微服务持续集成之部署前端静态web网站
在生产服务器安装配置nginx
生成服务器安装nginx
yum -y install epel-release yum -y install nginxyum -y install epel-release yum -y install nginxyum -y install epel-release yum -y install nginx
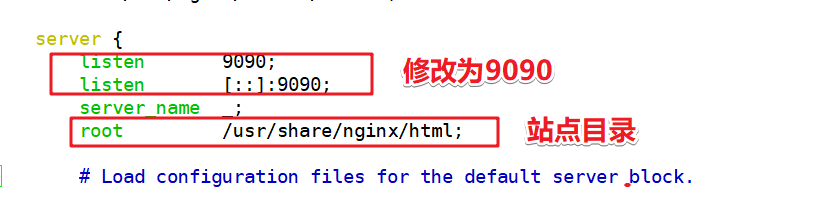
修改nginx端口,将端口修改为9090,防止端口冲突
vim /etc/nginx/nginx.conf -------- server { listen 9090; listen [::]:9090; server_name _; root /usr/share/nginx/html; ---------vim /etc/nginx/nginx.conf -------- server { listen 9090; listen [::]:9090; server_name _; root /usr/share/nginx/html; ---------vim /etc/nginx/nginx.conf -------- server { listen 9090; listen [::]:9090; server_name _; root /usr/share/nginx/html; ---------

关闭selinux,启动nginx
setenforce 0 sed -i '/^SELINUX/ s/enforcing/disabled/' /etc/selinux/config systemctl disable firewalld --now systemctl enable nginx --now netstat -natp |grep 9090setenforce 0 sed -i '/^SELINUX/ s/enforcing/disabled/' /etc/selinux/config systemctl disable firewalld --now systemctl enable nginx --now netstat -natp |grep 9090setenforce 0 sed -i '/^SELINUX/ s/enforcing/disabled/' /etc/selinux/config systemctl disable firewalld --now systemctl enable nginx --now netstat -natp |grep 9090
浏览器访问测试

jenkin安装NodeJs插件
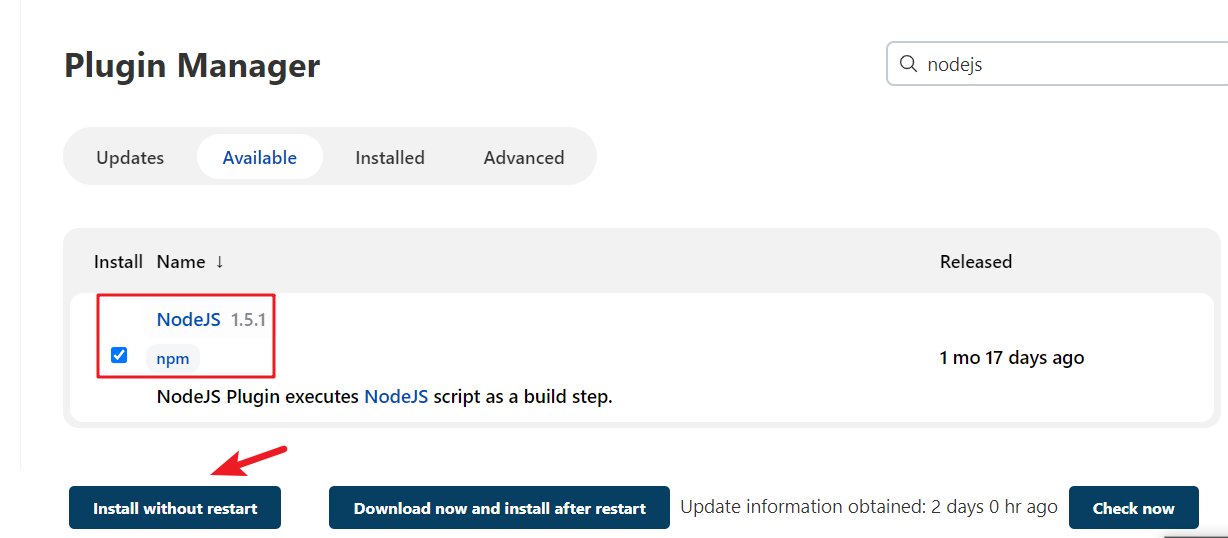
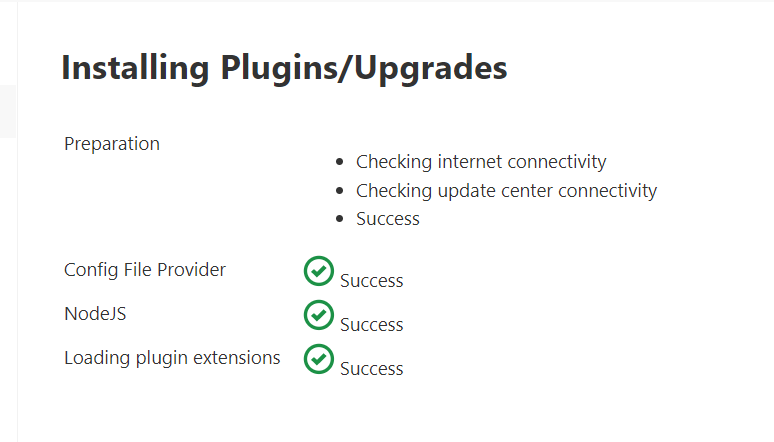
安装NodeJs插件


