配置多个location
编辑配置文件,新增一个location
location /demo { root opt; #注意这里是相对路径,也就是在/usr/local/nginx/opt/下 index index.html index.htm; }location /demo { root opt; #注意这里是相对路径,也就是在/usr/local/nginx/opt/下 index index.html index.htm; }location /demo { root opt; #注意这里是相对路径,也就是在/usr/local/nginx/opt/下 index index.html index.htm; }
location对应的url为/demo,该location文档对应的根目录为opt目录,也就是说我们访问http://xx.xx.xx.xx/demo时,就会访问到/usr/local/nginx/opt/demo下的资源,相当于将demo拼接到opt后面。
新建一个index.html文件,内容如下
$ cd /usr/local/nginx/opt/demo $ echo "www.opt.com" > index.html$ cd /usr/local/nginx/opt/demo $ echo "www.opt.com" > index.html$ cd /usr/local/nginx/opt/demo $ echo "www.opt.com" > index.html
使用浏览器访问

因为index配置项相同,我们就能把他们写到server全局区中,让其对所有location生效,但如果location中有index配置项,则以location中配置的为准。
server { listen 80; server_name localhost; index index.html index.htm; location / { root html; } location /demo { root opt; index a.jpg } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }server { listen 80; server_name localhost; index index.html index.htm; location / { root html; } location /demo { root opt; index a.jpg } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }server { listen 80; server_name localhost; index index.html index.htm; location / { root html; } location /demo { root opt; index a.jpg } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
注意:index指令只能存在于http块、server块或者location块中,详见官方文档
nginx是基于模块化的,每个配置指令都归属于其中的一个模块,查找官方文档方法可参考朱老师博客
root指令跟alias指令
root指令相当于将location后的路径拼接到root指令路径后,即为访问服务器的路径。
alias指令访问location路径跟alias指令路径是相等的。
alias指令只能在location块中使用。
#访问http://xx.xx.xx.xx/demo相当于访问服务器路径/opt/test/demo目录下的资源 location /demo { root /opt/test; } #访问http://xx.xx.xx.xx/demo1相当于访问/opt/test目录下的资源 location /demo1 { alias /opt/test; }#访问http://xx.xx.xx.xx/demo相当于访问服务器路径/opt/test/demo目录下的资源 location /demo { root /opt/test; } #访问http://xx.xx.xx.xx/demo1相当于访问/opt/test目录下的资源 location /demo1 { alias /opt/test; }#访问http://xx.xx.xx.xx/demo相当于访问服务器路径/opt/test/demo目录下的资源 location /demo { root /opt/test; } #访问http://xx.xx.xx.xx/demo1相当于访问/opt/test目录下的资源 location /demo1 { alias /opt/test; }
虚拟主机应用案例
要求:
部署4个基于域名的虚拟主机
第一个虚拟主机使用www.tz.com以及除web.tz.com以外所有以tz.com结尾的域名都能访问
第二个虚拟主机使用web.tz.com
第三个使用www.tz666.com
第四个为默认虚拟主机,即域名无法匹配以上所有域名时使用该虚拟主机响应客户端请求
编辑配置文件
