Linux与网络服务(三)虚拟机UbuntuServer20.04配置LNMP并安装Wordpress个人博客(手把手教学!亲测可用!)
前言
接上篇文章,我们安装好了UbuntuServer系统并首次启动和登入,接下来为了部署一个个人博客网站,我们要安装一些软件,主要内容就是两步,一步是曾经讲过的LNMP环境,还有一步就是安装和配置WordPress本体。UbuntuServer执行操作的方式是通过输入命令后敲下回车键执行的。
网络上有很多配置教程,但是都是这儿少一个字那儿多一个字的,刚好错的地方都是关键位置!(十分怀疑他们有没有边写边自己搭建过)本文所有的搭建内容都是作者自己完整搭建了一遍的,按照步骤操作,不要漏掉步骤!
安装和配置LNMP环境
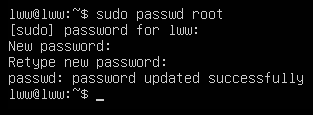
Ubuntu系统刚安装好是没有启用root用户的,我们为它设置密码并启用,执行如下命令:
<span class="token function">sudo</span> <span class="token function">passwd</span> root<span class="token function">sudo</span> <span class="token function">passwd</span> rootsudo passwd root
然后输入现在lww用户的密码,回车后输入root用户要设置的密码,再次输入root密码确认,这几个密码都不会明文显示,如果输错了可以直接回车后等待提示密码错误重新输入,完成后提示密码更新成功:

后面的许多操作,比如修改系统关键文件,安装一些软件,都需要root权限,使用如下命令切换到root用户:
<span class="token function">su</span> root<span class="token function">su</span> rootsu root
需要输入root的密码,然后可以看到命令行前面的文字从lww变为了root,说明切换成功,冒号前面的提示符由$变为了#:

如果操作系统进行了重启,刚登入的是普通用户lww,所以如果操作中间进行了重启,记得再执行su root切换到root用户。
接下来的配置过程经常需要使用到vim文本编辑器,先介绍一下它的使用方法,使用vi 文件名打开文本文件,然后按下i键进入编辑模式,修改完内容后按下ESC键进入vim编辑器的命令行模式,依次按下冒号:键和wq然后回车:
![]()
这样就退出并保存文件了。系统自带的配置文件一般使用#号进行注释,把不需要的内容前面加上#该行就会失效。
继续Ubuntu系统的命令行操作,接下来开始更新和安装软件,首先执行下面的命令检查和安装已有软件更新:
apt update apt upgrade -yapt update apt upgrade -yapt update apt upgrade -y
第二步安装的内容比较多,需要多等一会,直到出现命令行提示root@lww:/home/lww#后面光标一直在闪动,就更新完成了。安装完更新,下面开始正式配置LNMP环境!
首先安装Nginx,执行下面的命令安装:
apt <span class="token function">install</span> nginx -yapt <span class="token function">install</span> nginx -yapt install nginx -y
顺便安装一下网络工具,首先是执行ifconfig命令需要的工具,这个命令用来查看网卡信息:
apt <span class="token function">install</span> net-toolsapt <span class="token function">install</span> net-toolsapt install net-tools
然后是用来重启网卡的工具:
apt <span class="token function">install</span> ifupdownapt <span class="token function">install</span> ifupdownapt install ifupdown
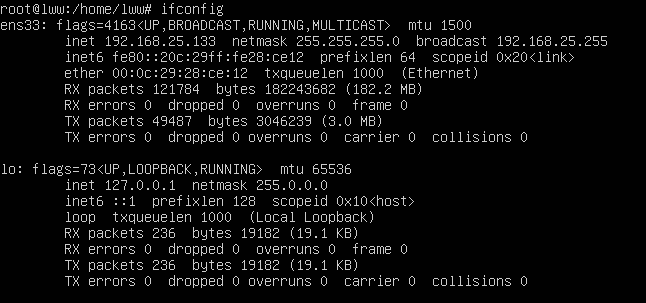
执行ifconfig查看一下我们的网卡信息:

