1. 首先需要按照HBuilderX 作为开发工具 下载地址: https://www.dcloud.io/hbuilderx.html
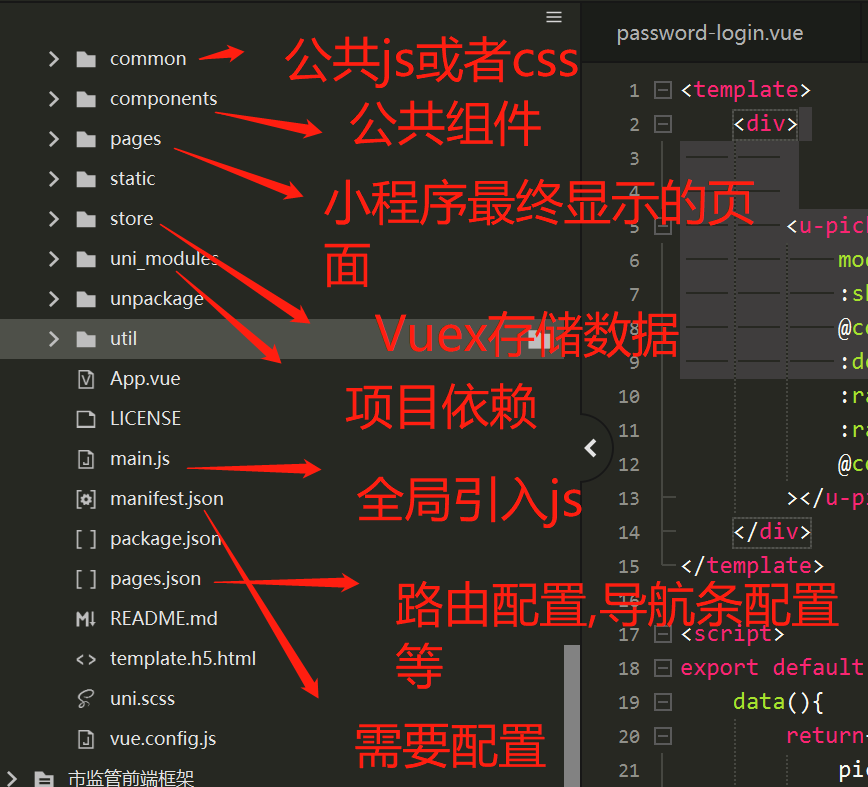
2. 创建项目 文件–>新建—>1.项目—>选择uni-app—>起项目名称—->选择模板uView(根据不同项目组件)—>点击创建

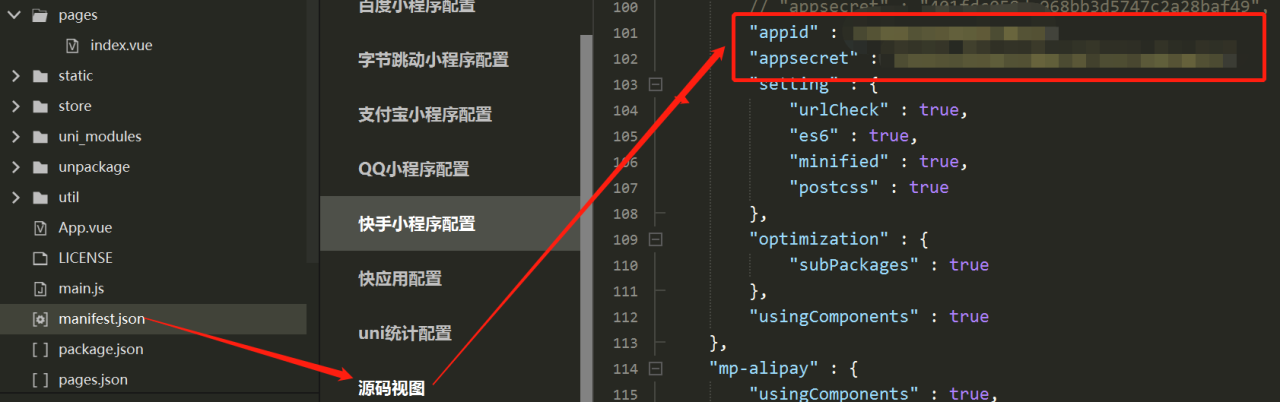
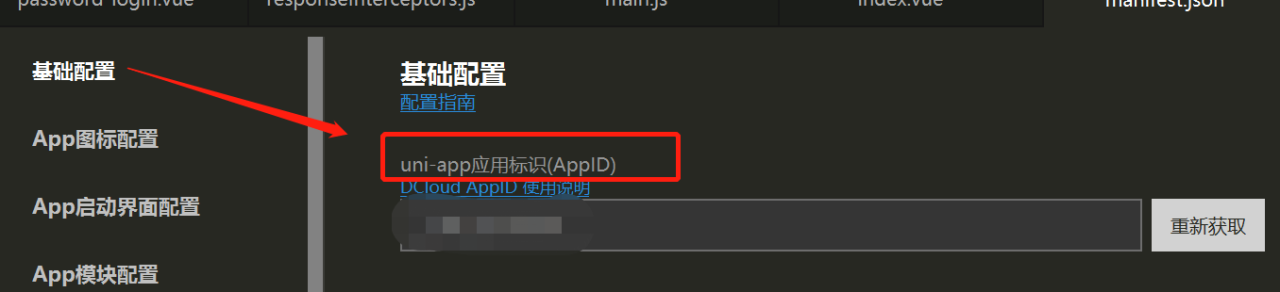
3. 配合manifest.json (需要在微信公众平台申请 已申请: 在开发管理—->开发设置)


4. 需要再common下面创建request.js(uni.request重新封装), 在config.js里面配置服务器地址
common/config.js
let baseurl = "" if (process.env.NODE_ENV === 'development') { baseurl = '接口调试需要连接的地址' } else { // 正' baseurl = '发布需要连接的地址' } export default baseurllet baseurl = "" if (process.env.NODE_ENV === 'development') { baseurl = '接口调试需要连接的地址' } else { // 正' baseurl = '发布需要连接的地址' } export default baseurllet baseurl = "" if (process.env.NODE_ENV === 'development') { baseurl = '接口调试需要连接的地址' } else { // 正' baseurl = '发布需要连接的地址' } export default baseurl
common/request.js
//服务器地址 import baseUrl from '@/common/config.js' export default { //封装uni.request(): request(options) { return new Promise((resolve, reject) => { //书写异步操作的代码 uni.request({ ...options, success: (res) => { //根据接口显示的状态码判断 if (res.statusCode !== 200) { return uni.showToast({ title: '数据获取失败' }) } resolve(res) }, fail: (err) => { uni.showToast({ title: '请求接口失败' }) reject(err) } }) }) }, get(url, data = {}, options = {}) { options.url = baseUrl+ url; options.data = data; options.method = 'get'; console.log(options) return this.request(options) }, post(url, data = {}, options = {}) { options.url = baseUrl+url; options.data = data; options.method = 'post'; return this.request(options) } }//服务器地址 import baseUrl from '@/common/config.js' export default { //封装uni.request(): request(options) { return new Promise((resolve, reject) => { //书写异步操作的代码 uni.request({ ...options, success: (res) => { //根据接口显示的状态码判断 if (res.statusCode !