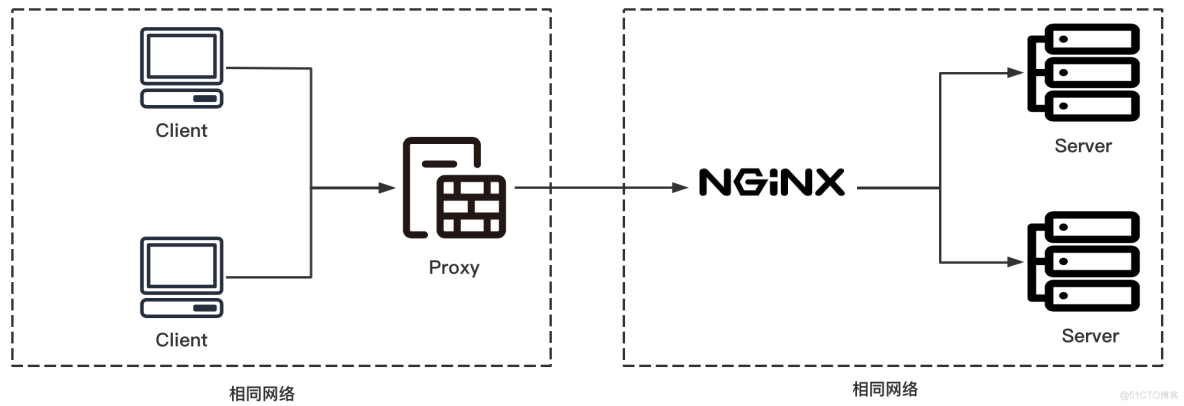
原标题:反向代理神器 Nginx Proxy Manager 群晖Docker部署
群晖Docker部署
本文将使用 NginxProxyManager 中文版 介绍NginxProxyManager基于群晖Docke的部署方法,并且所有操作均在群晖网页端完成,不需要命令行操作,非常适合新手。
GitHub:xiaoxinpro/nginx-proxy-manager-zh
Docker:chishin/nginx-proxy-manager-zh
CSDN:NginxProxyManager 中文版简介
1. 下载映像
登录群晖后台并打开Docker应用,在注册表中输入chishin/nginx-proxy-manager-zh并搜索,在下图项目上右击点击下载此映像按钮。 文章来源地址https://www.yii666.com/blog/441181.html
文章来源地址https://www.yii666.com/blog/441181.html
标签选择
latest即可(最新版本)
在 映像 界面中可以查看下载进度,速度稍微有些慢,若有下载失败的情况可以重新按照上面的步骤重新下载,或者使用软路由的科学方式来加速。
2. 创建目录
在等待映像下载的过程中可以先行容器需要的创建目录,可以当作节省时间。
在一个你喜欢的目录,创建一个 NginxProxyManager 文件夹,在文件夹内再创建 data 和 letsencrypt 文件夹:来源地址:https://www.yii666.com/blog/441181.html

3. 部署容器
在Docker应用的映像界面中等待chishin/nginx-proxy-manager-zh下载完成后,双击chishin/nginx-proxy-manager-zh项目: 文章地址https://www.yii666.com/blog/441181.html
文章地址https://www.yii666.com/blog/441181.html
可以自定义一个容器的名字,也可以不改,然后点击 高级按钮

如果需要开机自启动,请勾选这里:
在卷的页面中,添加以下三条记录:
| 类型 | 文件/文件夹 | 装载路径 |
|---|---|---|
| 文件夹 | 你的目录/NginxProxyManager/letsencrypt |
/etc/letsencrypt |
| 文件夹 | 你的目录/NginxProxyManager/data |
/data |
 文章来源地址:https://www.yii666.com/blog/441181.html
文章来源地址:https://www.yii666.com/blog/441181.html
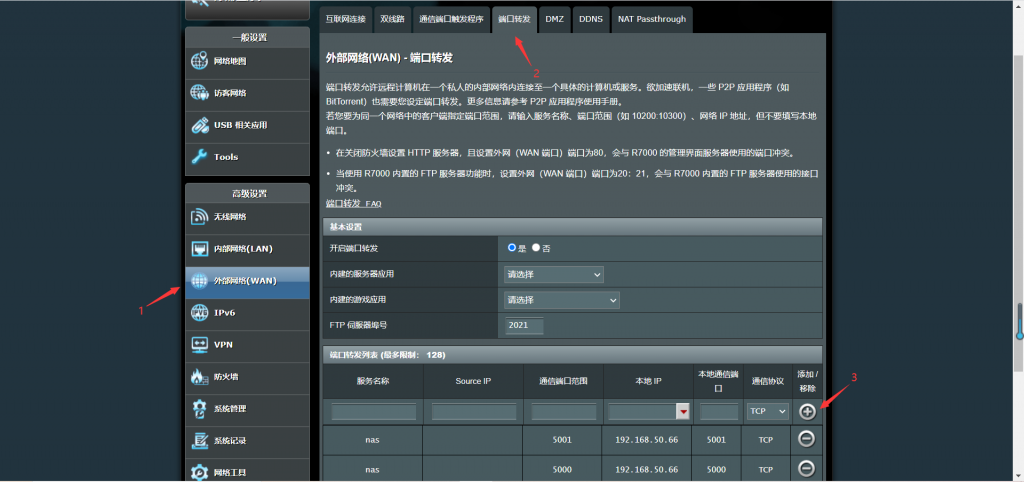
在端口设置界面,设置好端口映射,根据自己的需要执行设定:

最后点击应用按钮,下一步确认配置后点击应用按钮完成部署。地址:https://www.yii666.com/blog/441181.html
4. 登录管理页面
当你的docker容器成功运行,使用浏览器访问群晖的81端口。
有些时候需要稍等一段时间。
http://群晖IP地址:81
默认管理员信息:
Email: <a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="48292c252126082d30292538242d662b2725">[email protected]</a> Password: changemeEmail: <a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="48292c252126082d30292538242d662b2725">[email protected]</a> Password: changemeEmail: [email protected] Password: changeme
使用这个默认用户登录后,系统会立即要求您修改详细信息和密码。

来源于:反向代理神器 Nginx Proxy Manager 群晖Docker部署
原文链接:https://www.yii666.com/blog/441181.html