jenkins 配置nginx服务
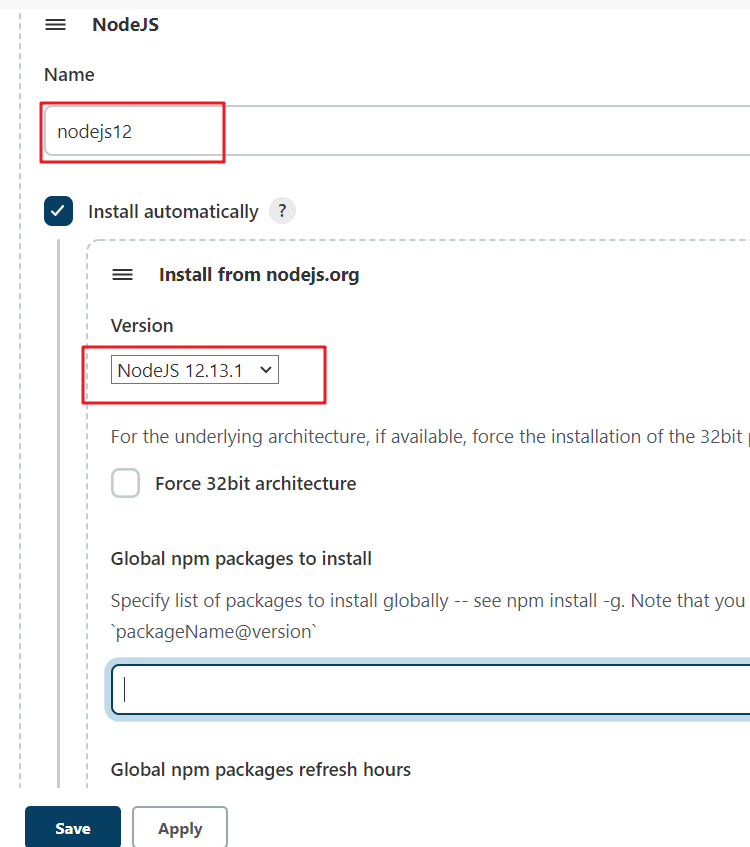
Manage Jenkins->Global Tool Configuration