可以看到我们有一个网卡叫做ens33,另一个lo是本地地址我们不管它,记住ens33的IP地址!我这里是192.168.25.133。
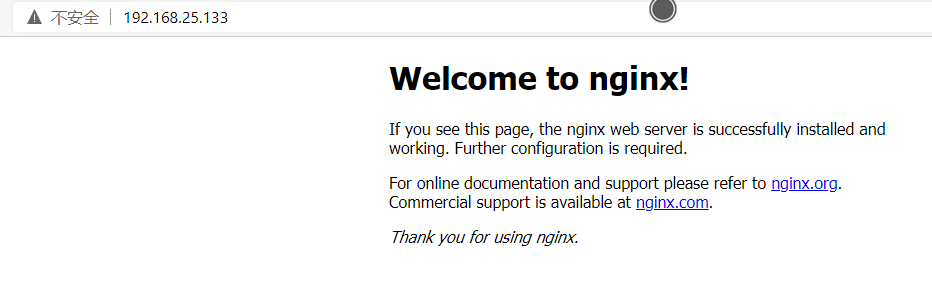
安装完nginx就会自动启动了,这时我们的UbuntuServer系统已经启动Web服务了,如何检查呢?打开宿主机的浏览器在地址栏输入刚才的网卡IP,我这里是192.168.25.133,然后出现如下页面:

如果浏览器打开不方便,也可以用下面方法检测,命令行输入:
systemctl status nginx.servicesystemctl status nginx.servicesystemctl status nginx.service
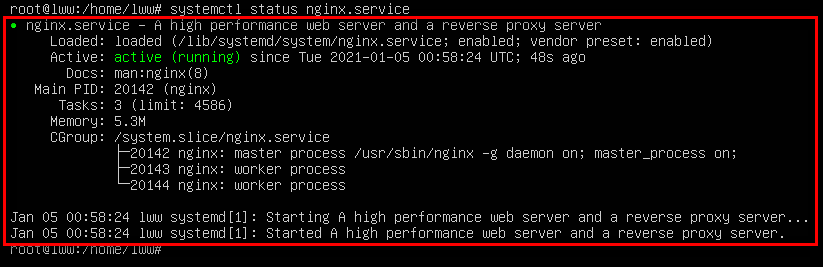
回显的信息如下:

可能信息与上面有不少不同的地方,关键就是绿色字体这里,active(running)说明运行成功了!
恭喜你!你搭建网站的第一步已经完成了。
下面安装MySQL:
apt <span class="token function">install</span> mysql-server -yapt <span class="token function">install</span> mysql-server -yapt install mysql-server -y
检查MySQL是否正常运行:
systemctl status mysqlsystemctl status mysqlsystemctl status mysql
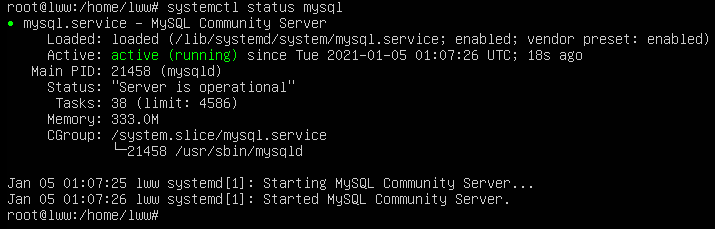
回显的信息与下面类似,关键还是绿色字体部分:

安装php和它的插件:
apt <span class="token function">install</span> php-fpm php-opcache php-cli php-gd php-curl php-mysql -yapt <span class="token function">install</span> php-fpm php-opcache php-cli php-gd php-curl php-mysql -yapt install php-fpm php-opcache php-cli php-gd php-curl php-mysql -y
接下来要配置Nginx让它调用PHP:
<span class="token function">vi</span> /etc/nginx/sites-available/default<span class="token function">vi</span> /etc/nginx/sites-available/defaultvi /etc/nginx/sites-available/default
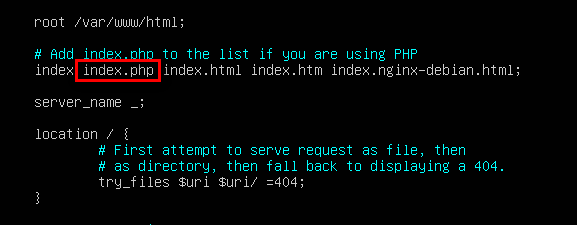
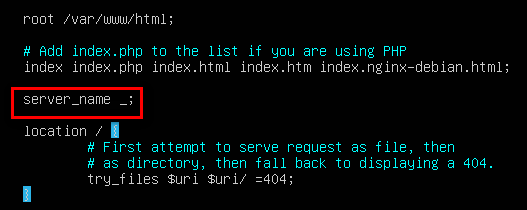
按下i进入编辑模式,要进行几处修改,首先是这里红框圈住的地方,需要添加index.php作为index指令的第一个值,以便index.php在请求目录时提供命名的文件:

修改server_name指令以指向我们服务器的域名或公共IP地址,我的网卡ens33现在IP是192.168.25.133,所以要改一下:

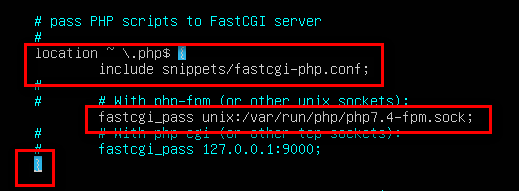
Nginx要使用PHP需要调用一个叫FastCGI的接口,默认是注释的,我们取消注释即可,下面的内容原先是注释的,取消掉#号:

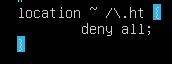
下面这一段同样是注释着的,取消掉注释,这一段意思是如果用别的方式访问Nginx统统拒绝掉:

配置修改完成,按下ESC,按下:wq回车保存。
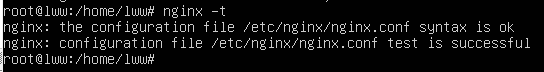
刚才咱们修改的配置文件如果有写错的地方,接下来启动服务会造成致命错误!先执行下面的命令检查自己配置文件的语法有没有错误:
nginx -tnginx -tnginx -t

successful!我们的配置修改没有语法问题!一定要记住,修改完配置文件先检查一下语法是个很好的习惯!
如果没有问题,重启一下nginx服务:
systemctl reload nginxsystemctl reload nginxsystemctl reload nginx
如果重启服务没有问题,不会有任何提示,不要紧张,这说明重启成功了!
新建一个PHP文件进行测试,看Nginx调用PHP程序是否正常,执行下面的命令新建一个PHP文件:
<span class="token function">vi</span> /var/www/html/info.php<span class="token function">vi</span> /var/www/html/info.phpvi /var/www/html/info.php
输入下面的内容然后保存:
<?php phpinfo(); ?><?php phpinfo(); ?><?php phpinfo(); ?>
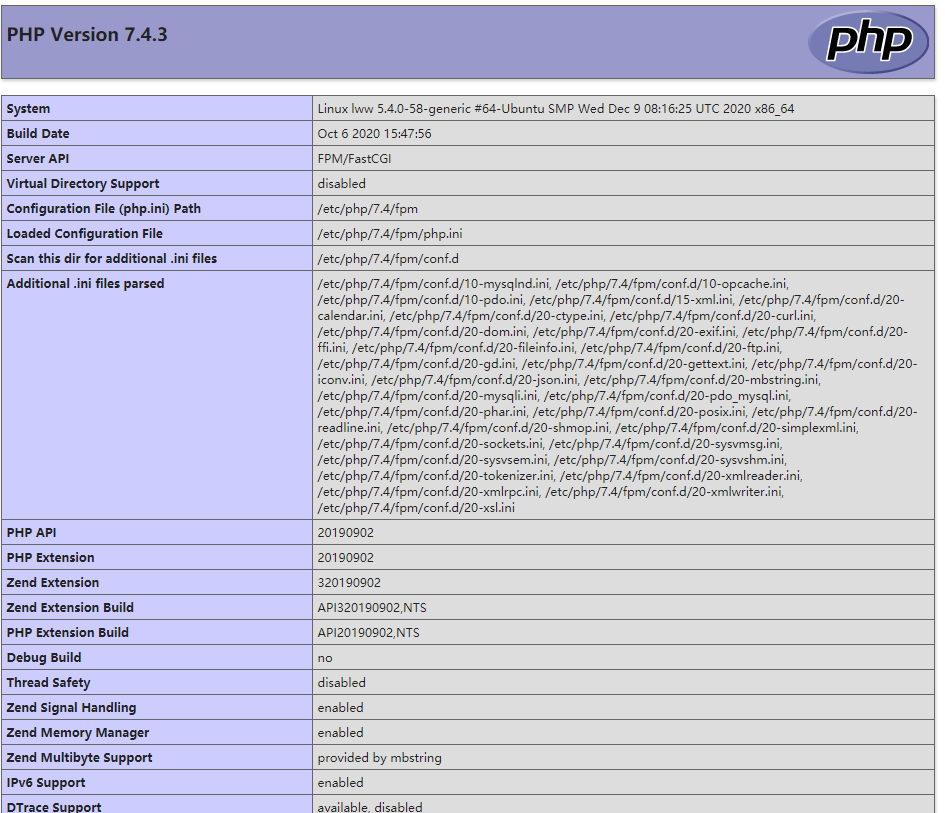
同样使用刚才网卡上的IP地址访问,浏览器输入服务器ip加上/info.php(也就是说我在浏览器输入了192.168.25.133/info.php)会出现如下界面:

恭喜你,Nginx调用PHP也成功了!
到这里LNMP环境就搭建完毕了,下面要开始安装和配置WordPress,因为WordPress要和LNMP环境配合工作,所以需要进行一些配置,不是刚下载好就可以运行WordPress。
配置和安装WordPress
首先要调整Nginx的配置以正确处理WordPress,打开之前修改过的文件:
<span class="token function">vi</span> /etc/nginx/sites-available/default<span class="token function">vi</span> /etc/nginx/sites-available/defaultvi /etc/nginx/sites-available/default
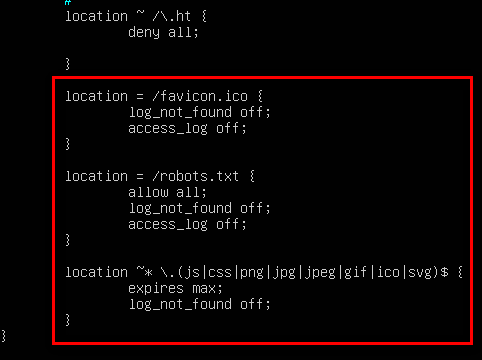
在之前的server{}包含的内容最后加入如下内容,特别需要注意文本中间的空格,后面语法检查有问题可以看一下空格是不是没加对:
location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { log_not_found off; access_log off; allow all; } location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ { expires max; log_not_found off; }location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { log_not_found off; access_log off; allow all; } location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ { expires max; log_not_found off; }location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { log_not_found off; access_log off; allow all; } location ~* \.(css|gif|ico|jpeg|jpg|js|png)$ { expires max; log_not_found off; }
上面添加内容的意思是:通过创建要求精确匹配的位置开始块/favicon.ico和/robots.txt,这两个我们不希望记录的请求。并使用正则表达式位置来匹配任何静态文件请求,最后的静态文件列表以包含您的站点可能使用的任何其他文件扩展名。
添加完成:

保存文件,进行语法检查:
nginx -tnginx -tnginx -t
重新载入配置文件:
nginx -s reloadnginx -s reloadnginx -s reload
然后为WordPress创建MySQL数据库和用户。WordPress使用MySQL来管理和存储站点和用户信息。我们已经安装了MySQL,但是我们需要为WordPress创建一个数据库和用户。
先进入数据库:
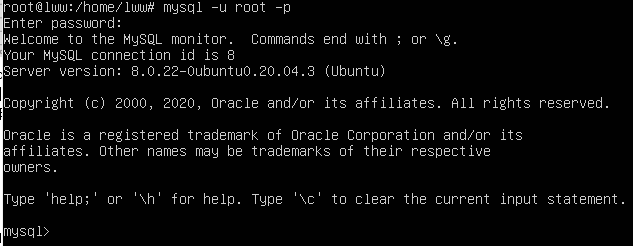
mysqlmysqlmysql
显示如下信息,进入数据库成功!

