部署方式
将vue项目进行打包
npm run buildnpm run buildnpm run build
运行之后生成dist文件夹
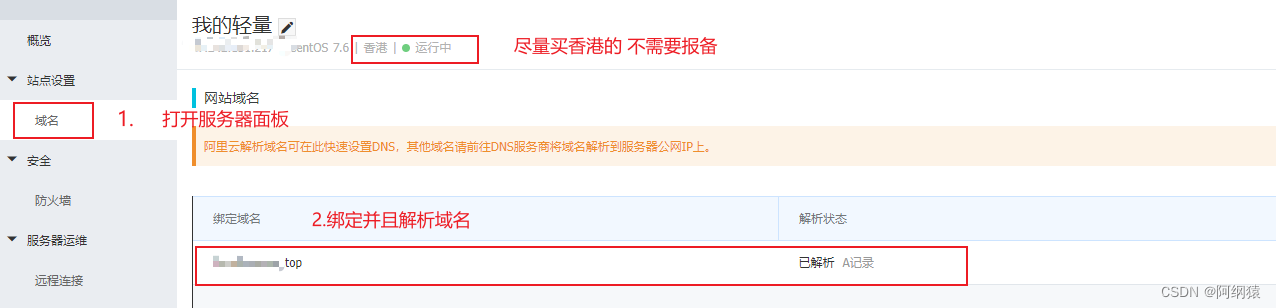
1.购买阿里云 、腾讯云 等 服务器 如下图:

2.购买域名

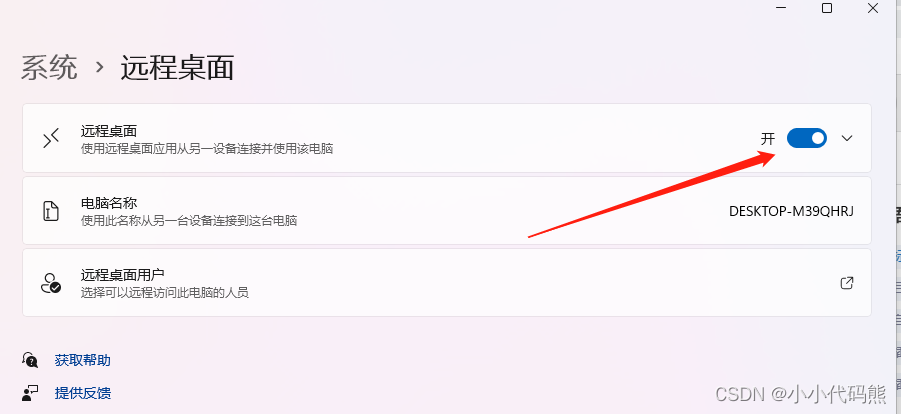
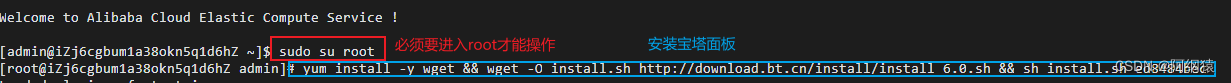
3.然后进行远程链接