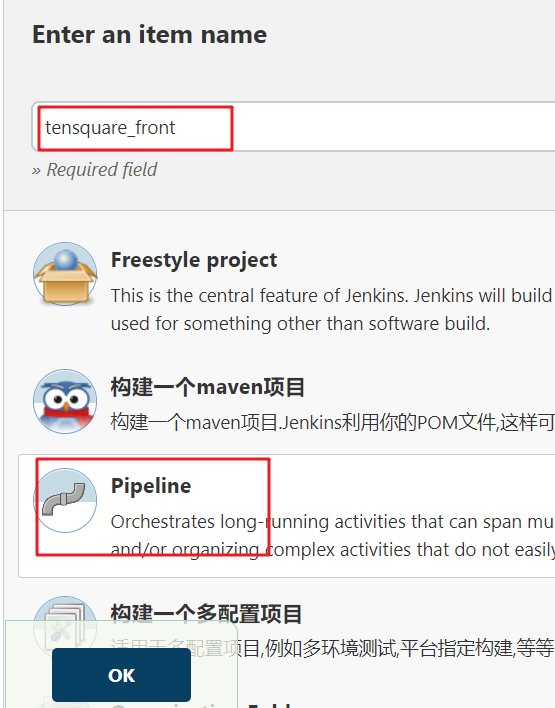
创建前端流水线项目
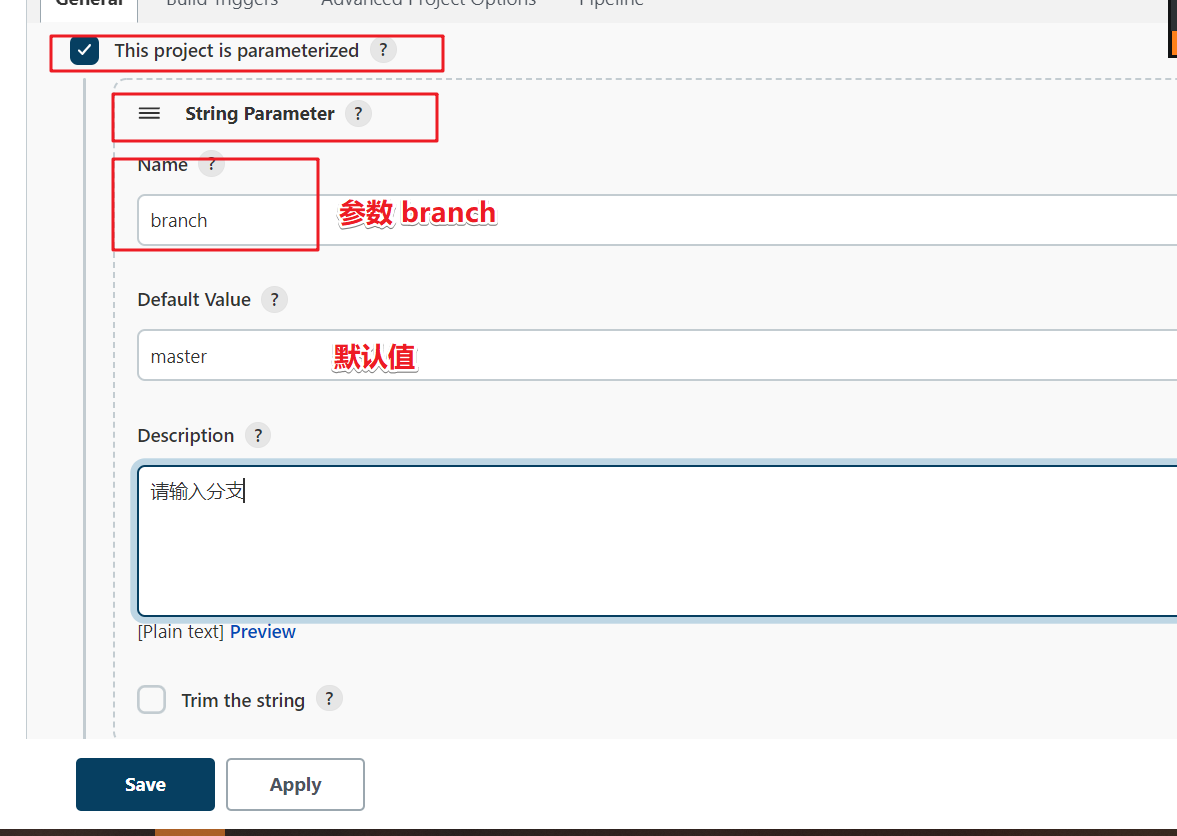
创建前端流水线项目



