常见做法
关于如何在本地设置 WordPress 开发有一个常见的做法。出于此目的或类似目的,最常用的是XAMPP和WAMP。没有这些如何安装 WordPress?
最快最快的方式
今天,我希望您向我展示如何通过几乎几个简单的步骤使 WordPress 在您的本地计算机上为您工作的最简单和最快的方法。我们将使用 Docker 集线器,这将需要 10 分钟。
下载安装
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–2gOZNzRR–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/swdl8l52xuctzpn4kebq.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–2gOZNzRR–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/swdl8l52xuctzpn4kebq.png)
在此处下载官方 Docker hub 域上的 Mac 稳定安装:
👉下载 Docker 桌面
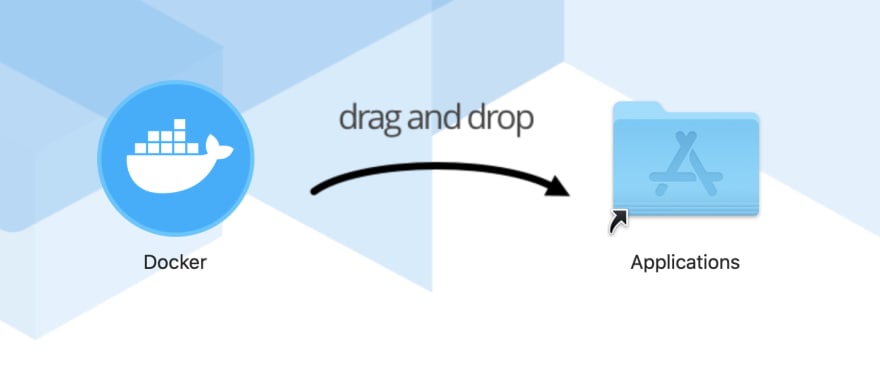
从您下载的dmg文件运行安装。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–j9ad6vu9–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/9rqktto9hhh0ggk5j4gc.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–j9ad6vu9–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/9rqktto9hhh0ggk5j4gc.png)
批准 Docker Desktop 将要求的访问权限和特权访问权限。
复制 WordPress Docker 映像文件
例如在Desktop上为网站创建一个目录,所以转到Desktop,创建目录wpwebsite并使用这些命令一一进入。
cd Desktop mkdir wpwebsite cd wpwebsitecd Desktop mkdir wpwebsite cd wpwebsitecd Desktop mkdir wpwebsite cd wpwebsite
进入全屏模式 退出全屏模式
将这个docker-compose.yml保存到wpwebsite目录下。这是一个用于 WordPress docker 容器安装的映像,它将设置所有需要的内容,例如 WordPress 目录结构和 MariaDB 数据库。
👉 docker-compose.yml
运行 WordPress Docker 容器
现在在终端中输入这个简单的命令。
docker-compose updocker-compose updocker-compose up
进入全屏模式 退出全屏模式
登录 WordPress 并安装
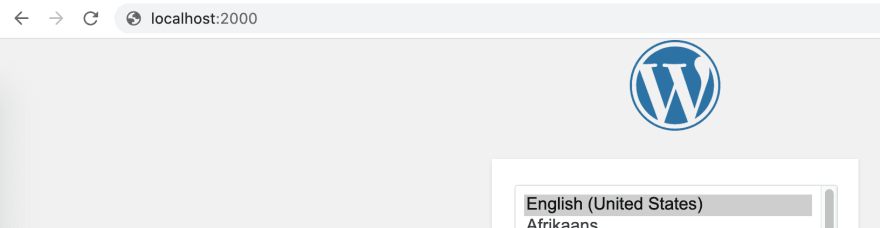
您已准备好在本地计算机上安装 WordPress。进入浏览器并输入URL。
http://localhost:2000http://localhost:2000http://localhost:2000
