1. 购买阿里云服务器,安装centos7.6操作系统,并设置安全组,确保一些必要的软件的端口放行,如mysql, nginx等等
2. 安装宝塔面板
3. 登录宝塔面板后选择左侧一键安装必要软件(重要,php什么的一定要安装)
———————————————————————————————————————————
以上三步自行找网上教程按步骤来进行设置!!!
———————————————————————————————————————————
4. 在本地中使用npm run build打包vue项目,并将最终生成的dist文件压缩为rar或zip文件
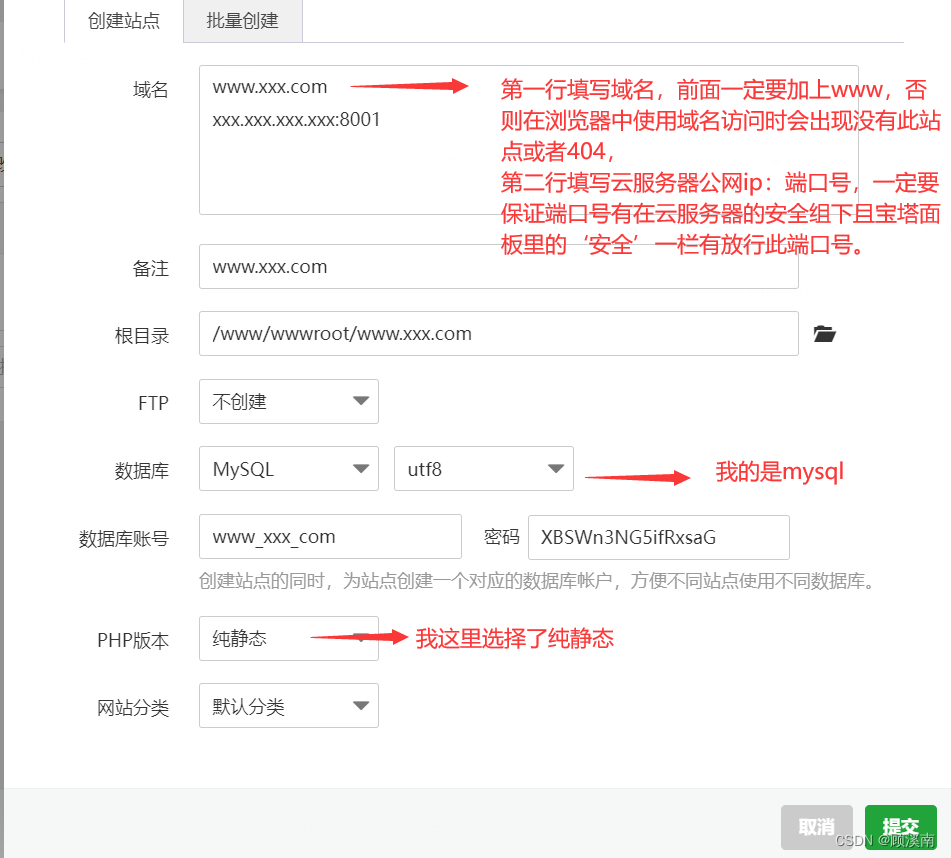
5.在宝塔面板左侧点击网站–》添加站点

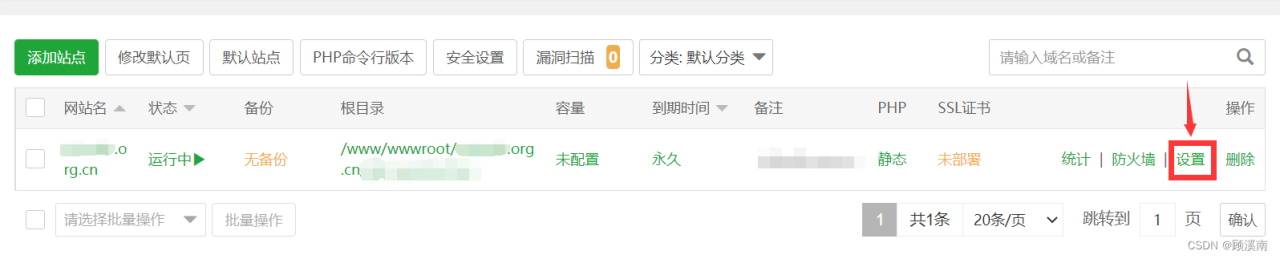
6. 站点添加成功后,点击下面方框(注意以下图片是采用我自己.org.cn的域名已创建好的站点讲解的,上面www.xxx.com只是给一个例子,并没有提交,所以后面图片中目录名是.org.cn/)