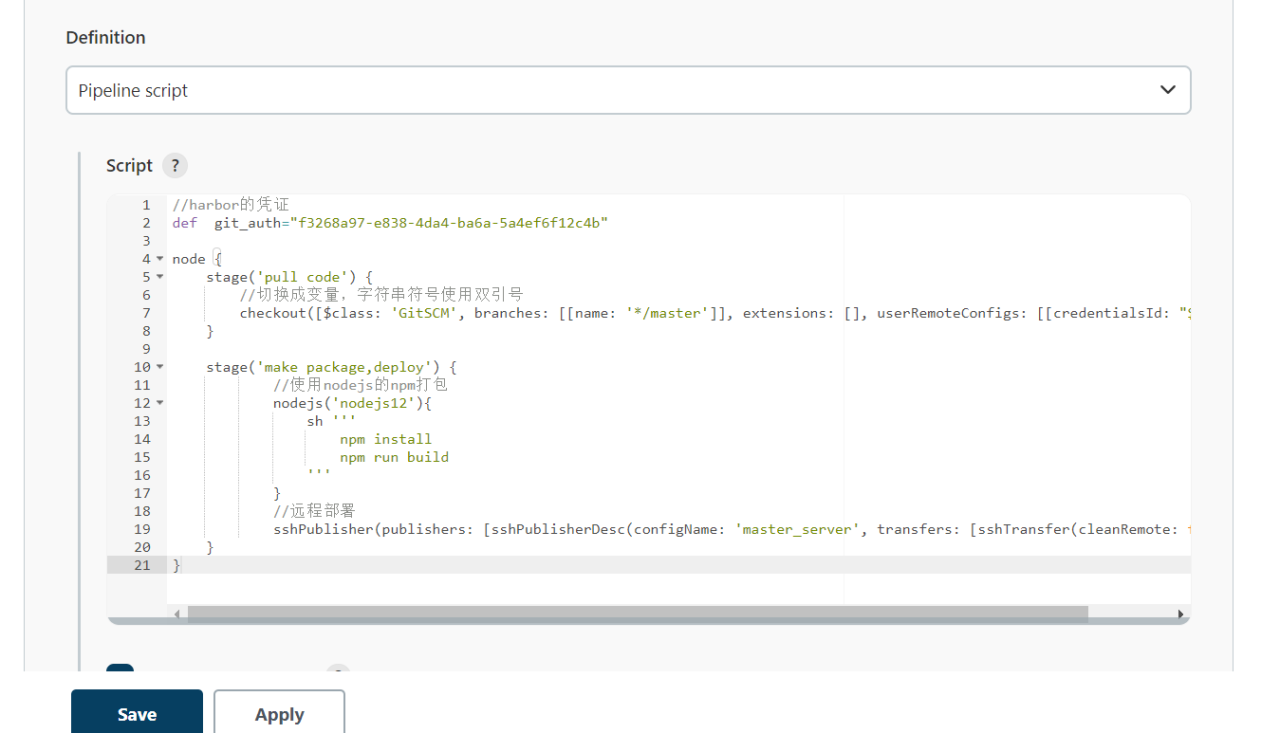
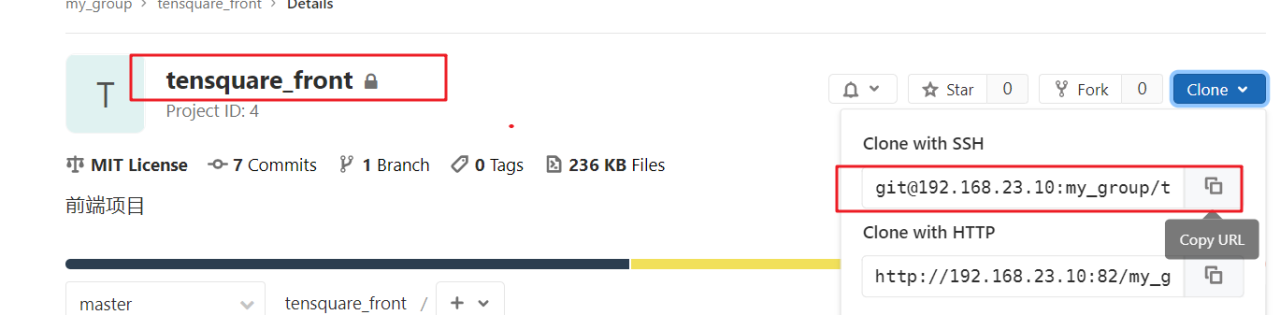
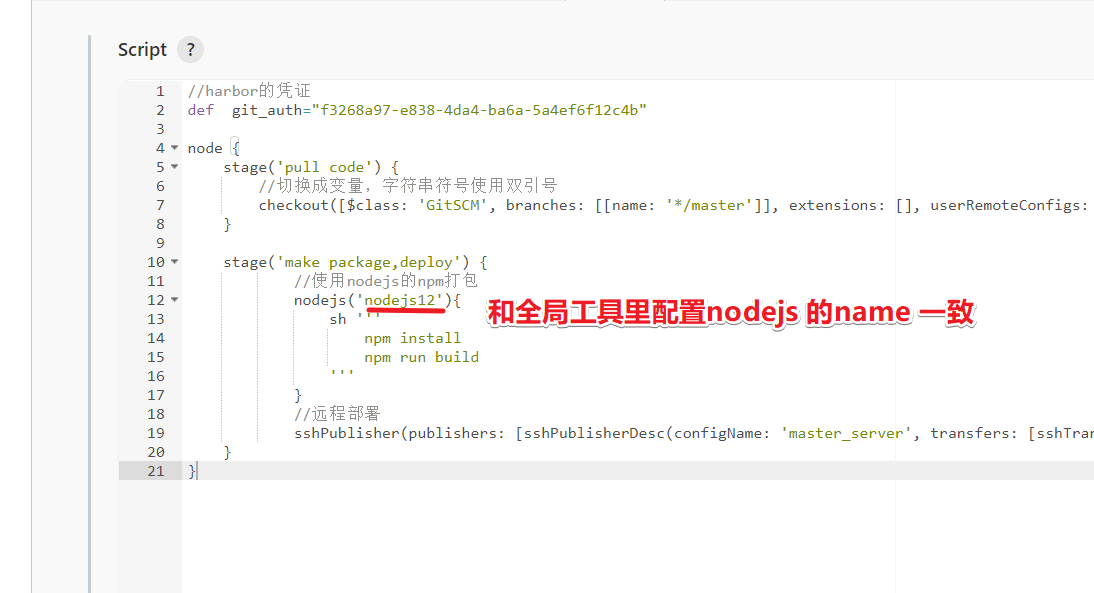
//harbor的凭证 def git_auth="f3268a97-e838-4da4-ba6a-5a4ef6f12c4b" node { stage('pull code') { //切换成变量,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: 'git@192.168.23.10:my_group/tensquare_front.git']]]) } stage('make package,deploy') { //使用nodejs的npm打包 nodejs('nodejs12'){ sh ''' npm install npm run build ''' } //远程部署 sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/usr/share/nginx/html', remoteDirectorySDF: false, removePrefix: 'dist', sourceFiles: 'dist/**')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } }//harbor的凭证 def git_auth="f3268a97-e838-4da4-ba6a-5a4ef6f12c4b" node { stage('pull code') { //切换成变量,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: 'git@192.168.23.10:my_group/tensquare_front.git']]]) } stage('make package,deploy') { //使用nodejs的npm打包 nodejs('nodejs12'){ sh ''' npm install npm run build ''' } //远程部署 sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/usr/share/nginx/html', remoteDirectorySDF: false, removePrefix: 'dist', sourceFiles: 'dist/**')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } }//harbor的凭证 def git_auth="f3268a97-e838-4da4-ba6a-5a4ef6f12c4b" node { stage('pull code') { //切换成变量,字符串符号使用双引号 checkout([$class: 'GitSCM', branches: [[name: '*/master']], extensions: [], userRemoteConfigs: [[credentialsId: "${git_auth}", url: 'git@192.168.23.10:my_group/tensquare_front.git']]]) } stage('make package,deploy') { //使用nodejs的npm打包 nodejs('nodejs12'){ sh ''' npm install npm run build ''' } //远程部署 sshPublisher(publishers: [sshPublisherDesc(configName: 'master_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/usr/share/nginx/html', remoteDirectorySDF: false, removePrefix: 'dist', sourceFiles: 'dist/**')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } }
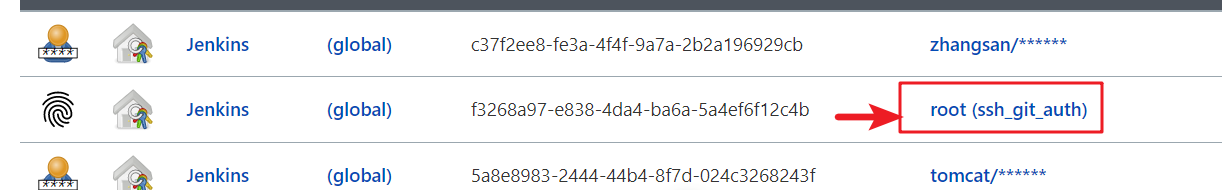
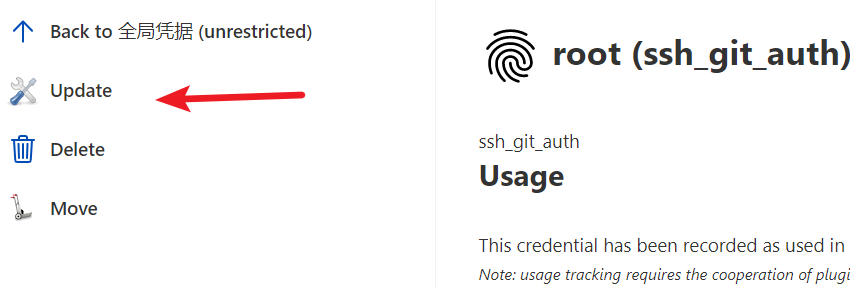
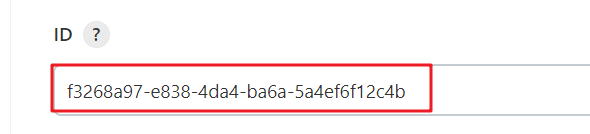
凭证的id获取方式:在凭证管理,点击对应的凭证-->点击update--->找到id栏



