1.配置docker-compose.yml文件
version: '3.3'
services:
db:
image: mysql:5.7
volumes:
– db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpresswordpress:
depends_on:
– db
image: wordpress:latest
ports:
– "80:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}# start: docker-compose -f word-press.yml up -d
# stop: docker-compose -f word-press.yml down
注:因为我创建的 .yml文件名是word-press.yml ,不是docker-compose.yml .故需加 -f word-press.yml 参数来指定。
# 启动命令: docker-compose -f word-press.yml up -d
# 关闭命令: docker-compose -f word-press.yml down
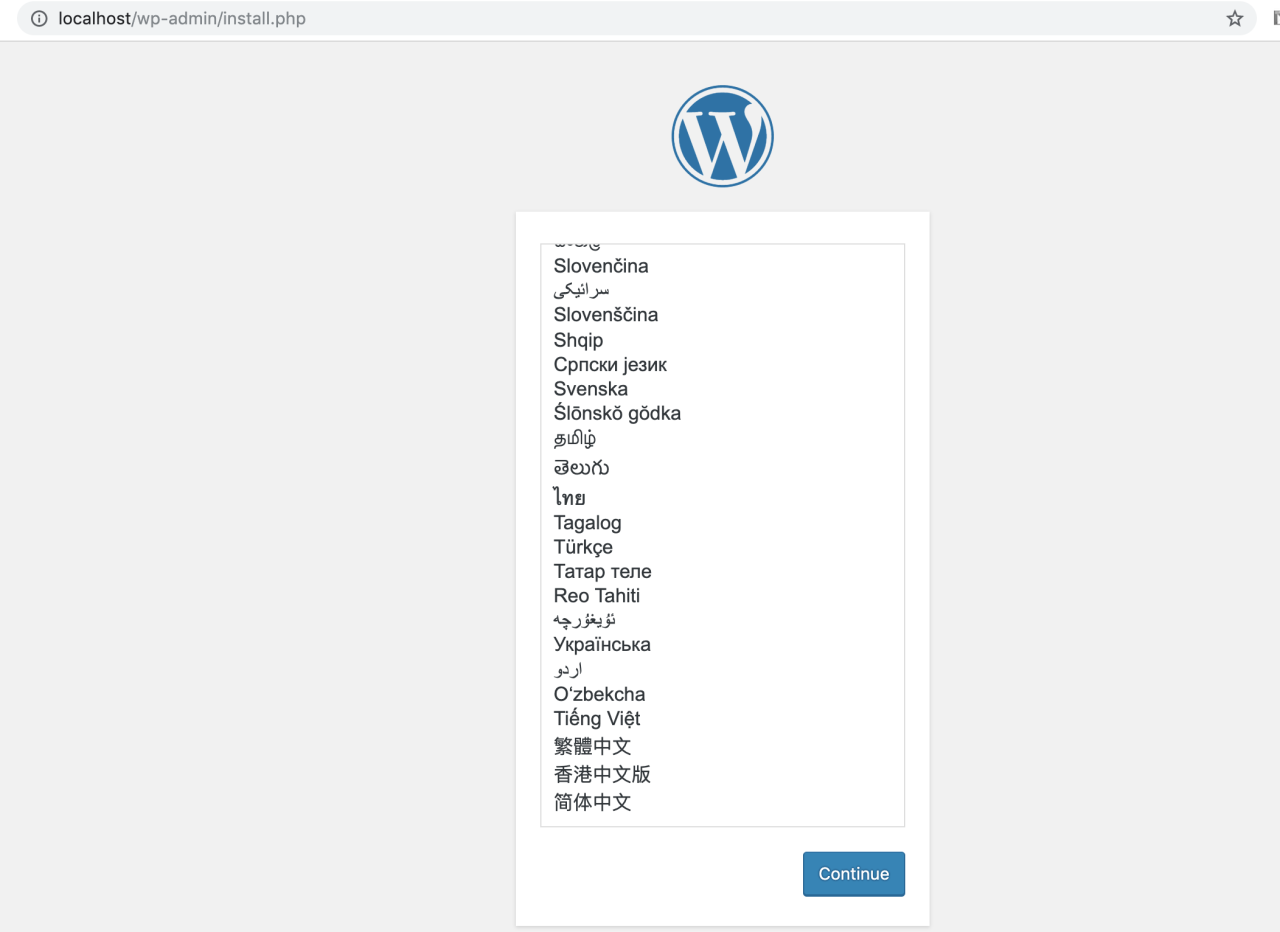
2.浏览器输入:localhost(非80端口 需加自己设置的端口号)

3.进入设置界面
 4.然后进入后台界面,然后就可以个性化设置主题,发布文章等功能啦,是不是很简单呢!
4.然后进入后台界面,然后就可以个性化设置主题,发布文章等功能啦,是不是很简单呢!
原文链接:https://blog.csdn.net/mr_legeek/article/details/90609039?ops_request_misc=&request_id=64832abbda254538ab1e64293f5a0f4a&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-15-90609039-null-null.268%5Ev1%5Econtrol&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81