嘿👀✨
自从我写上一篇文章以来已经有很长时间了。我经历了很多变化,无论是与开发相关的(新工作✨)还是生活中。
由于我期待在我的新道路上遇到一些 WordPress 工作,我决定以最舒适和最有效的方式来做。不久前我开始学习 Docker,我认为是时候将 WP-Homestead 设置下架了,这样我的开发生活就变得比以前更轻松了。

本教程是为那些想要在任何操作系统上开发与 WordPress 相关的任何东西而不受 Homestead 或 XAMP/LAMP/WAMP/whateverAMP 东西困扰的人制作的。它还将作为 Docker 使用的介绍。
那么,首先,为什么要使用 Docker 来开发 WordPress?
好吧,通过关注这篇文章,您可以使用一个文件和一个命令设置和运行任何 WordPress 环境。实际上,如果你已经安装了 Docker,这篇文章的 TL;DR 会很简单:
-
从您的存储库中克隆 wp-content 文件夹。
-
将 docker-compose.yml 文件添加到您要使用的目录中。
-
运行 docker-compose up -d 。
-
访问 localhost:8000,完成,WP 已启动并运行。
我们直接进入战斗,所以我不会停留在“什么是……?”。我将添加一个链接,以便您有兴趣阅读。
想知道Docker是什么的请点我!
好的,让我们开始吧。
如何安装Docker
首先,我们必须下载它。您可以在以下页面之一中执行此操作。我将使用与 Mac 非常相似的 Windows。如果您迷路了,请不要担心,以下网站的文档中已对所有内容进行了完美解释。
- 对于 Windows,Mac,Ubuntu,Debian

这是 Docker 向您的系统打招呼。
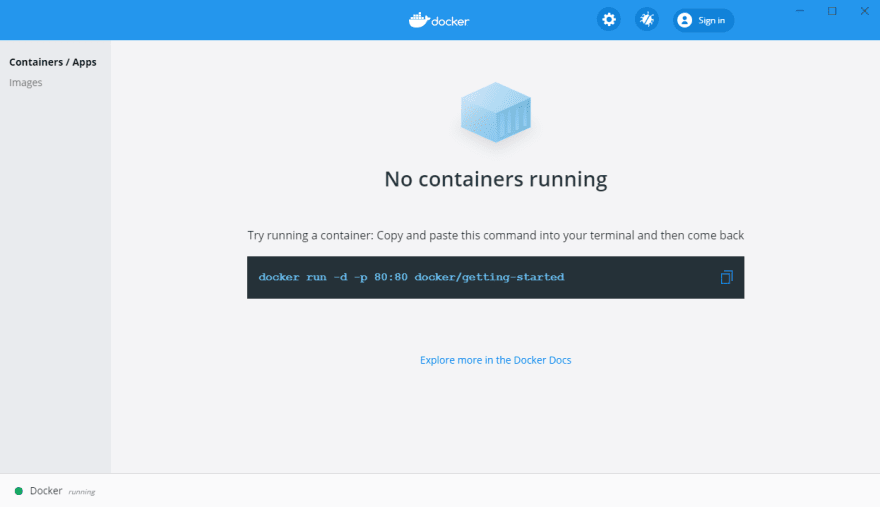
一旦我们完成安装,也就是简单的Next,Next,Next,Finish一个,建议重启系统。完成后,我们现在可以访问我们的 Docker 应用程序,或者运行 docker info 来检查一切是否正常。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–UONgbDg3–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/qzbfibt7t4amqhtdtcgb.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–UONgbDg3–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/qzbfibt7t4amqhtdtcgb.png)
设置 WordPress
完美,现在我们已经准备好 Docker 了,是时候设置我们的 WordPress 站点了。出于测试目的,我将使用新鲜干净的 WordPress 站点进行设置(并且也推荐给初学者),您可以在此处获取。
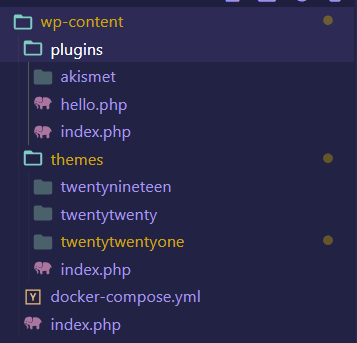
解压,我们可以继续。例如,如果您想使用来自 repo 的现有wp-content文件夹,它也是可能的。在这种情况下,目录应如下所示:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–ASsafbOM–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/jhl6upe034uvh2fvwv6o.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–ASsafbOM–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/i/jhl6upe034uvh2fvwv6o.png)
准备环境
您注意到最后一张图片中的docker-compose.yml文件了吗?伟大的。这是我们必须创建的文件,以使 Docker 和 WordPress 之间的一切正常工作。

