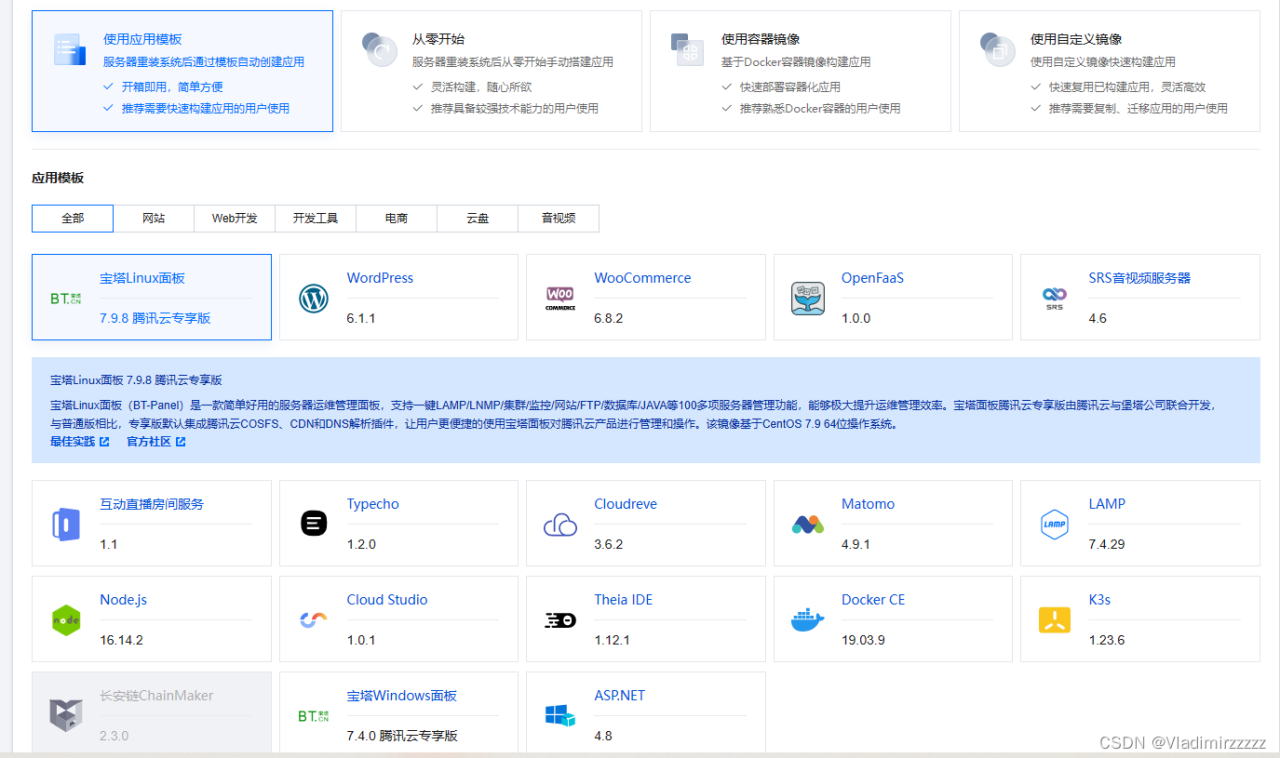
1.我使用的是腾讯云的轻量应用服务器,在安装系统的时候可以选择使用宝塔Linux面板。

2.安装了宝塔面板以后,可以在应用管理中看到宝塔面板的登陆地址。在登录之前需要在用户名和密码那一栏登录,来获取宝塔的用户名和密码。

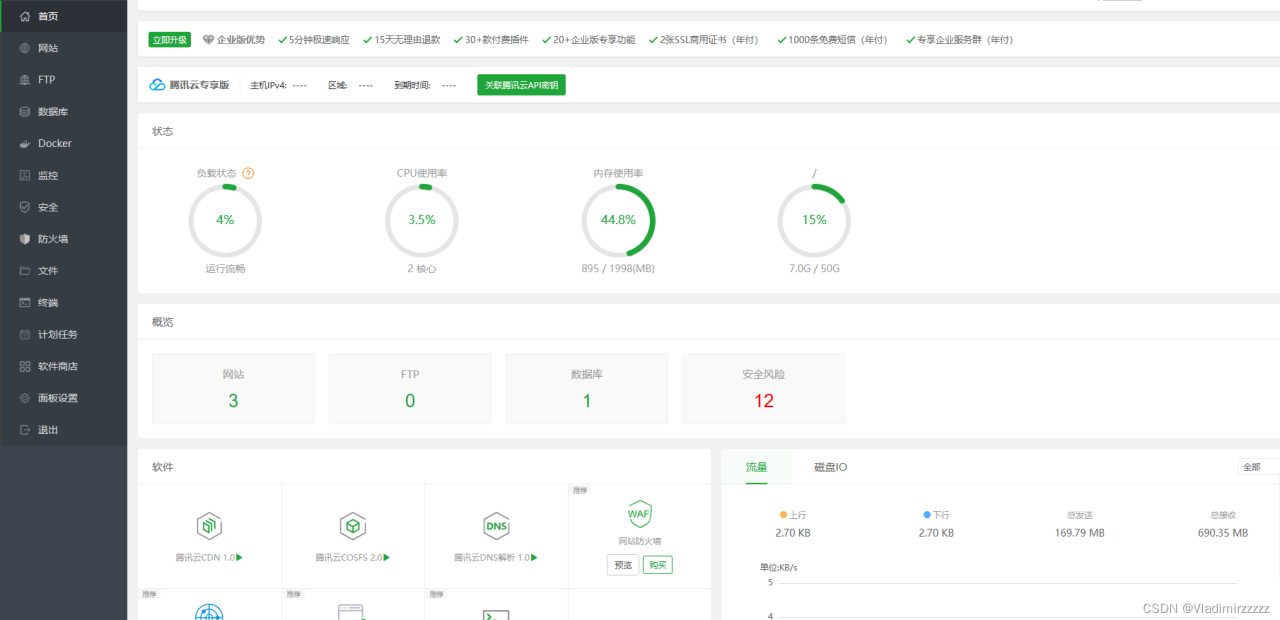
3.进入宝塔以后输入用户名和密码即可进入界面
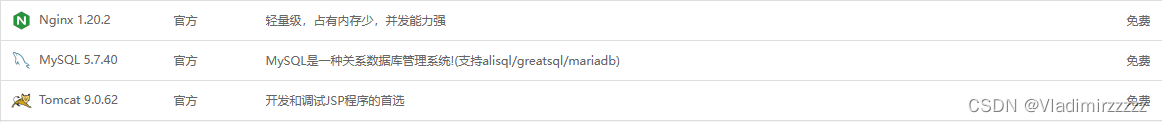
 4.在左侧边栏中点击软件商店,部署项目所需要的环境,我这里是前端项目部署到Nginx服务器,后端使用的是Springboot,数据库使用的是Mysql,所以只需要安装Nginx、Mysql以及Java运行时环境,因为安装Tomcat会自动安装Java运行时环境,所以这里选择安装一个Tomcat。Mysql尽量和自己项目中使用的版本一致。
4.在左侧边栏中点击软件商店,部署项目所需要的环境,我这里是前端项目部署到Nginx服务器,后端使用的是Springboot,数据库使用的是Mysql,所以只需要安装Nginx、Mysql以及Java运行时环境,因为安装Tomcat会自动安装Java运行时环境,所以这里选择安装一个Tomcat。Mysql尽量和自己项目中使用的版本一致。

5.安装完成以后需要在防火墙开启8080端口以及3306端口(Mysql使用),我这里关闭了Tomcat的服务,因为我后端的项目是使用的8080端口,而Tomcat服务器启动也是占用的8080端口,如果不关闭会导致后端项目失败。

