搭建好 OnlyOffice 后因为服务是公开的,所以任何人都可以链接使用,就给内存本不就富裕的 服务器 更大的压力。所以我们需要给 OnlyOffice 设置好密钥(JWT令牌),只给自己允许的人进行使用。  从7.2开始默认开启了JWT,所以我们需要拿到默认的key。 有些插件不支持填key的(如可道云kodbox下的onlyoffice 3.0插件) 就不能使用令牌方式,因为有2年没更新了。 所以可道云kodbox只能用7.1版本的onlyoffice/documentserver, 千万不要快手点了laster版本~ 所以还是NextCloud 功能开源丰富点。
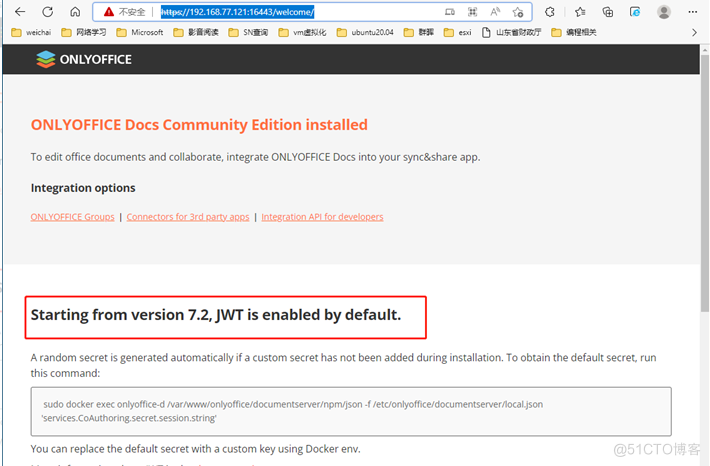
从7.2开始默认开启了JWT,所以我们需要拿到默认的key。 有些插件不支持填key的(如可道云kodbox下的onlyoffice 3.0插件) 就不能使用令牌方式,因为有2年没更新了。 所以可道云kodbox只能用7.1版本的onlyoffice/documentserver, 千万不要快手点了laster版本~ 所以还是NextCloud 功能开源丰富点。
如未在 NextCloud 的 OnlyOffice 插件中设置密钥, 一样即会提示 “文档安全令牌未正确形成” 
::: hljs-center
如果要使用onlyoffice文档安全令牌
::: hljs-left 在 NextCloud 的 OnlyOffice 插件中设置正确的密钥 :::
先查key命令如下:
docker container ls -a #列出所有容器,记录CONTAINER ID sudo docker exec [CONTAINER ID] /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string' #查询默认的key,[CONTAINER ID] 替换为onlyoffice的IDdocker container ls -a #列出所有容器,记录CONTAINER ID sudo docker exec [CONTAINER ID] /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string' #查询默认的key,[CONTAINER ID] 替换为onlyoffice的IDdocker container ls -a #列出所有容器,记录CONTAINER ID sudo docker exec [CONTAINER ID] /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json 'services.CoAuthoring.secret.session.string' #查询默认的key,[CONTAINER ID] 替换为onlyoffice的ID
#查找密钥: sudo docker exec $(sudo docker ps -q) /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json #或者是 sudo docker exec onlyoffice /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json#查找密钥: sudo docker exec $(sudo docker ps -q) /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json #或者是 sudo docker exec onlyoffice /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json#查找密钥: sudo docker exec $(sudo docker ps -q) /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json #或者是 sudo docker exec onlyoffice /var/www/onlyoffice/documentserver/npm/json -f /etc/onlyoffice/documentserver/local.json
