1.快速搭建Web站点
问题
根据公司信息化建设要求,需构建一台独立配置的网站服务器。考虑到站点的运行效率及稳定性、可扩展性等因素,要求使用RHEL 6服务器系统。为了尽快掌握httpd服务的相关配置,管理员先安装RPM格式的httpd包进行测试:
1)先安装httpd、httpd-manual软件包,然后启动httpd服务
2)从浏览器访问默认首页、手册页
3)部署自己的网站首页:/var/www/html/index.html
4)部署自己的网站子目录:/var/www/html/muban1/
5)从浏览器访问新部署的网站首页、网页目录
方案
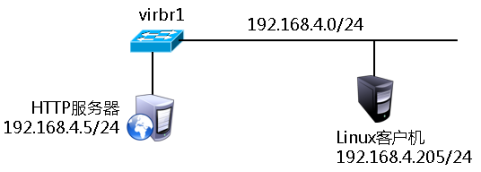
使用2台RHEL6虚拟机,其中一台作为httpd服务器(192.168.4.5)、另外一台作为测试用的Linux客户机(192.168.4.205),如图-1所示。

图-1
在RHEL6系统中, httpd 软件包默认已提供httpd服务的基本配置,因此只要装好httpd包并启动对应的服务,一台Web服务器就搭建好了。默认的httpd服务具备一台标准Web服务器的能力,服务功能和特点如下。
主配置文件:/etc/httpd/conf/httpd.conf
子配置目录:/etc/httpd/conf.d/
网站根目录:/var/www/html/
访问日志:/var/log/httpd/access_log
错误日志:/var/log/httpd/error_log
需要访问httpd服务端提供的Web网站时,可以使用IE、Firefox等网页浏览器。
访问Web网站时的地址形式如下:
http://服务器地址/,对应服务器上的/var/www/html/ 目录
http://服务器地址/muban1/,对应服务器上的/var/www/html/muban1 目录
步骤
实现此案例需要按照如下步骤进行。
步骤一:构建httpd服务器
1)使用yum安装httpd、httpd-manual软件包
[root@svr5 ~]# yum -y install httpd httpd-manual
… …
[root@svr5 ~]# rpm -q httpd
httpd-2.2.15-29.el6_4.x86_64
2)启用httpd服务,并设为开机自动运行
[root@svr5 ~]# service httpd restart ; chkconfig httpd on
停止 httpd: [失败]
正在启动 httpd:httpd: apr_sockaddr_info_get() failed for svr5
httpd: Could not reliably determine the server’s fully qualified domain name, using 127.0.0.1 for ServerName
注意:在启动httpd过程中可能会出现上述异常信息,原因是还没有为这个Web站点配置域名,但并不影响Web服务的监听,所以这里暂时可以先忽略。
httpd服务默认监听TCP协议的80端口,可通过netstat检查确认:
[root@svr5 ~]# netstat -anptu |grep httpd
tcp 0 0 :::80 ::? LISTEN 26426/httpd
3)备份httpd默认配置文件httpd.conf
httpd默认的配置文件放在/etc/httpd/conf/httpd.conf,从下一个实验开始会调整Web服务配置,建议大家先对配置文件做好备份,方便在必要的时候用来快速恢复。
[root@ svr5 ~]# cp /etc/httpd/conf/httpd.conf /etc/httpd/conf/httpd.conf.bak
步骤二:从浏览器访问默认首页、手册页
1)访问默认首页
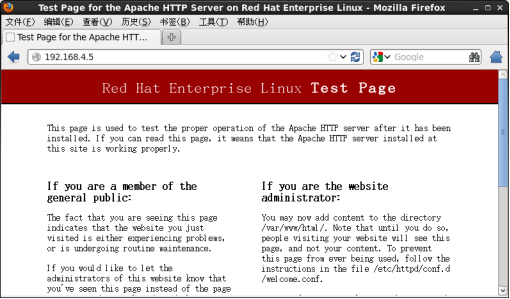
以Firefox浏览器为例,只要在地址栏内输入 http://192.168.4.5/,回车后应该就能看到httpd服务提供的默认网页,如图-2所示。

图-2
2)访问帮助手册页
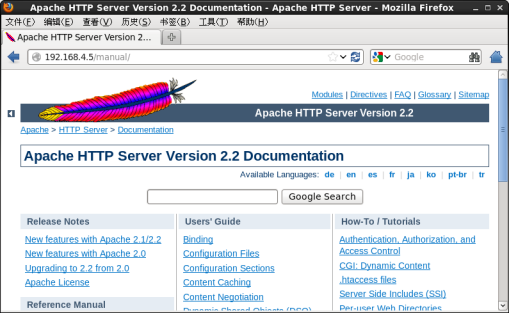
在地址栏内输入 http://192.168.4.5/manual/,回车后就可以看到httpd提供的帮助手册页面,如图-3所示。

图-3
步骤三:部署自己的网站首页:/var/www/html/index.html
默认的网站根目录是/var/www/html/,因此只要把用户自己的网页文件复制到此目录下就可以完成部署。参考以下操作新建一个index.html网页文件(以1号标题字显示字符串“My First Web-Site. ”)
[root@svr5 ~]# vim /var/www/html/index.html
My First Web-Site.
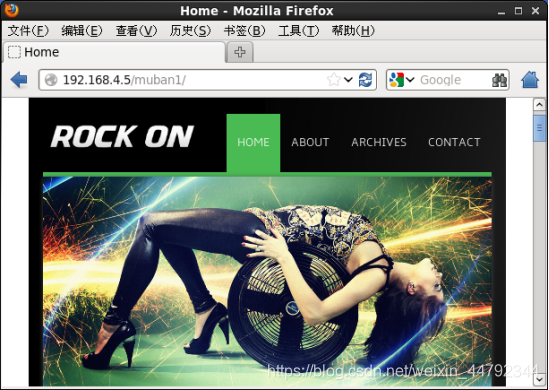
//在网页中显示一句话 步骤四:部署自己的网站子目录: 默认的网站根目录位于/var/www/html/,因此如果要部署自己的网页,只需要将相关网页文档复制到此目录下就可以完成部署。比如,可以先将老师提供的test_web.zip测试网页包上传到httpd服务器/opt目录下,然后参考下列操作完成部署: [root@svr5 opt]# unzip /opt/test_web.zip //释放测试包文件 .. .. [root@svr5 opt]# mv muban* /var/www/html/ //部署网页,此处包括多个子目录 [root@svr5 opt]# ls /var/www/html/ //确认部署结果 index.html muban1 muban2 muban3 muban4 步骤五:从浏览器访问新部署的网站首页、网页子目录 在浏览器中重新访问http://192.168.4.5,如果已经访问可以按Ctrl+F5强制刷新,或者关闭浏览器再重新打开,就会看到网站首页的内容已经改变了,如图-4所示。  图-4 填入地址http://192.168.4.5/muban1/,回车确认后即可看到之前部署的muban1/目录的网页内容,如图-5所示。  图-5
原文链接:https://blog.csdn.net/weixin_44792344/article/details/90373315


