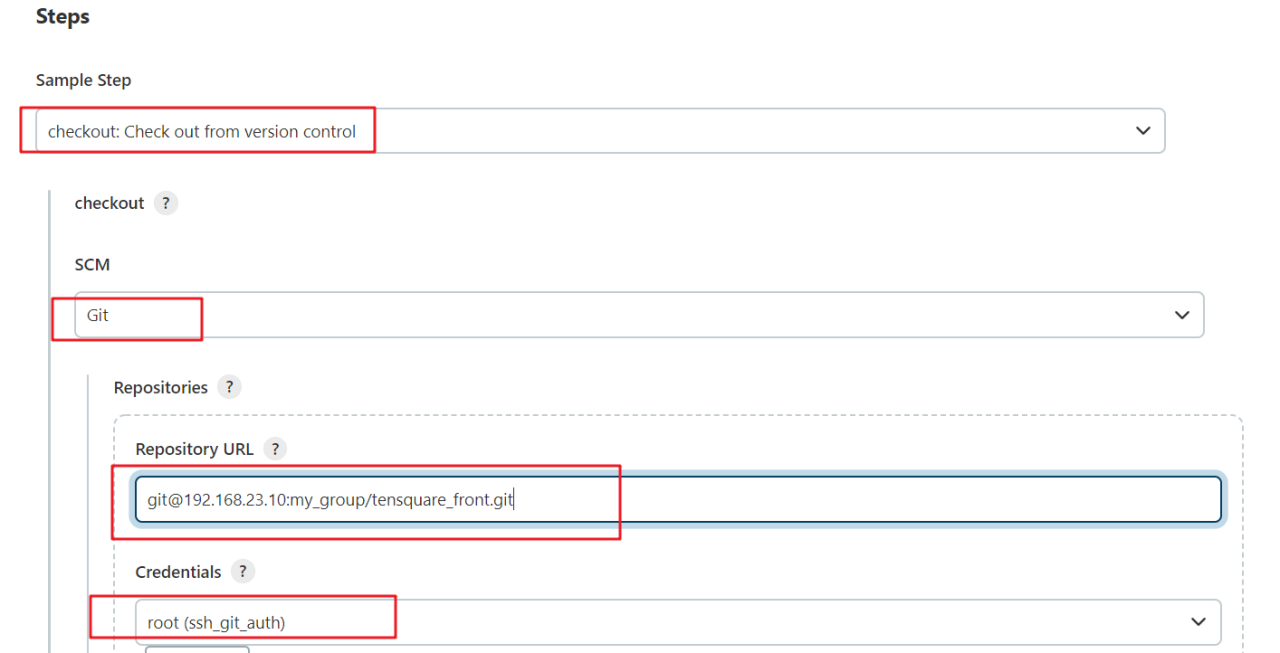
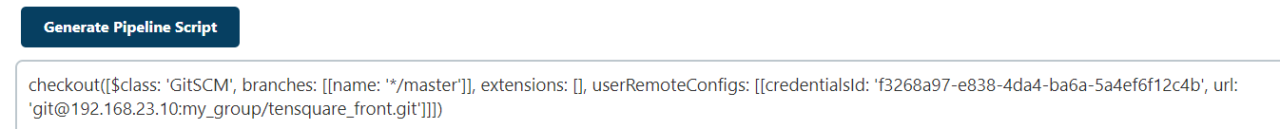
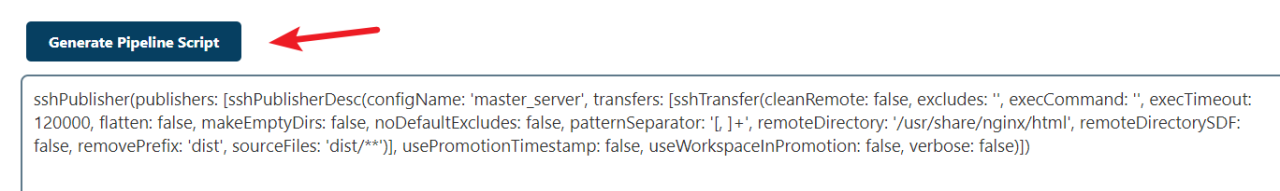
使用流水线语法,生成代码



