看前说明,作者也是小白,也是在不断的学习之中,以下也是自己的经验和心得,可能会有一些欠缺的地方,希望能共同讨论,共同进步。截至时间2023/07/11。
作者:陌路遥/陌上烟雨遥
一,新手站长到底选用什么wordpress主题合适?
如果说要挑选最好的wordpress主题的话,我想正如莎士比亚说的那句至理名言一样:”一千个站长眼里有一千个最好的wordpress主题“,那是很有主观性,不好下定论的。
不过简单的来说,我们搭建网站,要么是给自己看,要么是给别人看。给自己看只要自己喜欢,主题美观即可;给人看要尽可能的内容丰富,可选性高才行。
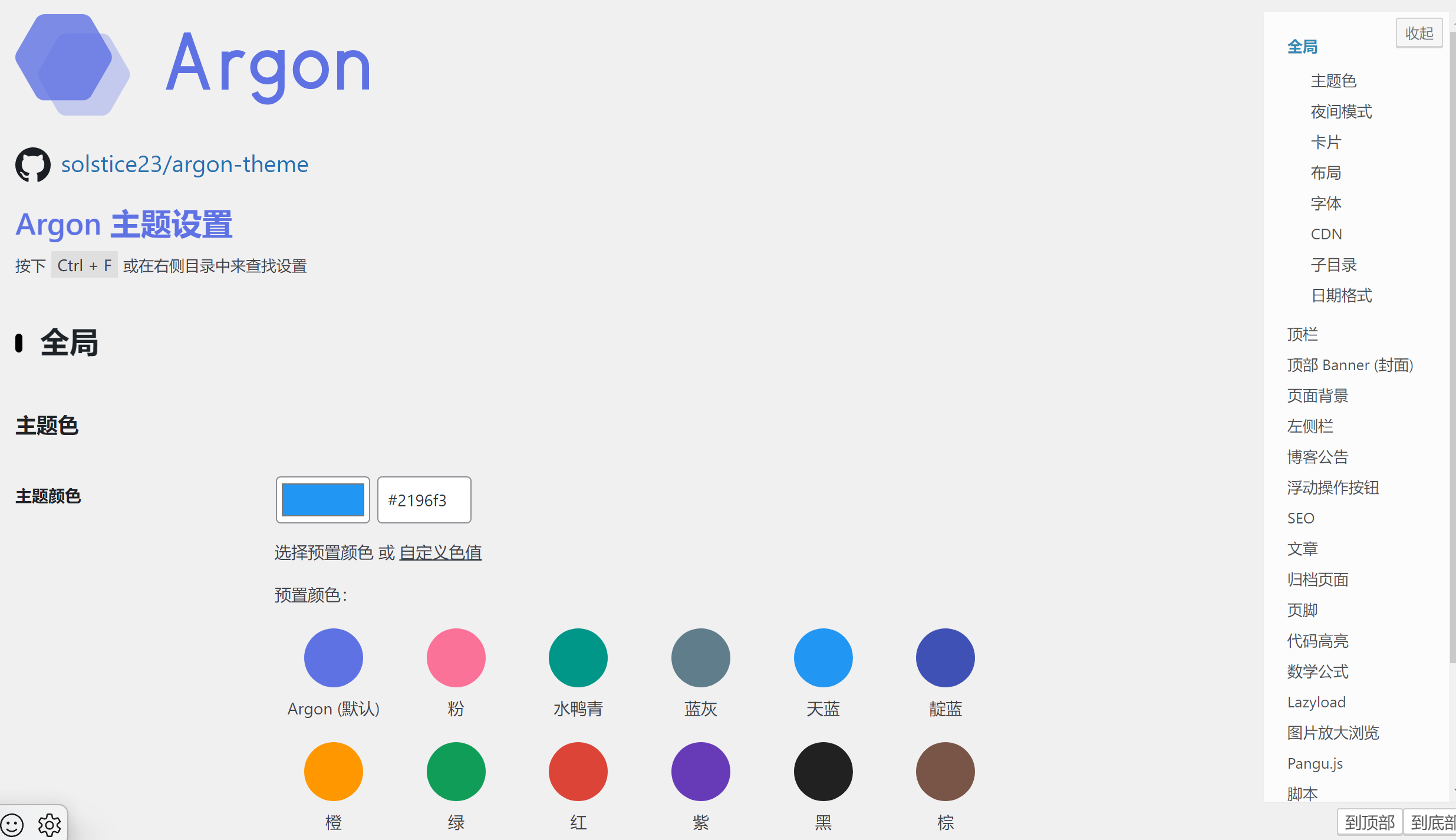
二,Argon主题好用吗?
