作者:晨哥来了
前言
之前有篇文章写到,我用一台工控主板改造了一台黑裙NAS。虽然该机器性能不高,但却解锁了我折腾NAS的新天地。
理由也很简单:以前只有1台NAS,数据重要,不敢乱搞,而如今有了备用NAS,就可以大胆放手折腾。

这段时间折腾的东西不少,有些是浅尝辄止,试玩后觉得用处不大就删掉了,有些是用后真香,就留到现在。我准备开几篇序列帖子,把这几样留用的东西写一写。
计划清单如下,感兴趣可以关注我,有更新的时候就能第一时间看到。
[x] markdown也变脸,obsidian + hexo 在群晖NAS上的双剑合璧
[ ] 听歌新体验,Roon + 群晖NAS + N1盒子的神联动
[ ] 打造家庭智控中心,借助群晖NAS畅玩Homeassistant
[ ] 无用桌搭,WIFI时钟awtrix在群晖NAS上的虚拟玩法和实体玩法
本文是第一篇,讲述obsidian和hexo的联动,如何让同一篇内容用不同的方式呈现在不同的地方。
文章比较长,共涉及到三部分,分别是:hexo的初始搭建、obsidian和hexo的联动、一些我遇到的坑要如何填。
为什么选用obsidian和hexo
obsidian 是一个双向链接知识库笔记软件,和语雀、Notion、wolai 、bear、印象笔记等软件都有一定的相似性。其内容管理用markdown语法编辑,能够实时编辑实时预览。

hexo 是一套博客框架,但是有点极客性质,维护过程使用命令行方式进行。初次接触的时候,会不习惯,但用熟练之后,却真的行云流水。hexo的内容编辑也是用markdown语法,在这里就和obsidian建立起了关联。

如果只是单纯的想建立一个知识库,语雀、Notion、wolai 、bear、印象笔记这些都行。
如果只是单纯的想在群晖上建立一个博客,那备选方案也有很多,比如说WordPress,在群晖套件里就有。
那为什么我会选择 notion + hexo 这样的组合方案呢?
第一、markdown的优势太突出了,撰写时只需要关注内容,而展示风格完全由主题皮肤来控制。同样使用markdown语法,hexo 和 obsidian编撰一次就能双向无缝同步。我用obsidian做知识库已经很久了,不需要移植。而且,就连张大妈网站也是支持markdown语法的,站里有达人分享过,学习成本也不算高,这可是妥妥的加分项啊!
第二、hexo的运行模式,是把md文件转化输出为全静态html页面,不需要php、jsp之类的动态语言解析,对服务器的消耗少,更不需要数据库支持,非常适合低配的NAS。
第三、群晖是个人的自留地,基础搭建后,这个博客站只有自己能看。但如果内容没有隐私,当然也能把hexo书写的内容同步到开放的网站服务器上,不需要重新编辑,是不是超酷?!
最终,这套框架的整合逻辑,就是obsidian负责撰写编辑,而hexo负责优雅的显示,还可以视需要分发到别的地方(比如张大妈),拥有 “一次编写、处处同步” 的潜力。
docker方式安装hexo:
我选择的是 bloodstar/hexo这个映像,该docker创建者写了很详细的文档。
因为最终维护hexo,我希望用obsidian来可视化管理,所以docker文档并不用全看,了解基础的搭建操作就可以了。下面是我的关键帧记录。
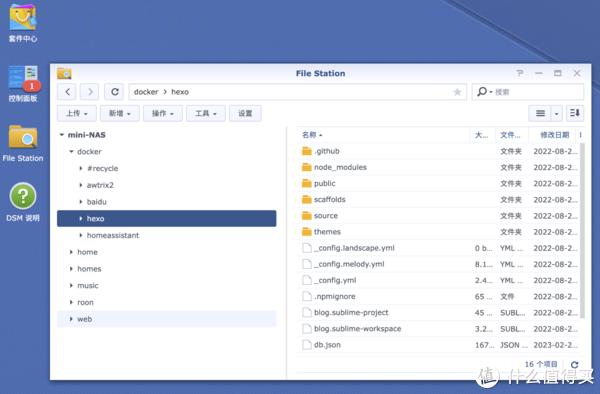
先创建一个共享文件夹docker。如果之前就耍过其它docker,可能早就创建过的。然后在内部创建子文件夹hexo。我是在卷1上创建的,所以最终文件夹就是/volume1/docker/hexo。
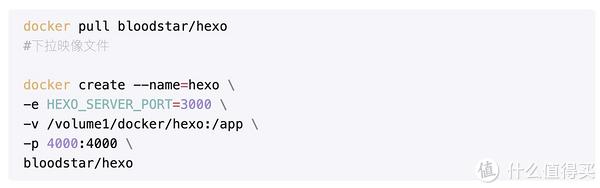
docker是个好东西,懂docker语法的话,复制下面的文字去创建hexo docker容器就超快。(部分参数还是要根据自己的实际运行环境修改一下)
下拉映像文件:
docker pull bloodstar/hexo
创建docker:
docker create —name=hexo
-e HEXO_SERVER_PORT=3000
-v /volume1/docker/hexo:/app
-p 4000:4000
bloodstar/hexo
这段代码发在大妈站,格式可能会被破坏,我截个图做对比。中间行末尾都是一个空格加一个右斜杠。