注意nodejs的名字需要和全局工具里配置的nodejs的name一致

片段生成器生成代码:




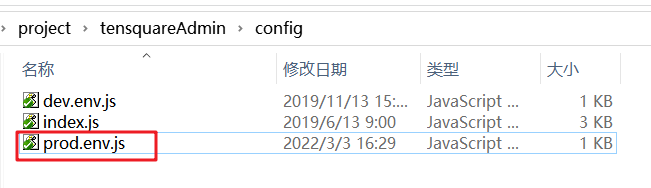
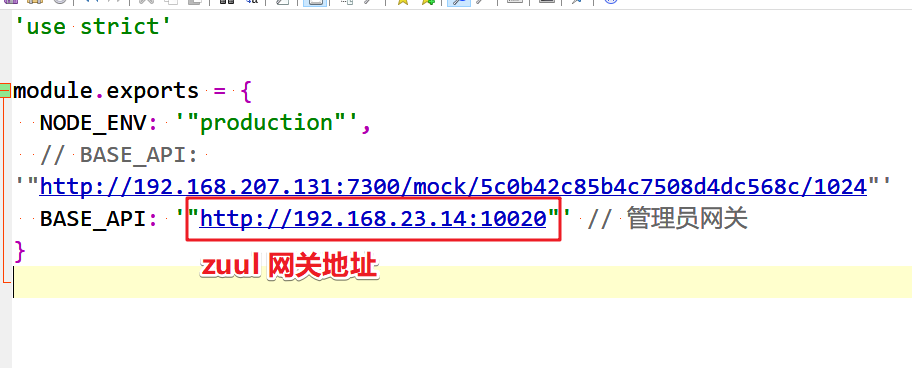
修改前端项目配置的网关地址
修改前端项目的配置文件,配置网关地址
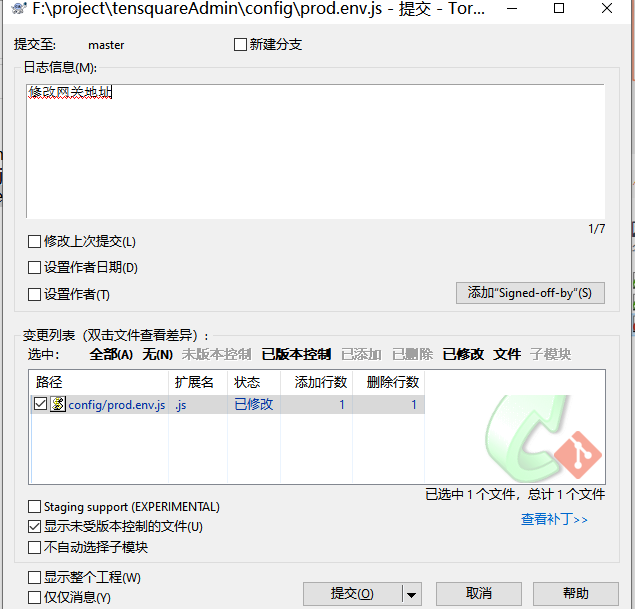
tensquareAdmin-->config--->prod.env.js


