接上篇:搭建自己的个人网站-准备篇
编写自己的网站首页
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> <style> * { margin: 0; padding: 0; } body { width: 100vw; height: 100vh; position: relative; background-image: url('./bg.jpg'); background-size: cover; } div.hello-msg { text-align: center; margin: 100px 40px; font-size: 26px; } </style> </head> <body> <div class="hello-msg">你好,欢迎来到我的个人网站,网站正在建设中,敬请期待...</div> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> <style> * { margin: 0; padding: 0; } body { width: 100vw; height: 100vh; position: relative; background-image: url('./bg.jpg'); background-size: cover; } div.hello-msg { text-align: center; margin: 100px 40px; font-size: 26px; } </style> </head> <body> <div class="hello-msg">你好,欢迎来到我的个人网站,网站正在建设中,敬请期待...</div> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>首页</title> <style> * { margin: 0; padding: 0; } body { width: 100vw; height: 100vh; position: relative; background-image: url('./bg.jpg'); background-size: cover; } div.hello-msg { text-align: center; margin: 100px 40px; font-size: 26px; } </style> </head> <body> <div class="hello-msg">你好,欢迎来到我的个人网站,网站正在建设中,敬请期待...</div> </body> </html>
使用到的背景图片
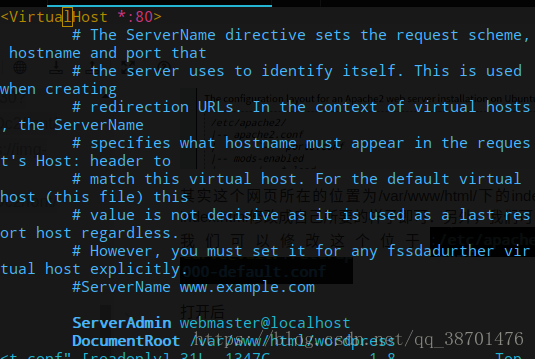
部署到服务器上
因为是一个简单的静态页面,这里使用http-server来启动http服务;用pm2对启动的http-server进行进程管理,启动脚本代码如下
启动脚本server.sh
#!/bin/bash http_server_path=$(which http-server) cmd="${http_server_path} -p 80" pm2 start "$cmd" --name simple-website#!/bin/bash http_server_path=$(which http-server) cmd="${http_server_path} -p 80" pm2 start "$cmd" --name simple-website#!/bin/bash http_server_path=$(which http-server) cmd="${http_server_path} -p 80" pm2 start "$cmd" --name simple-website
具体步骤
- 1、准备好下面的index.html、bg.jpg资源文件,服务使用pm2启动,因此也准好启动脚本server.sh
- 2、服务器端创建simple-website文件夹
- 3、使用rz将index.html和bg.jpg上传到simple-website目录
- 4、使用http-server启动服务,通过pm2保持服务运行

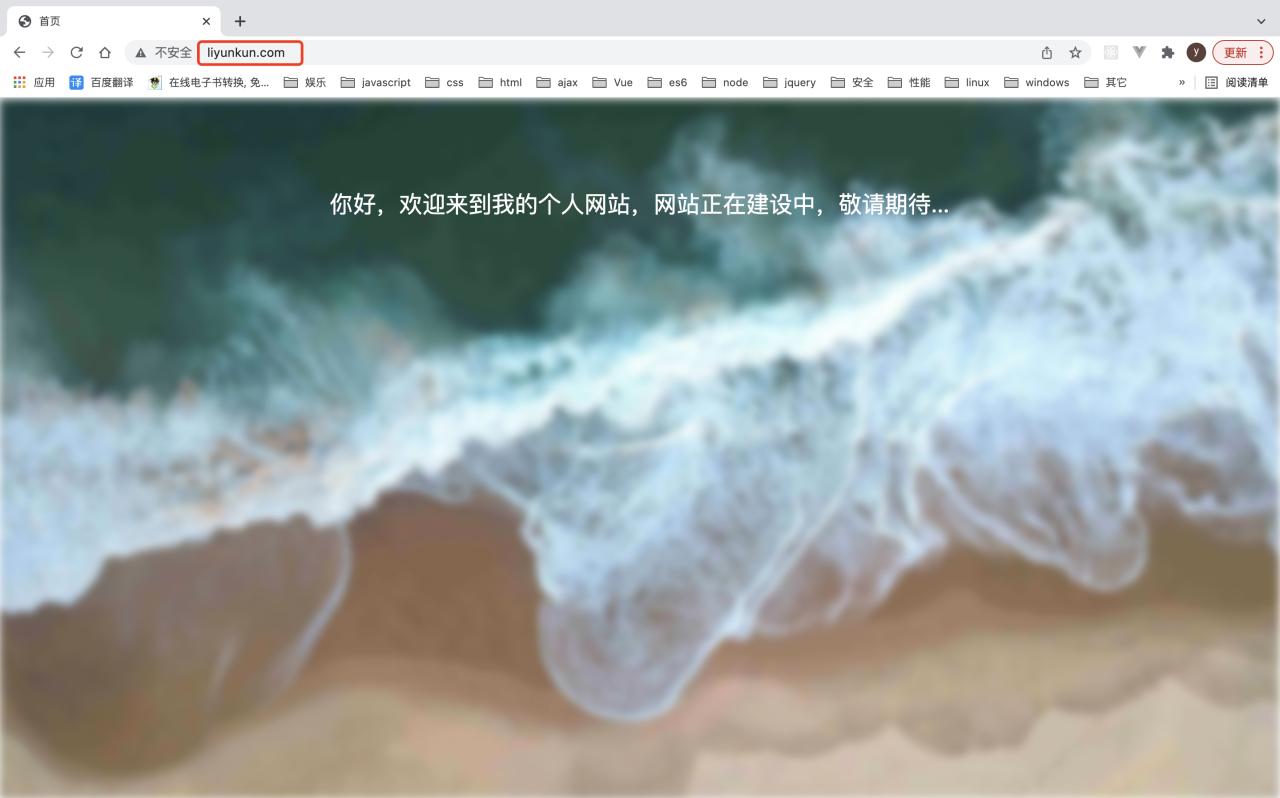
检查是否部署成功
访问自己的网站域名,查看页面是否部署成功,如下已经成功部署

原文链接:https://www.cnblogs.com/ykli/p/15973800.html
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END