在浏览这篇文章之前先进行nginx的安装和配置
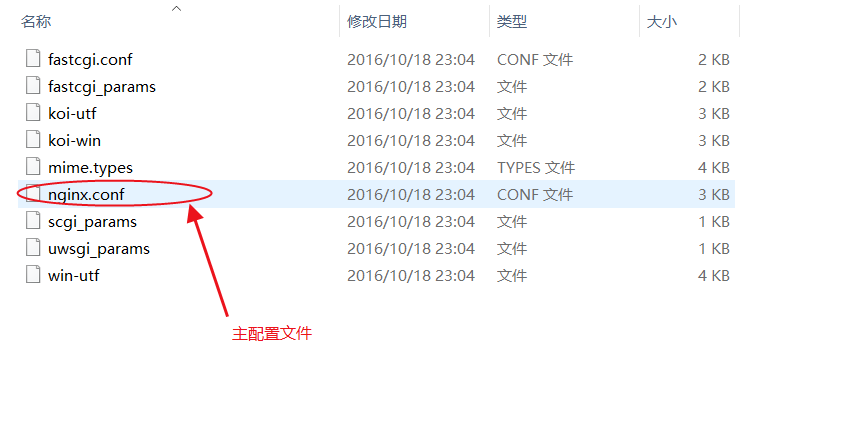
进入Nginx安装目录
进入conf文件夹,如下图所示操作

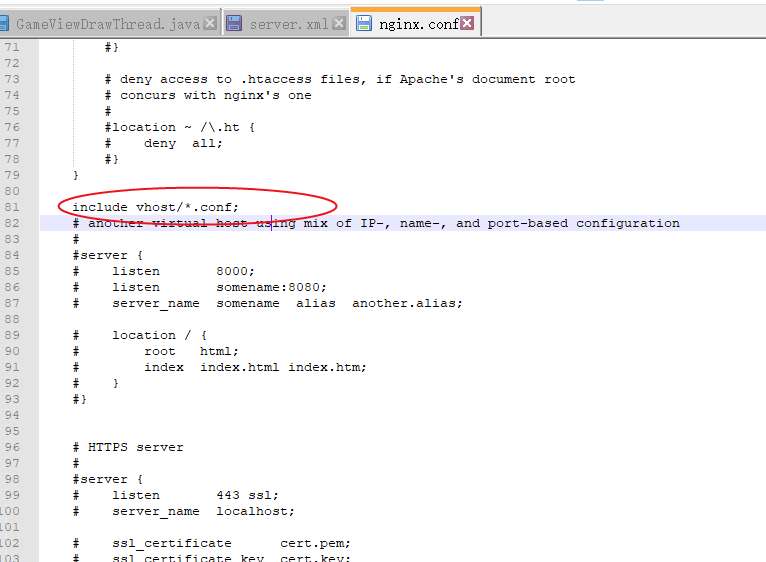
将 include vhost/*.conf; 加入该文件中 (含义是在该文件下的配置在nginx.conf内生效)

我们将设置nginx的请求转发
一种是将请求转发到目录上 一种是将请求转发到http域名上
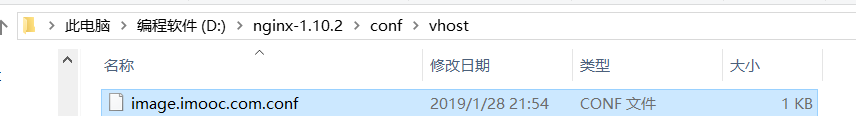
并且按照该路径vhost/*.conf去创建文件夹