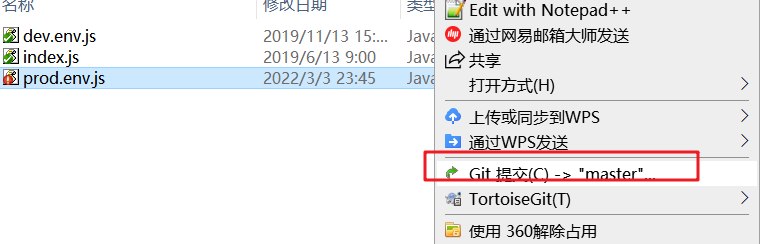
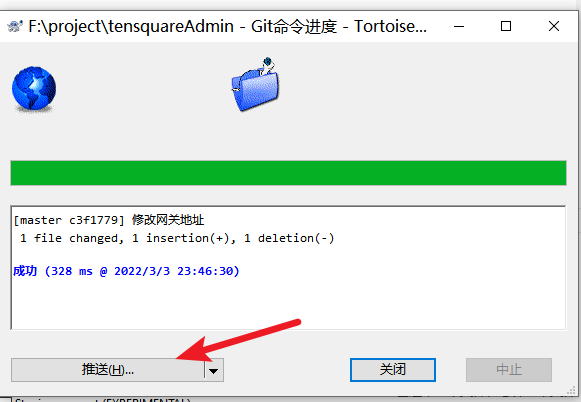
保存后提交




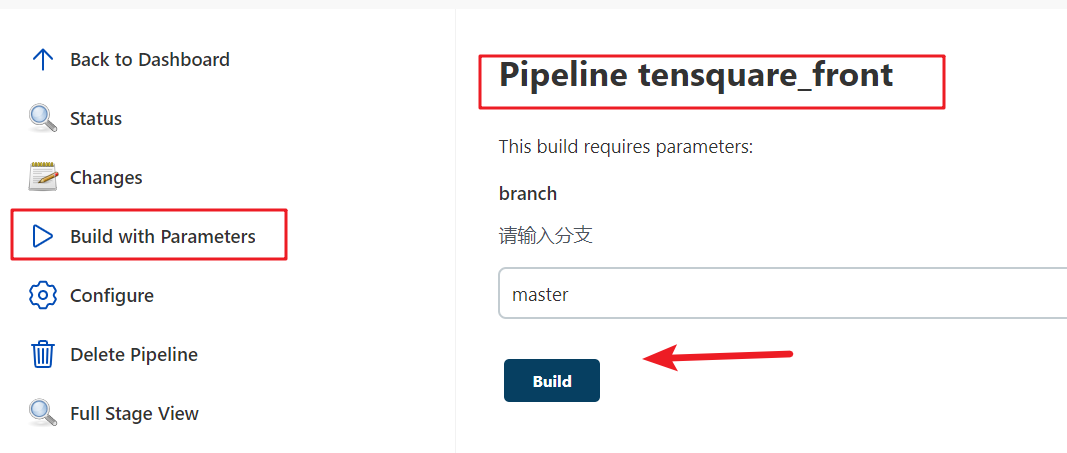
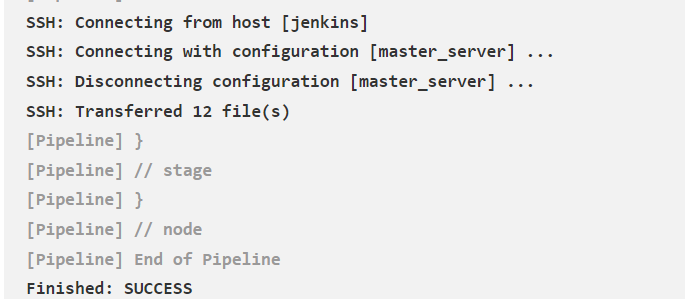
构建项目


