一.环境要求
nginx、node、pm2
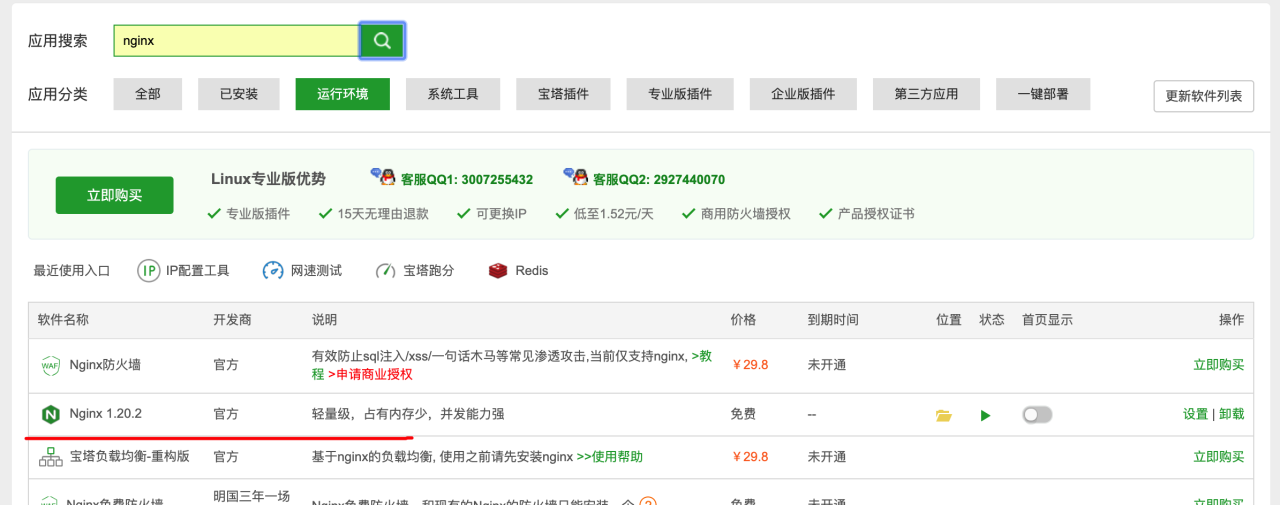
通过宝塔【软件商城】安装好环境


二.本地打包好程序
本地nuxt项目运行 npm run build 会在.nuxt目录生成dist
三.上传文件到服务器
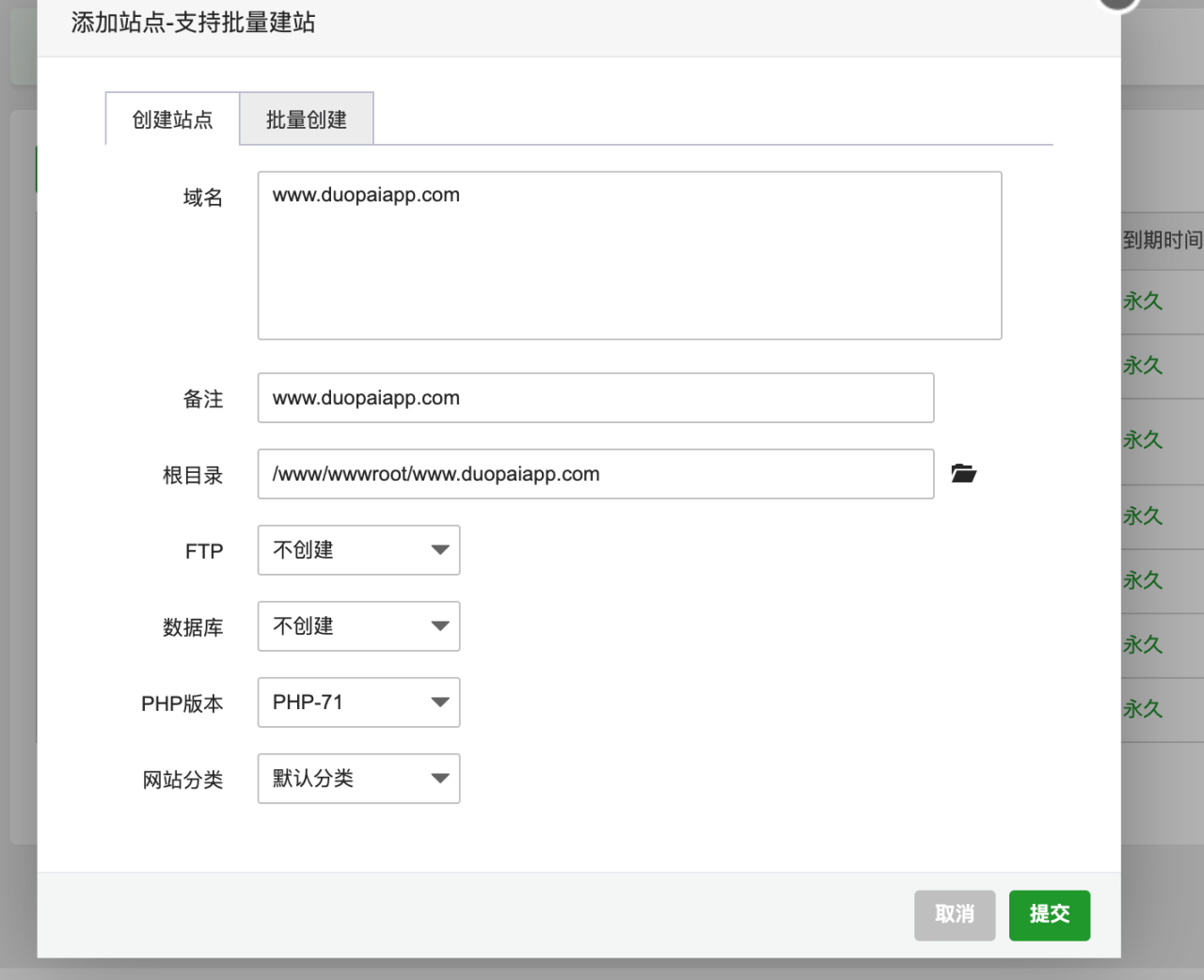
1)宝塔创建站点

2)将本地项目文件:.nuxt文件夹、static文件夹、nuxt.config.js和package.json文件 上传到服务器站点根目录
