安装Docker映像
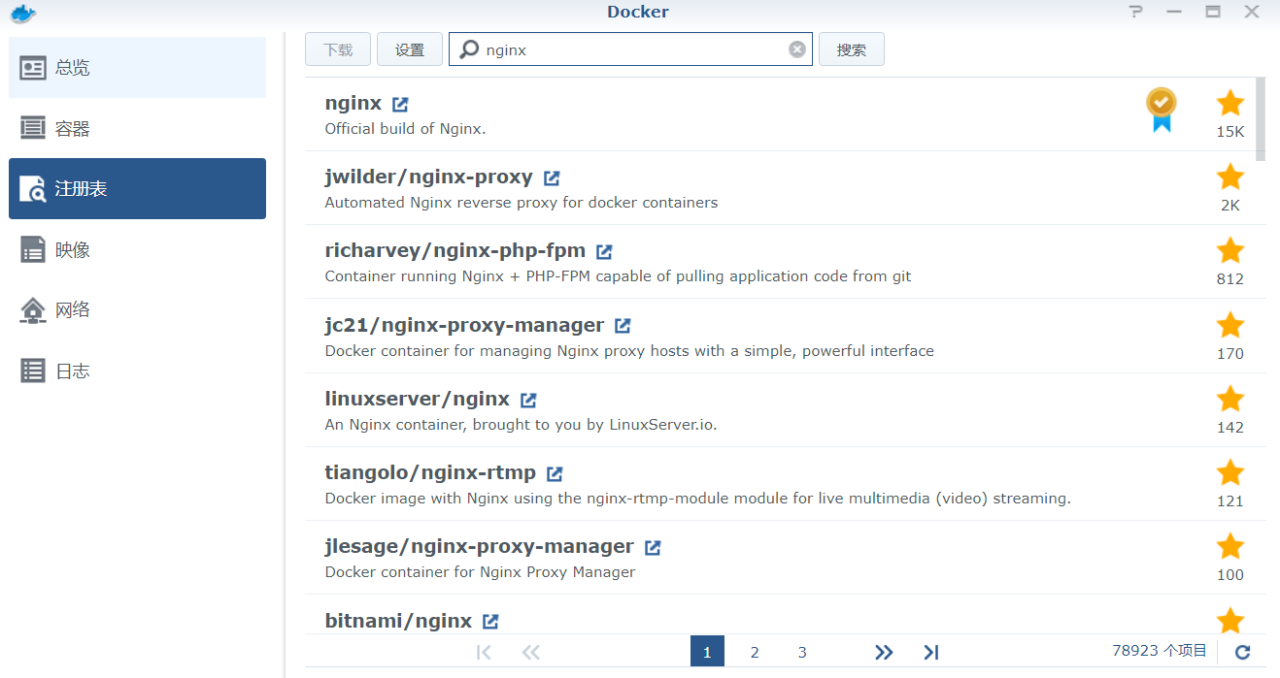
打开Docker应用,选择注册表,搜索ngix,双击下载

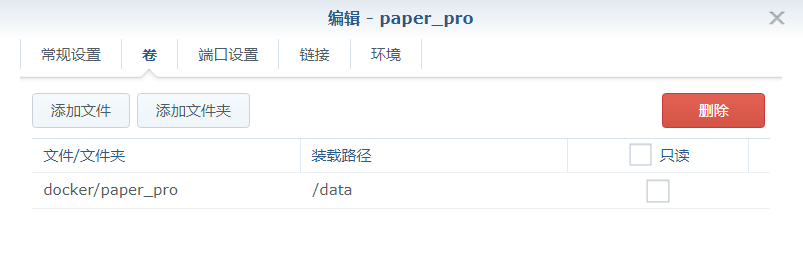
进入映像,双击修改信息
点击高级设置,将docker内路径和nas内路径相关联

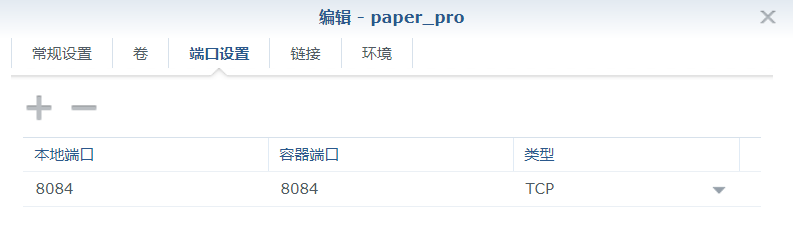
设置端口号

这时候就可以在容器那一栏看到paper_pro了,同时在桌面上也是可以看到图标的,注意如果想要对paper_pro重新进行编辑,首先要暂停映像的运行,这样编辑键才可以点开。

