一. 简述
如果VS调试代码每次都使用浏览器打开,修改脚本和样式等还可以刷新页面显示最新修改,但是修改后台代码的话就需要停止调试再重新使用浏览器打开才能显示后台的最新修改,就比较麻烦。这里推荐附加到IIS进程调试代码,URL固定,且修改样式脚本等可以直接刷新页面,修改后台代码编译一遍并刷新页面就可以显示最新修改。
二. 介绍IIS的使用
- IIS配置:每个系统都自带IIS功能,我们这里只需要从系统中启用就可以了。
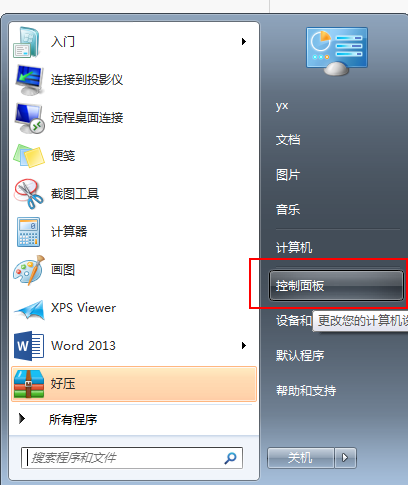
- 首先打开“控制面板”

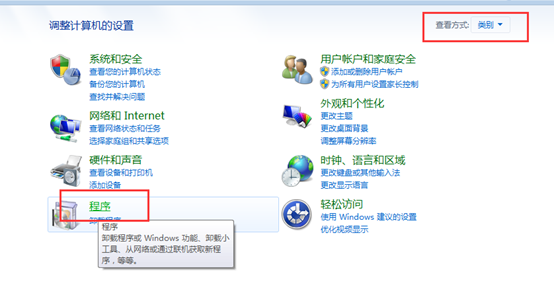
3. 在查看方式为“类别”的状态下,点击“程序”

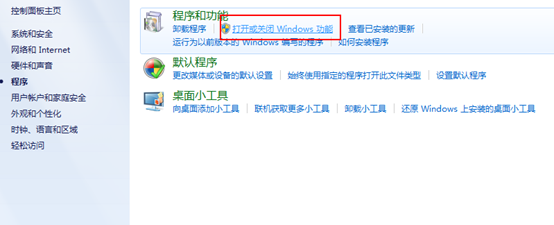
4.在“程序与功能”下面点击“打开或关闭Windows功能”

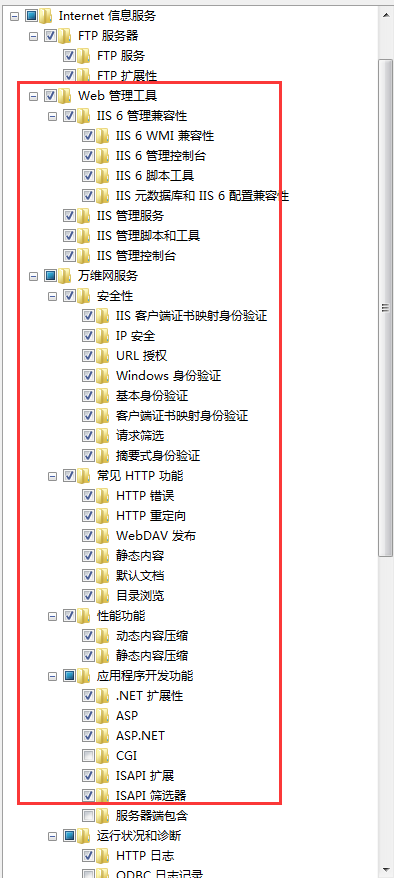
5. 勾选如下图所示的功能

6. 点击“确定”,稍等几分钟就可以配置好了。
7. 验证是否成功启用IIS功能,打开浏览器,在地址栏输入“localhost”,若显示如下页面,则表示启用成功。