四.运行程序
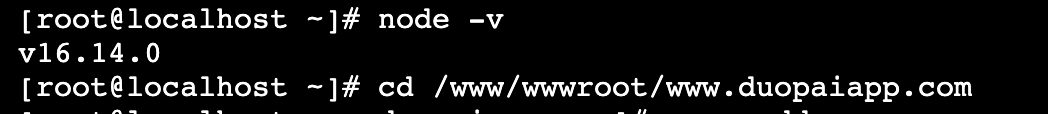
1)打开终端定位到站点根目录

2)安装依赖
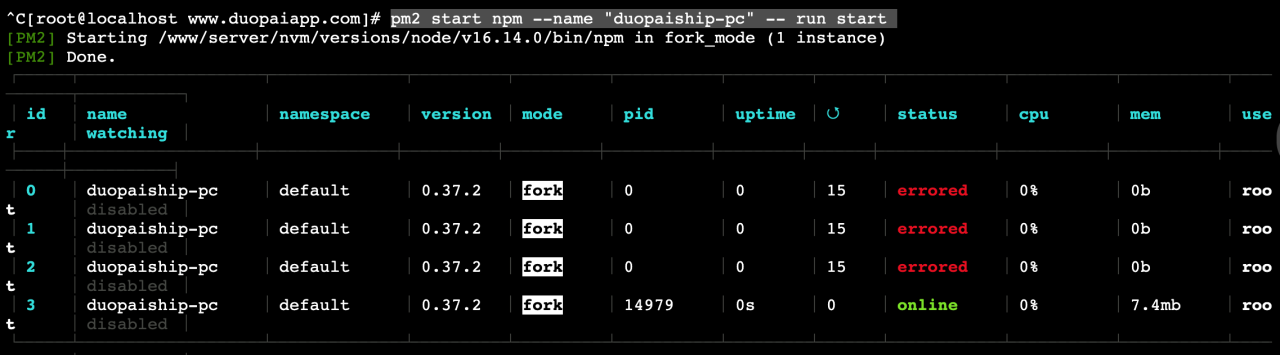
 3)使用pm2守护运行
3)使用pm2守护运行
pm2 start npm –name "duopaiship-pc(进程名称可随意命名)" — run start

