一、创建Vue项目
用管理员权限打开命令行窗口,用vue-cli 来新建一个项目,执行->vue create [项目名称],我这里项目名称为testapp,回车命令行之后会有这么一个弹窗让你选择是默认安装依赖还是手动安装,可根据自己项目需要按上下键选择;安装完成之后,cd到testapp项目目录下,执行->npm run serve 运行项目,打开浏览器http://localhost:8080/,就能看见新项目的首页,在编辑器中编辑项目内容之后,执行->npm run build ,对项目进行编译打包。

二、Ubuntu上安装配置nginx
打开Ubuntu 命令窗口
第一步:安装ngix
https://www.cnblogs.com/aaronthon/p/9945993.html
第二步:启动nginx
root@celine: sudo /etc/init.d/nginx start
第三步:查看进程
root@celine: ps -ef|grep nginx
有进程编号则表示成功启动。
第四步:更改配置
root@celine: cd /etc/nginx/sites-enabled
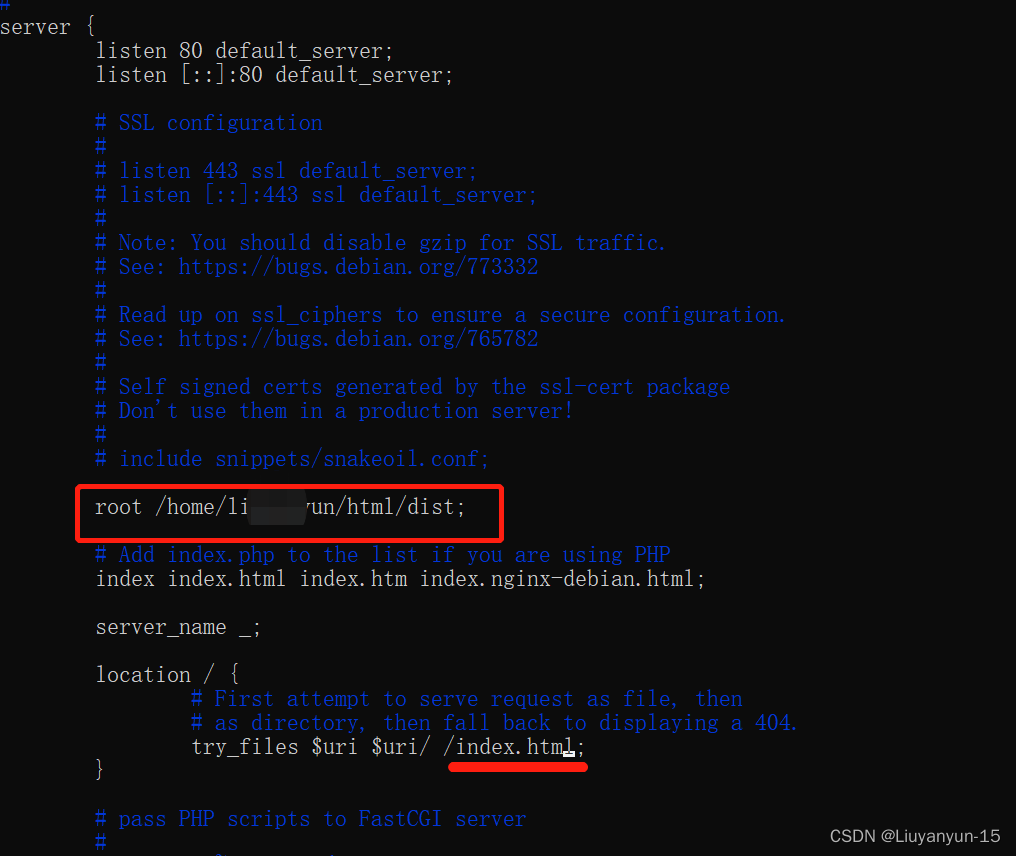
root@celine:/etc/nginx/sites-enabled# vim default

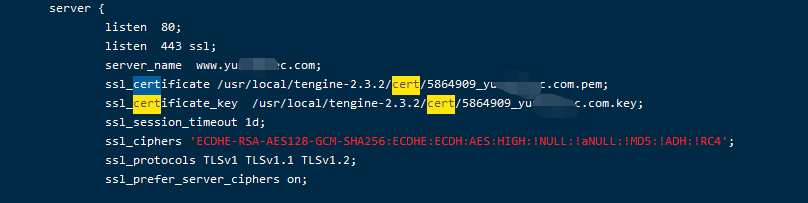
修改root 指定的vue项目存放路径, 以及try_files 后面为index.html,nginx配置结束。
第五步、重启nginx。
三、Vue项目部署
进入vue项目testapp目录下找到打包文件夹dist,将dist目录下的所有文件压缩之后上传到nginx root 指定的目录下。
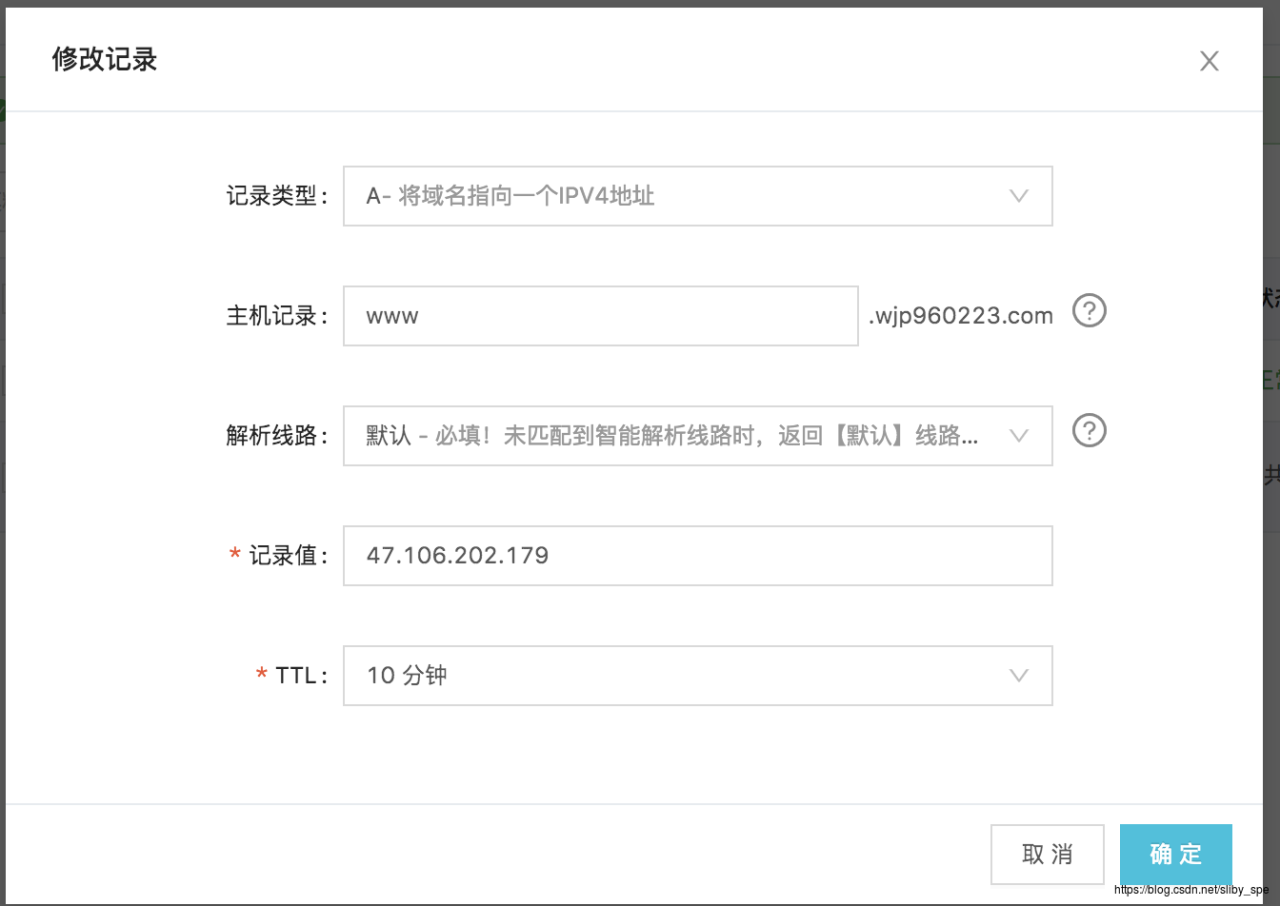
打开本地浏览器输入虚拟机ip地址即可访问vue项目。
原文链接:https://blog.csdn.net/Lyy1991Wdl/article/details/125260696