1.首先部署一个WordPress需要创建一个空的文件夹,命名为wordpress
然后在该文件夹中新建docker-compose.yaml
内存如下:
version: '2' services: db: image: mysql:5.7 volumes: - "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest links: - db ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpressversion: '2' services: db: image: mysql:5.7 volumes: - "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest links: - db ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpressversion: '2' services: db: image: mysql:5.7 volumes: - "./.data/db:/var/lib/mysql" restart: always environment: MYSQL_ROOT_PASSWORD: wordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest links: - db ports: - "8000:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_PASSWORD: wordpress
2.然后在服务器中部署并启动,使用参数-d在后台启动即可
docker-compose up -ddocker-compose up -ddocker-compose up -d
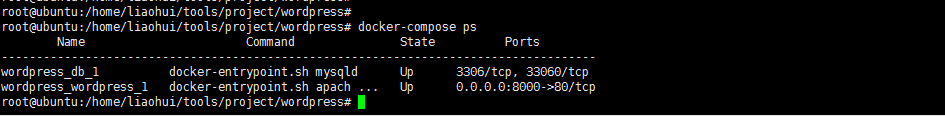
3.查看容器启动情况
可以看到启动两个服务,一个是db,另一个是wordpress
docker-compose psdocker-compose psdocker-compose ps

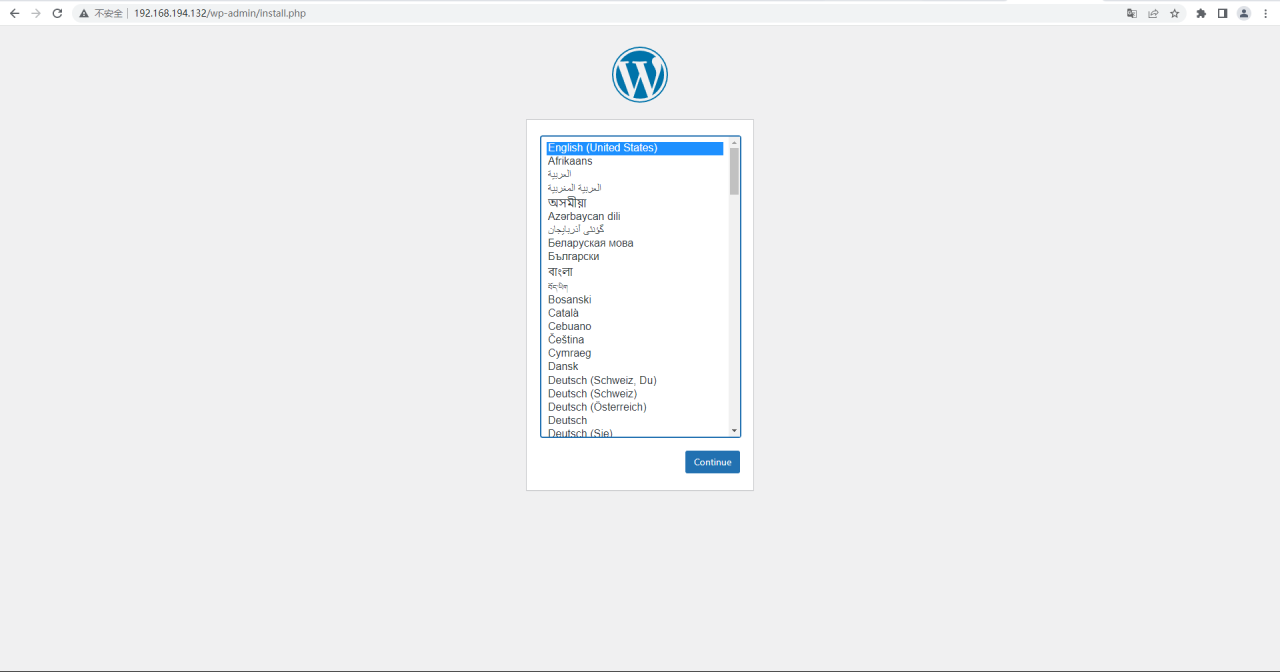
4.打开浏览器,输入服务器地址+端口号,地址为:http://192.168.5.10:8000
打开地址后就可以看到WordPress的安装界面了
如下:

原文链接:https://blog.csdn.net/LH9898/article/details/96020583?ops_request_misc=&request_id=aab9818f16734c888218be7080757f1b&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-14-96020583-null-null.268%5Ev1%5Econtrol&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END