获取[CONTAINER ID] 命令
sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) docker container ls -a (查看当前运行的容器,记住 CONTAINER id,是一串数字+字母)sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) docker container ls -a (查看当前运行的容器,记住 CONTAINER id,是一串数字+字母)sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) docker container ls -a (查看当前运行的容器,记住 CONTAINER id,是一串数字+字母)
一、将 Docker 容器中的 local.json 文件拷贝出,命令:
sudo docker cp (容器ID):/etc/onlyoffice/documentserver/local.json /var/www/onlyoffice/Data/(拷贝出的文件目的目录,可以自定)sudo docker cp (容器ID):/etc/onlyoffice/documentserver/local.json /var/www/onlyoffice/Data/(拷贝出的文件目的目录,可以自定)sudo docker cp (容器ID):/etc/onlyoffice/documentserver/local.json /var/www/onlyoffice/Data/(拷贝出的文件目的目录,可以自定)
将文件拷贝至目标目录
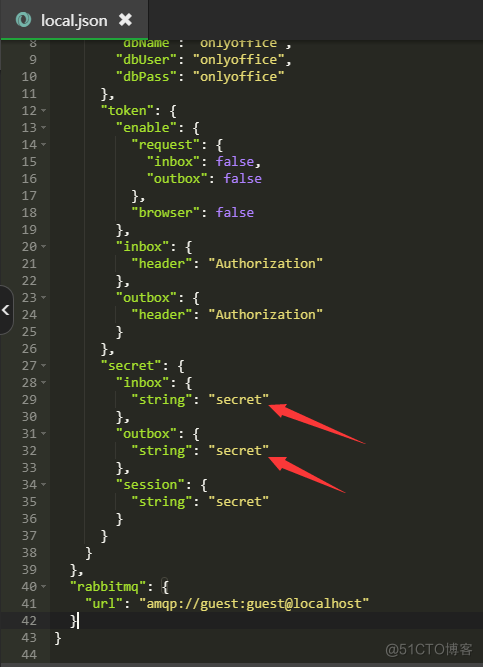
二、使用文本编辑框打开文件,如图所示两处位置修改为密钥 
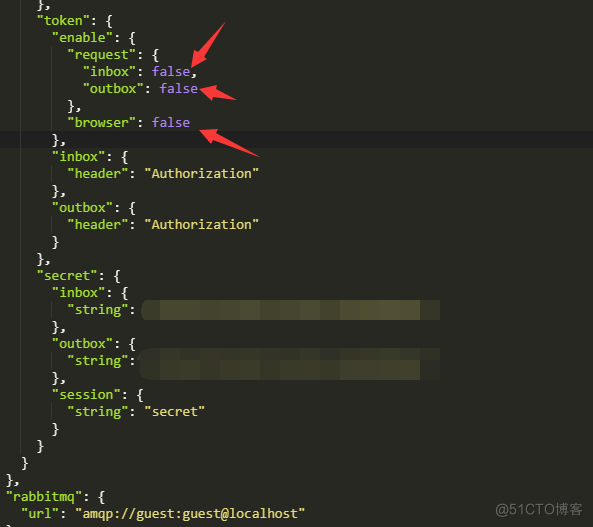
三、将如图三处位置改成 True 
四、然后将 Docker 容器中的 local.json 文件拷贝回去,命令:
sudo docker cp (文件所在目录) /var/www/onlyoffice/Data/local.json 容器ID:/etc/onlyoffice/documentserver/sudo docker cp (文件所在目录) /var/www/onlyoffice/Data/local.json 容器ID:/etc/onlyoffice/documentserver/sudo docker cp (文件所在目录) /var/www/onlyoffice/Data/local.json 容器ID:/etc/onlyoffice/documentserver/
五、重启容器即可
::: hljs-center
如果不想开启验证令牌
::: hljs-left
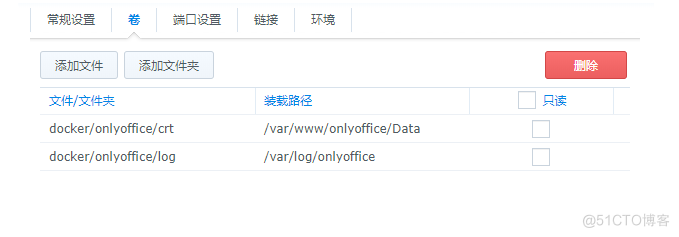
如果安装时映射的是:
:::

/var/log/onlyoffice:存储ONLYOFFICE文档服务器的日志文件 /var/www/onlyoffice/Data:存储证书文件/var/log/onlyoffice:存储ONLYOFFICE文档服务器的日志文件 /var/www/onlyoffice/Data:存储证书文件/var/log/onlyoffice:存储ONLYOFFICE文档服务器的日志文件 /var/www/onlyoffice/Data:存储证书文件
关闭 onlyoffice 的 ssl 证书验证:
进入容器后: sudo cp /etc/onlyoffice/documentserver/default.json /var/www/onlyoffice/Data/certs/ (复制出配置文件)进入容器后: sudo cp /etc/onlyoffice/documentserver/default.json /var/www/onlyoffice/Data/certs/ (复制出配置文件)进入容器后: sudo cp /etc/onlyoffice/documentserver/default.json /var/www/onlyoffice/Data/certs/ (复制出配置文件)
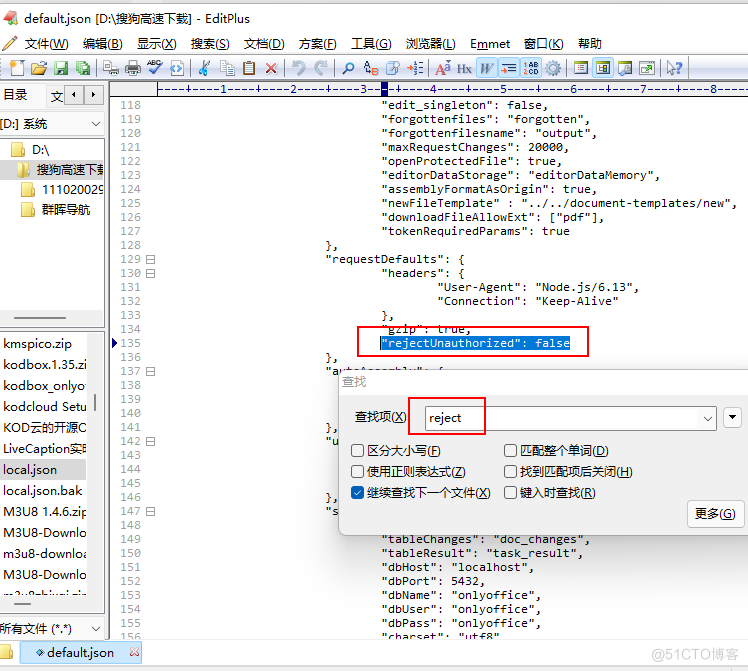
复出后在群晖路径:docker/onlyoffice/certs 能找到 default.json; 或电脑上修改文件,将"rejectUnauthorized"后面的 true 改为 false 如下图:

回到CMD容器终端,再复制回去配置文件:
mv /var/www/onlyoffice/Data/certs/default.json /etc/onlyoffice/documentserver/ 也可以这样: sudo cp /var/log/onlyoffice/documentserver/default.json /etc/onlyoffice/documentserver/ 如果不清楚映射路径,或找不到/etc下的目录,请按下面“进入容器”后的命令再操作。mv /var/www/onlyoffice/Data/certs/default.json /etc/onlyoffice/documentserver/ 也可以这样: sudo cp /var/log/onlyoffice/documentserver/default.json /etc/onlyoffice/documentserver/ 如果不清楚映射路径,或找不到/etc下的目录,请按下面“进入容器”后的命令再操作。mv /var/www/onlyoffice/Data/certs/default.json /etc/onlyoffice/documentserver/ 也可以这样: sudo cp /var/log/onlyoffice/documentserver/default.json /etc/onlyoffice/documentserver/ 如果不清楚映射路径,或找不到/etc下的目录,请按下面“进入容器”后的命令再操作。
然后就可以退出并关闭CMD终端,重启容器;
重启命令:
docker exec -it f63e784f799d(容器ID) /bin/bash -c "supervisorctl restart all"docker exec -it f63e784f799d(容器ID) /bin/bash -c "supervisorctl restart all"docker exec -it f63e784f799d(容器ID) /bin/bash -c "supervisorctl restart all"
::: hljs-center 其他命令与错误解决:
制作onlyoffice证书文件
1、mkdir /var/www/html/data/certs 2、cd /var/www/html/data/certs/ 3、openssl genrsa -out onlyoffice.key 2048 4、openssl req -new -key onlyoffice.key -out onlyoffice.csr (*填写各种信息,同样记得 域名的地方要用ddns的域名) 5、openssl x509 -req -days 365 -in onlyoffice.csr -signkey onlyoffice.key -out onlyoffice.crt 6、openssl dhparam -out dhparam.pem 2048 (这个要等比较久)1、mkdir /var/www/html/data/certs 2、cd /var/www/html/data/certs/ 3、openssl genrsa -out