本文记录了使用 docker, mysql, nginx 部署 wordpress 的基本流程,供读者参考。遇到问题欢迎留言交流~
修改 docker 的源
vim /etc/docker/daemon.json- 写入 下方代码块 (code block #1) 的内容(网易、中科大源)
- 重启 docker & daemon,
systemctl daemon-reloadsystemctl restart docker
# code block 1 { "registry-mirrors":[ "https://hub-mirror.c.163.com/", "https://docker.mirrors.ustc.edu.cn/" ] }# code block 1 { "registry-mirrors":[ "https://hub-mirror.c.163.com/", "https://docker.mirrors.ustc.edu.cn/" ] }# code block 1 { "registry-mirrors":[ "https://hub-mirror.c.163.com/", "https://docker.mirrors.ustc.edu.cn/" ] }
使用普通用户 拉取相关镜像
docker pull mysqldocker pull wordpress- 如果出现无权限的情况,先通过 root 赋权
sudo usermod -a -G docker <target_user>
创建并启动 mysql 容器:
以下 “[]” 区域表示根据情况自行修改
docker run --name [mysql-name] -e MYSQL_ROOT_PASSWORD=[password] -d mysql:latest
数据库 & wordpress 用户创建
- 通过
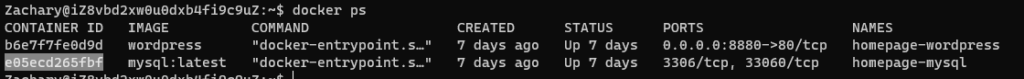
docker ps查看 mysql 容器的 container id。 image #1 - 进入 mysql 容器进行操作
docker exec -it [container id] /bin/bash。 - 进入 mysql 的 cli,
mysql -u root -p输入密码[password]。 - 通过 CLI 创建 wordpress 所需要的账户,以及数据库。 code block #2

# code block 2 > CREATE DATABASE [wordpress]; > create user '[wordpress_user]'@'%' identified by '[password_wordpress]'; > GRANT ALL PRIVILEGES ON [wordpress].* TO "[wordpress_user]"@"%"; > flush PRIVILEGES; > exit# code block 2 > CREATE DATABASE [wordpress]; > create user '[wordpress_user]'@'%' identified by '[password_wordpress]'; > GRANT ALL PRIVILEGES ON [wordpress].* TO "[wordpress_user]"@"%"; > flush PRIVILEGES; > exit# code block 2 > CREATE DATABASE [wordpress]; > create user '[wordpress_user]'@'%' identified by '[password_wordpress]'; > GRANT ALL PRIVILEGES ON [wordpress].* TO "[wordpress_user]"@"%"; > flush PRIVILEGES; > exit
创建并启动 wordpress 容器:
以下 “[]” 区域表示根据情况自行修改,但mysql部分需与上方对应
docker run --name [wordpress-name] --link [mysql-name]:[mysql-domain] -p [port]:80 -d wordpress
将此前运行的mysql容器,与wordpress容器链接,在 wordpress 容器中可通过 [mysql-domain] 来访问数据库。
配置&初始化 wordpress 站点:
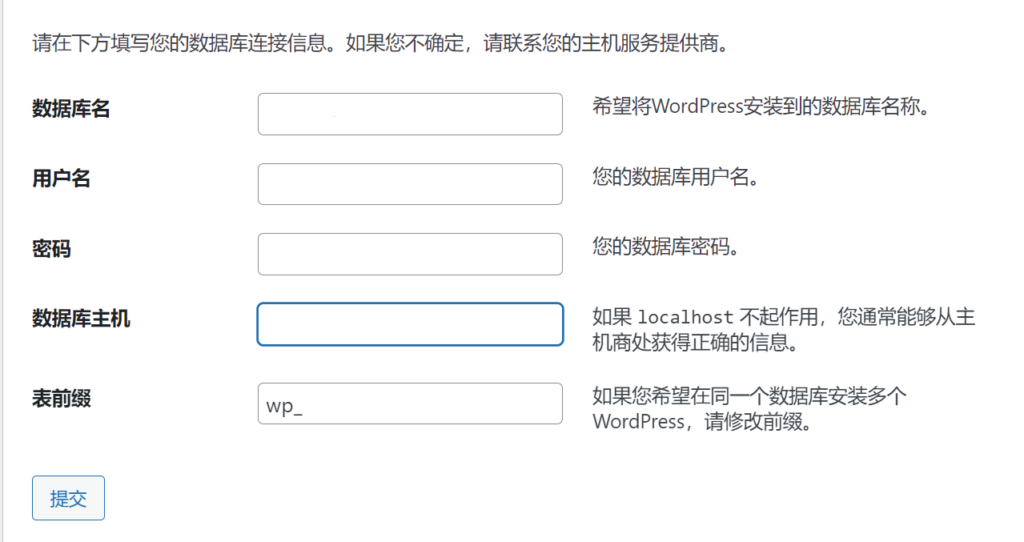
通过端口转发 (vscode) 将服务器内的 [port] 转出来到本地,通过本地的端口访问,已经可以进入站点。通过指引即可完成 WordPress 站点配置,下图 (Image #2) 中前3项分别为Mysql中 [wordpress], [wordpress_user], [password_wordpress],第4项为docker link 时候的 [mysql-domain]。

至此,wordpress 和 mysql 已经完成配置,并且将 wordpress 容器的80端口对外映射到宿主机的[port] ,配置好服务器的安全组后,外部已经可以通过ip: [port] 的方式通过外网访问站点了。但是我们如果我们希望再通过域名访问博客,还需要通过 nginx 再进行一次转发,那么需要在 nginx.conf 中进行如 code block 3 的配置:
# code block 3 server { listen 80; server_name yourdomain].com; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://[宿主机ip]:[port]$request_uri; proxy_redirect off; } }# code block 3 server { listen 80; server_name yourdomain].com; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://[宿主机ip]:[port]$request_uri; proxy_redirect off; } }# code block 3 server { listen 80; server_name yourdomain].com; location / { proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://[宿主机ip]:[port]$request_uri; proxy_redirect off; } }
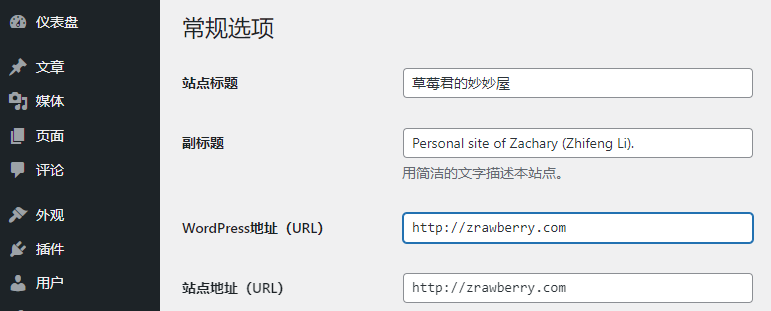
此前配置的时候没有增加这些 header 的设置,导致通过域名访问wordpress时无法加载静态文件(路径不正确)。完成上述的配置后通过 ./nginx -s reload 重启 nginx,然后就可以通过域名访问wordpress了。最后再从仪表盘中修改站点的url (Image #3)。

原文链接:http://zrawberry.com/2022/11/28/98/