码云 Pages 是一个免费的静态网页托管服务,您可以使用 码云 Pages 托管博客、项目官网等静态网页。
搭建过程中会使用到GIT,在这里贴上git下载连接
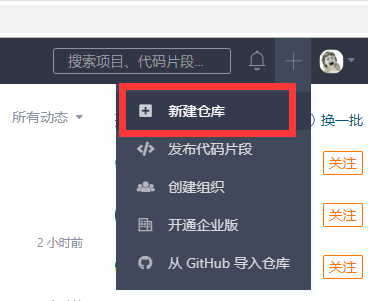
1、新建仓库(没有账号先行注册)
点击右上角图像旁边 + 号,选择“新建仓库”

私有:别人无法查看你创建的私有仓库
公开:所有人都能够查看你创建的仓库并且能够下载源码
(由于我已经创建过这个库,所以提示库已存在)

在“仓库名称”中输入gitee用户名(和用户名保持一致可以直接通过 "用户名.gitee.io"进行访问搭建的个人主页,如果仓库名称和用户名不一致那么访问个人主页地址为 "用户名.gitee.io/仓库名")

点击创建。此时我们的第一个gitee仓库边创建完成。
2、下载仓库到本地
点击 "克隆/下载按钮" 并且复制连接

桌面右键选择Git Bash Here(桌面右键没有出现 Gti Bash Here 便是没有安装git 下载Git)

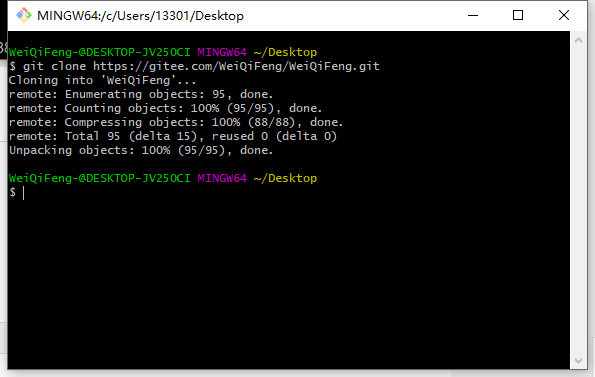
输入"git clone <复制的链接>" 确定
git clone https://………………………………………….gitgit clone https://………………………………………….gitgit clone https://………………………………………….git

下载完成之后,桌面上会有一个仓库名的文件夹,打开文件夹把提前编辑好的网站代码放进去(首页用index命名)

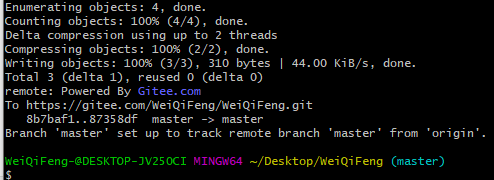
继续输入命令
cd 仓库名称cd 仓库名称cd 仓库名称
git add --allgit add --allgit add --all
git commit -m "个人主页"git commit -m "个人主页"git commit -m "个人主页"
git push -u origin mastergit push -u origin mastergit push -u origin master

在输入git命令的过程中会提示输入gitee账号和密码,和让你告诉他你是谁,只需要填写相应账号和密码、以及按照命令提示输入gitee账户以及用户名即可
到此时,我们所有的文件便都上传到了gitee仓库中
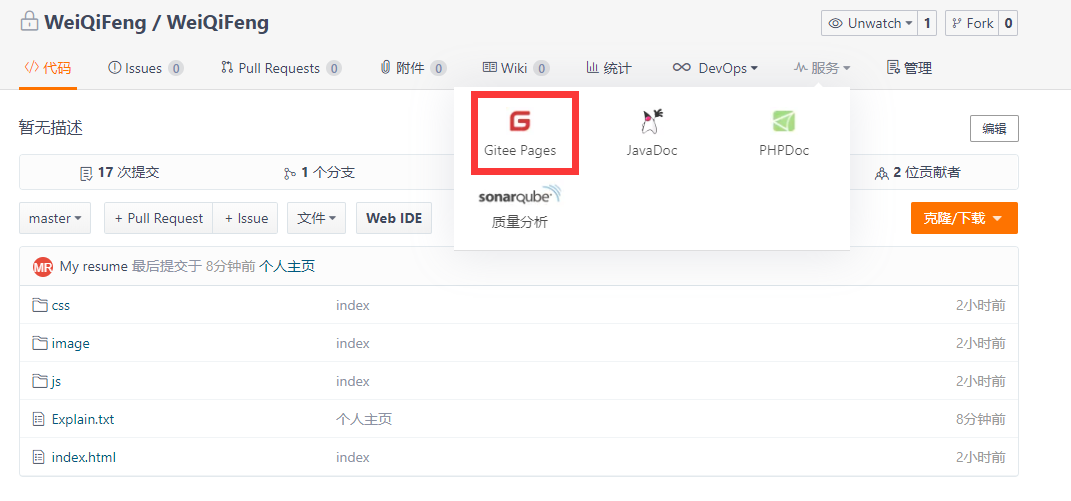
刷新当前页面,点击 "服务"按钮,选择 "Gitee Pages"

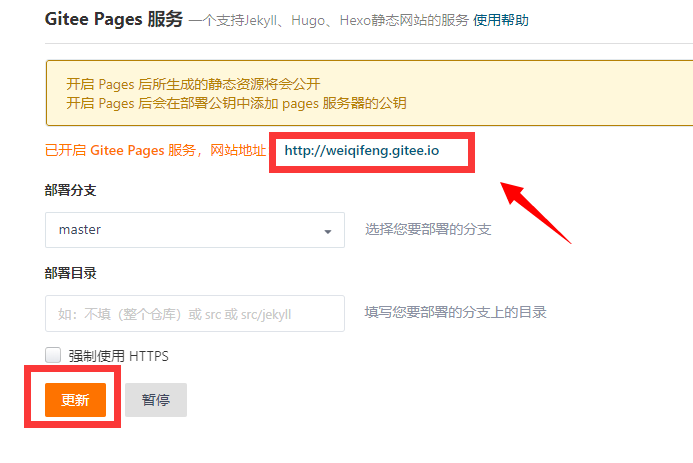
点击 "启动" 按钮(由于我之前发布过,所以此时为更新按钮),等待网站部署之后,在网站地址处(如下图)会显示当前主页网址,点击即可进行访问。

原文链接:https://blog.csdn.net/weixin_38705239/article/details/100161188
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END