Docker三剑客之docker-compose
docker容器的编排工具:
解决相互有依赖关系的多个容器的管理
//验证已有docker-compose命令
[root@localhost ~]# docker-compose -v docker-compose version 1.25.0, build 0a186604[root@localhost ~]# docker-compose -v docker-compose version 1.25.0, build 0a186604[root@localhost ~]# docker-compose -v docker-compose version 1.25.0, build 0a186604
docker-compose的配置文件实例
通过识别一个docker-compose.yml的配置文件,去管理容器
//设置tab键的空格数量
[root@localhost ~]# vim .vimrc set tabstop=2 [root@localhost ~]# source .vimrc[root@localhost ~]# vim .vimrc set tabstop=2 [root@localhost ~]# source .vimrc[root@localhost ~]# vim .vimrc set tabstop=2 [root@localhost ~]# source .vimrc
[root@localhost ~]# mkdir compose_test [root@localhost ~]# cd compose_test/ [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: container_name: web-nginx image: nginx restart: always ports: - 90:80 volumes: - ./webserver:/usr/share/nginx/html[root@localhost ~]# mkdir compose_test [root@localhost ~]# cd compose_test/ [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: container_name: web-nginx image: nginx restart: always ports: - 90:80 volumes: - ./webserver:/usr/share/nginx/html[root@localhost ~]# mkdir compose_test [root@localhost ~]# cd compose_test/ [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: container_name: web-nginx image: nginx restart: always ports: - 90:80 volumes: - ./webserver:/usr/share/nginx/html
第一个部分:version:指定格式的版本
第二部分:services:定义服务,(想要运行什么样的容器)
//运行docker-compose规定的容器:
PS:在执行这条命令的当前目录下,也需要有一个docker-compose.yml的配置文件,并且通常只有一个
[root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 123456 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456[root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 123456 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456[root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 123456 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456
//停止运行
[root@localhost compose_test]# docker-compose stop[root@localhost compose_test]# docker-compose stop[root@localhost compose_test]# docker-compose stop
//重启
[root@localhost compose_test]# docker-compose restart[root@localhost compose_test]# docker-compose restart[root@localhost compose_test]# docker-compose restart
//如果在当前目录没有docker-compose.yml这个文件,可以通过-f来指定docker-compose.yml文件位置
[root@localhost ~]# docker-compose -f compose_test/docker-compose.yml start[root@localhost ~]# docker-compose -f compose_test/docker-compose.yml start[root@localhost ~]# docker-compose -f compose_test/docker-compose.yml start
并且,在运行container的过程中,还可以支持Dockerfile
[root@localhost compose_test]# vim Dockerfile [root@localhost compose_test]# cat Dockerfile FROM nginx ADD webserver /usr/share/nginx/htm [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: build: . container_name: web-nginx image: new-nginx:v1.0 restart: always ports: - 90:80 [root@localhost compose_test]# docker-compose stop [root@localhost compose_test]# docker-compose rm [root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# curl 127.0.0.1:90 123456 [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 