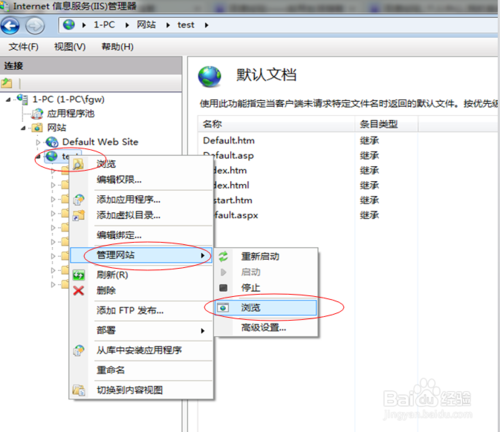
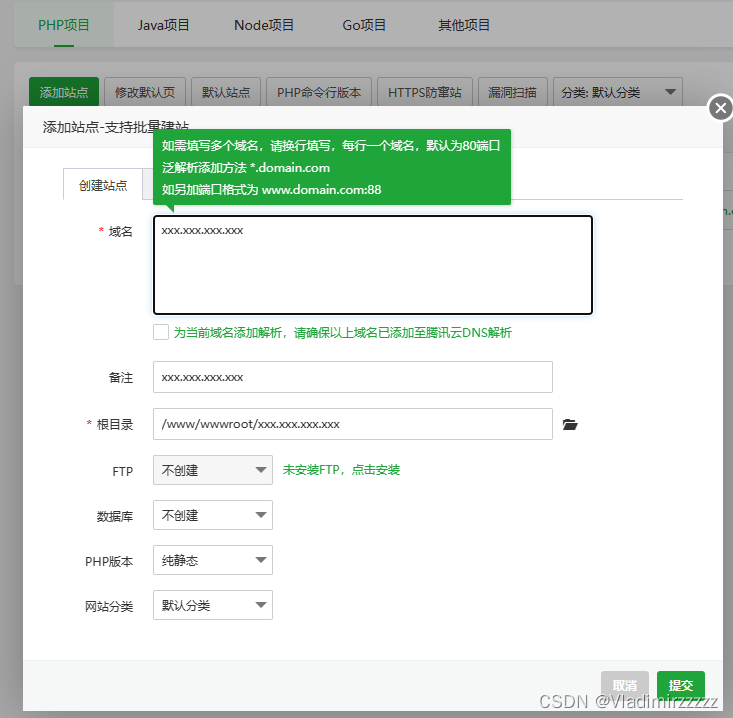
6.部署前端项目到Nginx服务器,点击左侧任务栏中的网站,然后选择PHP项目,点击添加站点,域名这里可以先用服务器IP地址,记住根目录。前端项目打包以后放入根目录。我这里前端项目使用的是Umi的框架,Build直接打包。

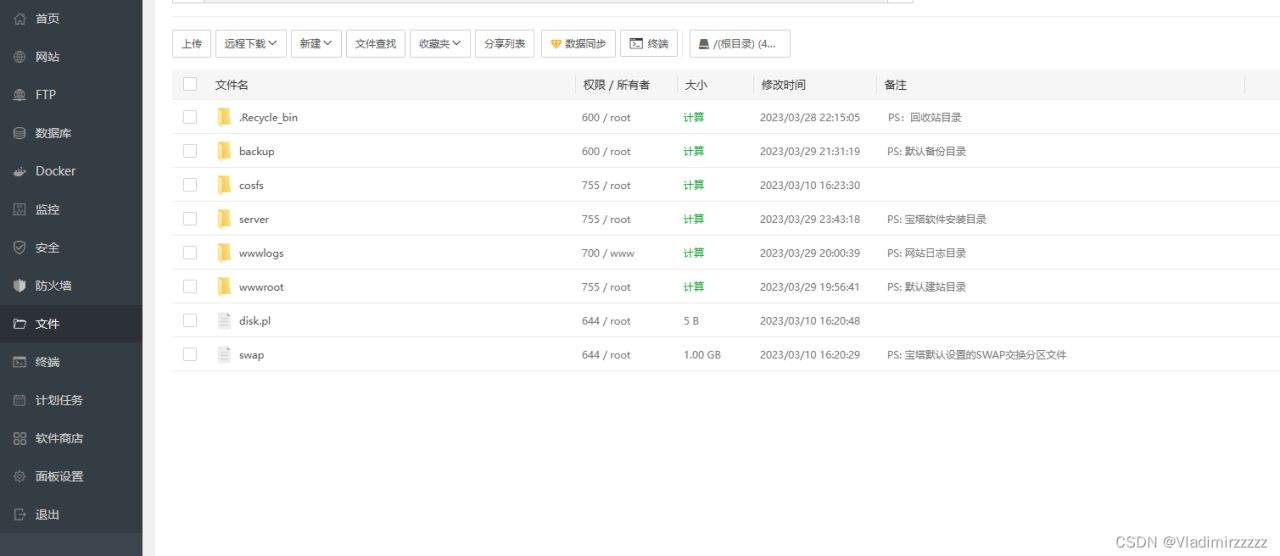
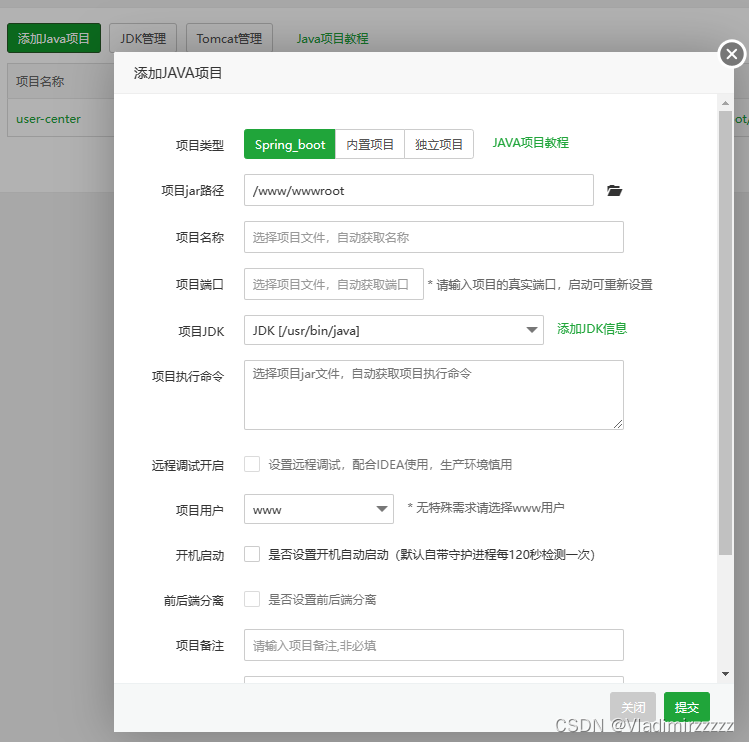
7.把后端打包好的Jar包上传到服务器,可以在宝塔面板上直接拖动Jar包到文件夹中,把打包好的后端项目添加到Java项目上就会自动执行,如果配置了生产环境的yaml文件则需要在项目执行命令上加上–serve.profiles.active=prod。


8.这个时候前后端的项目就部署到服务器上了,可以直接访问IP地址,直接输入IP地址访问的是前端的Nginx服务器,加上后端端口可以访问到后端,但是前后端现在不能实现交互,这是因为还没有解决跨域问题。这里提供两种解决跨域问题的方法。
(1)Nginx网关支持跨域
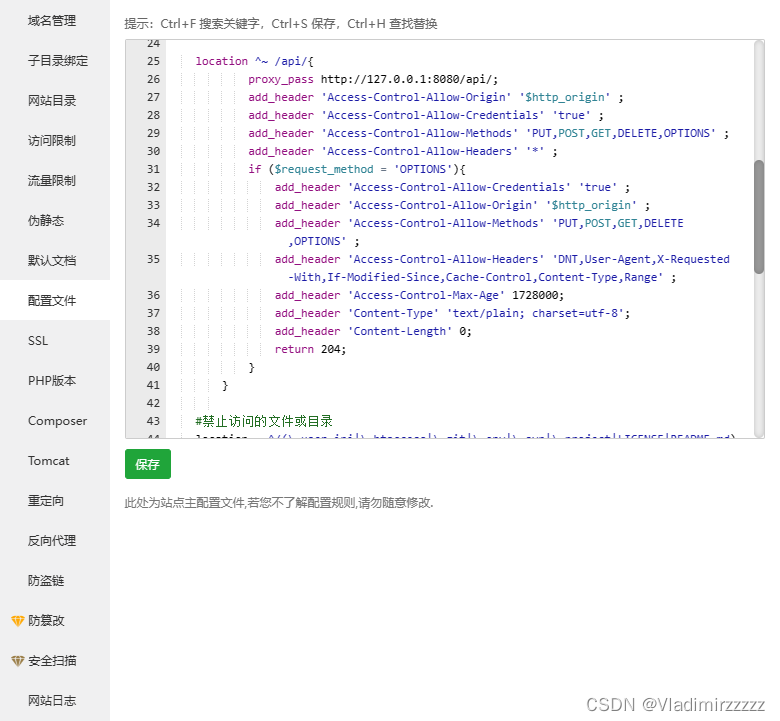
在前端项目的Nginx服务器的配置文件上加上跨域配置,需要根据自己的项目实际修改。/api是当前端访问到带/api路径的项目时触发以下请求,而我的后端项目请求中都加上了/api前缀。proxy_pass http://127.0.0.1:8080/api/;是代理到这个地址。后面的都是跨域需要的配置。