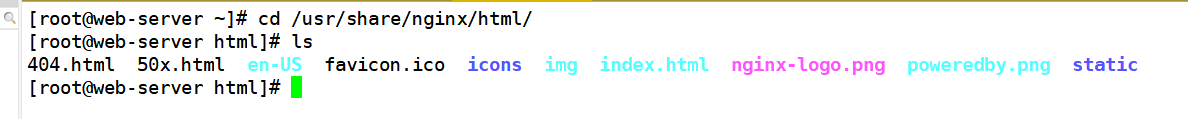
在生产服务器的站点目录/usr/share/nginx/html下查看

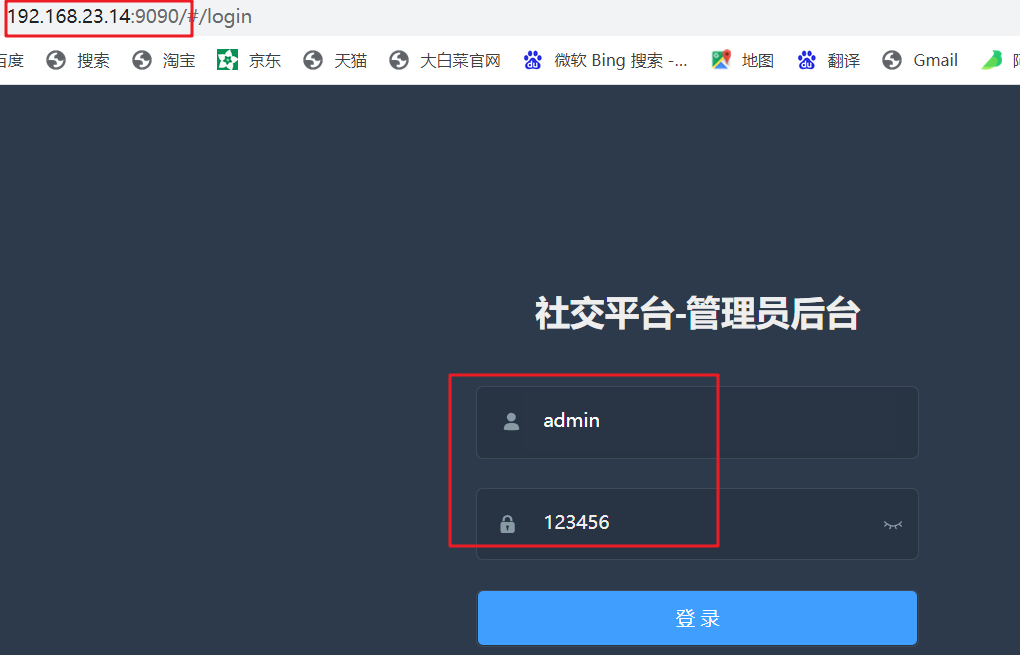
访问站点
访问生产服务器的 9090端口,账号是 admin/123456

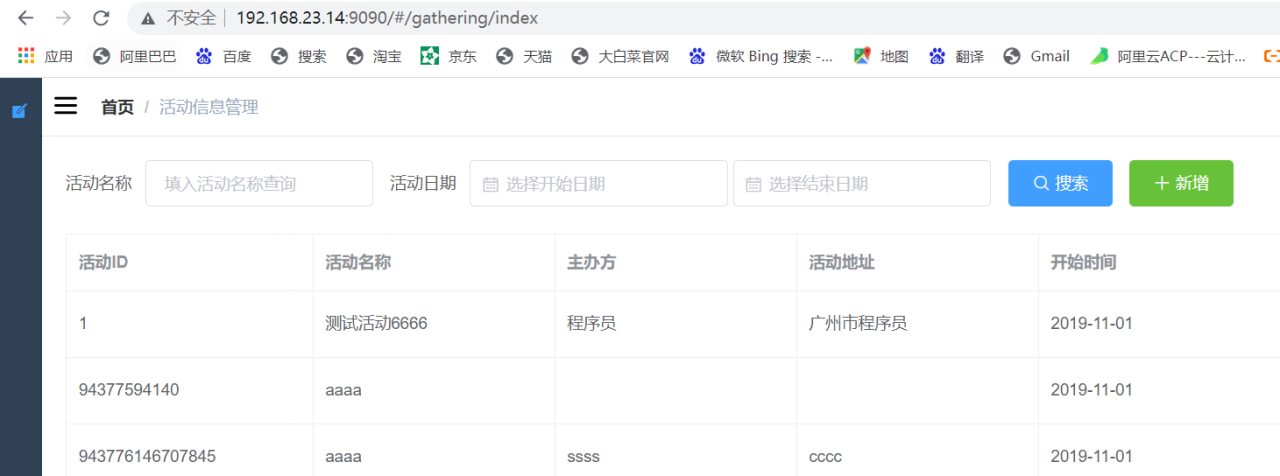
登录进入后,点击左侧的活动信息管理,可以看到活动信息。网站部署成功


原文链接:https://www.cnblogs.com/zhijiyiyu/p/15963712.html
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END