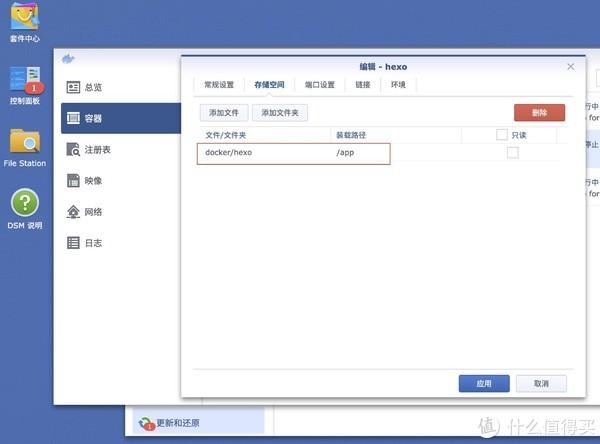
不懂docker语法的话,在群晖提供的可视化docker管理面板里手工配置也没问题。这里稍作一点解释,就能明白命令行和可视化之间的对应关系。
-v 这一行,就是增加一个存储空间。/volume1/docker/hexo 这个路径,前面已经解释过,按实际路径修改。/app 是固定值,不要修改。

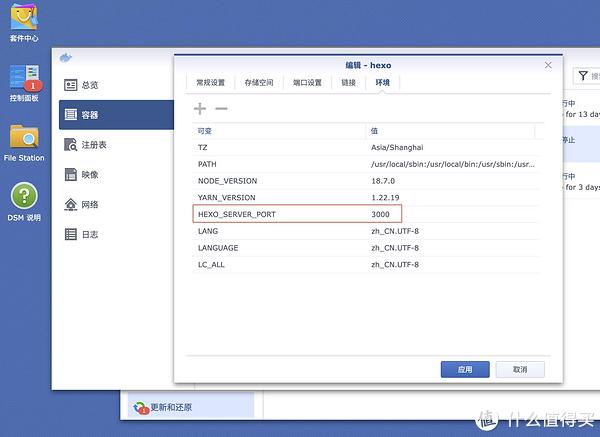
-e 就是增加环境变量,HEXO_SERVER_PORT那一行,是在指定3000为 hexo server 的端口,和自己配置的其他docker 没有端口冲突就不用修改。

