先决条件
假设您已经知道如何使用 docker 以及 WordPress 主题和插件开发的基础知识。
如果您还不太了解,可以查看以下链接。
-
码头工人和码头工人撰写。
-
插件开发简介
-
主题开发
目标
这是不接触 WordPress 核心的好习惯。我们所有的作品都将基于 themes 和 plugins 文件夹。因此,我们将创建一个系统,其中 themes 和 plugins 文件夹可以从容器外部访问,这样如果我们更改插件或主题代码,那么效果将立即应用于开发站点。
步数
-
让我们在开发文件夹中创建
docker-compose.yml文件。 -
定义服务。
-
运行
docker-compose up命令启动并运行我们的开发环境。
创建 docker-compose.yml 并定义服务
对于我们的开发过程,我们需要三个服务容器
-
数据库(MySQL)
-
WordPress
-
phpmyadmin(数据库浏览器)
phpmyadmin是可选的,如果我们需要浏览数据以用于开发目的,我们将使用它。如果你愿意,你可以跳过它。
让我们看看如何定义这些服务。
编辑 `docker-compose.yml’ 文件并按照步骤操作。
- 像这样在最顶部定义 docker compose 版本
version: "3.3"
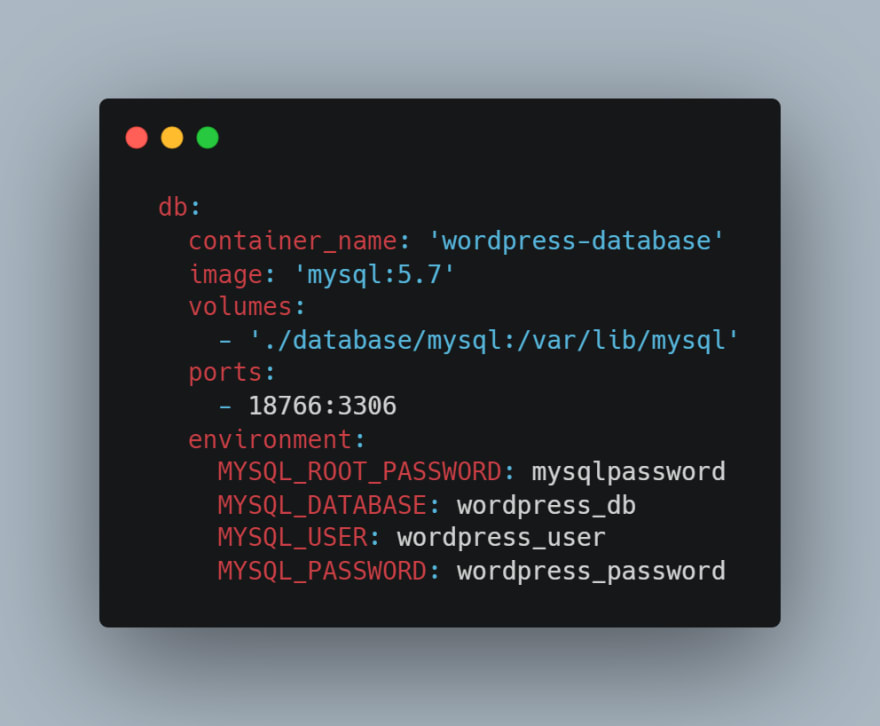
- 定义数据库容器
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–QyXELOd1–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/z6thzhzpg6yd239otcel.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–QyXELOd1–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/z6thzhzpg6yd239otcel.png)