654321 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456[root@localhost compose_test]# vim Dockerfile [root@localhost compose_test]# cat Dockerfile FROM nginx ADD webserver /usr/share/nginx/htm [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: build: . container_name: web-nginx image: new-nginx:v1.0 restart: always ports: - 90:80 [root@localhost compose_test]# docker-compose stop [root@localhost compose_test]# docker-compose rm [root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# curl 127.0.0.1:90 123456 [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 654321 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456[root@localhost compose_test]# vim Dockerfile [root@localhost compose_test]# cat Dockerfile FROM nginx ADD webserver /usr/share/nginx/htm [root@localhost compose_test]# vim docker-compose.yml version: "3" services: nginx: build: . container_name: web-nginx image: new-nginx:v1.0 restart: always ports: - 90:80 [root@localhost compose_test]# docker-compose stop [root@localhost compose_test]# docker-compose rm [root@localhost compose_test]# docker-compose up -d [root@localhost compose_test]# curl 127.0.0.1:90 123456 [root@localhost compose_test]# cd webserver/ [root@localhost webserver]# echo 654321 > index.html [root@localhost webserver]# curl 127.0.0.1:90 123456
搭建wordpress的博客
[root@localhost ~]# mkdir wordpress [root@localhost ~]# docker load < wordpress.tar [root@localhost ~]# cd wordpress/ [root@localhost wordpress]# vim docker-compose.yml version: "3.1" services: wordpress: image: wordpress restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: 123.com WORDPRESS_DB_NAME: wordpress db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: 123.com MYSQL_ROOT_PASSWORD: 123.com [root@localhost wordpress]# docker-compose up -d[root@localhost ~]# mkdir wordpress [root@localhost ~]# docker load < wordpress.tar [root@localhost ~]# cd wordpress/ [root@localhost wordpress]# vim docker-compose.yml version: "3.1" services: wordpress: image: wordpress restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: 123.com WORDPRESS_DB_NAME: wordpress db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: 123.com MYSQL_ROOT_PASSWORD: 123.com [root@localhost wordpress]# docker-compose up -d[root@localhost ~]# mkdir wordpress [root@localhost ~]# docker load < wordpress.tar [root@localhost ~]# cd wordpress/ [root@localhost wordpress]# vim docker-compose.yml version: "3.1" services: wordpress: image: wordpress restart: always ports: - 8080:80 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: 123.com WORDPRESS_DB_NAME: wordpress db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: 123.com MYSQL_ROOT_PASSWORD: 123.com [root@localhost wordpress]# docker-compose up -d
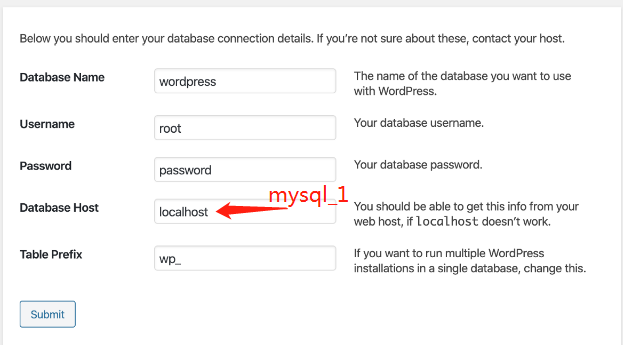
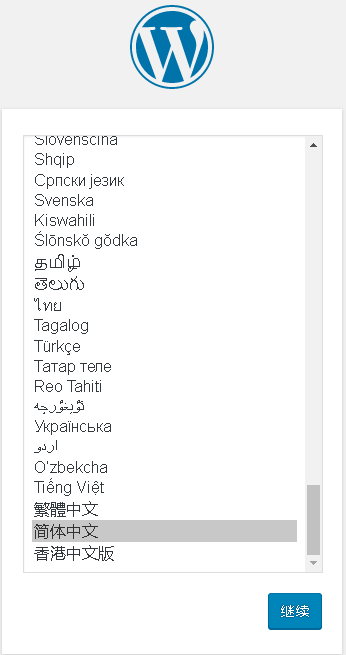
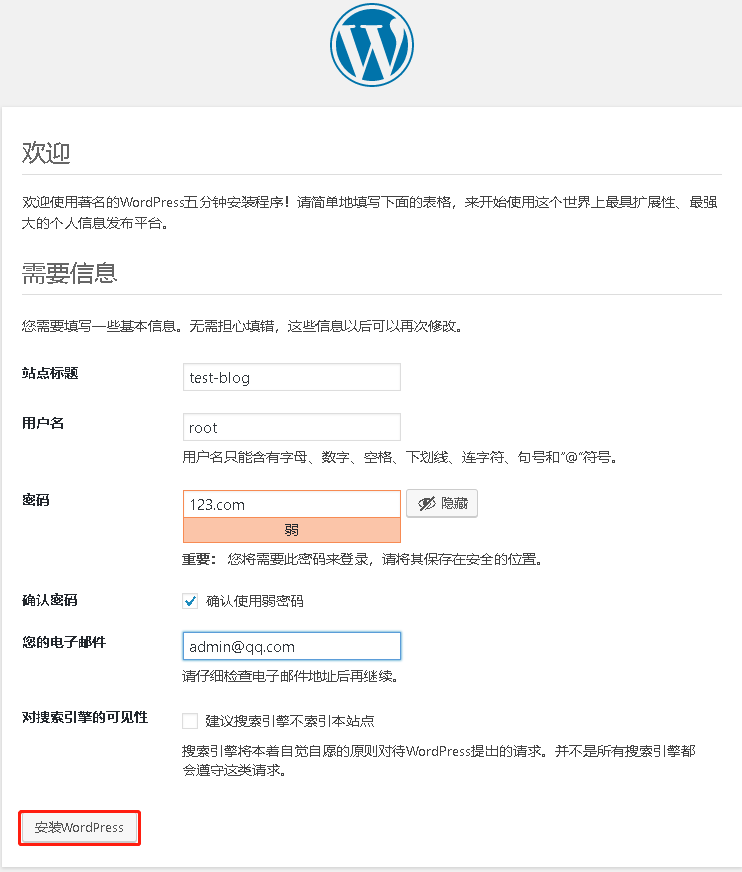
//浏览器访问本机的8080端口:(192.168.1.70:8080)




原文链接:https://blog.csdn.net/weixin_45636702/article/details/104015622
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END