您的 Docker 和 WordPress 可以顺畅地协同工作
因此,一旦我们在要使用的目录(在本例中为 wp-content 目录)中创建了此文件,我们将把它添加到文件中:
version: '3.3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" volumes: - .:/var/www/html/wp-content restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress volumes: db_data: {}version: '3.3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" volumes: - .:/var/www/html/wp-content restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress volumes: db_data: {}version: '3.3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8000:80" volumes: - .:/var/www/html/wp-content restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress volumes: db_data: {}
进入全屏模式 退出全屏模式
这里稍微解释一下:
-
我们有两个服务
-
一个用于数据库 db 和一个用于我们的 WordPress wordpress
-
他们使用图像,它将决定我们使用哪个版本的数据库和 wordpress,在这种情况下,MySQL 5.7 和最新的 WP 版本。
-
我们还可以设置环境来决定我们使用哪些密码和数据库名称。
-
使用ports,我们决定我们的应用程序将在哪个端口上运行
-
最后我们有卷。在这里,我们决定将哪些文件夹复制到 docker 环境中。
在这种情况下,查看我们的wordpress: volumes部分,我们可以看到定义的.:/var/www/html/wp-content,这意味着: 将此目录 (.) 复制到 Docker 容器内的 (:)/var/www/html/wp-content中。
通过这样做,我们可以在我们的编辑器中编辑任何内容,并将其复制到我们的容器中,因此我们可以可视化我们所做的每一个更改。
保存。

运行我们的环境
嗯,这很简单。只需通过终端在文件夹目录上运行docker-compose up -d,就会创建并启动一个容器。
Output: PS C:\Users\brownioDEV\Desktop\WP_Docker_DEVTO\wp-content> docker-compose up -d Creating network "wp-content_default" with the default driver Creating wp-content_db_1 ... done Creating wp-content_wordpress_1 ... doneOutput: PS C:\Users\brownioDEV\Desktop\WP_Docker_DEVTO\wp-content> docker-compose up -d Creating network "wp-content_default" with the default driver Creating wp-content_db_1 ... done Creating wp-content_wordpress_1 ... doneOutput: PS C:\Users\brownioDEV\Desktop\WP_Docker_DEVTO\wp-content> docker-compose up -d Creating network "wp-content_default" with the default driver Creating wp-content_db_1 ... done Creating wp-content_wordpress_1 ... done
进入全屏模式 退出全屏模式
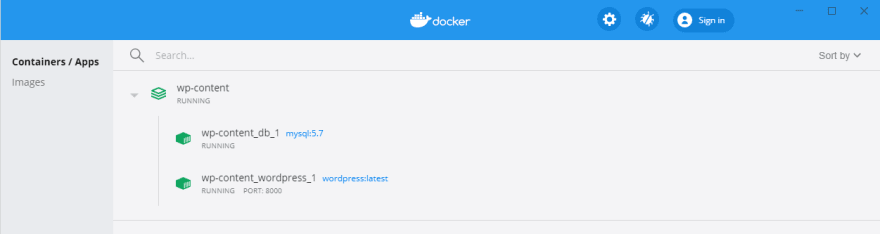
现在,如果我们访问我们的 Docker 桌面应用程序,我们将看到这一点。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–tDGyTe_f–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8bkwmvgxguzljh99j6j1.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–tDGyTe_f–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/8bkwmvgxguzljh99j6j1.png)
这意味着一切顺利,因此,如果您现在访问http://localhost:8000/,您将被重定向到您的 WordPress 安装站点,一旦完成,您现在可以进行任何您想要的工作!
下次你想运行你的环境时,你只需要点击 Docker App 上的 Play 按钮,一切就搞定了!
您可以关注我,以便每当我通过我的Twitter 帐户发布内容时,您都可以随时关注。希望你喜欢它,并享受庆祝活动!

原文链接:https://devpress.csdn.net/cms/62f0ee2e7e66823466183d5a.html