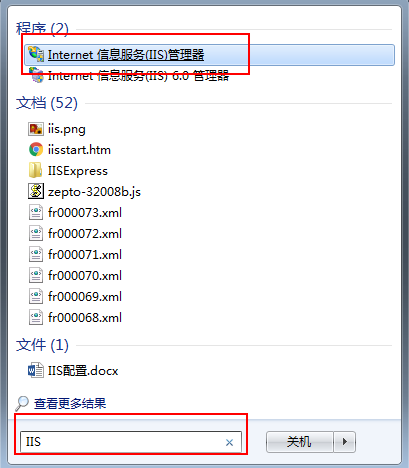
8. 然后在“开始”菜单的搜索框里搜索“IIS”

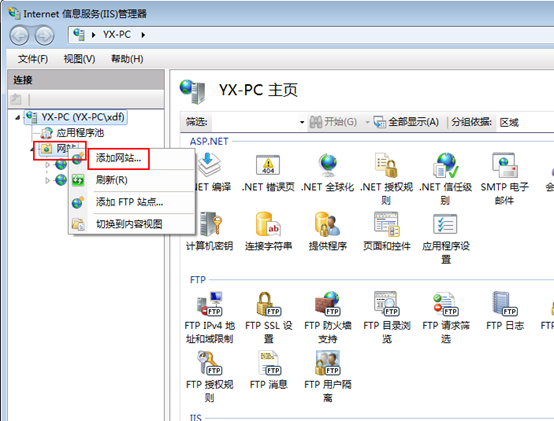
9.打开IIS,右击“网站”—>“添加网站”

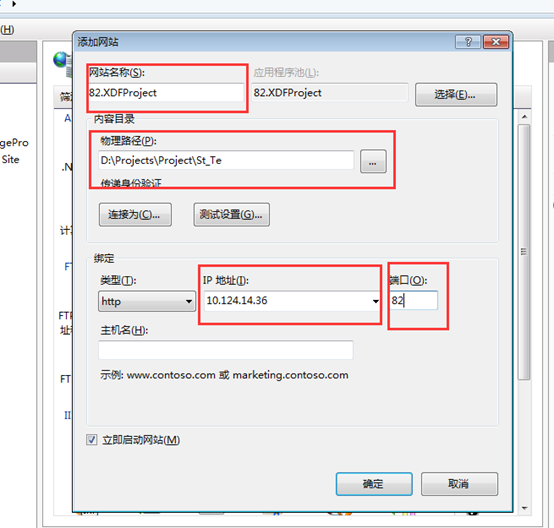
10. 把自己的项目附加到IIS上,网站名默认“端口号+自定义”(个人习惯);物理路径选择你要附加的项目所在路径;IP地址即本机IP地址(下拉即有或者执行ipconfig命令查看IP地址),或者不进行配置就会显示localhost;端口号从81开始往上配置(80是默认端口号,端口号要唯一,不能与其他网站端口号相同),如下图:

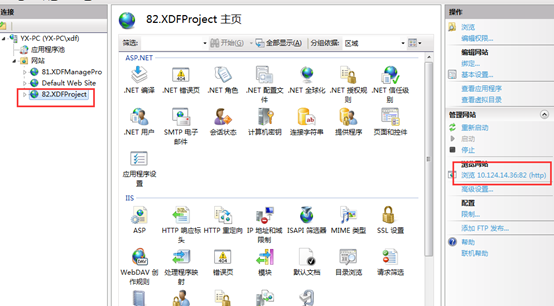
11. 点击确定,保存配置,回到IIS主页面查看我们已配置好的网站已经存在了,从右侧点击浏览网站,即打开了我们对应项目的初始页面。