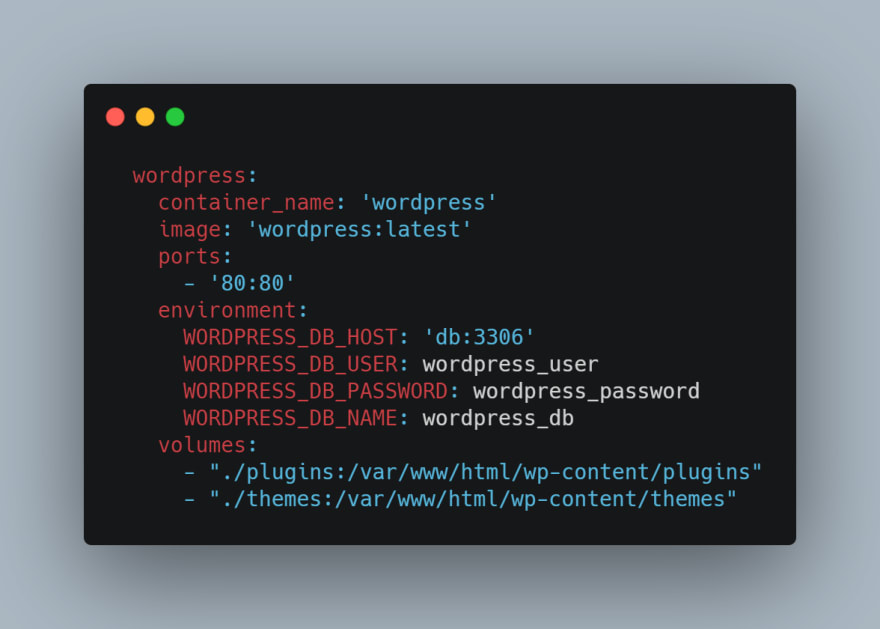
- 定义 WordPress 容器
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–7Ia3xc-P–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/mhlx7g1kak4g3ty09q6u.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–7Ia3xc-P–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/mhlx7g1kak4g3ty09q6u.png)
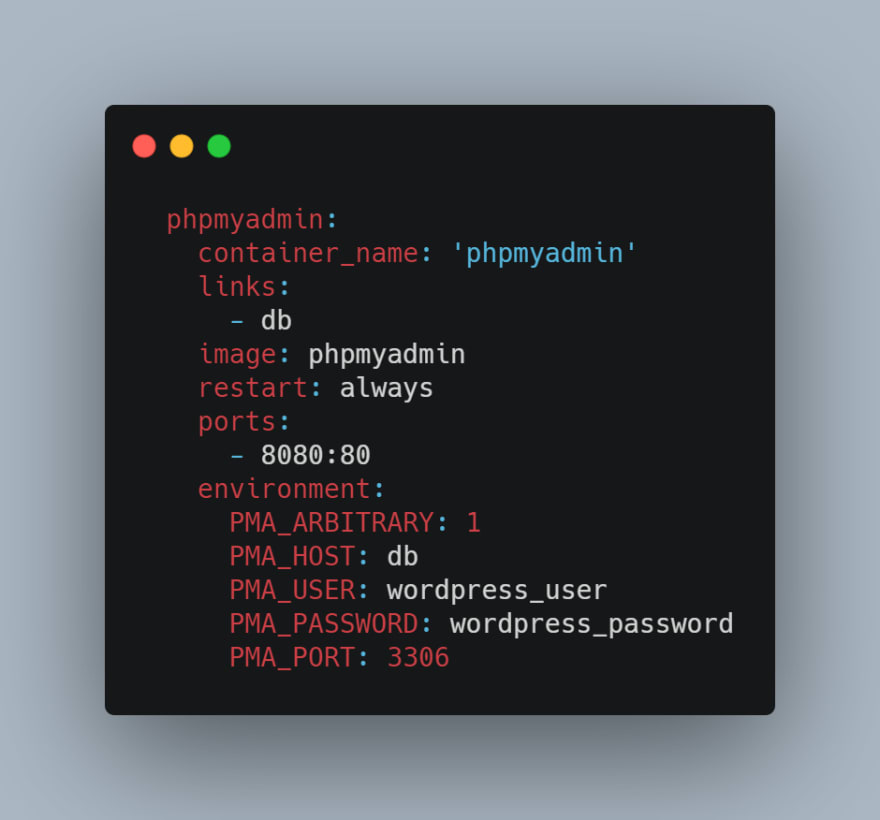
- 定义 Phpmyadmin 容器
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s–RsDRVLD2–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/uybg275m344mggcfnptx.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s–RsDRVLD2–/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/uybg275m344mggcfnptx.png)
完整的 docker-compose.yml 代码
原文链接:https://devpress.csdn.net/cms/62f0d6c5c6770329307f4b49.html