$ vim /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; index index.html index.htm; #定义日志格式,名称为main log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; server { listen 80; server_name www.tz.com *.tz.com; #指定日志文件位置以及日志格式为自定义的main格式 access_log logs/www.tz.com.access.log main; location / { root html/tz; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 80; server_name web.tz.com; location / { root html/web; } } server { listen 80; server_name www.tz666.com; location /{ root html/tz666; } } server { listen 80 default_server; location /{ root html/default; } } } #检查配置文件语法是否正确 $ nginx -t$ vim /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; index index.html index.htm; #定义日志格式,名称为main log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; server { listen 80; server_name www.tz.com *.tz.com; #指定日志文件位置以及日志格式为自定义的main格式 access_log logs/www.tz.com.access.log main; location / { root html/tz; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 80; server_name web.tz.com; location / { root html/web; } } server { listen 80; server_name www.tz666.com; location /{ root html/tz666; } } server { listen 80 default_server; location /{ root html/default; } } } #检查配置文件语法是否正确 $ nginx -t$ vim /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; index index.html index.htm; #定义日志格式,名称为main log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; server { listen 80; server_name www.tz.com *.tz.com; #指定日志文件位置以及日志格式为自定义的main格式 access_log logs/www.tz.com.access.log main; location / { root html/tz; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 80; server_name web.tz.com; location / { root html/web; } } server { listen 80; server_name www.tz666.com; location /{ root html/tz666; } } server { listen 80 default_server; location /{ root html/default; } } } #检查配置文件语法是否正确 $ nginx -t
创建index.html文件以及目录
$ mkdir /usr/local/nginx/html/{tz,web,tz666,default} $ echo "tz.com" >/usr/local/nginx/html/tz/index.html $ echo "web.tz.com" >/usr/local/nginx/html/web/index.html $ echo "tz666.com" >/usr/local/nginx/html/tz666/index.html $ echo "default" >/usr/local/nginx/html/default/index.html$ mkdir /usr/local/nginx/html/{tz,web,tz666,default} $ echo "tz.com" >/usr/local/nginx/html/tz/index.html $ echo "web.tz.com" >/usr/local/nginx/html/web/index.html $ echo "tz666.com" >/usr/local/nginx/html/tz666/index.html $ echo "default" >/usr/local/nginx/html/default/index.html$ mkdir /usr/local/nginx/html/{tz,web,tz666,default} $ echo "tz.com" >/usr/local/nginx/html/tz/index.html $ echo "web.tz.com" >/usr/local/nginx/html/web/index.html $ echo "tz666.com" >/usr/local/nginx/html/tz666/index.html $ echo "default" >/usr/local/nginx/html/default/index.html
修改本地hosts文件