准备上传我们的vue项目压缩包dist文件

7. 上传成功后,进行相应的设置修改,

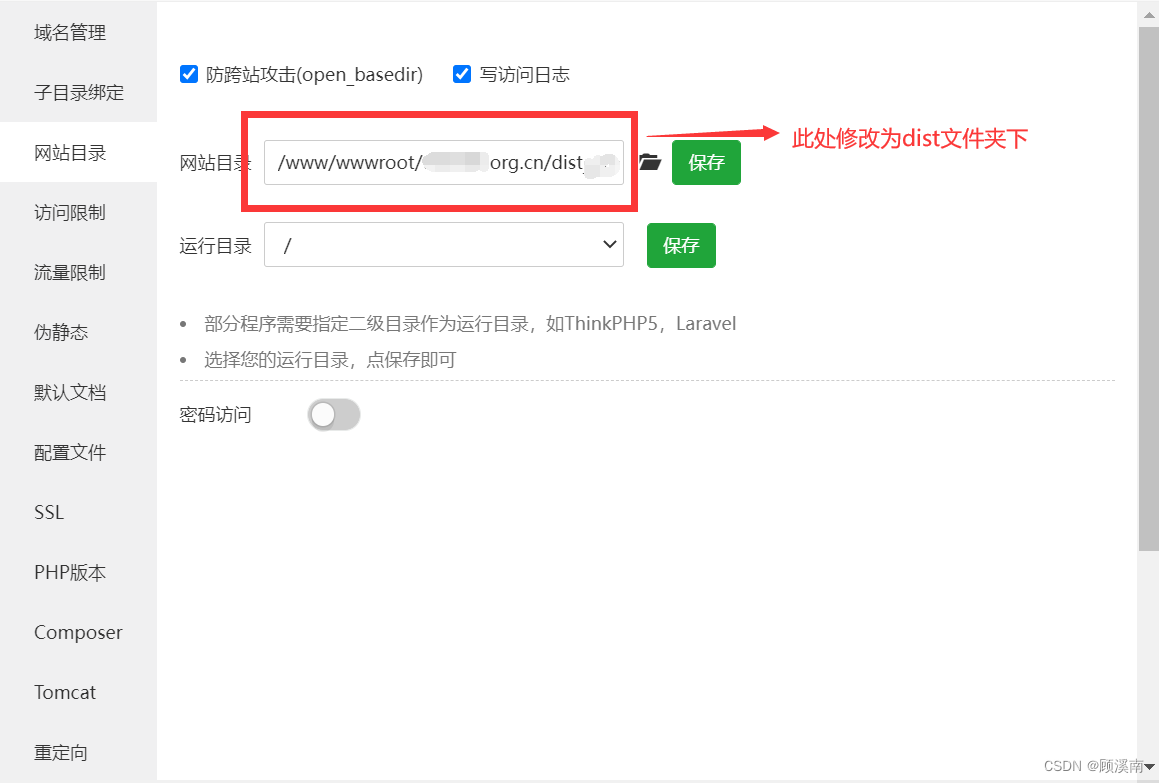
点击如上图所示的设置按钮,进入设置页面,首先修改网站目录:

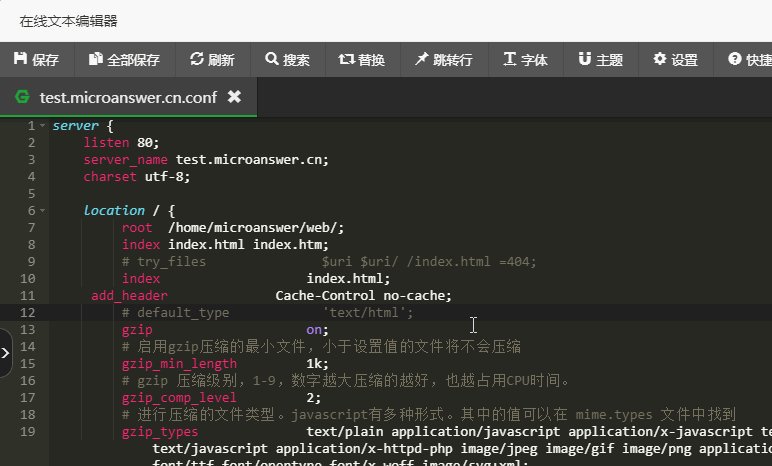
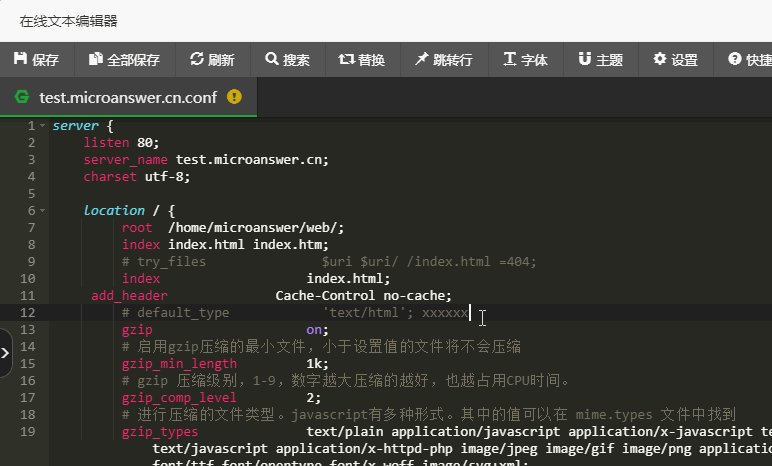
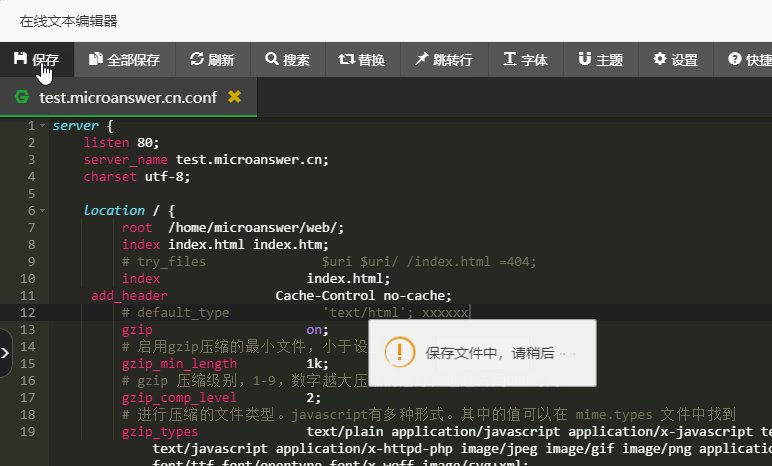