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–0cpKZWX4–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/4q2t0ad4wjet3rhh3ml1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–0cpKZWX4–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/4q2t0ad4wjet3rhh3ml1.png)
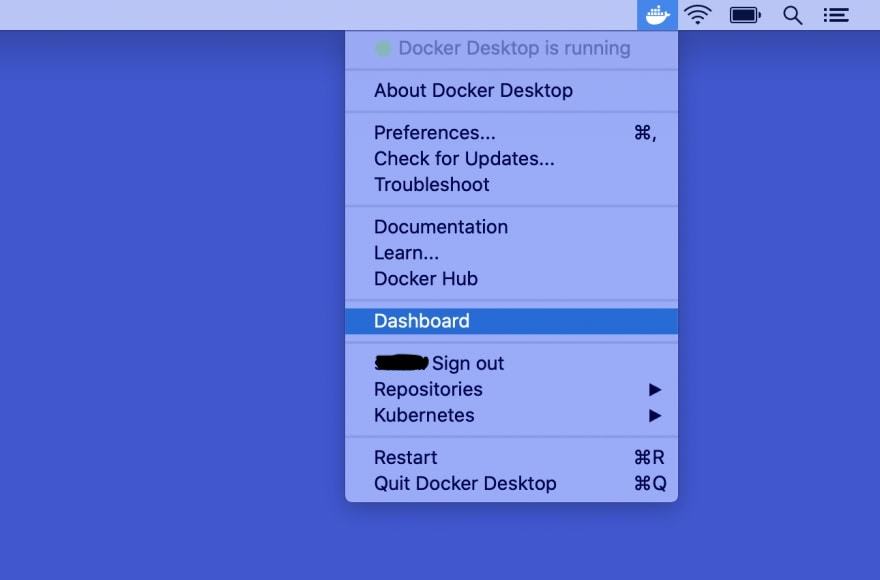
Docker 桌面仪表板
通过所有这些安装,现在您已准备好登录到您的本地 WordPress 安装。您也可以在 Docker Desktop Dashboard 上单击顶部面板上的一个小图标来查看它。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–A9WYsJdC–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/06cu5oudexcg88o0cpk3.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s–A9WYsJdC–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/06cu5oudexcg88o0cpk3.jpg)
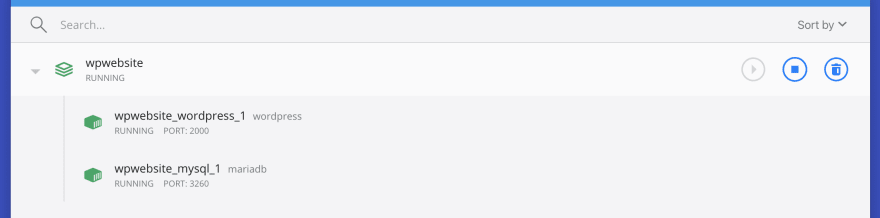
并随时检查数据库和网站的运行情况,并随时停止或删除它。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–Lvrmee3n–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yrecoa4fo38kyixuc4ck.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–Lvrmee3n–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/yrecoa4fo38kyixuc4ck.png)
登录到 WordPress CMS
当您下次想要访问本地 WordPress 安装时,只需在localhost:2000之后键入wp-login.php,那么开始安装的整个 url 将是这样的。
http://localhost:2000/wp-login.phphttp://localhost:2000/wp-login.phphttp://localhost:2000/wp-login.php
进入全屏模式 退出全屏模式
是的,不要忘记将一些主题复制到wpwebsite/wp-content/themes以在浏览器中看到真实的东西,因为这个标准安装没有任何主题。
享受本地WordPress开发
希望您喜欢这个小小的 WordPress 安装冒险并发现它很有趣,现在您已准备好使用本地 WordPress 主题或插件开发。
如果您有任何问题或喜欢这篇文章,请随时发表评论或在这里给我发消息或分享如果您认为其他人也可能感兴趣。
感谢Isaac Ibbott提供来自 Unsplash 的封面图片。
原文链接:https://devpress.csdn.net/cicd/62edd8837e668234661818b9.html