三. 常见异常

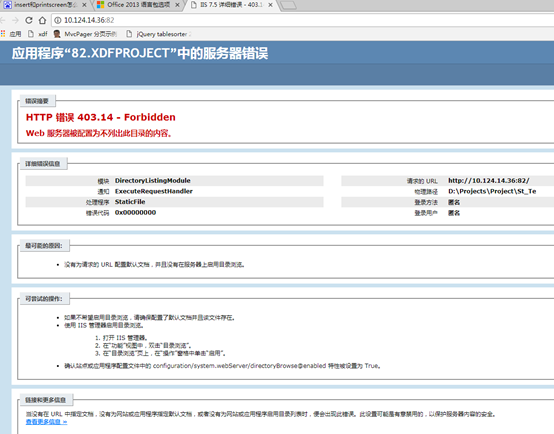
若点击浏览网页显示如图错误页面,有一下几种解决方案:
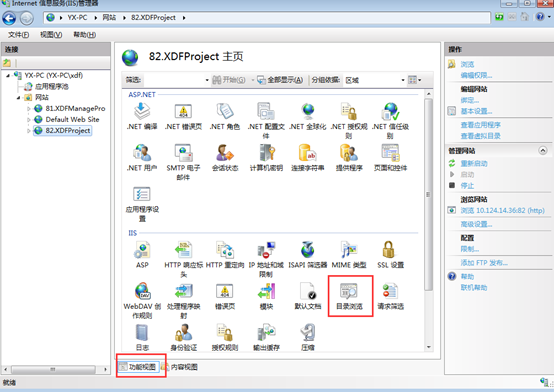
1. 打开 IIS 管理器,在“功能”视图中,双击“目录浏览”, 在“目录浏览”页上,在“操作”窗格中单击“启用”


2. 配置默认文档
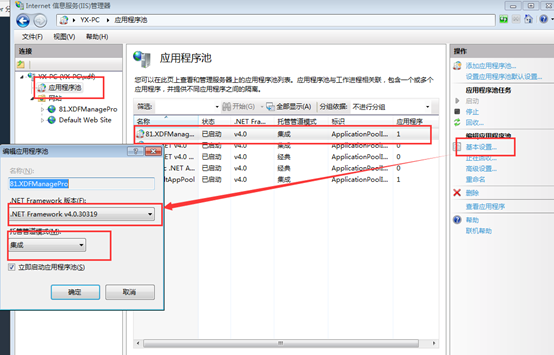
3. 配置“应用程序池”—>“基本设置”

4. 若.net framework是在启用IIS之前安装的,那就需要重新将.net framework注册到IIS上。操作如下:
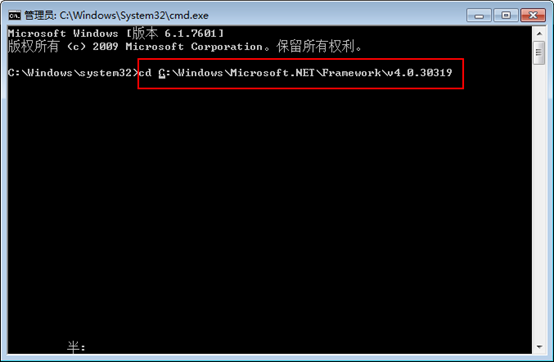
(1) 以管理员身份打开cmd
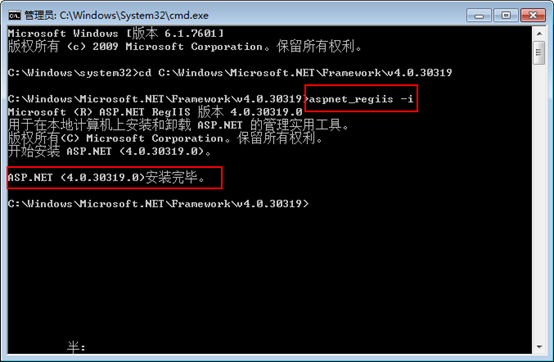
(2)执行切换目录命令:cd C:\Windows\Microsoft.NET\Framework\v4.0.30319,再执行注册命令:aspnet_regiis -i 或者 aspnet_regiis -ir


/*****************************我是可爱的分割线**********************************/

原文链接:https://www.cnblogs.com/merryan-share/p/7363732.html