$ vim /etc/hosts 127.0.0.1 www.tz.com *.tz.com 127.0.0.1 web.tz.com 127.0.0.1 www.tz666.com 127.0.0.1 default$ vim /etc/hosts 127.0.0.1 www.tz.com *.tz.com 127.0.0.1 web.tz.com 127.0.0.1 www.tz666.com 127.0.0.1 default$ vim /etc/hosts 127.0.0.1 www.tz.com *.tz.com 127.0.0.1 web.tz.com 127.0.0.1 www.tz666.com 127.0.0.1 default
使用curl访问
$ curl http://www.tz.com tz.com $ curl http://web.tz.com web.tz.com $ curl http://www.tz666.com tz666.com $ curl http://sdfsadf default$ curl http://www.tz.com tz.com $ curl http://web.tz.com web.tz.com $ curl http://www.tz666.com tz666.com $ curl http://sdfsadf default$ curl http://www.tz.com tz.com $ curl http://web.tz.com web.tz.com $ curl http://www.tz666.com tz666.com $ curl http://sdfsadf default
SSL网站应用案例
部署SSL网站,需要在编译Nginx时使用–with-http_ssl_module参数,安装OpenSSL库文件(即openssl、openssl-devel软件)
参考资料:Nginx安装
编辑配置文件
$ cat /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; access_log logs/www.tz.com.access.log main; server { #端口443,开启ssl功能 listen 443 ssl; server_name www.tz.com; #指定证书文件,使用的相对路径,即证书需要存放在nginx.conf同目录下 ssl_certificate cert.pem; #指定私钥文件,使用的相对路径,证书文件需要放在nginx.conf同目录下 ssl_certificate_key cert.key; ssl_session_timeout 5m; ssl_protocols SSLv2 SSLv3 TLSv1; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }$ cat /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; access_log logs/www.tz.com.access.log main; server { #端口443,开启ssl功能 listen 443 ssl; server_name www.tz.com; #指定证书文件,使用的相对路径,即证书需要存放在nginx.conf同目录下 ssl_certificate cert.pem; #指定私钥文件,使用的相对路径,证书文件需要放在nginx.conf同目录下 ssl_certificate_key cert.key; ssl_session_timeout 5m; ssl_protocols SSLv2 SSLv3 TLSv1; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }$ cat /usr/local/nginx/conf/nginx.conf worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; log_format main '$remote_addr - $remote_user [$time_local] "$request"' '$status $body_bytes_sent "$http_referer"' '$http_user_agent" "$http_x_forwarded_for"'; access_log logs/www.tz.com.access.log main; server { #端口443,开启ssl功能 listen 443 ssl; server_name www.tz.com; #指定证书文件,使用的相对路径,即证书需要存放在nginx.conf同目录下 ssl_certificate cert.pem; #指定私钥文件,使用的相对路径,证书文件需要放在nginx.conf同目录下 ssl_certificate_key cert.key; ssl_session_timeout 5m; ssl_protocols SSLv2 SSLv3 TLSv1; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }
生成证书
执行下面两条命令后会在当前目录生成cert.key跟cert.pem证书文件。
注意证书文件存放路径在nginx配置文件中配置。