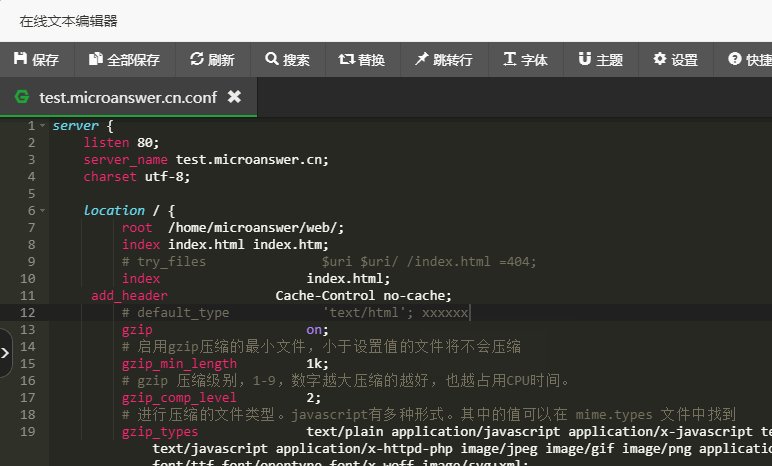
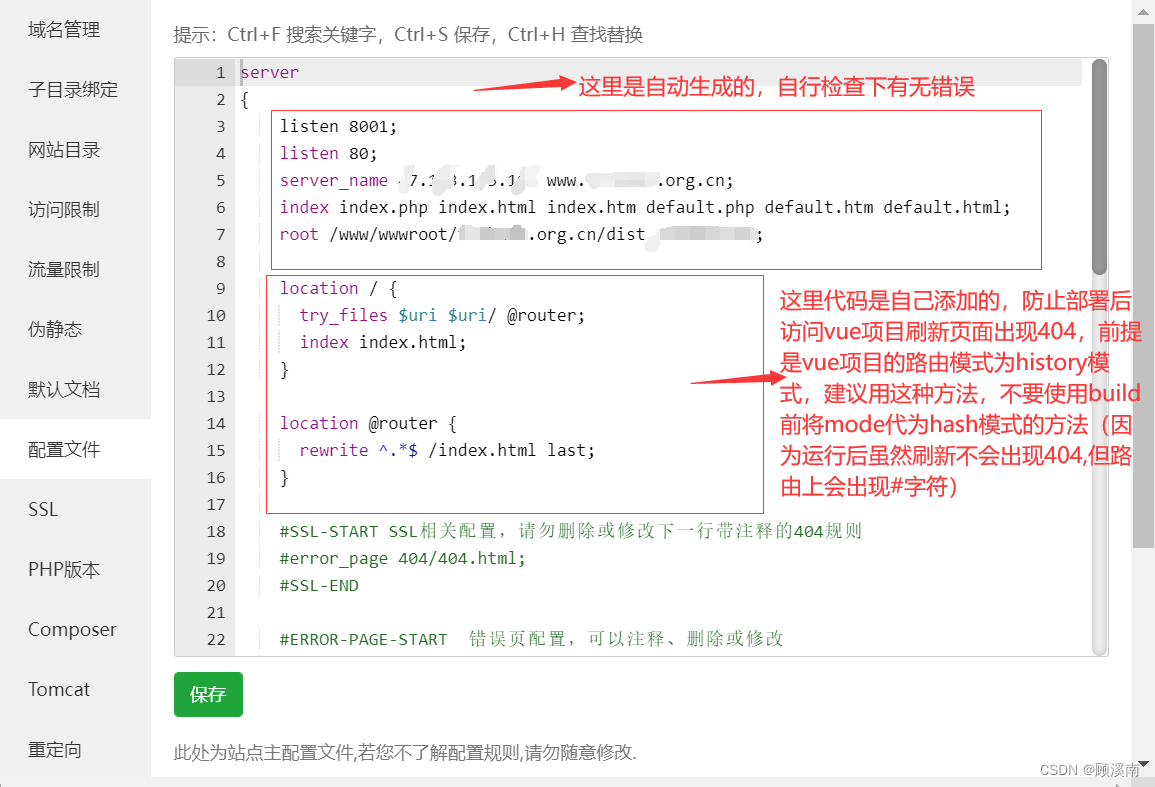
接下来修改配置文件

好啦,至此vue项目就部署成功了,之后就可以在浏览器中通过输入我们的域名访问vue项目啦!
原文链接:https://blog.csdn.net/hope2019/article/details/125133164
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END