配置ssh
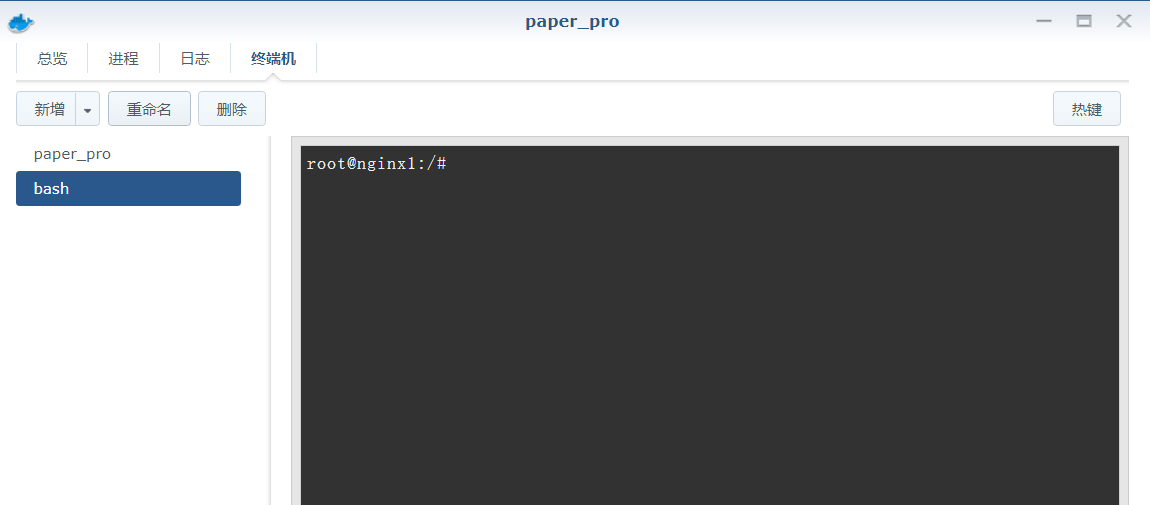
双击进入终端机,新增bash

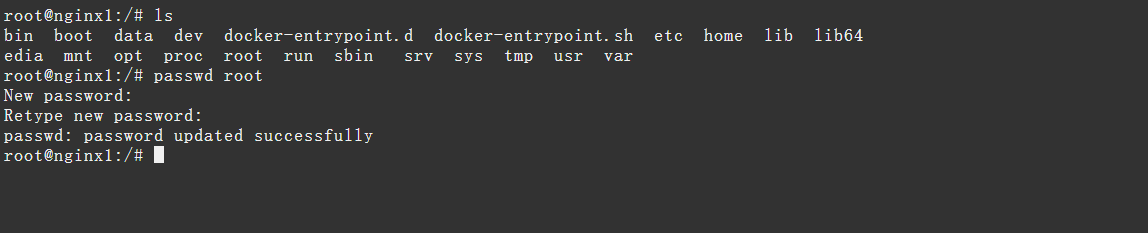
查看目录并修改密码

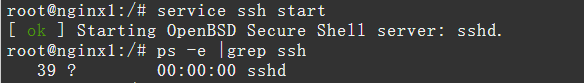
apt-get update更新源之后,apt-get install ssh安装ssh,按照下图所示启动ssh

未知错误,放弃ssh连接
![]()
更新python版本
apt-get install python3-pip pip3 install uwsgi pip3 install Djangoapt-get install python3-pip pip3 install uwsgi pip3 install Djangoapt-get install python3-pip pip3 install uwsgi pip3 install Django