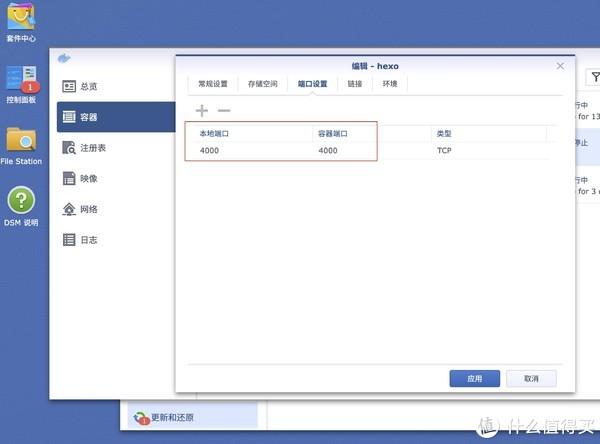
-p 这一行,是在指定web方式访问hexo内容的端口,和 HEXO_SERVER_PORT 错开就行了,我用的是4000。

实际上,这个端口配置最后我也没用到,因为我并没有使用hexo自带的server,而是换用了群晖的web station,运行更稳定,下文有对应讲解。
进入docker命令环境
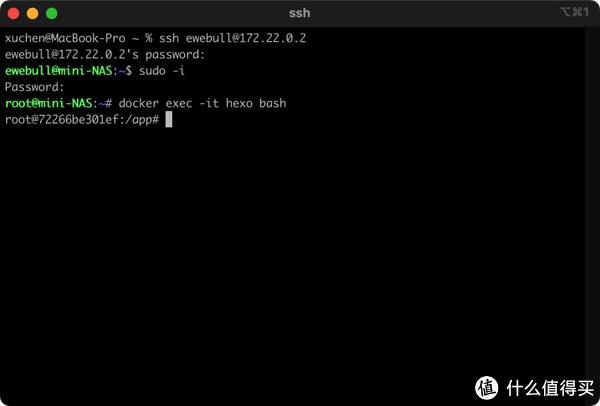
需要用ssh工具连接到群晖NAS,指令和对应解释如下:
ssh username@NAS_IP
【解释】username就是群晖的用户名,NAS_IP就是群晖的局域网地址,例如: ssh ewebull@172.22.0.2

sudo -i
【解释】登陆成功后再转为root身份
docker exec -it hexo bash
【解释】进入到hexo的命令环境
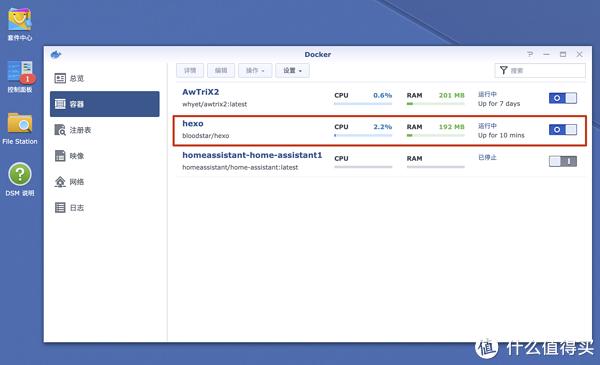
如果进入不成功,出现异常信息,需要去docker面板检查,看 hexo docer是否在正常运行。

ssh 可以用系统自带的命令行工具,也可以自行寻找专用的ssh工具。我的系统是macOS,用到的工具是Termius,相比系统自带终端,最大的好处就是彩色显示,界面更舒服,纯视觉改善,指令输入上并无区别。