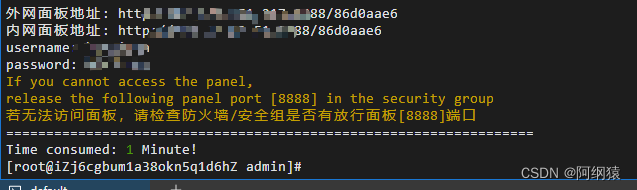
4.安装后登录宝塔面板

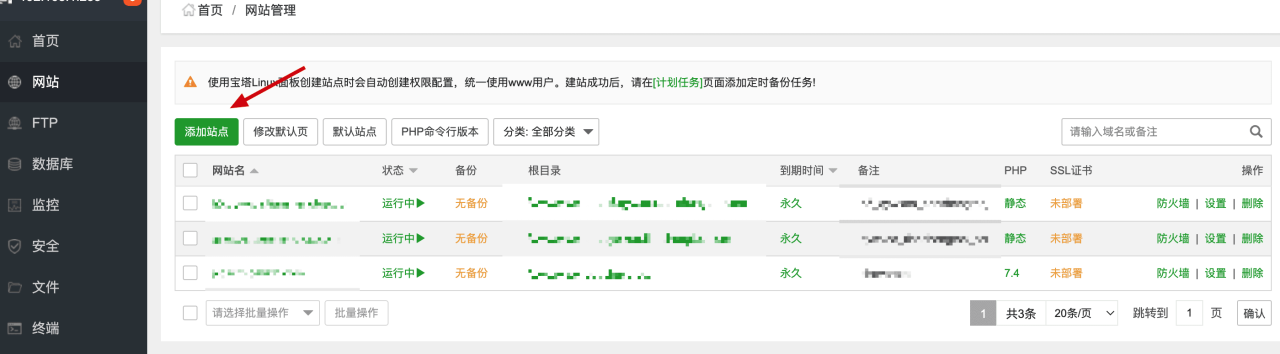
4.1新建网站