onlyoffice.key 2048 4、openssl req -new -key onlyoffice.key -out onlyoffice.csr (*填写各种信息,同样记得 域名的地方要用ddns的域名) 5、openssl x509 -req -days 365 -in onlyoffice.csr -signkey onlyoffice.key -out onlyoffice.crt 6、openssl dhparam -out dhparam.pem 2048 (这个要等比较久)1、mkdir /var/www/html/data/certs 2、cd /var/www/html/data/certs/ 3、openssl genrsa -out onlyoffice.key 2048 4、openssl req -new -key onlyoffice.key -out onlyoffice.csr (*填写各种信息,同样记得 域名的地方要用ddns的域名) 5、openssl x509 -req -days 365 -in onlyoffice.csr -signkey onlyoffice.key -out onlyoffice.crt 6、openssl dhparam -out dhparam.pem 2048 (这个要等比较久)
调整时区:
电脑 搜索 CMD ,输入 ssh admin@群晖局域网IP ; 回车输入admin的密码(不会显示)
1、sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) 2、docker container ls -a (查看当前运行的容器,记住 container id) 3、docker exec -it [容器ID或名称] /bin/bash (容器ID只要输入前几个,能不跟其他的重复就行) 4、echo "Asia/Shanghai" > /etc/timezone; (重点:修改容器时区) 5、ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime (也是修改时区,都要操作) 6、date -R (查看时间是否正确)1、sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) 2、docker container ls -a (查看当前运行的容器,记住 container id) 3、docker exec -it [容器ID或名称] /bin/bash (容器ID只要输入前几个,能不跟其他的重复就行) 4、echo "Asia/Shanghai" > /etc/timezone; (重点:修改容器时区) 5、ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime (也是修改时区,都要操作) 6、date -R (查看时间是否正确)1、sudo -i (再次输入群晖admin密码,获取root权限;不然docker命令用不了) 2、docker container ls -a (查看当前运行的容器,记住 container id) 3、docker exec -it [容器ID或名称] /bin/bash (容器ID只要输入前几个,能不跟其他的重复就行) 4、echo "Asia/Shanghai" > /etc/timezone; (重点:修改容器时区) 5、ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime (也是修改时区,都要操作) 6、date -R (查看时间是否正确)
onlyoffice安装中文字体