location ^~ /api/{ proxy_pass http://127.0.0.1:8080/api/; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' '*' ; if ($request_method = 'OPTIONS'){ add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' ; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } }location ^~ /api/{ proxy_pass http://127.0.0.1:8080/api/; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' '*' ; if ($request_method = 'OPTIONS'){ add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' ; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } }location ^~ /api/{ proxy_pass http://127.0.0.1:8080/api/; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' '*' ; if ($request_method = 'OPTIONS'){ add_header 'Access-Control-Allow-Credentials' 'true' ; add_header 'Access-Control-Allow-Origin' '$http_origin' ; add_header 'Access-Control-Allow-Methods' 'PUT,POST,GET,DELETE,OPTIONS' ; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' ; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } }
(2)在Java后端重写WebMvcConfigurer
@Configuration public class WebMvcConfg implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { //设置允许跨域的路径 registry.addMapping("/**") //设置允许跨域请求的域名 //当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】 .allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083") //是否允许证书 不再默认开启 .allowCredentials(true) //设置允许的方法 .allowedMethods("*") //跨域允许时间 .maxAge(3600); } }@Configuration public class WebMvcConfg implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { //设置允许跨域的路径 registry.addMapping("/**") //设置允许跨域请求的域名 //当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】 .allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083") //是否允许证书 不再默认开启 .allowCredentials(true) //设置允许的方法 .allowedMethods("*") //跨域允许时间 .maxAge(3600); } }@Configuration public class WebMvcConfg implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { //设置允许跨域的路径 registry.addMapping("/**") //设置允许跨域请求的域名 //当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】 .allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083") //是否允许证书 不再默认开启 .allowCredentials(true) //设置允许的方法 .allowedMethods("*") //跨域允许时间 .maxAge(3600); } }
原文链接:https://blog.csdn.net/Vladimirzzzzz/article/details/129851259