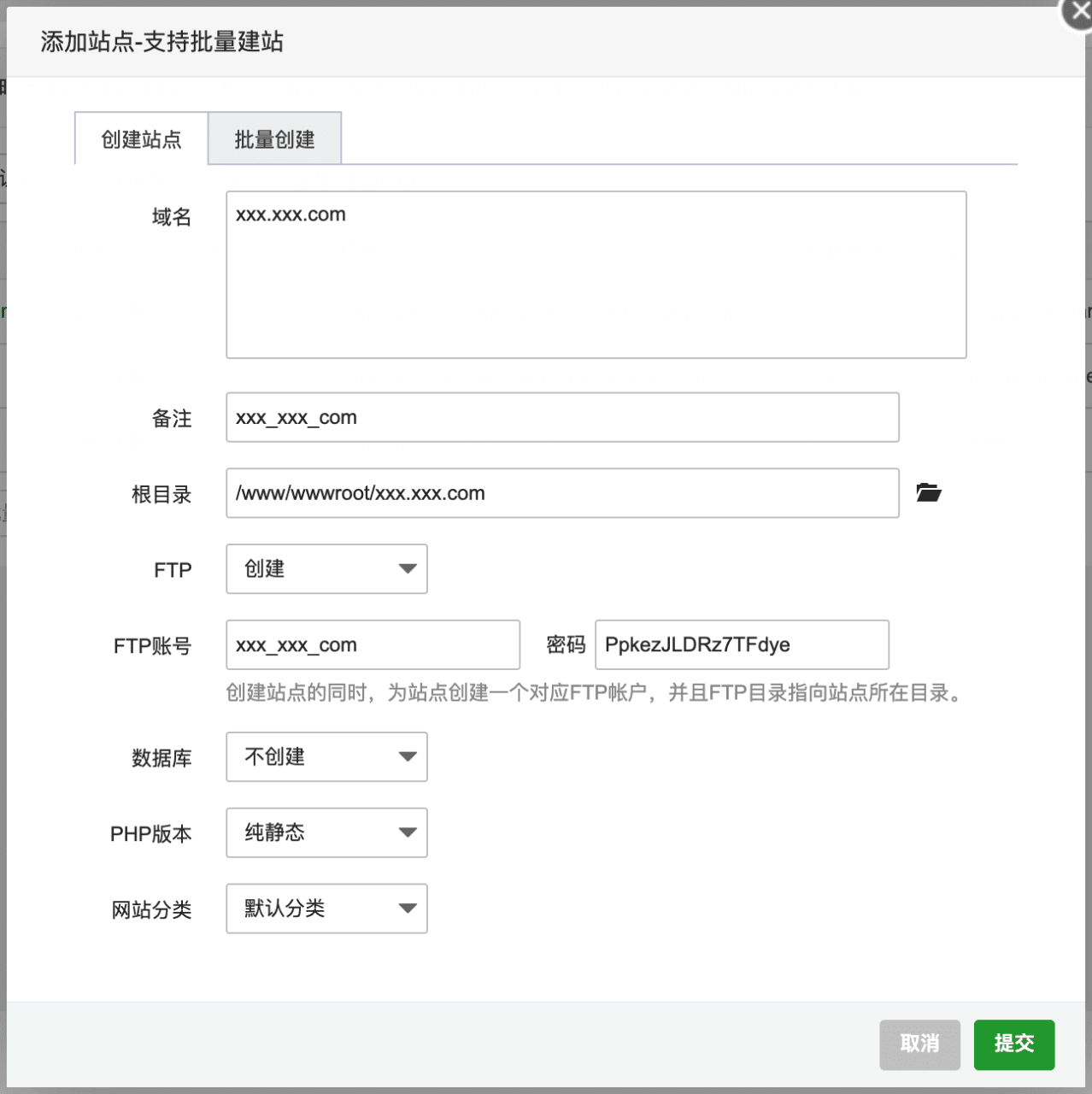
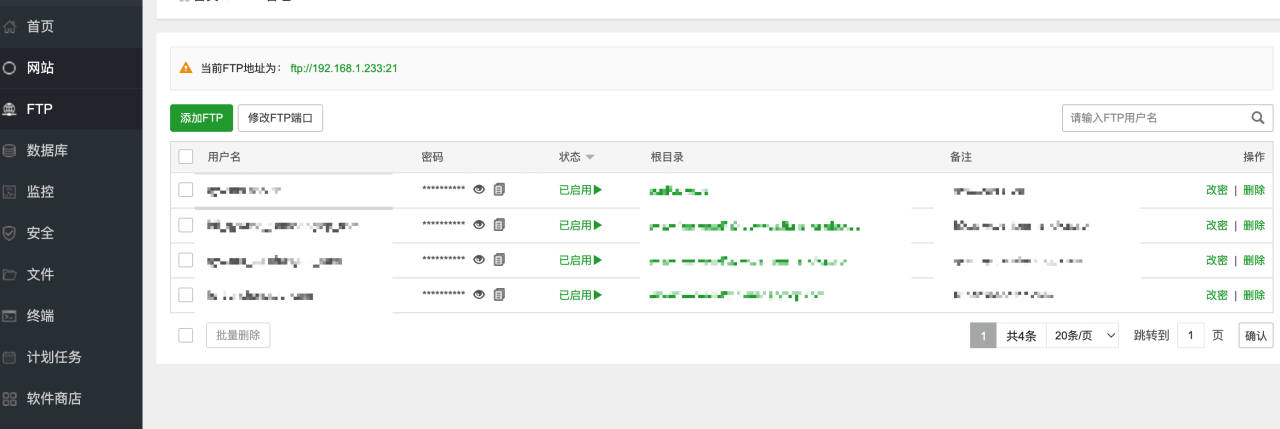
输入域名,创建FTP,因为没有用到PHP,选择纯静态即可。

