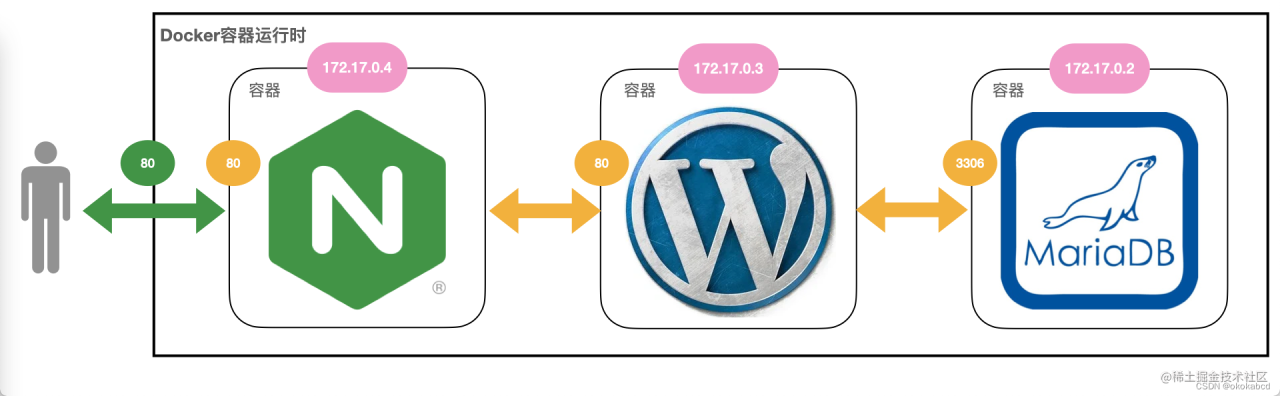
在过去,搭建wordpress个人博客一般都是在主机里面直接安装数据库和web服务,使得主机利用不够充分,而且硬件扩展性和软件移植行不够好,随着云计算和虚拟化技术的大力发展,采用阿里云提供的云服务器配合容器技术搭建各种应用环境(Paas和SaaS)已经成为一种流行趋势。于是,我抽空研究了一下容器技术,小试牛刀,采用基于Docker容器运行环境下的全手动安装WordPress来作为这次的演练。
1. 运行环境和应用软件
- 操作系统:Ubuntu Server 16.04.1 LTS 64位
- 容器:Docker 1.13及以上
- 数据库:MySQL 5.6
- Web应用服务:Nginx,php-fpm
- 博客应用:WordPress V4.9.1
2. 安装步骤
注:远程SSH请用root用户登录进行操作。
2.1.安装Docker
2.2.在Docker上安装数据库MySQL
1)首先从仓库拉取一个MySql的镜像
docker pull mysql:5.6docker pull mysql:5.6docker pull mysql:5.6
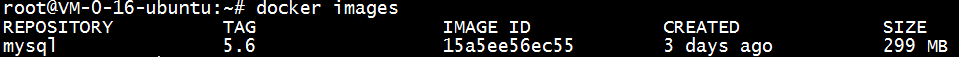
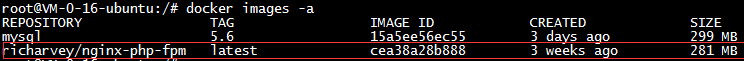
完成后,可以通过命令 docker images 查看我们刚刚拉下来的mysql的镜像:

2)使用mysql镜像运行单独的容器
docker run -d --name myMysql -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 mysql:5.6docker run -d --name myMysql -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 mysql:5.6docker run -d --name myMysql -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 mysql:5.6
参数说明:
-d : –detach,后台运行。
–name : 为你的镜像创建一个别名,该别名用于更好操作,可以随便取,但是必须唯一。
-p : 映射端口,一般我们会将默认端口进行更改,避免与本机的mysql端口冲突,如果你宿主机有mysql,请更改端口,如 -p 33060:3306。
-e : 环境变量。为mysql的root用户设置密码为123456。
-v : 指定数据卷,意思就是将mysql容器中的/var/lib/mysql(这个是数据库所有数据信息文件)映射到宿主机/data/mysql里面。即使删除了容器,/data/mysql里面的数据文件依然还在,这说明如果我们创建新的mysql容器,那么只需要指定数据卷就可以了
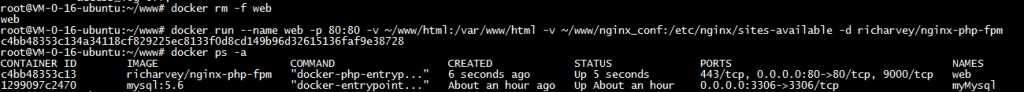
接下来,可以通过命令docker ps -a 查看我们刚刚创建的容器:
![]()
这里我们可以看到我的容器状态的Up状态,表示容器正在运行,并且把可以看到主机和容器的端口映射关系。
3)进入到myMysql容器中
docker exec -it myMysql /bin/bashdocker exec -it myMysql /bin/bashdocker exec -it myMysql /bin/bash
参数说明:
-i : –interactive,交互界面。
-t : –tty,伪终端界面。
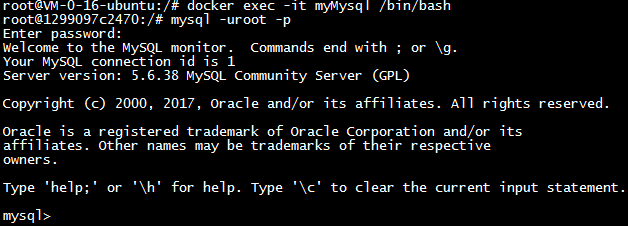
4)登录到myMysql容器中,登录到mysql服务器中
mysql -uroot -pmysql -uroot -pmysql -uroot -p

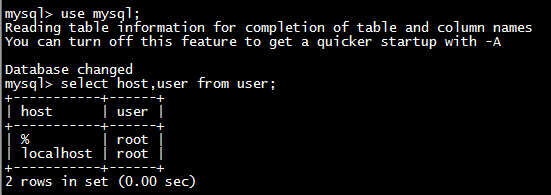
5)查询用户表信息
use mysql; select host,user from user;use mysql; select host,user from user;use mysql; select host,user from user;

第一行的host值为%,说明MySQL可以通过root用户进行网络访问(估计是MySQL镜像版本的预先设定的)。
6)退出myMysql容器
键盘:ctrl + p + q
注:不要使用exit命令,这个命令会将容器退出运行。
7)创建Wordpress数据库
为了操作方面,通过PC客户端,采用Navicat远程登录到MySQL数据库(主机IP是宿主机的IP地址,用户为root,密码为123456),创建信息如下:
-
- 数据库名称:wordpress,编码采用utf8 — UTF-8 Unicode
- 用户名:wordpress,—设定访问权限只有wordpress数据库。
- 密码:123456
注:以上信息可以自行设定,上述值只是为了举例而已。
Natvicat下载地址:链接:https://pan.baidu.com/s/1qXNggPY 密码:kq76
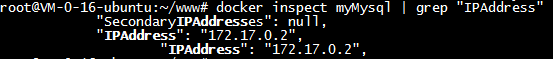
8)查看myMysql容器的IP
在主机上执行:
docker inspect myMysql | grep “IPAddress”docker inspect myMysql | grep “IPAddress”docker inspect myMysql | grep “IPAddress”

注:IP地址的用途,在后面PHP访问MySQL数据库,需要用到这个地址。
2.3.在Docker上安装Nginx和php-fpm
经过研究,richarvey/nginx-php-fpm是一个汇集了Nginx和php-fpm于一体镜像,使用非常方面。
docker pull richarvey/nginx-php-fpmdocker pull richarvey/nginx-php-fpmdocker pull richarvey/nginx-php-fpm
查看拉取的镜像:

2)配置运行环境
执行下面的命令:
docker run --name web -p 80:80 -v ~/www/html:/var/www/html -d richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -d richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -d richarvey/nginx-php-fpm
参数说明:
-p : 映射端口,一般我们会将默认端口进行更改,避免与本机的Web服务端口冲突,如果你宿主机有Nginx,请更改端口,如 -p 8080:80。
-d : 该参数为后台运行。
-v : 指定宿主机与容器的映射关系。~/www/html为宿主机的项目目录(自定义的),/var/www/html为容器服务器项目默认的路径。可以通过以下命令了解:
docker inspect richarvey/nginx-php-fpm | grep “WorkingDir”
![]()
接下来,配置宿主机的目录环境,方便后期维护项目文件。
docker cp web:/etc/nginx/sites-available ~/www/nginx_confdocker cp web:/etc/nginx/sites-available ~/www/nginx_confdocker cp web:/etc/nginx/sites-available ~/www/nginx_conf
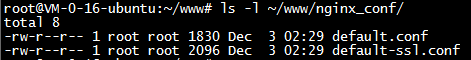
注:结果是在root目录下新建“~/www/nginx_conf”目录,将镜像服务中的配置文件拷贝到此处。查看此目录的文件:

default.conf即为Nginx的网站配置文件。
3)正式运行容器
先删除原有容器:
docker rm -f webdocker rm -f webdocker rm -f web
- 启动方式1:
docker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d richarvey/nginx-php-fpm

- 启动方式2(与方式1的区别在于增加了mysql容器的link访问):
docker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d –link myMysql:db richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d –link myMysql:db richarvey/nginx-php-fpmdocker run --name web -p 80:80 -v ~/www/html:/var/www/html -v ~/www/nginx_conf:/etc/nginx/sites-available -d –link myMysql:db richarvey/nginx-php-fpm
参数说明:
-d 让容器在后台运行
-p 添加主机到容器的端口映射
-v 添加目录映射, 容器中的/var/www/html映射到主机的~/www/html, 容器中的/etc/nginx/sites-available映射到主机的~/www/nginx_conf
–name 容器的名字,此处为web。
–link 与另外一个容器建立起联系,此处映射为db。
容器web启动成功,以后维护的时候只需要处理宿主机上以下两个位置即可:
a)网站目录:~/www/html
b)Nginx配置文件:~/www/nginx_conf/default.conf
4)测试web服务是否部署成功
手动添加index.php文件
cd ~/www/html vim index.phpcd ~/www/html vim index.phpcd ~/www/html vim index.php
添加以下代码:
try { $con = new PDO(‘mysql:host=db;dbname=mysql’, ‘root’, ‘123456’);//db为上述link的名字 $con->query(‘SET NAMES UTF8’); $res = $con->query(‘select host,user,password from user’); echo “this is a test!!!<p/>”; while ($row = $res->fetch(PDO::FETCH_ASSOC)) { echo “host:{$row[‘host’]} user:{$row[‘user’]} password:{$row[‘password’]}”; echo “<p/>”; } } catch (PDOException $e) { echo ‘ex’ . $e->getMessage(); } ?>try { $con = new PDO(‘mysql:host=db;dbname=mysql’, ‘root’, ‘123456’);//db为上述link的名字 $con->query(‘SET NAMES UTF8’); $res = $con->query(‘select host,user,password from user’); echo “this is a test!!!<p/>”; while ($row = $res->fetch(PDO::FETCH_ASSOC)) { echo “host:{$row[‘host’]} user:{$row[‘user’]} password:{$row[‘password’]}”; echo “<p/>”; } } catch (PDOException $e) { echo ‘ex’ . $e->getMessage(); } ?>try { $con = new PDO(‘mysql:host=db;dbname=mysql’, ‘root’, ‘123456’);//db为上述link的名字 $con->query(‘SET NAMES UTF8’); $res = $con->query(‘select host,user,password from user’); echo “this is a test!!!<p/>”; while ($row = $res->fetch(PDO::FETCH_ASSOC)) { echo “host:{$row[‘host’]} user:{$row[‘user’]} password:{$row[‘password’]}”; echo “<p/>”; } } catch (PDOException $e) { echo ‘ex’ . $e->getMessage(); } ?>
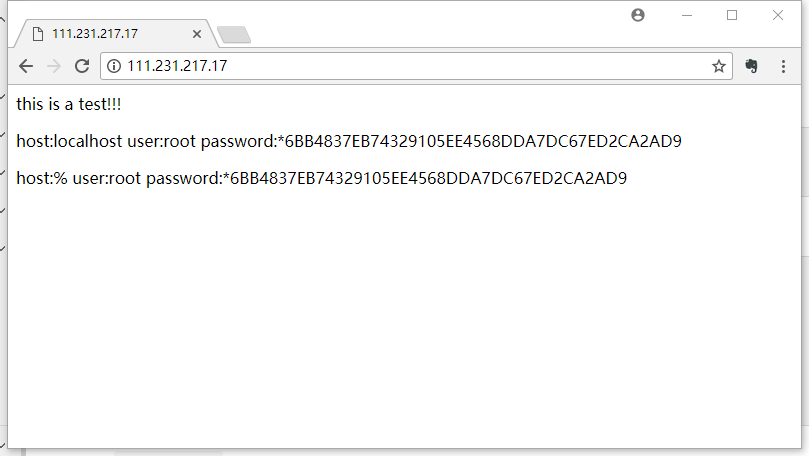
保存后在浏览器里面打开网站,如下图:

看到此结果,说明LNMP运行环境已经部署成功。下面进行WordPress的搭建,过程非常简单。
2.4.安装WordPress
1)下载WordPress
wget https://cn.wordpress.org/wordpress-4.9.1-zh_CN.tar.gzwget https://cn.wordpress.org/wordpress-4.9.1-zh_CN.tar.gzwget https://cn.wordpress.org/wordpress-4.9.1-zh_CN.tar.gz
2)解压缩到网站目录
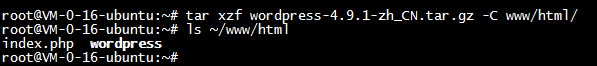
tar xzf wordpress-4.9.1-zh_CN.tar.gz -C ~/www/html/tar xzf wordpress-4.9.1-zh_CN.tar.gz -C ~/www/html/tar xzf wordpress-4.9.1-zh_CN.tar.gz -C ~/www/html/
查看wordpress文件,已经在www/html目录下了。

此时重启一下web容器,如果不重启,后面创建WordPress配置文件的时候会出现“抱歉,我不能写入wp-config.php文件”的错误。执行以下命令:
docker restart webdocker restart webdocker restart web
3)安装WordPress
启动浏览器,地址输入:http://主机IP/wordpress,安装界面出来了。

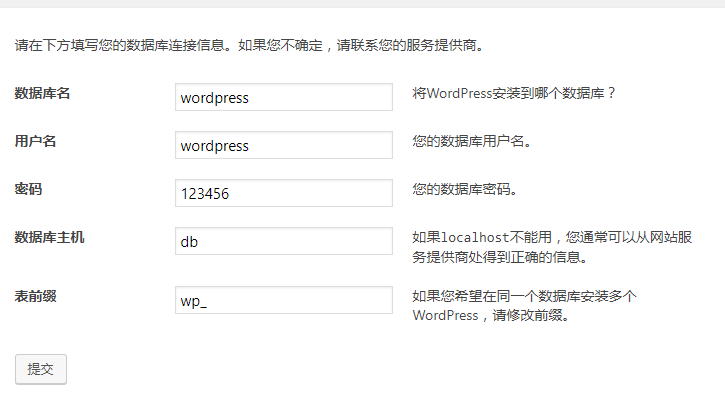
点击“现在就开始”后,按照如下图内容输入:

点击提交后,如下图:

后续安装过程按照向导一步步的操作即可大功告成。
4)其他注意事项
在wordpress中,如果更改了文章的“固定链接”设置,页面会出现404问题,要解决此问题,需要修改nginix的配置文件(地址位于主机:~/www/nginx_conf/default.conf),让其支持重定向。具体解决方案见:
wordpress更改“固定链接”模式后,页面出现404原因及解决方法
原文链接:https://blog.csdn.net/weixin_33885253/article/details/90190442