我的答案是显而易见的,Argon主题是一个很好用的wordpress主题。用Argon建站,对我来说最大的有两个方面,一是后台设置丰富,二是主题呈现的效果也很美观。
如果仅仅是作为个人的博客,那Argon主题完全就够用了。它的首页支持顶部Banner (封面)和页面背景,可以说呈现出的效果很ameing!
Argon主题的特点
轻盈美观 – 使用 Argon Design System 前端框架,细节精致,轻盈美观
高度可定制化 – 可自定义主题色、布局(双栏/单栏/三栏)、顶栏、侧栏、Banner、背景图、日夜间模式不同背景、背景沉浸、浮动操作按钮等,提供了丰富的自定义选项
夜间模式 – 支持日间、夜间、纯黑三种模式,并可以根据时间自动切换或跟随系统夜间模式
功能繁多 – Tag 和分类统计、作者链接、额外链接、文章字数和预计阅读时间、文章过时信息显示
友情链接 – 支持使用 WordPress 自带的链接管理器进行友链管理,支持多种友链样式
“说说” 功能 – 随时发表想法,并在专门的 “说说” 页面展示,也支持说说和首页文章穿插
评论功能扩展 – Ajax 评论,评论支持 Markdown、验证码、再次编辑、显示 UA、悄悄话模式、回复时邮件通知、查看编辑记录、无限加载等功能
诸多功能 – 文章目录、阅读进度、Mathjax 或 Katex 公式解析、图片放大预览、Pangu.js 文本格式化、平滑滚动等
丰富的短代码 – 支持通过短代码在文章中插入 TODO、标签、警告、提示、折叠区块、Github 信息卡、时间线、隐藏文本、视频等模块
其他 – 自适应、精心优化的文章阅读界面 CSS、可切换衬线/非衬线字体、可自定义 CSS 和 JS、支持使用 CDN 加速静态文件访问、SEO 友好、Banner 打字动画、留言板页面、文章脚注等
说到这,我就不得说下Argon主题(我认为)的缺点了,首先是Argon主题它的最后更新的时间是在2022年3月,已经过去一年没有更新了。当然这不是最重要的,最重要的是Argon主题基本上没有首页的文章分类展示,它只有上边的Banner (封面)和左右两侧的小工具,中间的大部分都是文章作品,形式比较单一。
