微信小程序-项目搭建流程
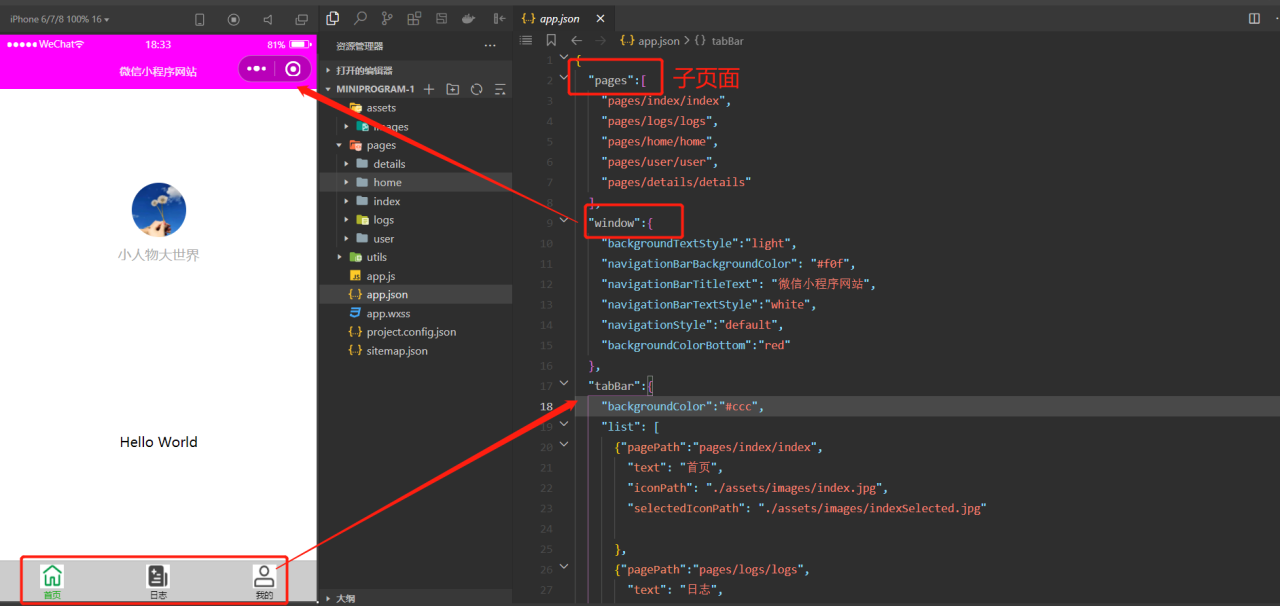
1.app.json中搭建跳转

2.在app.js中绑定全局请求接口
globalData: { userInfo: null, baseUrl:"http://api.aulence.com" } 3.载入全局数据
// 载入全局数据 const appData = getApp().globalData; 4.生命周期函数中请求数据
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that =this //定义this指向 //请求数据 wx.request({ url: `${appData.baseUrl}/mydata/roles/role-info.php?goodsID=12`, //仅为示例,并非真实的接口地址 // header: { // 'content-type': 'application/json' // 默认值 // }, success (res){ console.log(res.data) //打印请求的数据结果 that.setData({ rolesInfo:res.data //把数据赋值给rolesInfo数组 }) } }) }, 5.渲染数据
<!-- 渲染数据数据 --> <view class="roles"> <view wx:for="{{rolesInfo}}" wx:key="role_id" class="role_list" bindtap="btn1"> <image src="{{item.roleThumbnail}}" bindtap="btn2" data-pid="{{item.role_id}}"></image> <view class="role_name">{{item.roleName}}</view> </view> </view> 6.bindtap点击事件
<!-- 自定义data-[属性名]=[属性值] ,传递id值--> <image src="{{item.roleThumbnail}}" bindtap="btn2" data-pid="{{item.role_id}}" js点击事件代码
btn2(event){ var pid = event.currentTarget.dataset.pid wx.navigateTo({ url: '../details/details?pid='+pid, }) }, 7.自定义data-[属性名]=[属性值] ,传递id值
<!-- 自定义data-[属性名]=[属性值] ,传递id值--> <image src="{{item.roleThumbnail}}" bindtap="btn2" data-pid="{{item.role_id}}"></image> 8.详情页面接收传递过来的参数
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var pid = options.pid-1 console.log(options.pid) //打印传递过来的pid var that =this //请求数据 wx.request({ url: `${appData.baseUrl}/mydata/roles/role-info.php?goodsID=12`, //仅为示例,并非真实的接口地址 success (res){ console.log(res.data) //打印重新请求的数据 that.setData({ roledetail:res.data[pid] //更新roledetail对象内容 }) } }) }, 8.详情页渲染
<view> <text>详情</text> <image src="{{roledetail.roleThumbnail}}"></image> </view> 9.微信小程序轮播使用
wxml代码
<view class="page-section page-section-spacing swiper"> <swiper indicator-dots="{{indicatorDots}}" autoplay="{{true}}" interval="{{1000}}" duration="{{duration}}" easing-function="easeInOutCubic" indicator-active-color="red" indicator-color="#f0f"> <block wx:for="{{background}}" wx:key="*this"> <swiper-item> <image src="{{item}}"></image> </swiper-item> </block> </swiper> </view> js代码
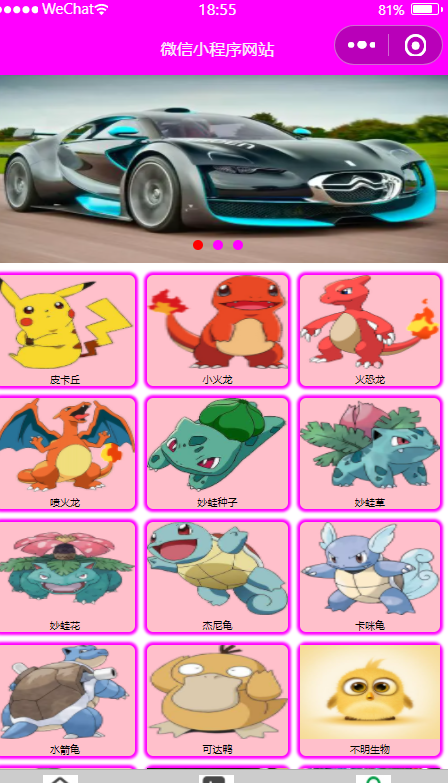
data: { background: ['https://img1.baidu.com/it/u=1785439420,3275744128&fm=26&fmt=auto&gp=0.jpg', 'https://img0.baidu.com/it/u=3157032244,1229042436&fm=26&fmt=auto&gp=0.jpg', 'https://img2.baidu.com/it/u=3758694494,217476606&fm=26&fmt=auto&gp=0.jpg'], indicatorDots: true, vertical: false, autoplay: false, interval: 2000, duration: 500, }, 10.案例效果

原文链接:https://blog.csdn.net/qq_33486789/article/details/120293797
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END