让hexo跑起来
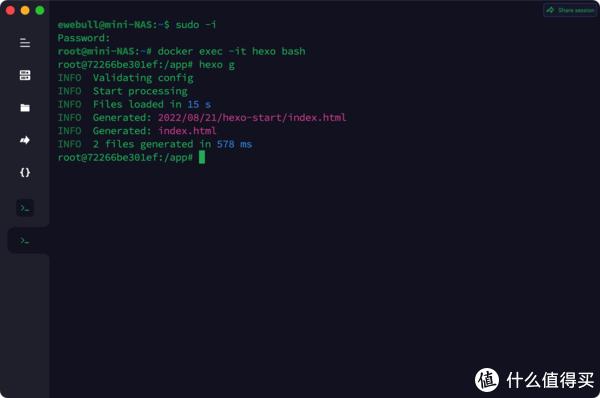
接着刚才的ssh界面,直接输入
hexo init
【解释】初始化hexo
hexo g
【解释】在web目录下生成静态html文件
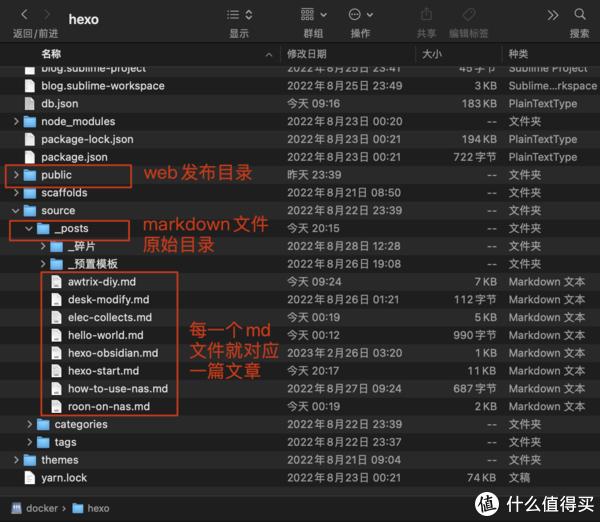
在/volume1/docker/hexo 目录下就会生成hexo的整个框架文件。

看这张图,能理解各目录路径对应的逻辑关系:

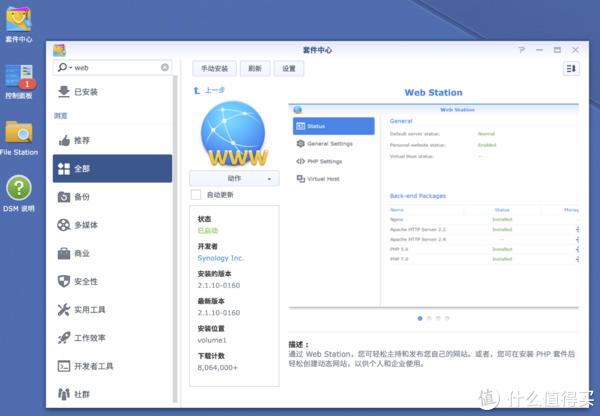
为了让撰写的文章能像网站一样访问,需要去群晖的套件中心安装web station。篇幅所限,web station的安装方法请自行检索。

创建一个基于端口的虚拟主机,端口号我用的是81,你也可以随意修改,文档根目录指向到 /volume1/docker/hexo/public 这个目录。

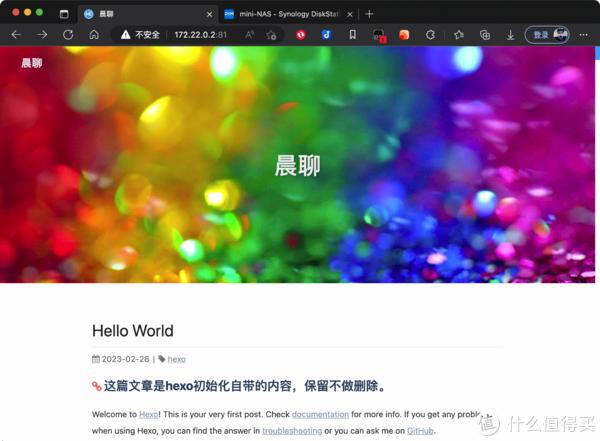
这时候,只要打开浏览器,输入 http://你的NAS局域网地址:你的端口 就能看到初始化的hexo网站了。比如我这里,输入的就是 http://172.22.0.2:81 。

手机上也能访问:
 如果你照做到这里,看到的hexo界面会有些区别,是因为我截图的时候已经装了皮肤。皮肤是更深一层的东西,后面再说。
如果你照做到这里,看到的hexo界面会有些区别,是因为我截图的时候已经装了皮肤。皮肤是更深一层的东西,后面再说。其实hexo本身也带有一个服务器端,前面创建docker的时候还定义过4000端口。不过我实测下来没有web staton的解析速度快,而且还得用 hexo server 命令手工启动,所以我就改用了web station来做web后端服务。
如果用hexo server服务的话,访问网址就是http://172.22.0.2:4000 了,端口不同。