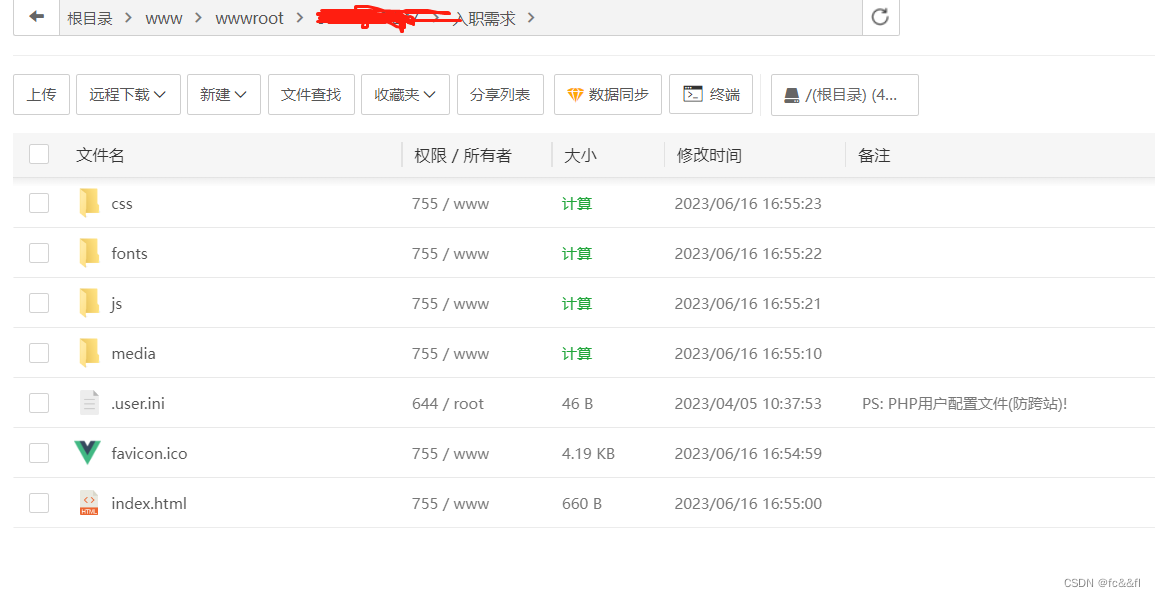
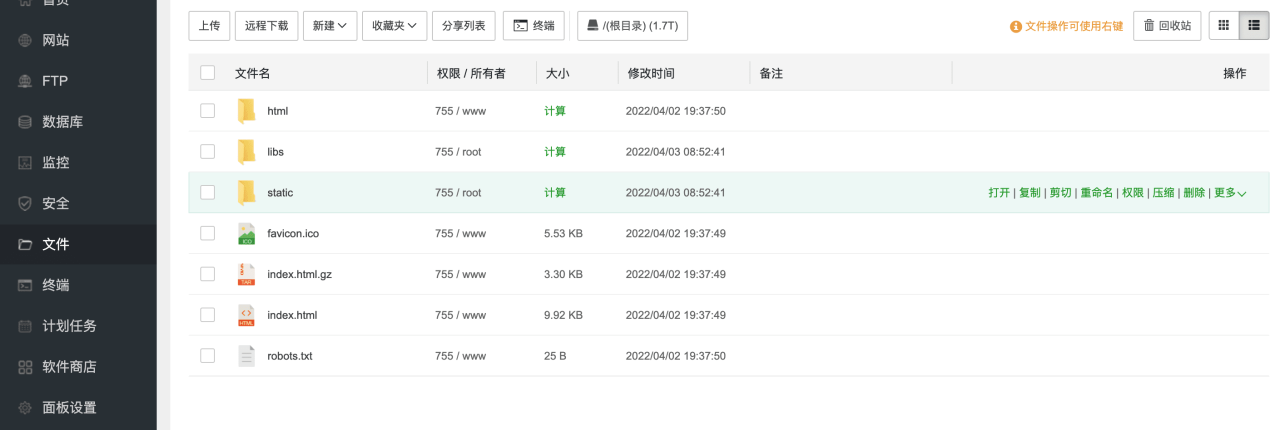
创建完成之后去FTP上传dist文件夹的内容到相应的路径


验证网站 在上传完网站文件之后,输入设定的域名就可以访问网站了。
踩坑记录
vue项目部署后刷新页面出现404错误
原因是由于vue项目使用history模式,只需要将之改成hash重新打包上传即可。
另一个解决方法是在服务端解决:
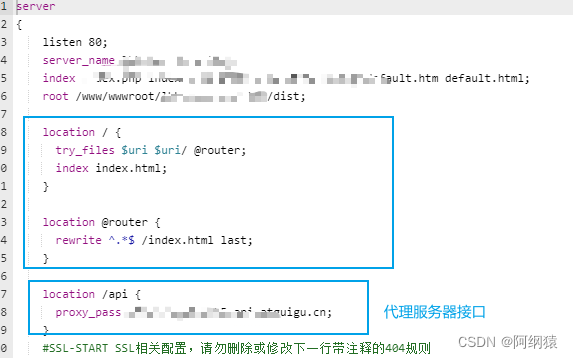
在宝塔面板网站菜单,找到部署的vue站点,打开设置,在配置文件设置中添加以下代码:
location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }location / { try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; }
添加到如下位置:

原文链接:https://blog.csdn.net/m0_58946045/article/details/126774935
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END