注意:
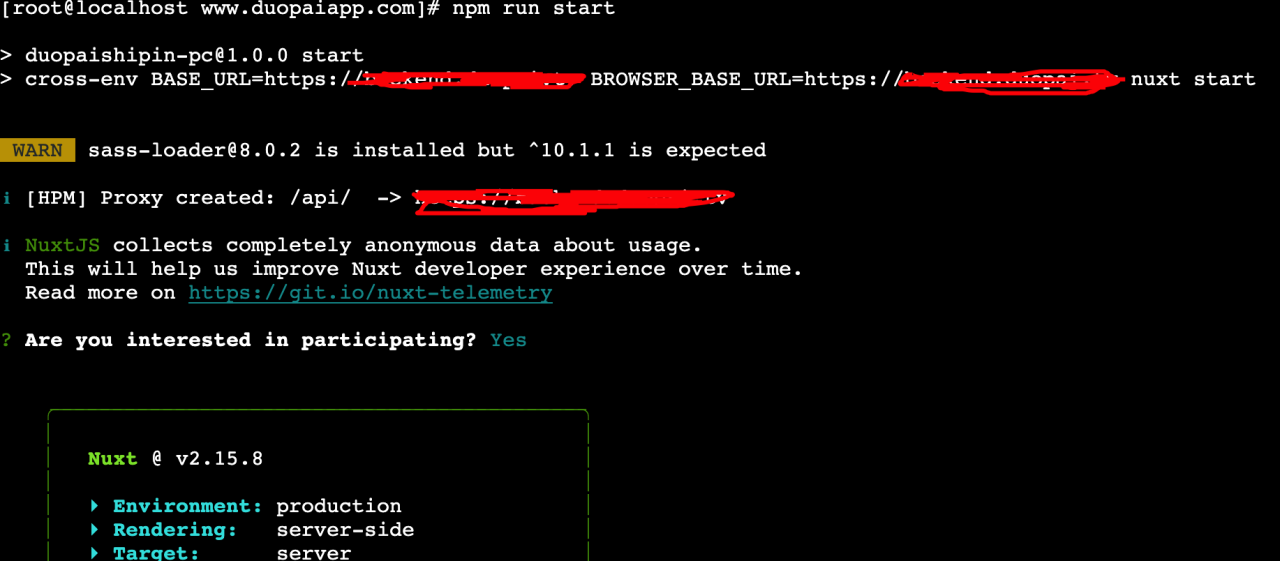
1.直接运行npm run start 也是可以但是这样的话关闭终端后站点就同时关闭了 使用需要使用pm2进行守护运行;
2.直接 运行 pm2 start npm –name "duopaiship-pc(进程名称可随意命名)" — run start 如果程序有错误不会提示 所以建议先运行 npm run start 确保程序没问题将运行守护 pm2 start npm –name "duopaiship-pc(进程名称可随意命名)" — run start