这里需要理解一个原理,web station也罢,hexo server也罢,都等于是用群晖NAS做网站服务器,如果你有购买个人服务器和独立域名,当然也可以直接发布到外部服务器上。
创建第一篇文章
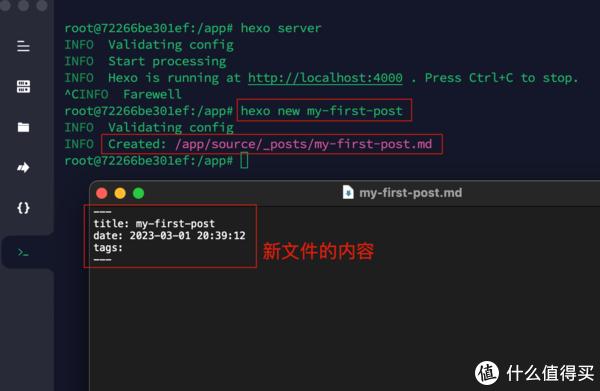
如果使用hexo命令行方式来创建,那就是
he new my-first-post
这时候,定位到群晖的 /docker/hexo/source/_posts 目录,就能看到一个 my-firsts-post.md 文件。这个新文件用文本编辑工具打开,内容就三行,一行是标题,一行是生成时间,一行是tags标签,默认留空。

看起来有点复杂,对吧?但是别慌,到这里就只是让大家了解hexo的运行机制,下面就有请obsidian出场了。
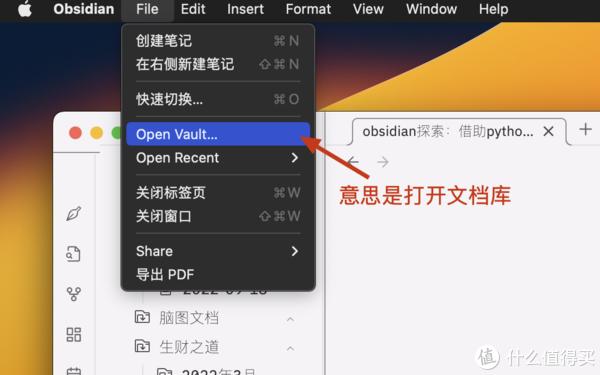
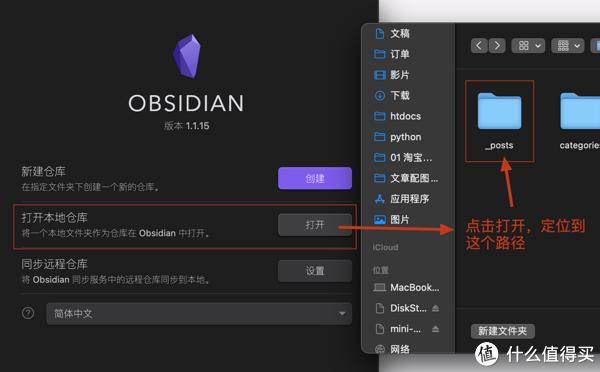
开启obsidian,菜单 File(文件)- Open Vault(打开文档库)