该文件夹下我们设置的是将请求转发到目录上
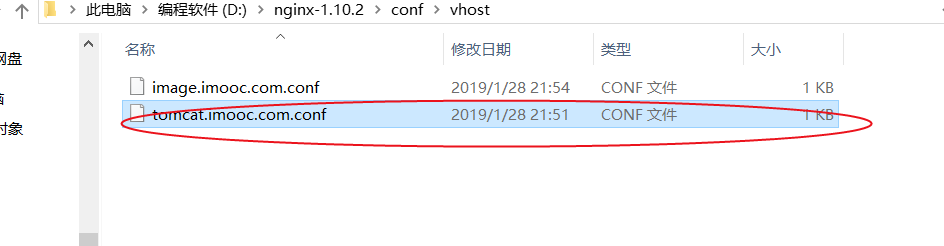
创建文件夹后内容如下:
server {
listen 80; #端口80
autoindex on; #将文件夹下目录索引打开
server_name image.imooc.com; #服务器名
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
#location表示请求将访问的目录或者http端口 root表示本地
location / {
root C:\ftpfile\img; #访问的目录
add_header Access-Control-Allow-Origin *;
}
}
因为是请求返回的是文件所以我们需要创建与之相应的文件
创建 C:\ftpfile\img目录,我在目录中放入了gate.png
接下来需要修改域名映射
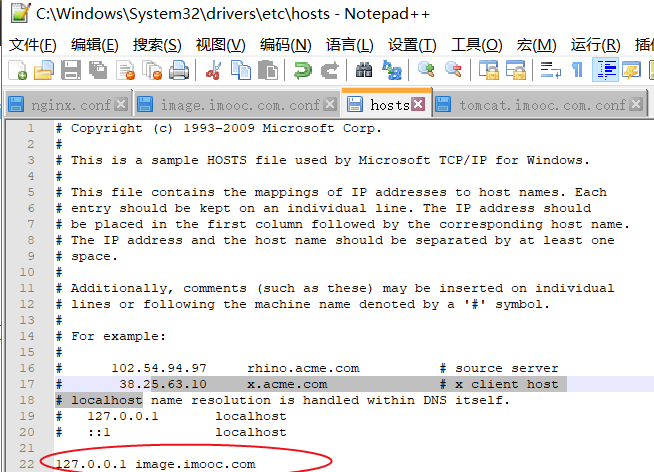
进入C:\Windows\System32\drivers\etc\hosts文件夹下

加入127.0.0.1 image.imooc.com
进行测试
使用cmd进入nginx文件夹
运行nginx.exe

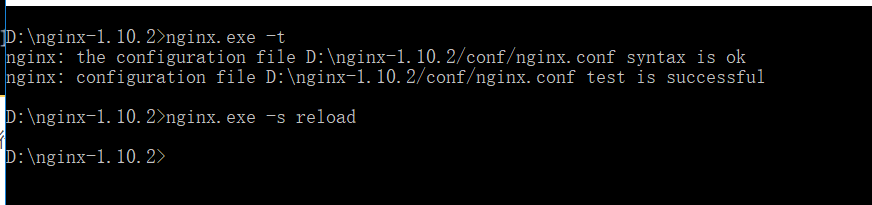
输入命令 nginx.exe -t测试配置是否正确
正确显示上面两行之后输入nginx.exe -s reload将配置进行重载

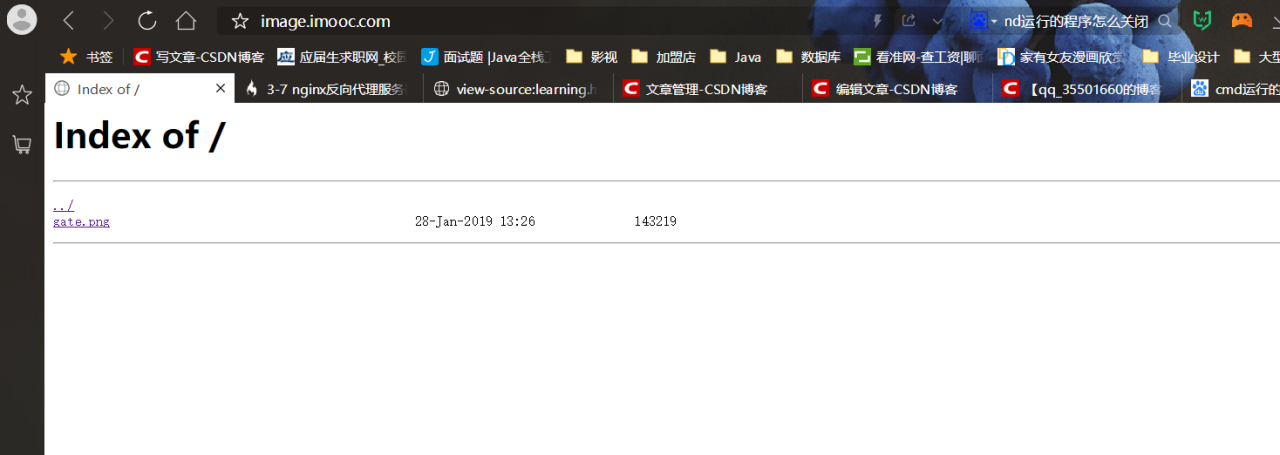
在浏览器输入image.imooc.com,通过域名识别访问本机服务器,本机识别域名之后将请求指向文件