#使用openssl genrsa生成证书私钥文件,密钥长度为2048B $ openssl genrsa -out cert.key 2048 #使用openssl req指令生成自签名证书文件cert.pem $ openssl req -new -x509 -key cert.key -out cert.pem Country Name (2 letter code) [XX]:CN State or Province Name (full name) []:Beijing Locality Name (eg, city) [Default City]:Beijing Organization Name (eg, company) [Default Company Ltd]:TX #公司名 Organizational Unit Name (eg, section) []:yunwei #部门名 Common Name (eg, your name or your server's hostname) []:tz Email Address []:tz@163.com #重新加载配置文件 $ nginx -s reload#使用openssl genrsa生成证书私钥文件,密钥长度为2048B $ openssl genrsa -out cert.key 2048 #使用openssl req指令生成自签名证书文件cert.pem $ openssl req -new -x509 -key cert.key -out cert.pem Country Name (2 letter code) [XX]:CN State or Province Name (full name) []:Beijing Locality Name (eg, city) [Default City]:Beijing Organization Name (eg, company) [Default Company Ltd]:TX #公司名 Organizational Unit Name (eg, section) []:yunwei #部门名 Common Name (eg, your name or your server's hostname) []:tz Email Address []:tz@163.com #重新加载配置文件 $ nginx -s reload#使用openssl genrsa生成证书私钥文件,密钥长度为2048B $ openssl genrsa -out cert.key 2048 #使用openssl req指令生成自签名证书文件cert.pem $ openssl req -new -x509 -key cert.key -out cert.pem Country Name (2 letter code) [XX]:CN State or Province Name (full name) []:Beijing Locality Name (eg, city) [Default City]:Beijing Organization Name (eg, company) [Default Company Ltd]:TX #公司名 Organizational Unit Name (eg, section) []:yunwei #部门名 Common Name (eg, your name or your server's hostname) []:tz Email Address []:tz@163.com #重新加载配置文件 $ nginx -s reload
编辑index.html文件
$ echo "Error, file not found">/usr/local/nginx/html/404.html $ echo "This is tz's Homepage" >/usr/local/nginx/html/index.html$ echo "Error, file not found">/usr/local/nginx/html/404.html $ echo "This is tz's Homepage" >/usr/local/nginx/html/index.html$ echo "Error, file not found">/usr/local/nginx/html/404.html $ echo "This is tz's Homepage" >/usr/local/nginx/html/index.html
防火墙放通443端口
$ firewall-cmd --permanent --add-port=443/tcp $ firewall-cmd --reload$ firewall-cmd --permanent --add-port=443/tcp $ firewall-cmd --reload$ firewall-cmd --permanent --add-port=443/tcp $ firewall-cmd --reload
编辑本地hosts文件做域名解析
$ cat /etc/hosts 127.0.0.1 www.tz.com$ cat /etc/hosts 127.0.0.1 www.tz.com$ cat /etc/hosts 127.0.0.1 www.tz.com
使用curl浏览网站
#使用-k参数忽略不被信任的证书继续访问 $ curl -k https://www.tz.com#使用-k参数忽略不被信任的证书继续访问 $ curl -k https://www.tz.com#使用-k参数忽略不被信任的证书继续访问 $ curl -k https://www.tz.com
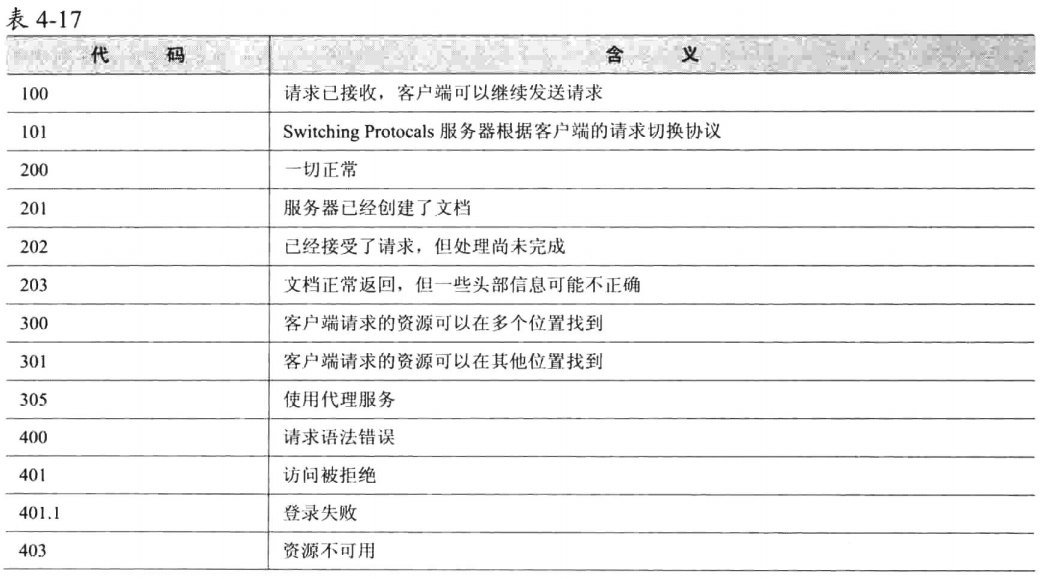
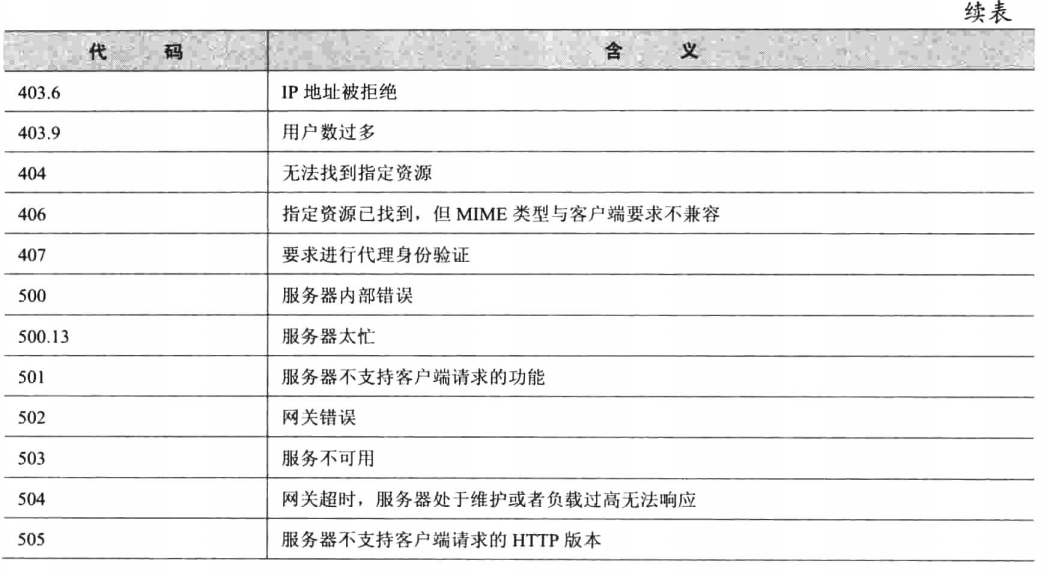
HTTP响应状态码
1XX: 代表提示信息。
2XX: 代表成功信息。
3XX: 代表重定向信息。
4XX: 代表客户端错误信息。
5XX: 代表服务器错误信息。


学习来自:朱老师博客-Nginx短篇(4)(5),《Linux运维之道》 第四章
原文链接:https://www.cnblogs.com/tz90/p/14212666.html