点选打开按钮,弹出窗口里定位到路径 _posts 目录,确认。

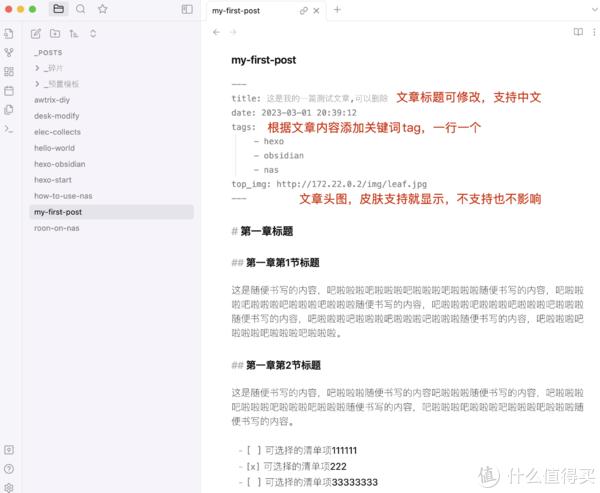
找到刚才创建的第一篇文件,就可以可视化编辑了。

我来做一下内容修改,帮大家理解各部分文字对应的关系。

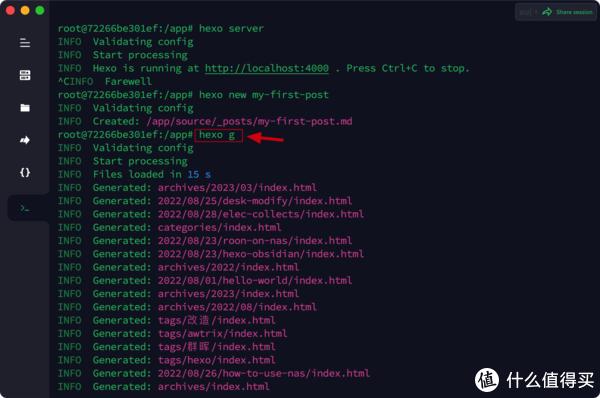
去ssh终端输入生成指令: hexo g

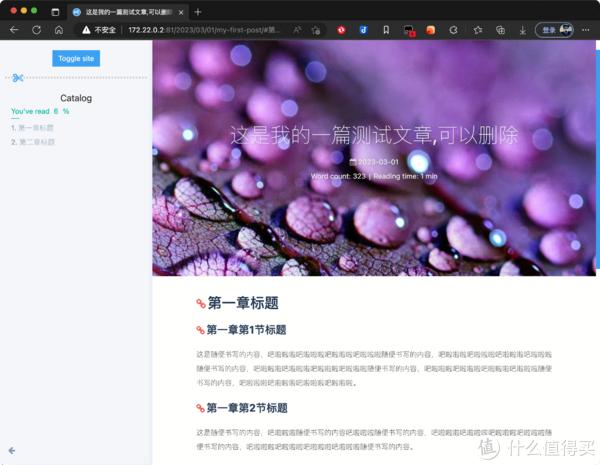
然后这篇新文章就可以在浏览器里访问了。

在这个皮肤的支持下,紫色的头图就是我定义的leaf.jpg,左侧还会自动显示阅读进度,以及章节目录。如果你从未接触过这种玩法,肯定会想不到,这么漂亮的界面,就是前面书写的纯文字内容转化而来的。
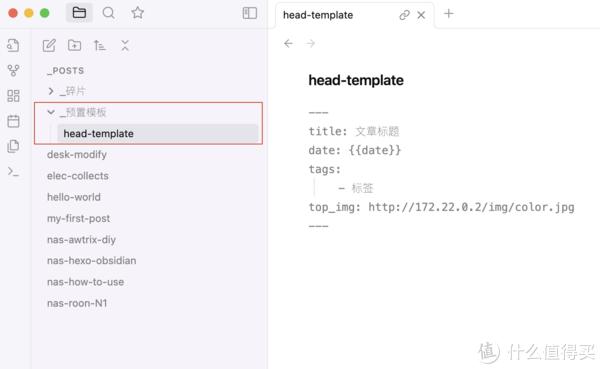
今后要创建新文章,重复上述步骤即可。也可以在obsidian里创建新文件,但是要记得把文件头部格式粘贴进去。如果你熟悉obsidian的插件机制,还可以预先创建一个模版,生成新文件的时候自动套用模版,就更方便了。