接下来进入请求映射到http地址和端口配置
在vhost目录下创建配置文件

配置文件如下:
server {
listen 80;
autoindex on;
server_name tomcat.imooc.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
#这次我们将域名访问引导到tomcat本地8080端口上
location / {
proxy_pass http://127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}
接下来修改域名映射,上面讲过配置不再赘述
进入hosts文件
加入127.0.0.1 tomcat.imooc.com 该域名会访问本机Nginx服务器,然后Nginx识别该域名会访问到tomcat8080端口
测试:
运行tomcat

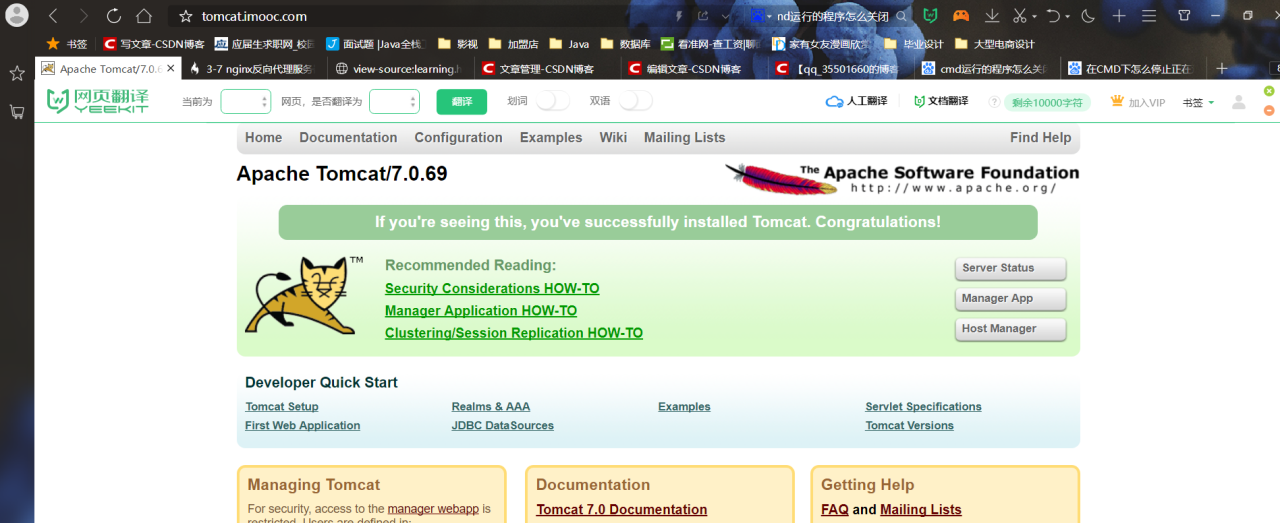
在浏览器输入http://tomcat.imooc.com

这就是两种反向代理:一个是转发到目录,一个是转发到http地址和端口上
注意在写入网址或者文件地址的时候不要加入多余的斜杠
原文链接:https://blog.csdn.net/qq_35501660/article/details/86682846