开源地址:https://github.com/solstice23/argon-theme
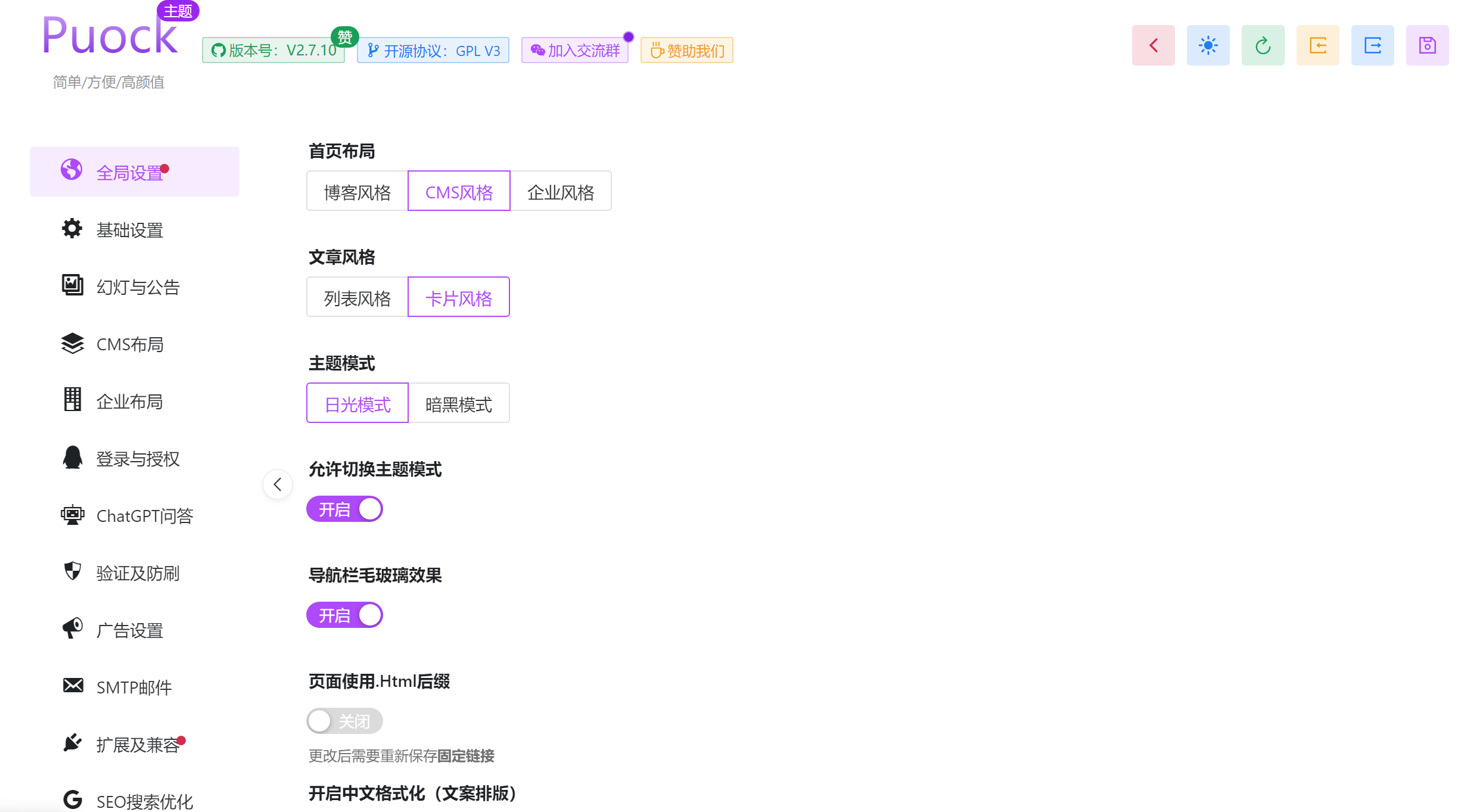
三,puock主题好用吗?
我的回答是好用!
我用wordpress已经有好几个月的时间,不敢说是精通,但起码算是入了门了。

puock主题的特点有三个,第一它集成了博客风格,CMS风格,企业风格,这三种风格,你可以自由设置与选择;第二它的后台项目比较多,什么幻灯片与公告,全局的公告,CMS布局,企业布局等等,可以说一个主题可以当三个用。
puock主题的特点
支持白天与暗黑模式
全局无刷新加载
支持博客、CMS、企业三种布局
内置WP优化策略
内置前台用户中心
支持QQ / Github / Gitee / 微博登录
支持缩略图伪静态
全局顶部滚动公告
图形及极验验证码支持
自定义SMTP支持
一键全站变灰
网页压缩成一行
后台防恶意登录
内置出色的SEO功能
评论ajax加载
文章点赞、打赏、海报生成、分享
Twemoji集成
丰富的广告位
丰富的小工具
自动百度链接提交
众多页面模板(读者墙 / 归档 / 书籍推荐/ 站点导航 / 标签 / 站点地图等)
众多短代码支持(下载 / 评论后可见 / 登录后可见 / 登录且验证邮箱可见 / 多种提示框 / Github卡片等)
支持Dplayer播放器
仿MacOS的代码风格及拷贝代码
Vue3+NaiveUI集成的高颜值后台配置
文章多级目录生成
侧边栏粘性滚动
WP缓存支持
自定义主色调
LOGO扫光动画
ChatGPT及AI绘画支持
开源地址:https://github.com/Licoy/wordpress-theme-puock
演示地址:https://licoy.cn/puock-doc.html
四,好用的wordpress主题
如果大家在网址搜的话,会发现有很多免费且好用的wordpress主题,其实还有很多优秀的主题还不被大家熟知,如果大家有推荐的wordpress主题的话,也可以留言分享哦!