关于这里涉及的字库,文件太大,可以去百度一下,或者直接在office的win版本转换过来,其文件以tff结尾。 sudo docker cp /usr/share/fonts 替换为容器id:/usr/share #进入容器: docker ps docker exec -it 替换为容器id bash /usr/bin/documentserver-generate-allfonts.sh关于这里涉及的字库,文件太大,可以去百度一下,或者直接在office的win版本转换过来,其文件以tff结尾。 sudo docker cp /usr/share/fonts 替换为容器id:/usr/share #进入容器: docker ps docker exec -it 替换为容器id bash /usr/bin/documentserver-generate-allfonts.sh关于这里涉及的字库,文件太大,可以去百度一下,或者直接在office的win版本转换过来,其文件以tff结尾。 sudo docker cp /usr/share/fonts 替换为容器id:/usr/share #进入容器: docker ps docker exec -it 替换为容器id bash /usr/bin/documentserver-generate-allfonts.sh
onlyoffice设置字号
#把文件复制出来: sudo docker cp 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /volume1/docker/onlyoffice #编辑文件: 查找{value:8,displayValue:"8"},在此之前添加3次: {value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"}, #把文件替换 sudo docker cp /volume1/docker/onlyoffice/app.js 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main#把文件复制出来: sudo docker cp 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /volume1/docker/onlyoffice #编辑文件: 查找{value:8,displayValue:"8"},在此之前添加3次: {value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"}, #把文件替换 sudo docker cp /volume1/docker/onlyoffice/app.js 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main#把文件复制出来: sudo docker cp 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js /volume1/docker/onlyoffice #编辑文件: 查找{value:8,displayValue:"8"},在此之前添加3次: {value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"}, #把文件替换 sudo docker cp /volume1/docker/onlyoffice/app.js 2a816dbf82ee:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main
字体问题:结局方案,文件夹映射好之后,在对应的文件夹下建立chinese文件夹,在里面导入你需要的字体(我的是从windows下复制的)。。 复制进入后,打开docker 对应的镜像的终端界面: , 然后按照:mkfontscale mkfontdir fc-cache -fv documentserver-generate-allfonts.sh 这样的顺序输入命令后就OK了。字体问题:结局方案,文件夹映射好之后,在对应的文件夹下建立chinese文件夹,在里面导入你需要的字体(我的是从windows下复制的)。。 