现在已经不是在Ubuntu命令行,而是在mysql中执行输入的语句了,执行如下语句,记得现在输入的命令是mysql语句,要加分号!
先创建一个数据库,我这里数据库名字使用wordpress,可以自己修改:
create database wordpress default character set utf8 collate utf8_unicode_ci;
ubuntu20.04默认安装的MySQL版本较高,不能使用一条命令同时创建账户和密码并授予对数据库的访问权限:
GRANT ALL ON wordpress.* TO ‘wordpressuser’@‘localhost’ IDENTIFIED BY ‘password’;(高版本无法执行)
需要拆开成两条,先创建账户和密码,然后授予权限:
create user 'lww'@'localhost' identified by 'admin';
lww改成自己的账户名,admin改成账户对应的密码。这是以后管理wordpress后台使用的账户和密码,一定要保管好。
对用户进行数据库授权,为了省事,我直接授予lww所有数据库访问权限:
grant all privileges on *.* to 'lww'@'localhost';
刷新权限,以便MySQL的当前实例知道我们最近做出的更改:
FLUSH PRIVILEGES;
退出mysql:
EXIT;
现在可以下载WordPress,先进入到临时目录在这里下载压缩包:
<span class="token function">cd</span> /tmp<span class="token function">cd</span> /tmpcd /tmp
然后开始下载,注意这里输入的是字母O不是数字0:
<span class="token function">curl</span> -O https://wordpress.org/latest.tar.gz<span class="token function">curl</span> -O https://wordpress.org/latest.tar.gzcurl -O https://wordpress.org/latest.tar.gz
如果和我一样下载很慢的话,可以去镜像站下载,这个不一定保证您在以后看到本文章时依然有效,不能使用的话需要您自行查找镜像来下载(之前的下载没完成要强行结束请按下CTRL+C键):
<span class="token function">curl</span> -O http://wp101.net/latest.tar.gz<span class="token function">curl</span> -O http://wp101.net/latest.tar.gzcurl -O http://wp101.net/latest.tar.gz
下载完成后解压:
<span class="token function">tar</span> xzvf latest.tar.gz<span class="token function">tar</span> xzvf latest.tar.gztar xzvf latest.tar.gz
将示例配置文件复制到WordPress实际读取的文件名:
<span class="token function">cp</span> /tmp/wordpress/wp-config-sample.php /tmp/wordpress/wp-config.php<span class="token function">cp</span> /tmp/wordpress/wp-config-sample.php /tmp/wordpress/wp-config.phpcp /tmp/wordpress/wp-config-sample.php /tmp/wordpress/wp-config.php
创建upgrade目录,以便WordPress在更新其软件后尝试自行执行此操作时不会遇到权限问题:
<span class="token function">mkdir</span> /tmp/wordpress/wp-content/upgrade<span class="token function">mkdir</span> /tmp/wordpress/wp-content/upgrademkdir /tmp/wordpress/wp-content/upgrade
将目录的全部内容复制到我们的指定目录中。这里的-a确保了复制后文件夹所有文件权限不变。我们在源目录的末尾使用一个点来表示应该复制目录中的所有内容,包括任何隐藏文件:
<span class="token function">sudo</span> <span class="token function">cp</span> -a /tmp/wordpress/. /var/www/html<span class="token function">sudo</span> <span class="token function">cp</span> -a /tmp/wordpress/. /var/www/htmlsudo cp -a /tmp/wordpress/. /var/www/html
现在wordpress的本体已经放到了指定目录了,但是想要正常工作需要给它更高的权限,首先将目录的所有权分配给www-data用户组:
<span class="token function">chown</span> -R root:www-data /var/www/html<span class="token function">chown</span> -R root:www-data /var/www/htmlchown -R root:www-data /var/www/html
wordpress还需要连接到数据库,为此需要修改配置文件:
<span class="token function">vi</span> /var/www/html/wp-config.php<span class="token function">vi</span> /var/www/html/wp-config.phpvi /var/www/html/wp-config.php
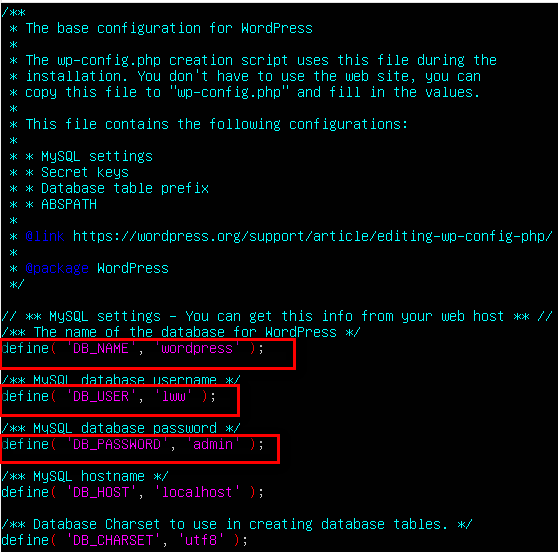
修改如下部分,其中框住的部分修改成自己的:

完成后保存并关闭文件。
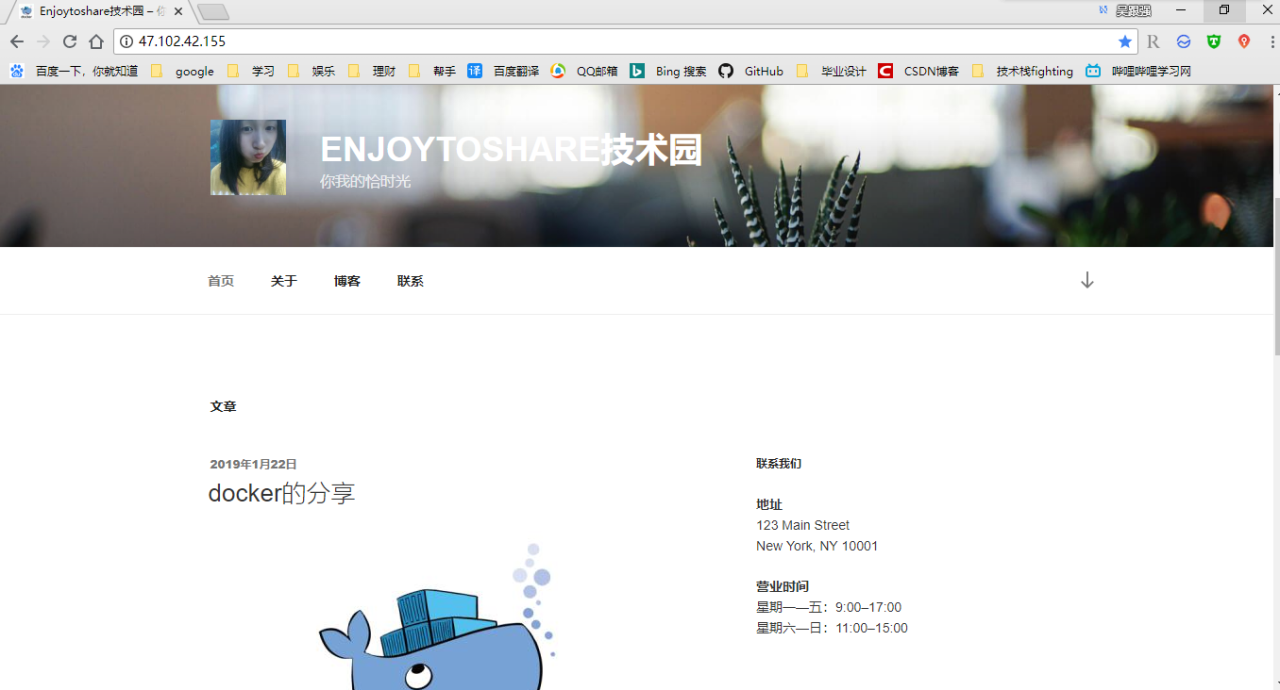
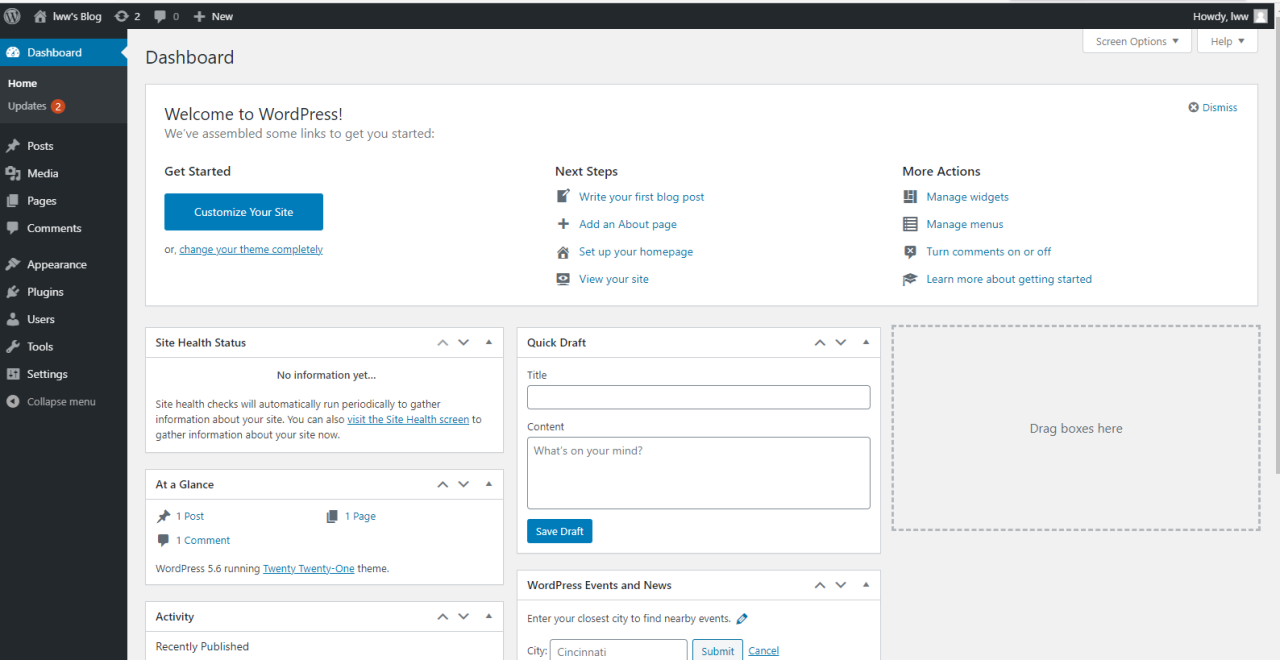
这时在浏览器输入服务器IP地址就可以安装wordpress了!然后就可以在后台进行傻瓜式的网站设计了。
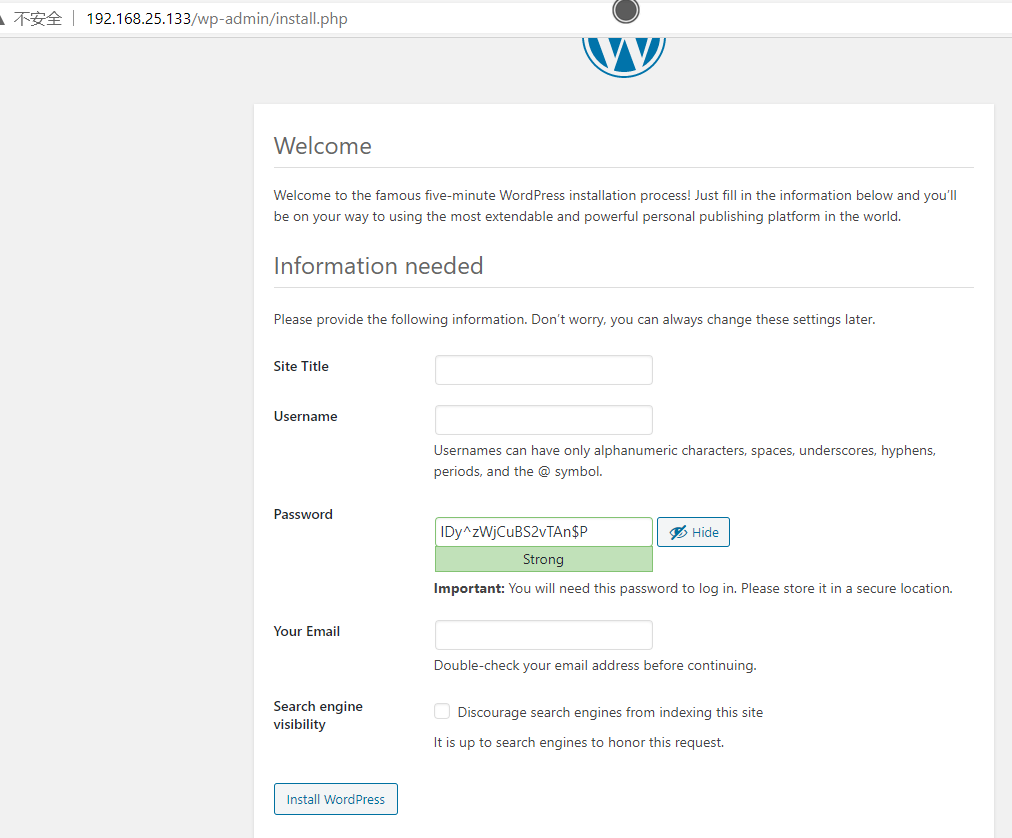
浏览器地址栏输入IP地址,我的是192.168.25.133,然后自动跳转到安装界面:

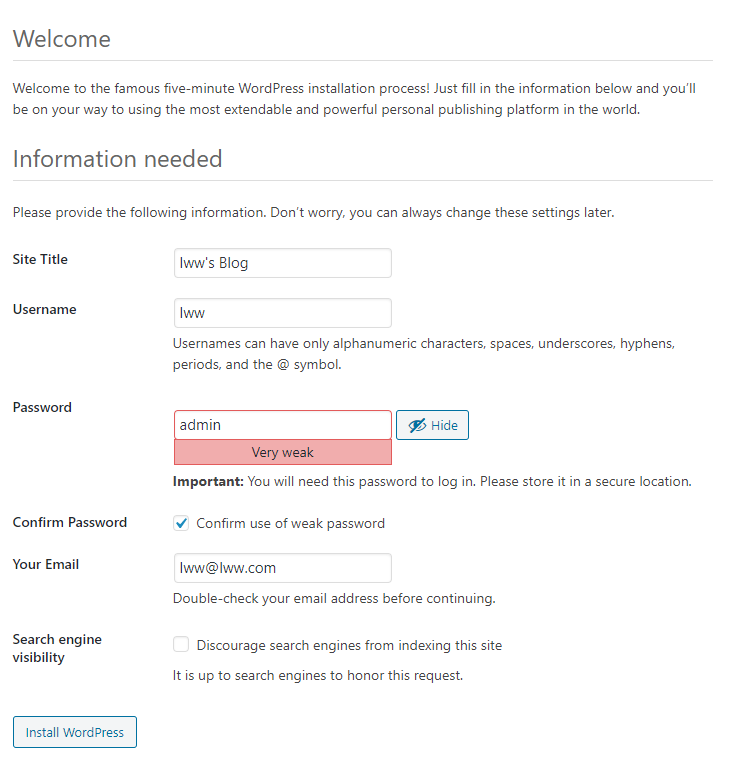
Site Title 这个是网站的标题,也就是你访问网站后浏览器标签页显示的标题,我叫lww’s Blog
Username和Password这个是以后管理wordpress后台的用户名和密码,可以和之前数据库的不同,我就简单写lww和密码admin了,如果是非常弱的密码,下面会多出一个单选框让你确认勾选才能使用弱密码。
Your Email 暂时不知道有什么用,瞎填一个吧。
Search engine visibility这一项是搜索引擎可见性,如果勾选上搜索引擎不会检索该网站,我们肯定不勾选,我的设置如下:

点击安装,然后Success!

点击Log In登入网站后台!

以后如果想再从这个登入界面进入网站后台,浏览器输入IP加上/wp-admin/即可,登入后即可进入网站后台!

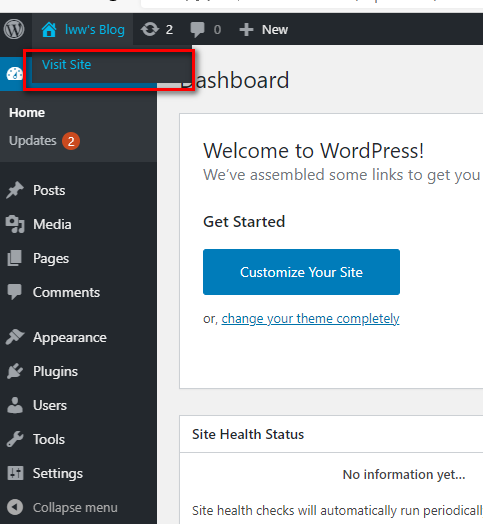
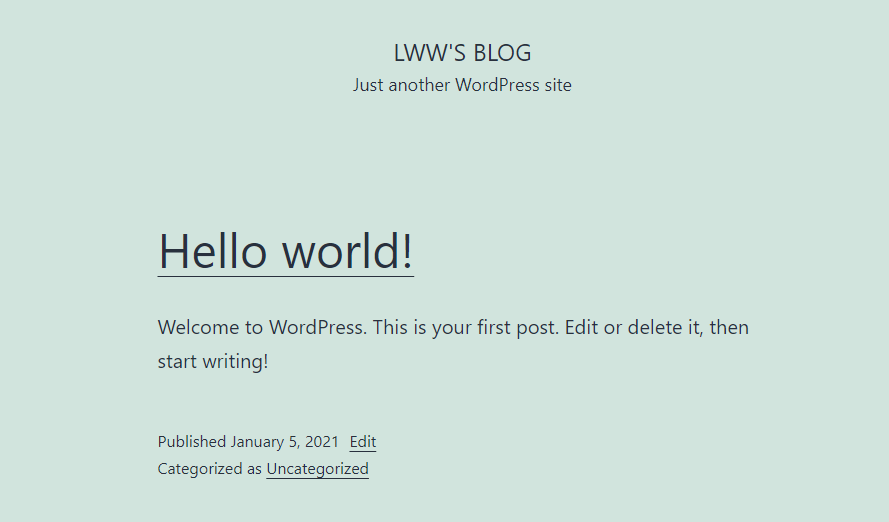
详细功能就自己探索吧!点击左上角的Visit Site可以查看现在网站的样子:


这个样子和你浏览器输入IP地址访问供大家看的界面是一样的。
安装完wordpress以后,需要将英文版转换为中文版,先打开之前的配置文件:
<span class="token function">vi</span> /var/www/html/wp-config.php<span class="token function">vi</span> /var/www/html/wp-config.phpvi /var/www/html/wp-config.php
在代码中添加下面内容后保存:
define('WPLANG', 'zh_CN');define('WPLANG', 'zh_CN');define('WPLANG', 'zh_CN');
进行过上述操作后,word press后台左上角会提示更新,点击更新即可。然后你的WordPress后台就是中文界面了。
到此终于大功告成!我们用虚拟机在局域网搭建了自己的网站!如果想要让任何陌生人都能访问,你的系统需要有公网连接和公网IP,所以建议在云服务器上搭建网站。到此搭建个人网站的教学就结束了,以后我会在自己的云服务器搭建好网站的基础上进行一些安全配置和优化,敬请期待!
原文链接:https://blog.csdn.net/NCEPUautomation/article/details/112221221