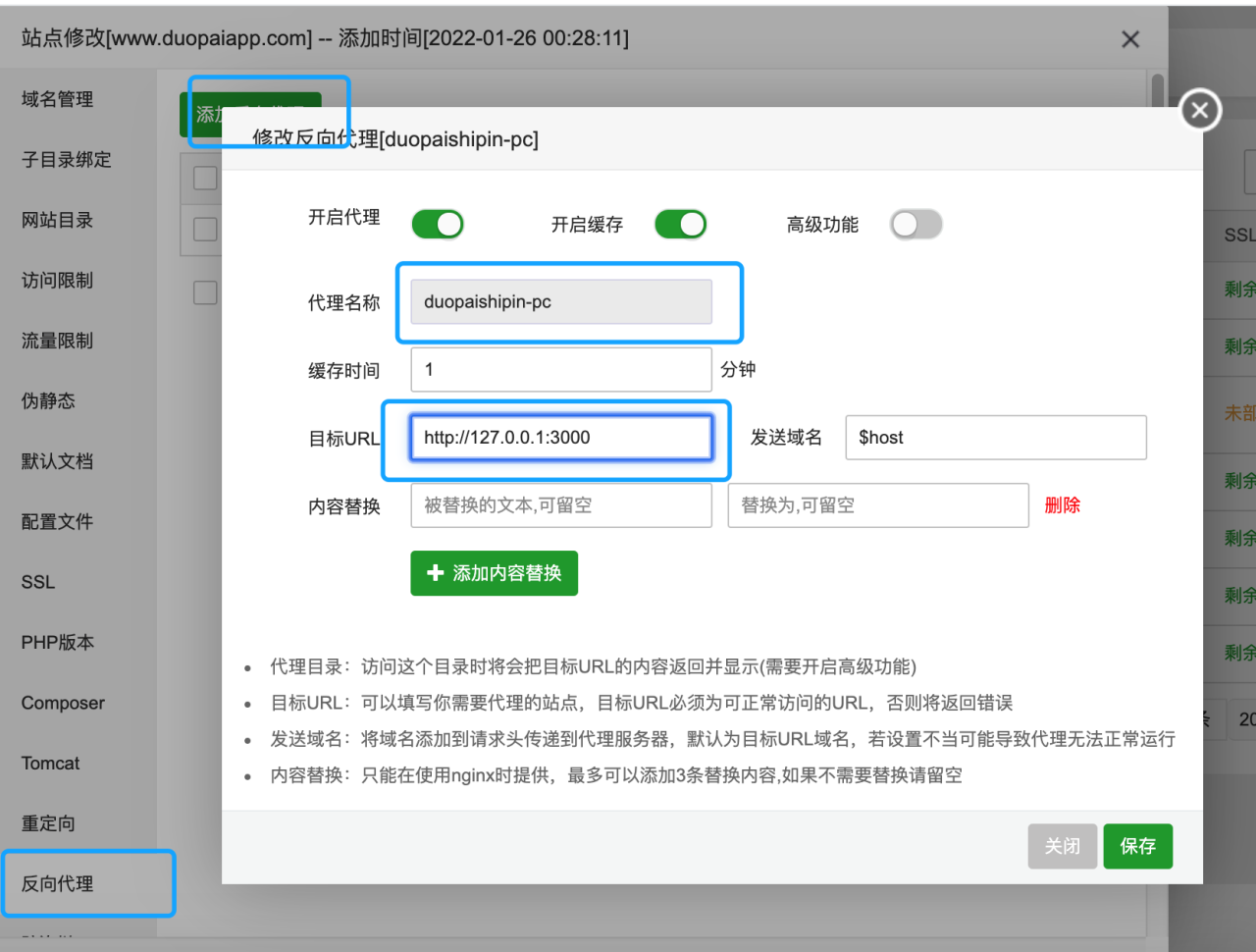
五.配置反代理
打开网站站点设置 => 反代理

nuxt默认端口是3000
也可以自定义修改
在 package.json文件加入以下代码 设置端口为3005
"config":{
"nuxt":{
"host":"127.0.0.1",
"port":"3005"
}
}

直接访问站点域名就可以了!!
原文链接:https://blog.csdn.net/weixin_40287511/article/details/123123802