复制进入后,打开docker 对应的镜像的终端界面: , 然后按照:mkfontscale mkfontdir fc-cache -fv documentserver-generate-allfonts.sh 这样的顺序输入命令后就OK了。字体问题:结局方案,文件夹映射好之后,在对应的文件夹下建立chinese文件夹,在里面导入你需要的字体(我的是从windows下复制的)。。 复制进入后,打开docker 对应的镜像的终端界面: , 然后按照:mkfontscale mkfontdir fc-cache -fv documentserver-generate-allfonts.sh 这样的顺序输入命令后就OK了。
::: hljs-left
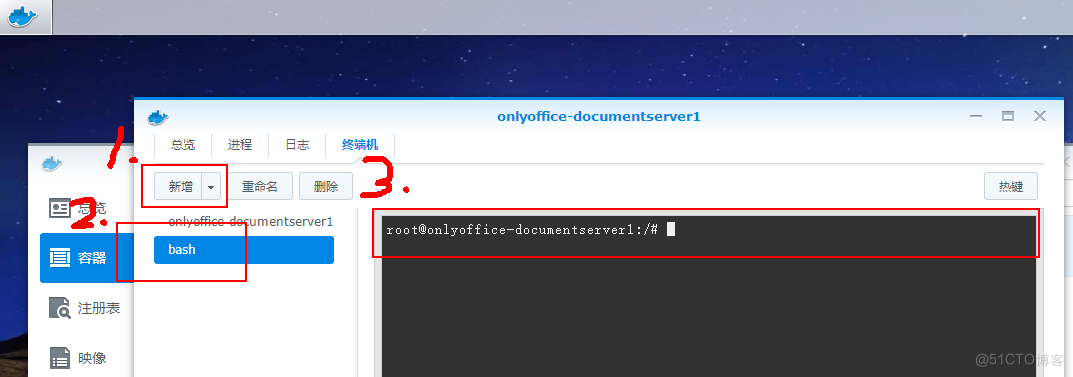
以上命令也可以在终端机上操作:  终端机相当于省了这步, ++直接进入容器:++
终端机相当于省了这步, ++直接进入容器:++
:::
用命令进入docker容器 sudo docker exec -i -t f63e784f799d /bin/bash (f63e784f799d为容器ID) 可以直接进入 cd /etc/onlyoffice/documentserver/ 容器目录下。 然后ls 一下,就可以找到local.json和default.json用命令进入docker容器 sudo docker exec -i -t f63e784f799d /bin/bash (f63e784f799d为容器ID) 可以直接进入 cd /etc/onlyoffice/documentserver/ 容器目录下。 然后ls 一下,就可以找到local.json和default.json用命令进入docker容器 sudo docker exec -i -t f63e784f799d /bin/bash (f63e784f799d为容器ID) 可以直接进入 cd /etc/onlyoffice/documentserver/ 容器目录下。 然后ls 一下,就可以找到local.json和default.json
在线打开office文档,提示无法保存和下载,下载失败
问题现象: 如果onlyoffice容器和seafile、nextcloud不在同一主机,在线编辑会提示下载失败。
原因分析: docker容器内默认是无法访问外网的,如果容器和kodbox、nextcloud、seafile等服务不在同一主机,则容器需要主动联网。但是linux默认策略是不会转发包的,所以需要开启主机NAT转发。
解决办法1:
::: hljs-left
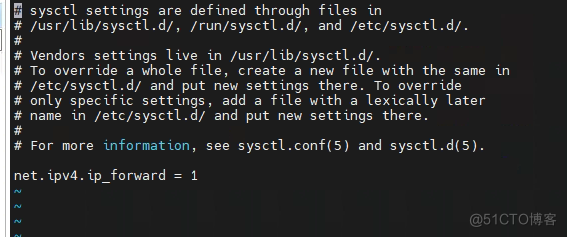
#编辑系统设置 vi /etc/sysctl.conf #添加以下内容到sysctl.conf #添加完毕记得 :wq 保存 net.ipv4.ip_forward = 1 #最后重启主机#编辑系统设置 vi /etc/sysctl.conf #添加以下内容到sysctl.conf #添加完毕记得 :wq 保存 net.ipv4.ip_forward = 1 #最后重启主机#编辑系统设置 vi /etc/sysctl.conf #添加以下内容到sysctl.conf #添加完毕记得 :wq 保存 net.ipv4.ip_forward = 1 #最后重启主机

解决办法2:
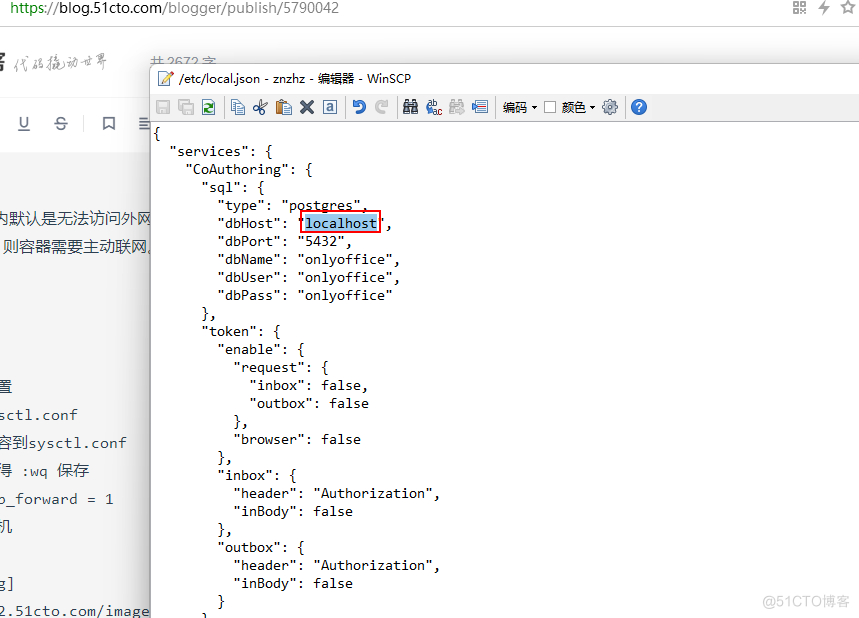
修改local.json配置,框架默认配置的链接是localhost,组件识别不了, 把localhost改成自己的IP或0.0.0.0就好了。修改local.json配置,框架默认配置的链接是localhost,组件识别不了, 把localhost改成自己的IP或0.0.0.0就好了。修改local.json配置,框架默认配置的链接是localhost,组件识别不了, 把localhost改成自己的IP或0.0.0.0就好了。
如图: 
原文链接:https://blog.51cto.com/picker/5790042