测试和使用uwsgi
在data文件夹下新建 test.py文件并写入
<span class="token keyword">def</span> <span class="token function">application</span><span class="token punctuation">(</span>env<span class="token punctuation">,</span> start_response<span class="token punctuation">)</span><span class="token punctuation">:</span> start_response<span class="token punctuation">(</span><span class="token string">'200 OK'</span><span class="token punctuation">,</span> <span class="token punctuation">[</span><span class="token punctuation">(</span><span class="token string">'Content-Type'</span><span class="token punctuation">,</span><span class="token string">'text/html'</span><span class="token punctuation">)</span><span class="token punctuation">]</span><span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token punctuation">[</span>b<span class="token string">'Hello World'</span><span class="token punctuation">]</span><span class="token keyword">def</span> <span class="token function">application</span><span class="token punctuation">(</span>env<span class="token punctuation">,</span> start_response<span class="token punctuation">)</span><span class="token punctuation">:</span> start_response<span class="token punctuation">(</span><span class="token string">'200 OK'</span><span class="token punctuation">,</span> <span class="token punctuation">[</span><span class="token punctuation">(</span><span class="token string">'Content-Type'</span><span class="token punctuation">,</span><span class="token string">'text/html'</span><span class="token punctuation">)</span><span class="token punctuation">]</span><span class="token punctuation">)</span> <span class="token keyword">return</span> <span class="token punctuation">[</span>b<span class="token string">'Hello World'</span><span class="token punctuation">]</span>def application(env, start_response): start_response('200 OK', [('Content-Type','text/html')]) return [b'Hello World']
执行uwsgi --http :8084 --wsgi-file test.py

接下来将Django项目用gitclone下载到NAS的paper_pro也就是docker的data文件夹下,将setting.py里面的ALLOWED_HOSTS = []改成ALLOWED_HOSTS = ['*']试运行一下
uwsgi --http :8084 --chdir /data/paper_project --wsgi-file djangoProject/wsgi.py --master --processes 4 --threads 2 --stats 127.0.0.1:8085
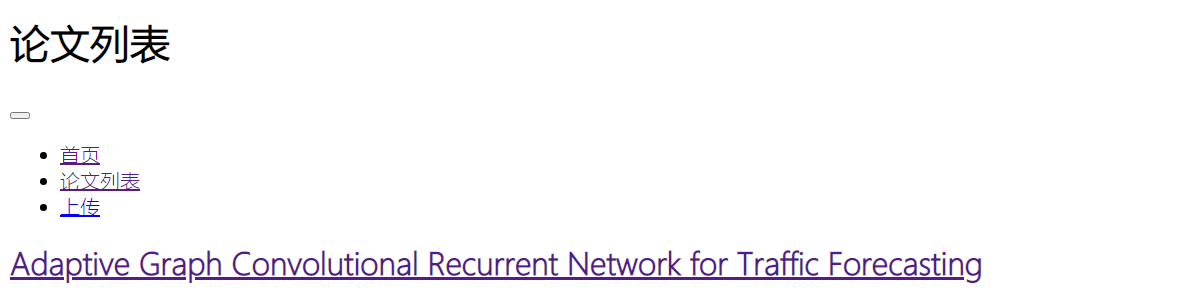
现在可以访问一个没有css样式的网页了

为了不这么麻烦,可以在根目录下新建uwsgi.ini,然后在里面写
<span class="token punctuation">[</span>uwsgi<span class="token punctuation">]</span> socket <span class="token operator">=</span> <span class="token punctuation">:</span><span class="token number">8084</span> chdir <span class="token operator">=</span> <span class="token operator">/</span>data<span class="token operator">/</span>paper_project module <span class="token operator">=</span> djangoProject<span class="token punctuation">.</span>wsgi master <span class="token operator">=</span> true processes <span class="token operator">=</span> <span class="token number">4</span> vacuum <span class="token operator">=</span> true<span class="token punctuation">[</span>uwsgi<span class="token punctuation">]</span> socket <span class="token operator">=</span> <span class="token punctuation">:</span><span class="token number">8084</span> chdir <span class="token operator">=</span> <span class="token operator">/</span>data<span class="token operator">/</span>paper_project module <span class="token operator">=</span> djangoProject<span class="token punctuation">.</span>wsgi master <span class="token operator">=</span> true processes <span class="token operator">=</span> <span class="token number">4</span> vacuum <span class="token operator">=</span> true[uwsgi] socket = :8084 chdir = /data/paper_project module = djangoProject.wsgi master = true processes = 4 vacuum = true
使用uwsgi --ini uwsgi.ini执行命令,当然我没有执行成功,不知道为什么。。。
为了看到css,将命令修改为
uwsgi --http :8084 --chdir /data/paper_project --wsgi-file djangoProject/wsgi.py --master --processes 4 --threads 2 --stats 127.0.0.1:8085 --static-map=/static=papers/static
为了渲染admin页面,在settings.py中加入STATIC_ROOT 属性并执行python manage.py collectstatic,获得与admin有关的css和js
后台启动:
nohup uwsgi --http :8084 --chdir /data/paper_project --wsgi-file djangoProject/wsgi.py --master --processes 4 --threads 2 --stats 127.0.0.1:8085 --static-map=/static=papers/static &
原文链接:https://blog.csdn.net/jining11/article/details/115397014