前言
在前文中,部署好后端了,就可以开始部署前端了,本文使用常见的宝塔面板演示
宝塔面板部署vue项目一般有两种方式,一种是build成纯静态,一种是直接部署node项目
本文以TianYe负责维护的MyAuthWeb为例
前端项目地址:https://gitee.com/fieldtianye/my-auth-web
MyAuthWeb TianYe版预览
https://www.cnblogs.com/daen/p/16019664.html
教程
方式一:使用feature/custom分支build,修改配置文件方式
同方式三,只不过后端地址什么的放到配置文件了,build后依然可以随意修改
里面的serverConfig.json文件,内容说明如下
{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }
具体请看仓库readme
方式二:使用官方群群文件build好的my-auth-web-custom.zip
这个是使用feature/custom分支build好的,方便不懂nodejs和vue的朋友部署
下载压缩包后,修改里面的serverConfig.json文件,内容说明如下
{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }{ "publishRootUrl": "http://localhost:8080",//生产环境后端地址 "localRootUrl": "http://localhost:8080",//本机测试的后端地址 "apiTimeout": 10000,//接口超时时间 "projectName": "MyAuth",//版权名称 "internetContentProvider": "浙ICP备000001号-1(伪)",//底部备案号 "copyright": "2022 Server By Daen | Web By Shine"//底部版权 }
方式三:使用master分支自己build
前提
1.配置好你电脑的vue基础环境,包括脚手架和nodejs
2.安装好yarn
下载项目源码
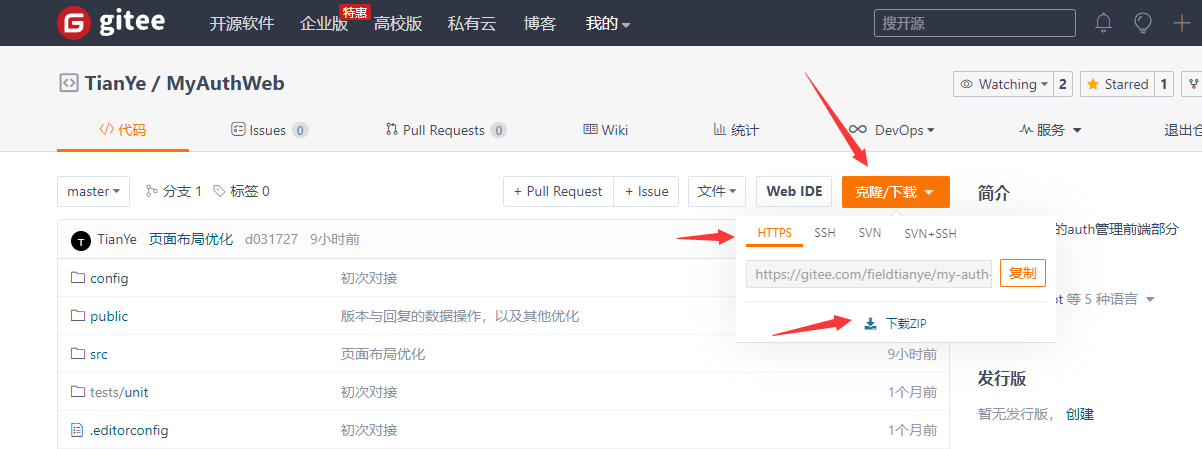
在MyAuthWeb项目地址中,按照您喜欢的方式下载
例如使用ZIP方式下载、git clone到本地等

修改项目
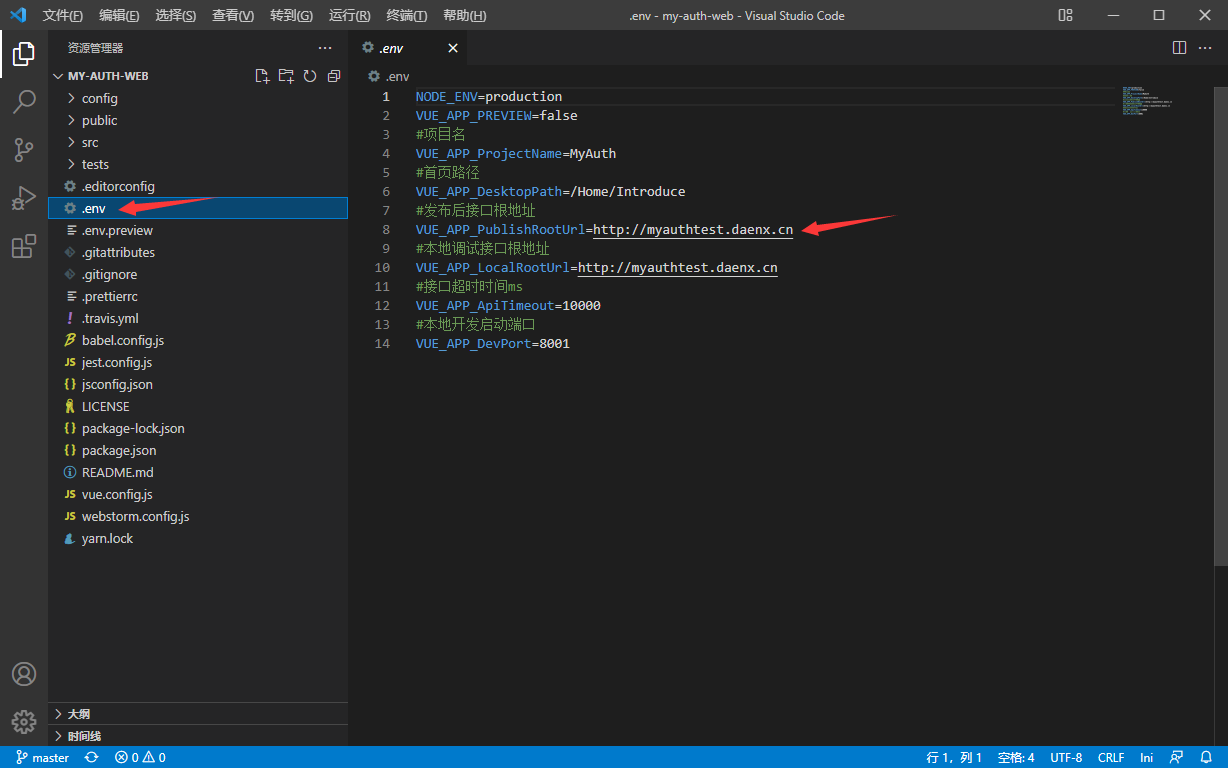
使用VsCode或者IDEA或者您喜欢的工具打开项目,本文以VsCode为例
修改.env文件里的后端地址

安装项目依赖
新建一个终端,执行一下命令
yarnyarnyarn
本机运行(可跳过)
在终端执行
yarn run serveyarn run serveyarn run serve
部署到宝塔
build成纯静态方式
在终端执行
yarn buildyarn buildyarn build
成功后,就可以在项目根目录里看到dist文件夹了,这个就是网站源码了
把文件夹里的当成PHP项目,在宝塔里正常创建网站,上传即可
node部署方式
待完善
原文链接:https://www.cnblogs.com/daen/p/16015813.html
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END