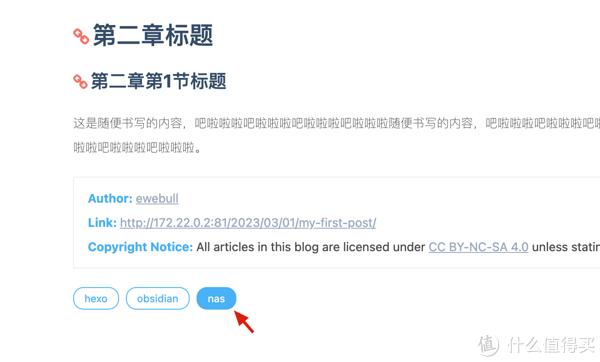
那几个tag标签,会显示在文章末尾。

点击任意一个,就能看到同样使用了这个tag的其它序列文章。

几个常用命令和解释
hexi init
【解释】初始化hexo站点
hexo g
【解释】生成web文件,每次编辑文章后都需要生成一次
hexo clean
【解释】清除之前生成的web内容,整目录删除
init 指令只在开始时用一次。g命令是最常用的。clean命令在更换皮肤或者重大修改是才会用到。
当然,hexo还有更多指令,不过作为新手,我们暂时用不到,也就不用去深入学习。
后面的内容是一些坑,我刨了好久才爬出来,写在这里,大家如果遇到同样的问题,就可以少走弯路了。
坑1:hexo加载慢的解决办法
如果发现hexo加载特别慢,其原因就是google服务器无法访问的问题,需要修改主题文件里的相关链接。一个是字体链接,一个是jQuery链接。
① 修改字体指向:
hexo目录 /themes/主题名称/layout/_partial/head.ejs
将fonts.googleapis.com替换为国内科大的库 https://fonts.googleapis.com/ 或 捷速网络 https://fonts.css.network/
② JQuery替换:
hexo目录/themes/主题名称/layout/_partial/after-footer.ejs
将 //ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js 替换为 //code.jquery.com/jquery-2.0.3.min.js
坑2:hexo的主题美化
Hexo默认主题实在不敢恭维,还是换一个吧。
网上有很多选择,我选择了PicGO开发者皮蛋大佬设计的一个主题 hexo-theme-melody 。
这个主题的特点是:文章可以自定义头图,翻阅自己的文章就像看杂志,心情特别愉悦;按照标题结构自动生成导航目录,还能展示阅读进步。
技术大佬的说明书都写得很详尽,直接复制命令执行即可,没有丝毫困扰。手册链接在这里。
hexo-theme-melody主题手册
① 第一步:
修改_config.yml中的主题设置参数
theme: melody
② 第二步:
针对Hexo版本大于5.0的情况,只需进入到hexo根目录,然后执行
npm install hexo-theme-melody
③ 第三步:
再额外安装2个渲染插件
npm install hexo-renderer-pug hexo-renderer-stylus
④ 第四步:
把 //node_modules/hexo-theme-melody/_config.yml 文件的内容copy一份放在//_config.melody.yml,完成所有设置。
⑤ 第五步:
重新生成网站,执行:
hexo clean
hexo g -d
基于hexo的缓存机制,可能刚开始会刷不出主题的变化,稍等再试。我是把上述命令执行了两遍才刷出来。
⑥ 第六步:
主题如何自定义,手册里都有覆盖。在我看来不难,但是步骤多,需要仔细阅读。
我重点看了头图的设定,头图一改,页面风格立刻大变。我经过多次测试后得到的经验,头图以1500×900像素为佳,更容易适配电脑和手机的不同分辨率。
如果选取的图片有视觉焦点,主体应尽量靠上安排。如果无视觉焦点,图片可以随意裁切。举例说明如下:
有视觉焦点的范例

无视觉焦点的范例

坑3:时间bug
新建post发现时间不对,使用hexo new命令创建的文件,和实际时间差了8个小时。
解决办法:
停止hexo这个docker的运行,给它增加环境变量,设置时区 TZ = Asia/Shanghai。这好像是docker的通病,如果其他docker有时区偏移的故障,都可以如此操作。

坑4:hello world的排序问题:
hexo在初始化后,会有一篇自带文章hello world,总是排在第一位显示。
简单的处理方案,当然就是删了它。但是我习惯刨根问底,总要找到真实的原因。
解决办法:
打开对应文件,发现它没有时间戳,给加上时间信息之后,顺序就正常了。
反过来,如果希望某篇post置顶,也可以利用这个规则来实现。
原始状态:
title: Hello World
date:
改后状态:
title: Hello World
date: 2022-08-01 00:00:00
原文链接:https://t.cj.sina.com.cn/articles/view/1823348853/6cae1875020018ew4