如果我们在管理员登录时重新加载网站,我们会看到 Zelle 主页,然后可以继续执行我们打算做的维护工作。

请注意,可以使用相同的过程来创建“即将推出”页面。 您需要在模式选项中选择“即将推出”,而不是选择“维护”。 这两个条件之间的区别,除了您自定义的模板之外,是当 Maintenance 向搜索引擎发送 HTTP 503 响应时,让他们知道该站点暂时不可用,Coming Soon 向他们发送 HTTP 200 响应,这意味着该站点已启动并运行, 准备好被索引。
谁能看到维护模式页面?
所有不是登录管理员的人。
如果您运行的站点有多个用户,您可能决定允许管理员以外的人查看开发中的站点,而不是维护模式页面。 为此,Elementor 的维护模式功能能够控制谁有权访问即将到来的维护模式。
使用此功能,您可以决定授予您在 WordPress 中设置的任何角色的访问权限,包括:管理员、编辑、作者等。 例如,如果您正在为您的新网站运行 Beta 测试,您将能够使用此功能来授予对正确角色的访问权限。
结论
正如我们所见,使用 Elementor 的维护模式功能在 Zelle 中设置“正在建设中”或“即将推出”页面非常容易。
如果您是网站所有者、网页设计师或开发人员,请始终记住设置维护模式页面,以防止访问者在维护或开发期间看到您的网站。 如果您已经是 Elementor 的用户(并且有很多理由成为用户),则无需下载额外的插件来设置这样的页面。



原文链接:https://www.wordpresshy.com/345634