== 200) { return uni.showToast({ title: '数据获取失败' }) } resolve(res) }, fail: (err) => { uni.showToast({ title: '请求接口失败' }) reject(err) } }) }) }, get(url, data = {}, options = {}) { options.url = baseUrl+ url; options.data = data; options.method = 'get'; console.log(options) return this.request(options) }, post(url, data = {}, options = {}) { options.url = baseUrl+url; options.data = data; options.method = 'post'; return this.request(options) } }//服务器地址 import baseUrl from '@/common/config.js' export default { //封装uni.request(): request(options) { return new Promise((resolve, reject) => { //书写异步操作的代码 uni.request({ ...options, success: (res) => { //根据接口显示的状态码判断 if (res.statusCode !== 200) { return uni.showToast({ title: '数据获取失败' }) } resolve(res) }, fail: (err) => { uni.showToast({ title: '请求接口失败' }) reject(err) } }) }) }, get(url, data = {}, options = {}) { options.url = baseUrl+ url; options.data = data; options.method = 'get'; console.log(options) return this.request(options) }, post(url, data = {}, options = {}) { options.url = baseUrl+url; options.data = data; options.method = 'post'; return this.request(options) } }
5. 在main.js全局引入
import request from '@/common/request.js'; Vue.prototype.$api = request;import request from '@/common/request.js'; Vue.prototype.$api = request;import request from '@/common/request.js'; Vue.prototype.$api = request;
6. 使用 page/index.vue
methods:{ getApiRequest(){ //封装uni.request():前面配置好的服务器地址这里面只需要接口地址 this.$api.get('接口地址').then(res=>{ var data = res.data; }).catch(res=>{ //异步操作失败 console.log(res) }).finally(res=>{ //异步操作完成 }); },methods:{ getApiRequest(){ //封装uni.request():前面配置好的服务器地址这里面只需要接口地址 this.$api.get('接口地址').then(res=>{ var data = res.data; }).catch(res=>{ //异步操作失败 console.log(res) }).finally(res=>{ //异步操作完成 }); },methods:{ getApiRequest(){ //封装uni.request():前面配置好的服务器地址这里面只需要接口地址 this.$api.get('接口地址').then(res=>{ var data = res.data; }).catch(res=>{ //异步操作失败 console.log(res) }).finally(res=>{ //异步操作完成 }); },
原文链接:https://blog.csdn.net/chenfairy/article/details/123059739
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END